Да-да-да, очень громкий заголовок.
Конечно, чтобы привлечь ваше внимание.
Наверное, это лучший случай повышения конверсии на целевой странице, который я когда-либо видел.

Итак, все прекрасно знают, что лендинг — ключевой элемент любого сайта.
Именно на него приходит больше всего трафика.
Именно на этой странице посетители совершают целевое действие.
И именно он привлекает трафик на целевые страницы, который съедает большую часть вашего бюджета на онлайн-маркетинг.
Звучит знакомо? Я уверен, что это не единственное, что вам знакомо.
На этой странице также высокий показатель отказов.
может быть 70-80%, если не больше.
Низкая конверсия.
Непонятные действия посетителей.
Это все касается лендингов.
Неправильные лендинги.
.
В этом случае вы узнаете, как ребята из небольшого стартапа улучшили конверсию лендинга с 9% до 52%.
Шаг за шагом.
С подробным описанием проблем и изменений, которые они внесли на страницу и к чему это привело.
Невероятно крутой кейс, который советую прочитать всем.
Кстати, конверсия в 9% — это очень хороший результат для лендинга.
Конверсия 52% — исключительный случай.
Один из миллиона.
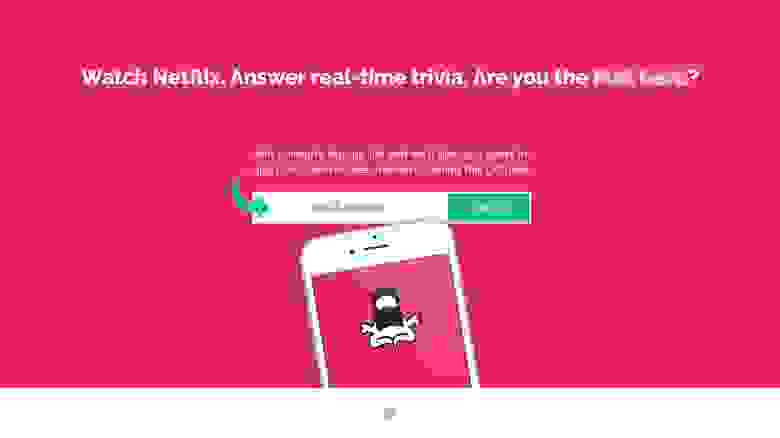
Исходная версия целевой страницы – конверсия 9%
Итак, это первая целевая страница, которую они сделали для своего стартапа.

Прежде чем читать дальше, подумайте сами, какие проблемы есть на этой странице? Тогда проверьте мнение автора.
Минута, чтобы прокачать свои навыки увеличения конверсии.
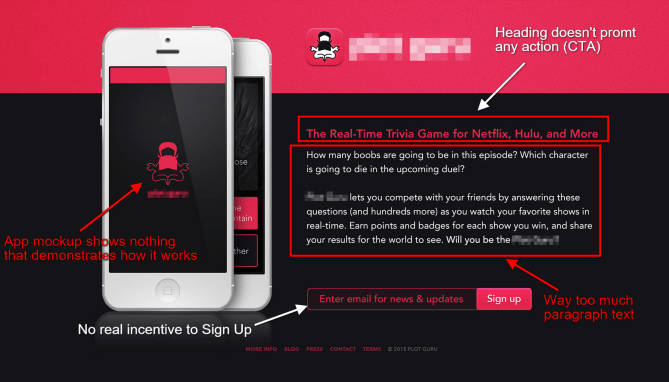
Статья по теме - Помогут найти всех убийц конверсий — 10 отчетов в Google Analytics Итан, сооснователь и дизайнер Plotguru, отметил следующие недостатки этого варианта:
- Изображение смартфона с приложением Plotguru абсолютно ничего не говорит о самом приложении.
- В названии нет стимула к действию.
- На странице слишком много монотонного текста
- В текстах и рядом с формой нет стимулов оставить свой адрес/регистрацию.
- Черный цвет страницы непривлекательный и недружелюбный.

