
В статье «Современные интерфейсные архитектуры» интерфейсные архитектуры рассматриваются с точки зрения потока данных в исторической ретроспективе.
Материал состоит из трех частей.
- Теория и история
- Выполнение
- Перспективы
Мерой качества архитектурного решения является легкость, с которой его можно обосновать!Исследование потоков данных и, в конечном итоге, архитектур в современных веб-приложения - цель данной статьи.
Веб-приложения превратились из простых статических веб-сайтов (двухуровневая архитектура) в сложные многоуровневые системы SPA и SSR с доступом к информации через API. CMS-системы стали системами без уровня визуального представления.
Сообщество фронтенд-разработчиков в последнее время быстро изменилось.
Все началось с методов манипулирования DOM, представленных jQuery, которые быстро уступили место Backbone.js на основе MVC. И мгновенно мы оказались в дебрях двунаправленной и однонаправленной архитектуры потоков данных.
Где-то мы потеряли представление о том, как сюда попали.
Как мир, наполненный MVC, внезапно оказался в однонаправленном потоке данных React? Какая корреляция? По мере продвижения мы постараемся решить эту головоломку.
Хотя статья предназначена для фронтенд-разработчиков, она должна помочь любому веб-разработчику, заинтересованному в общем понимании архитектуры современных веб-приложений.
Архитектура программного обеспечения лежит в основе множества действий — процессов, сбора требований, топологии развертывания, технологического стека и т. д. Однако это выходит за рамки данной статьи.
Необходимая прелюдия – что такое компьютер?
Здесь необходима прелюдия.Компьютер — это машина, которая собирает данные/информацию от пользователя и передает ее пользователю после обработки либо мгновенно, либо с задержкой.
Как компьютер собирает и отображает эти данные? Для этого используется программное приложение.
Цель архитектуры программного обеспечения — предоставить разумные средства для создания программного обеспечения без потери здравого смысла.Главное, что следует помнить, это то, что данные, которые обрабатывает программное приложение, известны как Модель ( Модель ) или Статус приложения ( Состояние приложения ).
Некоторые называют это «моделью предметной области» ( Модель домена ) или «Бизнес-логика» ( Бизнес-логика ) Приложения.
Приложение может быть настольным или веб-приложением.
В этой статье мы будем стремиться понять разумные способы представления состояния приложения пользователю (веб-интерфейс), не теряя при этом здравомыслия.
Мы рассмотрим, как данные передаются из модели на уровень представления.
Предок MVC — источник
Отделение данных от представления — основная тема графических пользовательских интерфейсов (как веб-, так и настольных).В случае MVC — Model View Controller, отделение представления (View) от предметной области (Model) было основной мотивацией проектирования.
И, без сомнения, MVC стал плодотворной работой, оказавшей влияние на будущие поколения.
Если и существует первый принцип разработки программного обеспечения, то это, несомненно, принцип SoC ( Разделение интересов ) - разделение обязанностей.MVC был представлен для Smalltalk-80. В объекте MVC Вид отображает данные, хранящиеся в объекте Модель .И, вероятно, паттерн MVC — это его первое проявление.
Прежде чем мы сможем полностью изучить потоки данных в MVC, мы должны понять платформы приложений того времени (около 1970-х годов):
- Этот MVC предназначался только для настольных приложений.
Сеть еще не родилась.
Мы говорим о десятилетии до этого.
- Забудьте о Сети.
Не существует сложных операционных систем с графическим интерфейсом.
- Это означает, что прикладное программное обеспечение было очень близко к аппаратному обеспечению систем.
Кроме того, отсутствие графических элементов в операционных системах означает, что вид не соответствует тому, что на экране.
Скорее, Представление и Контроллер существовали как пара.
Представление показывало выходные данные пользователя, а контроллер получал входные данные от пользователя.
Следует отметить, что пара View-Controller существовала для каждого элемента управления на экране, что давало нам возможность заранее концепция виджета .
