
Чуть больше недели назад в рамках конкурса от Telegram мне пришлось окунуться в «волшебный мир» svg, математических формул, оптимизации и анимации.
Заданием конкурса было создание достаточно простой диаграммы на JS, но некоторые нюансы задания и упор на производительность сделали его интересным.
Учитывая желание создать что-то с претензией на победу, пришлось нырнуть чуть глубже обычного порога для типичных (и не очень) проектов из мира фронтенд-разработки.
Завершить конкурс не получилось, но это время не было потрачено зря.
Главным открытием стала возможность полноценно работать с 3D-графикой в SVG! Создание моделей, вращающихся по выбранной оси, скриптовая анимация и многое другое – все это доступно здесь и сейчас.
Самое важное
Инициализация элемента SVG как 3D:Вращение вдоль заданной оси:<svg xmlns=" http://www.w3.org/2000/svg " viewBox="0 0 200 200" axisZ="true">
polyLine.rotateX(45);
polyLine.rotateY(90);Добавляем сцены и запускаем анимацию:
polyLine.addAnimScene('rotateX', 45);
polyLine.addAnimScene('rotateZ', 60);
.
polyLine.runAnimScene(delay);
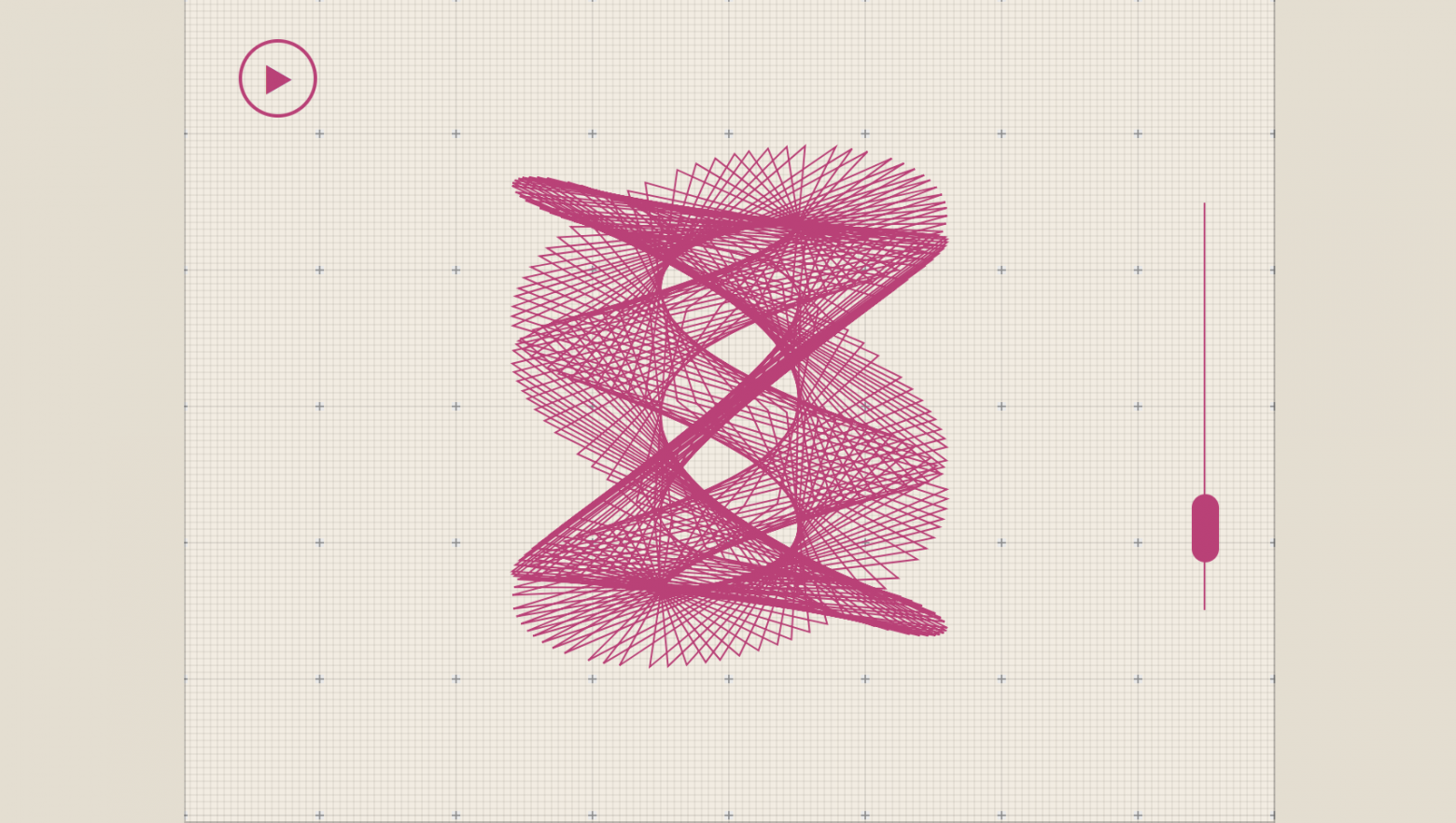
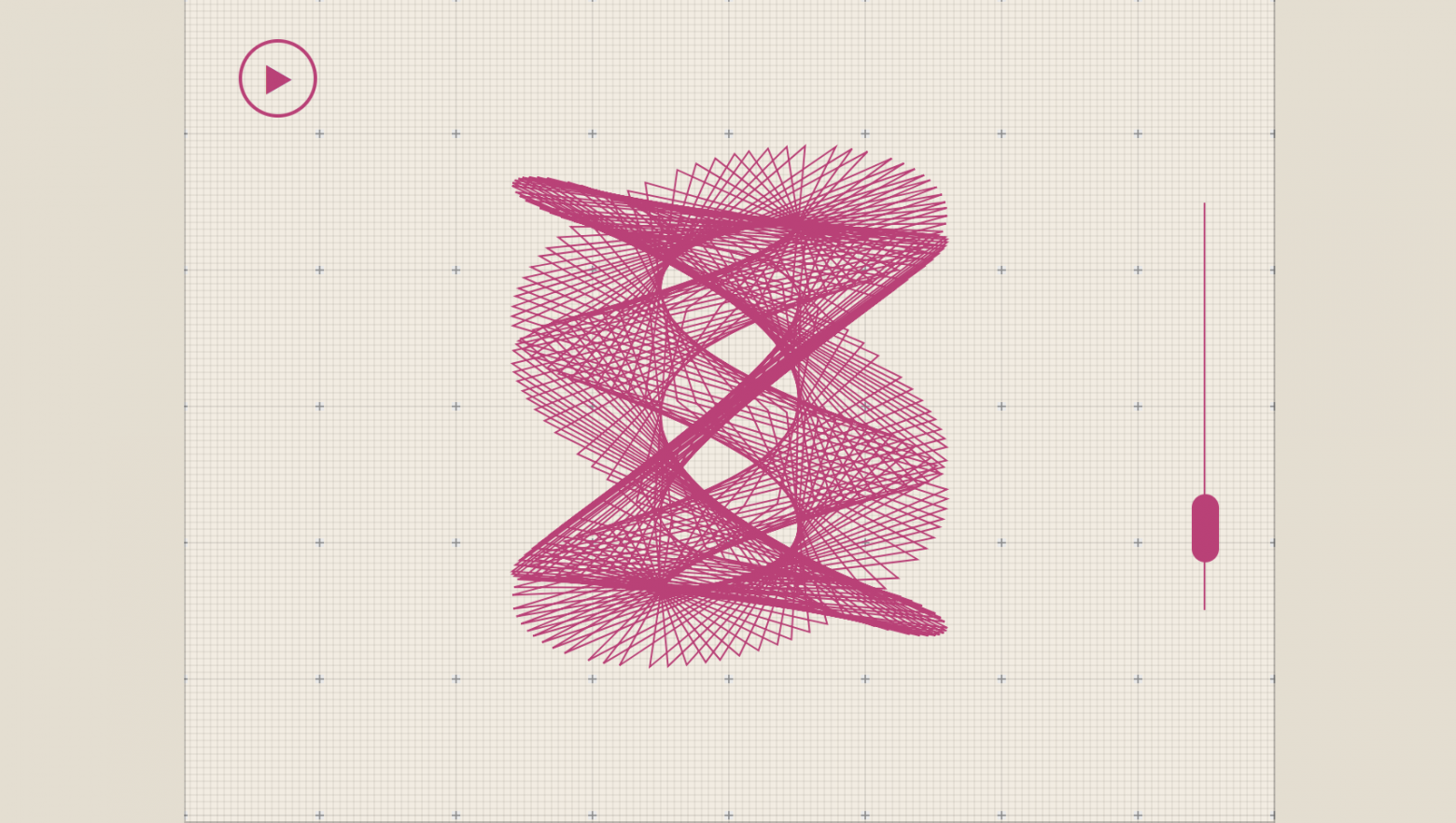
Демо
https://shtange.github.io/svg-3d/ ( Источники ) Теги: #программирование #разработка сайтов #JavaScript #юмор #svg #svg производительность #графика сайта
-
It-Стажеры: Ожидания Vs Реальность
19 Oct, 24 -
Бета-Тестирование Блог.ру
19 Oct, 24 -
Есть Ли Api Для Киоск-Приложений В Android?
19 Oct, 24