Подробный разбор каждой проблемы:
1. Изображение смартфона и приложения не несет никакой информации и ценности потенциальному пользователю.Есть только логотип и больше ничего.
Непонятно, как работает приложение, что ждет пользователя после скачивания и регистрации.
Один из советов при продвижении приложения через лендинги — показывать скриншоты самого приложения.
Картинки стоят тысячи слов.
Они привлекают внимание.
Но картинка отличается от картинки.
В нашем случае оно равно нулю слов.
Кстати, знаете ли вы, что большинство людей — визуалы, т. е.
они лучше воспринимают изображения и видео, чем тексты.
Кроме того, люди запоминают около 80% визуальной информации и только 20% текстовой.
Почему бы не использовать изображения и видео? Каждый элемент на целевой странице – на вес золота.
2. В названии (Простая онлайн-игра для Netflix, Hulu) нет абсолютно никакого призыва к действию.
В нем очень мало информации.
Он неопределенный, совершенно обычный.
Трудно понять, что это за приложение и как оно работает. Думаю, вы знаете, что заголовок на целевой странице — ключевой элемент. Если даже не самый главный.
80% посетителей читают заголовки.
И только 20% читают остальной текст на странице.
Вот почему заголовкам уделяется так много внимания при работе над увеличением конверсии.
Это одна из первых точек контакта с потенциальным клиентом.
3. Далее идет «стена текста» с описанием приложения (на этот текст дойдут около 20% посетителей) .
Но гораздо меньше людей прочитают ее до конца.
Он слишком большой и однообразный для первого экрана.
В идеале посетитель должен понять смысл текста за 2 секунды.
В данном случае этого точно не произойдет. 4. Форма регистрации ужасна.
Это внизу страницы.
Он не выделяется среди других элементов ни расположением, ни цветом: поле ввода черное и невидимое, а цвет кнопки сливается с шапкой страницы и логотипом на изображении.
Настоящее пренебрежение всеми правилами повышения конверсии! Статья по теме - Какой цвет лучше всего влияет на коэффициент конверсии? Помимо этих проблем, у потенциального пользователя нет стимула оставлять адрес электронной почты.
Где немного халявы? Где особые условия для первых пользователей? Где выгода? Она ушла.
Кстати, знаете ли вы, что при принятии решения пользователи всегда сравнивают затраты и выгоды, которые они получают от определенного действия? Итак, здесь издержки — адрес электронной почты, оставленный кому-то неизвестным и почему.
А выгоды вообще не видно.
Подробнее о таких случаях вы можете прочитать в статье - 5 признаков веб-сайта с высокой конверсией – анализ преимуществ и затрат 5. 75% всей страницы черное.
Я не хочу сказать, что на целевых страницах нельзя использовать черный цвет. Но в данном конкретном случае он выглядит совершенно непривлекательно и отталкивающе.
Более того, это не фирменный цвет. Поэтому нет необходимости использовать его вообще.
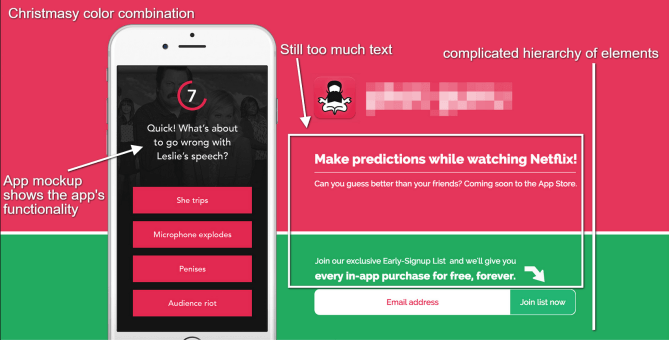
Вторая версия лендинга – рост конверсии до 27%
Проанализировав вышеуказанные проблемы, Итан внес необходимые изменения в целевую страницу.
И вот что произошло: 
Конверсия на этой странице выросла ровно в 3 раза – с 9% до 27%.
Но этого было недостаточно.
Поиск проблем продолжился:
- осталось еще много текста
- Сложная иерархия элементов
- Страница выглядит как упаковка рождественского подарка.