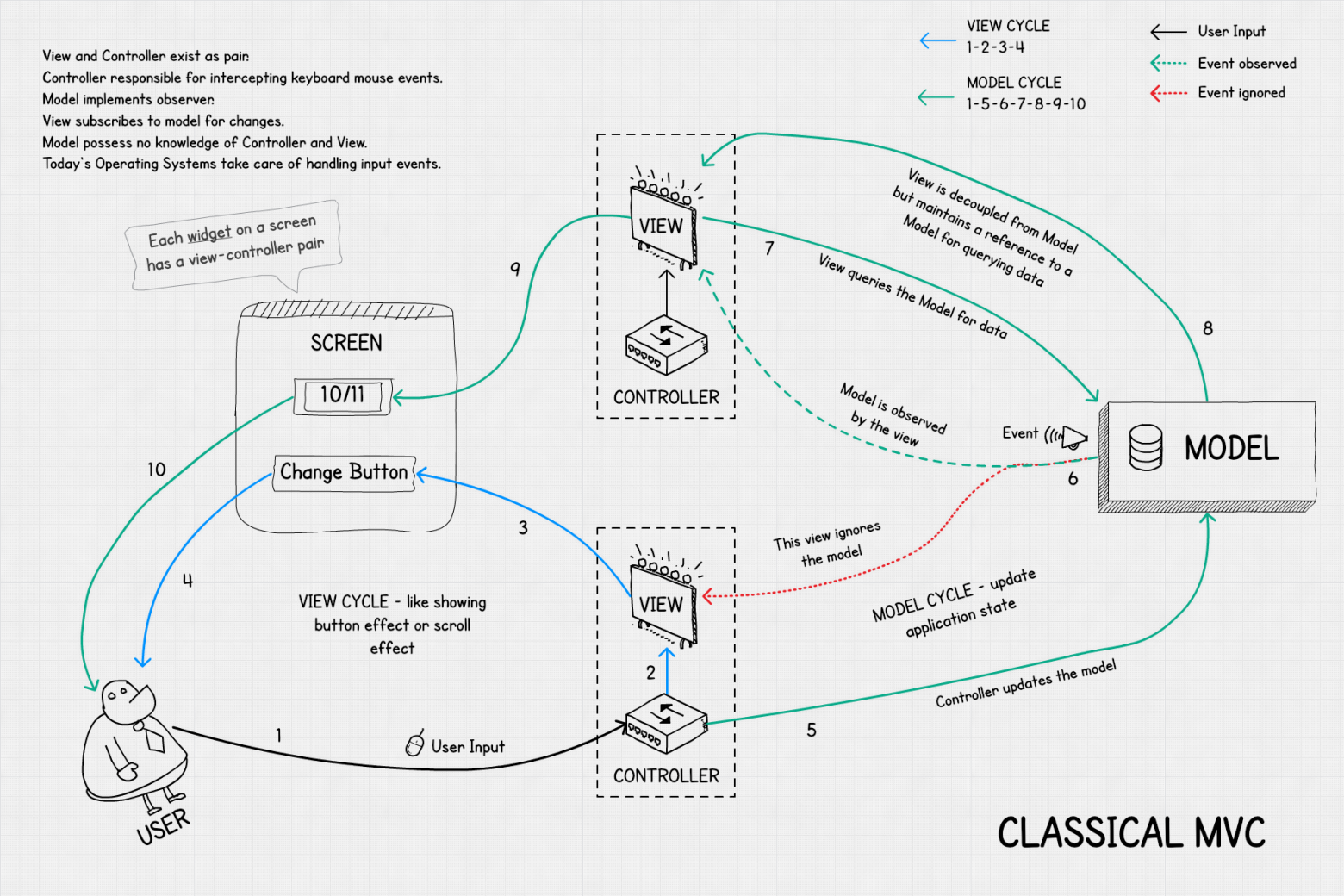
Сегодня в React, Vue или Angular эта пара View-Controller концептуально аналогична компоненту, хотя точная механика различается в зависимости от состояния рендеринга.Учитывая все сказанное о MVC, следующее изображение должно иллюстрировать потоки данных в MVC. В этом примере у нас есть простой счетчик с кнопкой увеличения и уменьшения.
Состояние счетчика поддерживается Моделью.
Мы также заменили две кнопки на одну, чтобы упростить задачу.

По связям:
- Вид И Контроллер содержать прямую ссылку на Модель , но не наоборот. Это означает, что модель не зависит от пользовательского интерфейса и может меняться, не беспокоясь о проблемах пользовательского интерфейса.
- Модель реализует шаблон Observer, и на него подписываются один или несколько объектов Вид .
