
Прошлым летом мы сказал о его попытке облегчить процесс ориентирования в офисе, в результате чего была создана карта, на которой можно увидеть местонахождение всех сотрудников компании.
За прошедший период времени мы переехали в новый офис, поэтому (а потому что нам хотелось сделать все еще лучше) было принято решение переделать карту с учетом накопленного опыта.
Напомним вкратце, зачем нам понадобилось создать карту нашего офиса.
Наша компания в последние годы достаточно быстро развивается, и количество сотрудников постоянно увеличивается (сейчас нас более 300 человек).
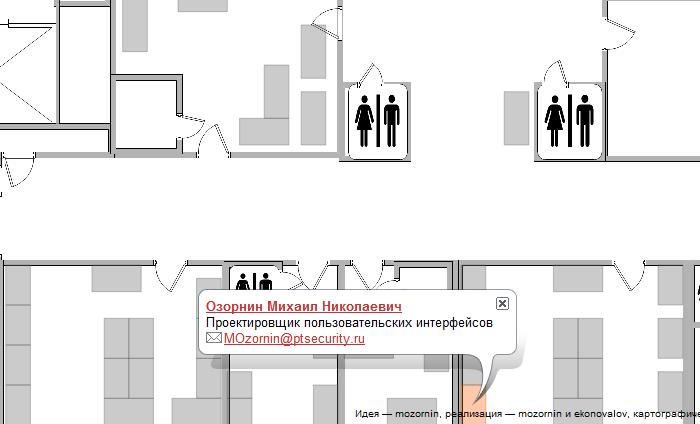
Соответственно, среди такого количества людей бывает сложно найти нужного вам коллегу, но с помощью карты вы легко сможете узнать, где именно в офисе он сидит. Часто нам приходится решать противоположную задачу: бывает, что человек знаком визуально, известно местонахождение его рабочего места, но ни имя, ни адрес электронной почты вспомнить не удается.
Эти данные можно получить, нажав на нужную таблицу на карте.
Был -> стал
В целом карта переделана чуть более чем полностью.Этому способствовало не только желание разработчиков улучшить те аспекты, которые они давно хотели улучшить, но и некоторые технические и юридические аспекты, о которых речь пойдет ниже.
Новый двигатель
Старая версия карты хорошо масштабировалась и в принципе ничто не мешало нам использовать ее после переезда.Однако в комментариях к предыдущей статье мы указано что пользовательское соглашение API Яндекс.
Карт, на котором основывалась предыдущая версия, не может быть использовано так же, как мы.
Служба поддержки Яндекса подтвердила этот факт, и — поскольку мы люди законопослушные — было принято решение «перейти» с карт Яндекса на открытый движок отображения карт. Листовка .
Кстати, в текущей версии Leaflet 0.4.3 не было нужной нам плоской проекции, и нам пришлось реализовать ее самостоятельно.
В текущей версии 0.5 этот функционал присутствует, но координаты рассчитываются немного иначе, чем у нас.
Поэтому наша карта в настоящее время работает на более старой версии движка.
В комментариях к предыдущему посту нам также посоветовали обратить внимание на несколько других вариантов графических движков (вплоть до Planner 5D), но Leaflet все равно победил, опередив с небольшим отрывом OpenLayers .
Основной проблемой при разработке новой карты был экспорт таблиц (т.е.
данных, которые их представляют) из AutoCAD в базу данных.
С одной стороны, это было не обязательно, ведь таблицы можно было просто разместить прямо на карте.
Но с другой стороны, поскольку столы не ровные, а повернуты в разные стороны, мне пришлось бы вручную «переворачивать» кучу столов, чего делать не хотелось.
В результате была реализована схема, работающая следующим образом:
- В AutoCAD таблицы вынесены в отдельный слой.
- Этот слой обрабатывался специальным скриптом на Лиспе (мы нашли его в Интернете; на всякий случай — а вот и он ), который экспортировал данные в свой собственный формат.
- Далее эти данные вводились в Python-скрипт (с ним было проще разобраться), который транслировал их в SQL-скрипт для вставки в базу данных.
На этом же этапе были пересчитаны координаты соответствия таблиц из терминов AutoCAD в термины Leaflet.
), то схема повторялась: создание объекта в Автокад → перенос его в отдельный слой → экспорт данных с помощью Lisp-скрипта → преобразование в SQL → вставка его в базу данных.
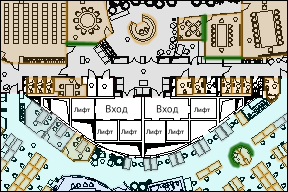
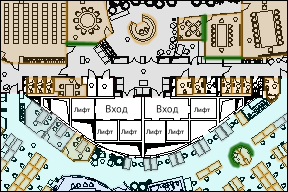
В результате изменился и внешний вид карты.
Был: 
Стал: 
Карта находится на внутрисетевом портале компании, с которым ее данные синхронизируются по расписанию.
Переезд сотрудников
В предыдущей версии карты, чтобы «переназначить» сотрудника, нужно было физически перемещать таблицы на карте мышкой, а возможности переназначить сотрудника на конкретный стол не было.Другими словами, стол не мог оставаться на месте, а меняется только сотрудник, который за ним сидит. На том этапе нам было важно только выяснить самое главное: нужна ли людям карта, будут ли они ею пользоваться, поэтому мы сделали все максимально простым.
В принципе, в этом нет ничего страшного, но скопировать таблицу мог только разработчик.
Учитывая, что миссию по поддержанию карты в актуальном состоянии планировалось возложить на HR-отдел, необходимо было максимально упростить процесс работы с картой: в компании работают 300 человек, которые периодически переезжают с места.
разместить, и отследить все эти перемещения уже сложно.
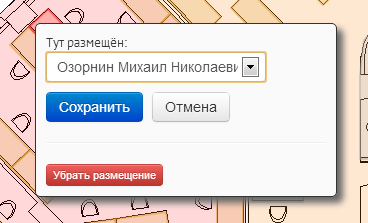
В результате теперь сотрудникам HR достаточно нажать на стол на карте и выбрать из выпадающего списка сотрудника, который будет за ним сидеть.