- Страница не соответствовала простоте самого приложения.

Детальный анализ новых проблем: 1. На странице и так было много текста.
Это не пара слов, которые можно «схватить» за 2-3 секунды.
При составлении текстов в идеале лучше следовать правилам Твиттера – максимум 140 символов.
Отличное ограничение, которое поможет вам создавать привлекательные и содержательные заголовки.
Поэтому необходимо было продолжить работу над оптимизацией текста.
2. Внимание пользователя по-прежнему было расфокусировано.
Слева изображение, сверху логотип, снизу тексты, которые большинство людей даже читать не собираются, но они все равно отвлекают. И только внизу находится ключевой элемент – форма регистрации.
Конечно, все стало намного проще по сравнению с оригинальной версией.
Но можно было бы сделать еще проще и удобнее.
3. Несмотря на изменение чернового цвета, страница выглядела как упаковка рождественского подарка.
Она стала приятнее, но не полностью соответствовала фирменному цвету.
В целом при создании лендингов для приложений рекомендуется использовать цвета из интерфейса приложения.
И не более двух.
4. Кнопка регистрации теперь вообще не выделялась на зеленом фоне.
Зеленая кнопка на зеленом фоне.
Жесткий.
Попробуйте найти его и нажать.
Просто какой-то живой квест. Только не в том месте и не в то время.
Но стоит отметить несколько положительных изменений:
- Скриншот приложения на изображении смартфона теперь говорил сам за себя и полностью характеризовал суть приложения.
По идее, в этот момент потенциальный пользователь уже должен понимать, что к чему.
Здесь картинка выполняет свою роль и заменяет тысячу слов по сравнению с оригиналом.
- Заголовок добавлял стимул к действию: «Думайте, пока смотрите Netflix».
Это позитивное изменение.
Также выяснилось, что приложение связано с прогнозами различных событий в сериалах Netflix.
- Поле для ввода адреса электронной почты стало более заметным.
Добавили стимул оставить адрес — «Присоединяйтесь к нам и получите доступ ко всем внутриигровым покупкам абсолютно бесплатно и навсегда».
Теперь есть преимущество, ради которого стоит оставить электронное письмо.
- Также была добавлена стрелка, чтобы привлечь внимание посетителя к кнопке.
Это один из незначительных, но важных триггеров, стимулирующих действие.
Текст кнопки CTA изменился и стал более конкретным.
Если раньше это было просто «Зарегистрироваться», то теперь — «Присоединяйтесь сейчас».
Это более эффективный вариант.
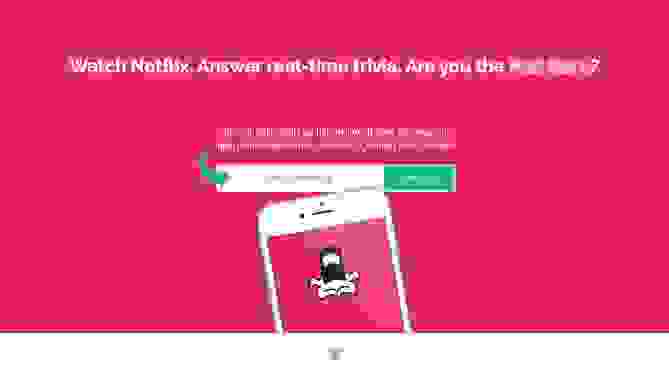
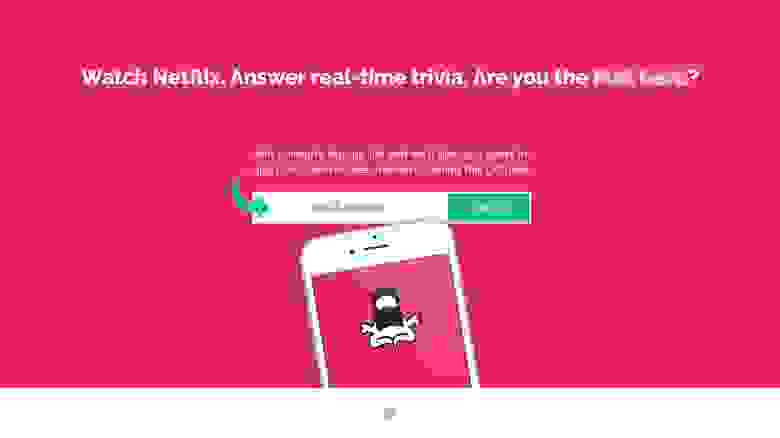
Третья версия лендинга – рост конверсии до 52%
Проанализировав новые проблемы, Итан снова внес изменения в лендинг.