Когда Модель изменения, это вызывает событие, и Вид обновляется после ответа на событие.
Модель не участвует в потоке просмотра.
Это всего лишь изменение пользовательского интерфейса.
Показ эффекта нажатия кнопки или реакции на событие прокрутки мыши является примером потока просмотра.

Сегодня мы больше не используем этот MVC, поэтому его иногда называют классическим MVC или отцовским MVC.
Переход к модели приложения
Вскоре стало ясно, что состояние приложения невозможно полностью изолировать от графического интерфейса.Всегда есть какая-то логика представления ( Логика представления ) или состояние просмотра ( Посмотреть состояние ), которые необходимо поддерживать.
Сложным графическим пользовательским интерфейсам требуется дополнительное состояние, которое существует только для поддержки виджетов пользовательского интерфейса и обеспечения лучшего взаимодействия с пользователем.Но это может вызвать проблемы.
Давайте возьмем наш предыдущий встречный пример.
Когда наш счетчик достигнет 10, мы должны изменить цвет метки с черного на красный, чтобы указать на предупреждение.
Такое изменение цвета на самом деле не является бизнес-логикой или целью.
Это чисто эстетическая часть (UX), которую необходимо учитывать.
Настоящий вопрос: где? Это должно быть Модель или Производительность ? Потому что это Логика представления или Просмотр состояния в основном это состояние, полученное из Доменные модели , он должен поддерживаться в Модели .
Но модель предметной области, которая поддерживает визуальный аспект, то есть красный цвет, по определению не очень хороша.
Если мы поместим это в объект View, это создаст еще один набор проблем.
Наш виджет больше не основан на шаблонах.
Мы не можем использовать его где-либо еще.
Кроме того, добавление условия с жестко закодированным номером 10 к нашему объекту View означает, что мы ограничиваем часть бизнес-логики.
Для решения этой проблемы в исходный MVC была добавлена еще одна сущность — Модель приложения ( Модель приложения , ЯВЛЯЮСЬ).
Как видно на рисунке, в модели приложения пара View-Controller не имеет прямого доступа к модели.
Вместо этого они регистрируются в событиях модели приложения и используют их для доступа к необходимым данным.

Потоки данных остаются такими же, как и в классическом MVC. Конечно, у каждой модели есть свои плюсы и минусы, и AM-MVC не исключение.
Самая заметная проблема заключается в том, что Модель приложения не имеет прямой ссылки на объект Вид и поэтому не может манипулировать им напрямую, даже если Модель приложения предназначен для поддержания состояния Вид .
В общем, введение Модели приложений отодвигает определенное состояние Представление из области домена и помогает упростить объекты Представление за счет уменьшения их сложности.
Это очень похоже на модели просмотра ( Модель презентации ), концепция, придуманная Мартином Фаулером в его оригинальное исследование .
Суть модели представления — это полностью автономный класс, который представляет все данные и поведение окна пользовательского интерфейса, но без каких-либо элементов управления, используемых для отображения этого пользовательского интерфейса на экране.Затем представление просто проецирует состояние модели представления на стекло.
Эpoha современная архитектура настольных компьютеров
Мы продолжаем двигаться вперед во времени и все меняется.Новый тип операционной системы набирает полную силу.
Приложения отошли от аппаратного обеспечения компьютеров.
Между ними появилось полноценное ядро, драйвера ОС и утилиты.
Операционные системы с графическим пользовательским интерфейсом, такие как Windows, предоставляют готовые виджеты «из коробки».
Контроллерам больше не нужно было слушать устройства ввода.Большая часть функционала контроллер был захвачен операционной системой.Изменилась идея Вида объекта.
Идея Вид трансформировался.
Раньше это был единственный виджет. Теперь это была композиция из виджетов.
Представление может содержать другое представление.
Представление стало двунаправленным в том смысле, что оно реагировало на действия пользователя, а также отображало данные модели.
Идея View во внешнем мире очень похожа на эту идею View. В контексте Интернета представление представляет собой целую страницу.Классический MVC устаревал и был неудобен в использовании.
Чтобы адаптироваться к этой меняющейся среде, команда Dolphin искала новую модель создания пользовательских интерфейсов.
Это был 1995 год. История того, как команда Dolphin разработала новый дизайн, очень хорошо задокументирована.