Введение ролей пользователей
Еще одно новшество – вход в систему при работе с картой.Предыдущая версия была статической, что делало невозможным использование аутентификации.
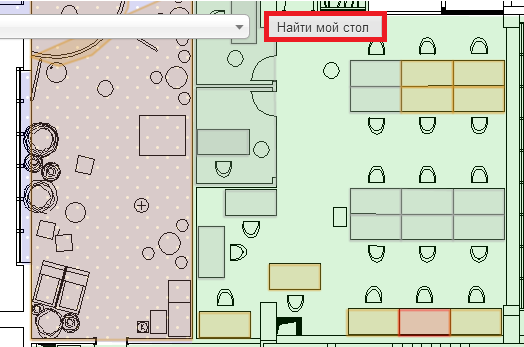
Текущая версия карты представляет собой MVC-приложение, позволяющее реализовать типичные для серверного приложения функции (права доступа, «пересадить», «найти мою таблицу» и т. д.).
Для аутентификации мы используем встроенный в ASP.NET механизм NTLM и простую самописную ролевую систему, позволяющую указывать группы непосредственно в конфигурации приложения.

Теперь, кстати, нет возможности рисовать на карте новые таблицы.
В связи с тем, что рабочих мест в новом офисе больше, чем сотрудников, и создавать новые рабочие места не планируется, данная функция какое-то время не будет востребована.
Хотя вещь, конечно, нужная, и мы собираемся ее реализовать в будущем.
Планы
Совсем недавно мы провели опрос среди коллег, в результате которого нам удалось собрать большое количество идей.Были среди них и оригинальные предложения, например, сфотографировать весь офис и сделать из него панорамы (типа Google Street View), чтобы можно было совершать виртуальные прогулки по офису, но пока возможность реализации этого нововведения прорабатывается.
задается вопросом разработчиками карты :).
Кроме того, в планах:
- Реализация возможности для сотрудников отдела кадров резервировать столик для нового сотрудника заранее, до того, как он еще вернется на работу и для него еще не создана учетная запись в Active Directory.
- Реализация возможности рисования таблиц на карте (можно сделать с помощью https://github.com/Leaflet/Leaflet.draw ).
- Добавление принтеров, аптечек и других потенциально необходимых предметов.
Первые шаги в этом направлении уже сделаны: на карте появились переговорные комнаты, телефонные будки, библиотека и стены для рисования маркером.
В будущем, возможно, мы что-то из этого реализуем.
Демо
В комментариях к прошлой статье нас попросили показать, собственно, саму карту.Нам удалось сделать демо , но учитывая, что это все же внутренний проект компании, расположенный во внутренней сети и недоступный извне, функционал публичной версии ограничен.
УПД : Опубликовано источники .
Будем рады ответить на вопросы в комментариях.
Всегда ваши, разработчики карт Майк Озорнин И эвгекон Теги: #интерфейсы #интерактивная карта #офисы #геоинформационные услуги

-
Возможности Дохода На Ebay.
19 Oct, 24 -
Скайп 4.0 Бета 1 Для Windows
19 Oct, 24