И вот что произошло на этот раз: 
УХ ТЫ! Конверсия на новом лендинге выросла до 52%.
Очень мощный результат. Теперь давайте проанализируем, как нам удалось достичь такого высокого показателя:
- Целевая страница стала очень простой.
- Он очень яркий и выполнен в розовом цвете, который используется в приложении.
- Очень четкая иерархия элементов: заголовок, текст, побуждающий людей заполнить форму, визуально отличительная форма и небольшой скриншот приложения.
- Название привлекательное и побуждает к действию.
Он определяет целевую аудиторию (тех, кто смотрит Netflix).
Описана суть приложения – предположения о действиях в сериале в реальном времени.
Он содержит вопрос, который призывает к действию.
- Есть дополнительный текст, показывающий преимущество регистрации прямо сейчас — «Присоединяйтесь к нам и получите доступ ко всем покупкам в приложении абсолютно бесплатно и навсегда.
Приложение будет доступно в октябре"
- На странице есть только 1 элемент, на котором сосредоточено все внимание – это форма.
Она находится в центре.
Кроме нее больше не на что обращать внимание.
Кнопка CTA выделяется среди всех остальных элементов.
Соответственно, посетителя ничто не отвлекает и если он решит на что-то нажать, то это будет кнопка регистрации.
2-3 секунды и посетитель понимает, о чем это приложение, нужно ли оно ему и какую пользу приносит регистрация прямо сейчас.
Кстати, при анализе этой версии страницы может возникнуть вполне закономерный вопрос: «Здесь нет скриншота приложения, и может быть не понятно, как оно работает».
Но в данном случае есть одна причина такого решения.
Если бы был скриншот приложения, это нарушило бы простоту страницы и сильно привлекло бы внимание пользователя.
Но нужен максимум внимания: звание, льгота, форма, регистрация.
Все.
Идеальный пользовательский поток, так сказать.
Какой самый важный вывод можно извлечь из этого поста?
Не перегружайте свои целевые страницы.Надеюсь, статья была вам полезна и интересна! Оригинальная статья - От 9% до 52%: пример оптимизации конверсии целевой страницы Подготовлено в блоге Буста.Они должны быть максимально простыми, ориентированными на 1 целевое действие.
ру
и проект Changeagain.me Хотите, чтобы ваши коллеги и друзья узнали больше об A/B-тестировании и повышении конверсии? Просто поделитесь статьей.Они будут благодарны.
Кнопки для репоста находятся ниже.
Читайте также другие наши популярные статьи: 1. Помогут найти всех убийц конверсий — 10 отчетов в Google Analytics (5000+ просмотров) 2. 100 идей для A/B-тестирования.
Первая часть (2000+ просмотров) 3. 100 идей для A/B-тестирования: часть вторая (1000+ просмотров) 4. Как найти идею для A/B-теста: тепловые карты и опросы (1000+ просмотров) Теги: #повышение конверсии #Повышение конверсии #улучшение конверсии #оптимизация конверсии #кейсы #стартапы #Growth Hacking #Интернет-маркетинг #Повышение конверсии

-
Как Обстоят Дела С Веб-Каталогами
19 Oct, 24 -
Якутский Язык
19 Oct, 24 -
Акции Dell
19 Oct, 24 -
Хотите Коворкинг В Таиланде?
19 Oct, 24 -
Windows Vista Rc1 Выйдет 5 Сентября
19 Oct, 24