Мы не будем на этом останавливаться.
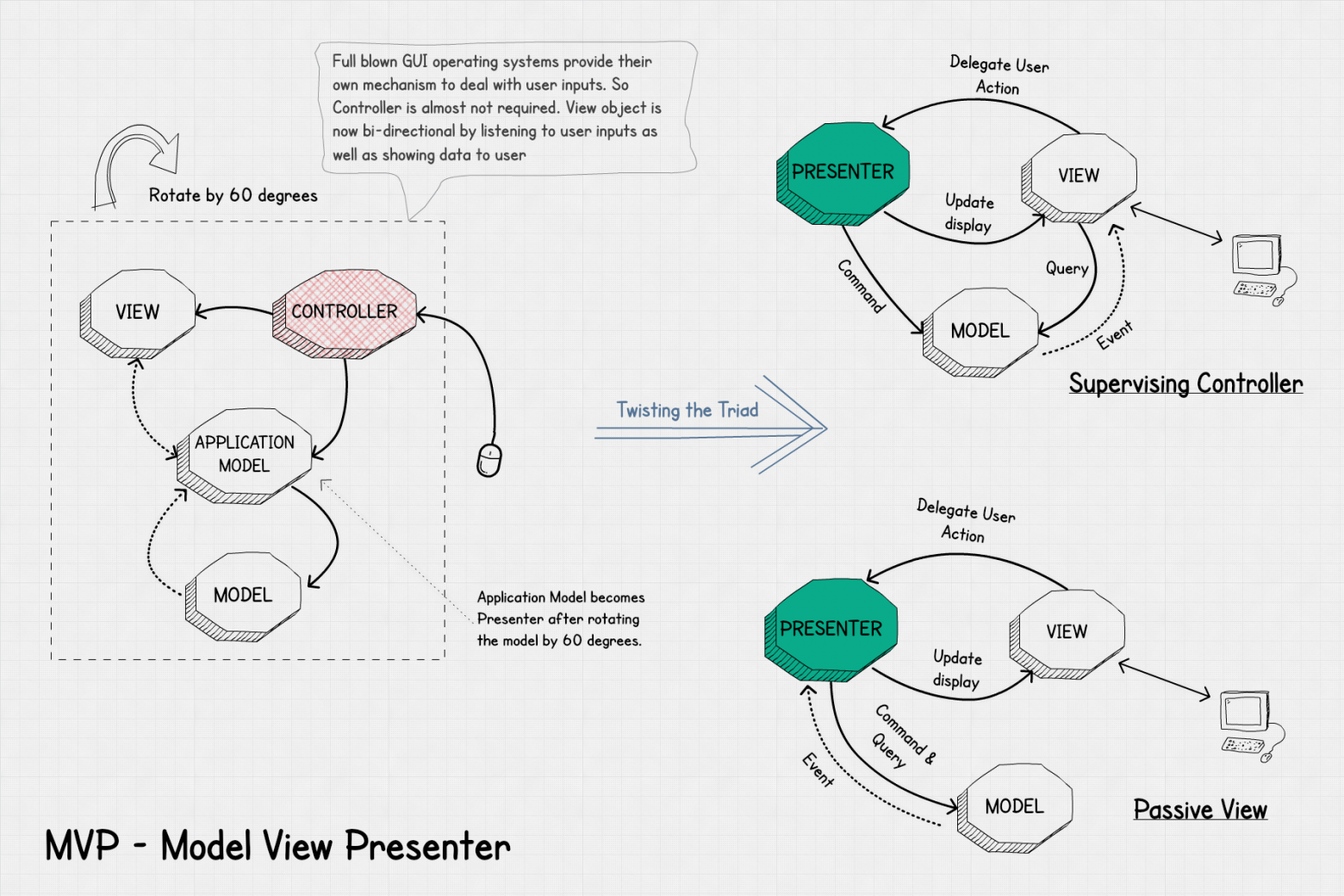
В результате команда сделала повернуть модель MVC на 60 градусов , которую они назвали «Скручиванием триады» ( Скручивание триады ).По связям:Вот так мы получили звание MVP.
- Ведущий (Ведущий) следит за логикой Презентации.
Ведущий может изменить Производительность напрямую.
Просмотр пользовательских событий делегатов Ведущему .
- В зависимости от реализации представление подписывается на модель и полагается на презентатор для сложной логики или Производительность просто полагается на Ведущий За все.
Различия и потоки данных поясняются на диаграмме.

MVVM — представление модели ViewModel
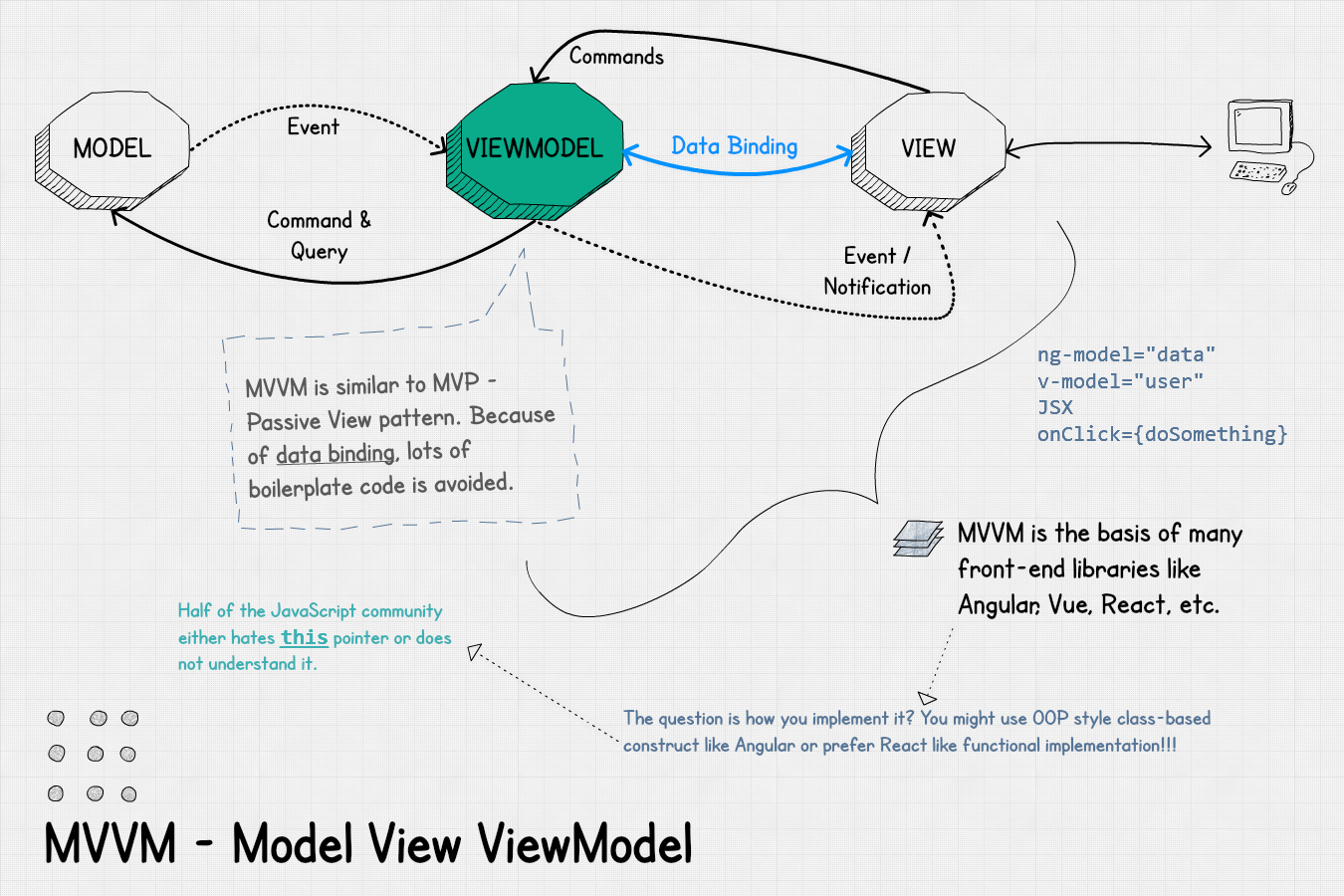
MVP великолепен, и для него существует множество возможных вариантов и сложных деталей, но с точки зрения внешнего интерфейса MVVM действительно выделяется.В некоторых реализациях он также известен как Модель-Представление-Связывание .
MVVM очень похож на Пассивный просмотр MVP , но с добавленной функцией привязки данных ( привязка данных ).
Это метод программирования, который связывает данные поставщика и потребителя и синхронизирует их.
Это устраняет большую часть шаблонного кода, который нам традиционно необходим для синхронизации.
Вид И Модель .
Это позволяет вам работать на гораздо более высоком уровне абстракции.
По связям:
- ViewModel Это объект, который предоставляет привязываемые свойства и методы, которые используются.
Вид .
- MVVM имеет дополнительный элемент связующее , который отвечает за синхронизацию Вид С ViewModel .
Каждый раз, когда недвижимость ViewModel изменения, Производительность автоматически обновляется с учетом изменений в пользовательском интерфейсе.

Привязка данных, присущая MVVM, стала основой многих интерфейсных библиотек, включая Knockout, Angular, Vue.js, React и других.Мы еще вернемся к привязке данных в разделе веб-приложений.
В область веб-приложений
Похож на оригинал MVC , появился шаблон для использования с веб-приложениями.Он известен как Веб MVC .
Фактически, из-за способа создания и развертывания веб-приложений MVC является для них более естественным развитием, чем для настольных приложений.
Основная путаница в обществе заключается в том, что настольный MVC И веб-MVC - это две разные модели.Веб-приложение — это категория распределенных приложений.Если бы web-MVC назывался как-то иначе, все было бы намного проще.
Хотя MVC вполне естественен для веб-приложений, создавать распределенные приложения в целом довольно сложно.
Часть кода выполняется на сервере, а часть — на клиенте, то есть в браузере.
При разработке больших масштабируемых веб-приложений основная задача — определить, где должен выполняться каждый фрагмент кода.Говоря о веб-приложении в контексте MVC, существует три отдельных цикла данных и, следовательно, три реализации MVC: MVC на стороне сервера, MVC на стороне браузера и MVC на стороне браузера.С двух сторон у нас есть серверные приложения и многофункциональные клиентские приложения.
Мы можем различаться между ними бесконечным количеством способов.
Браузер является посредником между тремя типами взаимодействия:
- Между кодом на стороне клиента (JS + HTML) и кодом на стороне сервера.
- Между пользовательским и серверным кодом.
- Между пользовательским и клиентским кодом.
Нам, разработчикам, не нужно беспокоиться о браузере MVC.
Серверный MVC, известный как Модель 2
Первой известной реализацией MVC на стороне сервера является Модель 2 от Sun Microsystems для веб-приложений Java.
Этот MVC очень похож на классический MVC, но здесь есть дополнительные сложности, связанные с тем, что время цикла потока данных увеличивается экспоненциально по мере того, как данные пересекают границы клиента и сервера.
Некоторые вещи, на которые следует обратить внимание:
- Desktop MVC имеет два цикла данных ( Циклы данных ), а веб-MVC — это три цикла данных.
- Есть два цикла просмотра ( Просмотр циклов ).
Первый из них Цикл подачи заявок клиентом , например событие прокрутки, ввод с клавиатуры и т. д. Второе – Цикл просмотра сервера , например обновление страницы, активация гиперссылки и т. д.
- Наконец, у нас есть цикл модели ( Модельный цикл ), что имеет дополнительную временную сложность, поскольку пересекает границу клиент-сервер.
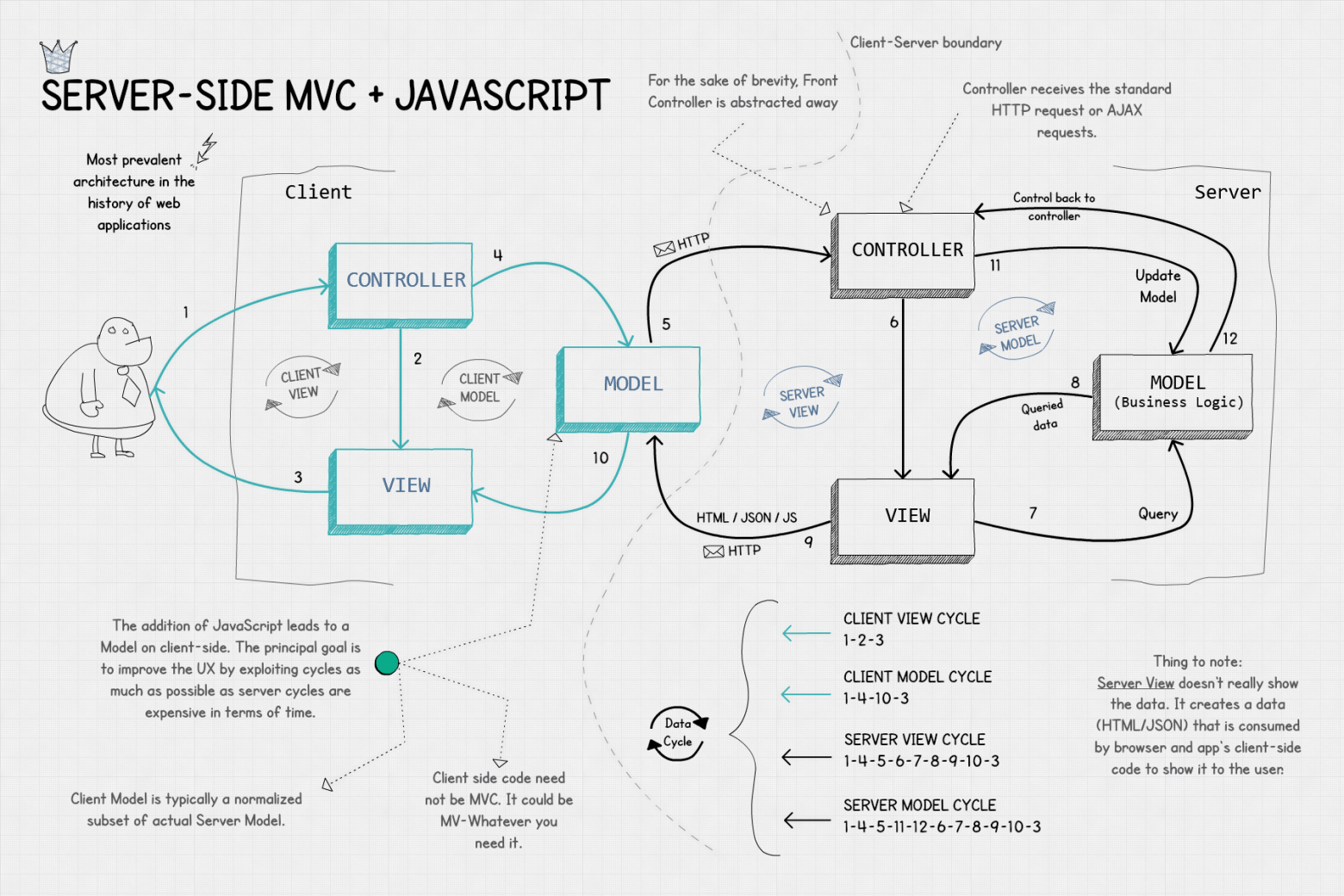
- Передний контроллер : компонент, обычно предоставляемый базовым стеком технологий для обработки отправки HTTP-запросов.
Например, контейнер сервлетов в веб-приложениях Java, IHttpHandler в классе ASP.NET или HTTP.Server в Node.js.
Однако это не совсем так.
Поскольку весь HTML/контент генерируется сервером и клиентский JavaScript не используется, веб-приложения, полностью созданные с использованием серверного MVC, по-прежнему считаются SSR.
Выход за пределы серверной части
Вот тут действительно становится интересно.Почти все браузеры начали реализовывать движки JavaScript. На мой взгляд, AJAX изменил ход веб-приложений.
Компания Google стала пионером в этом вопросе со своим почтовым клиентом и картографическими приложениями.
Мир серверного MVC, генерирующего HTML + JavaScript. JS-код разбросан по страницам.
JavaScript в основном используется для улучшения UX за счет сокращения циклов проверки сервера ( Циклы просмотра сервера ).
Такие вещи, как отправка формы, проверка ввода и т. д., обрабатываются клиентским кодом.

Это самая распространенная архитектура в истории веб-приложений.
Его используют большинство B2C-приложений, оптимизированных для SEO веб-сайтов, особенно созданных с помощью CMS — систем управления контентом.
Объем клиентского кода зависит от потребностей приложения.
Эта архитектура как таковая никогда не была по-настоящему стандартизирована и поэтому не имеет названия.
Он развивался постепенно и до сих пор считается расширением.
Веб MVC .
ASP.NET MVC, Java Struts, Python Django, Ruby ROR, PHP CodeIgniter — вот некоторые из широко используемых платформ, которые широко используют сервер MVC или Веб MVC .
Конечно, существует множество других вариантов этого стандартного шаблона, но они не оказывают реального влияния на современные интерфейсные архитектуры и могут быть опущены.
RIA — богатая архитектура интернет-приложений
Учитывая все это, мы готовы обсудить современные интерфейсные архитектуры.Современные интерфейсные архитектуры вращаются вокруг создания RIA — расширенное интернет-приложение .
Точное определение RIA невозможно, поскольку оно означает разные вещи.
Но в целом РИА или Богатые веб-приложения — это категория приложений, в которых приложение в значительной степени зависит от кода на стороне клиента, а их пользовательский интерфейс очень близок к интерфейсу настольного приложения.
В основном они создаются с использованием фреймворков, поддерживающих SPA (одностраничное приложение).
Поток данных цикл просмотра сервера из Web MVC не существует. Обычно существует только одна начальная HTML-страница, а затем для визуализации последующих страниц используются клиентский код и системы маршрутизации.
Создание RIA — сложная операция, возникшая в результате изучения предыдущих архитектур графического интерфейса настольных компьютеров.
ViewModel, Observers, Components и т. д. — примеры концепций, заимствованных из этих архитектур.
Оливер Стил в своей почта 15 лет назад (поверьте, это отличная статья) разработали хорошую эталонную архитектуру для понимания потоков данных RIA. 
Наиболее заметное различие между эталонной архитектурой RIA и Web MVC — отсутствие Контроллер И Вид в архитектуре высшего уровня.
Однако они не ушли буквально.
Если мы заглянем глубже, то увидим, что Контроллер и Представление все еще присутствуют, но они становятся тоньше, их роль значительно снижается.
Серверная часть реализована в основном как служба API. Работа Представления сводится к созданию JSON, а Контроллер отвечает за прием входящих запросов и распределение их по соответствующим бизнес-процессам.
Являются ли шаблоны графического интерфейса сложными?
Если вы подробно изучили предыдущие шаблоны ( Узоры ), вы поймете, что шаблоны графического пользовательского интерфейса отличаются от других шаблонов разработки программного обеспечения.Возьмем, к примеру, элементы объектно-ориентированного программного обеспечения многократного использования ( Элементы многоразового объектно-ориентированного программного обеспечения ).
Большинство шаблонов не зависят от технологии или языка программирования.
Однако это не относится к шаблонам графического интерфейса.
Шаблоны графического пользовательского интерфейса используются в интерфейсе HCI (взаимодействие человека с компьютером).Таким образом, практически невозможно обсуждать их теоретически, не принимая во внимание фреймворки и языки программирования.Пользователь и побочный эффект являются неотъемлемой частью шаблона.
До сих пор, обладая довольно высоким уровнем абстракции, нам удавалось исследовать эти закономерности.
Но по мере приближения к сути статьи мы начнем с различных библиотек или структур для описания этих паттернов.
Большинство шаблонов веб-интерфейса можно разделить на три этапа: эволюционный, революционный и современный.

Революционные шаблоны — это просто расширение серверного MVC. На самом деле они не пытаются изобрести что-то новое.
Они дополняют существующие приложения, шаг за шагом улучшая их UX. А революционные шаблоны — это те идеи, которые отделяют разработку интерфейсных приложений от рабочих процессов, управляемых сервером.
Их появление знаменует собой расцвет СПА-приложений.
Современные шаблоны подобны продвинутой версии этих революционных моделей и являются своего рода общей тенденцией, к которой движется фронтенд-сообщество.
Конец первой части Часть 2 Теги: #программирование #Управление разработкой #Разработка веб-сайтов #Системный анализ и проектирование #фреймворки #дизайн и рефакторинг #архитектура системы #front-end

-
Ввод Данных Из Дома Доступен Для Вас
19 Oct, 24 -
Есть Ли Трафик Из Рейтинга Блогов Яндекса?
19 Oct, 24


