Мало кого в наши дни не волнует лишний килобайт или два.
Но такие люди есть, и именно для такого ботаника написана эта заметка.
) В тех единичных случаях, когда мне нужно было записать выразительную иконку (.
ico) приложения и при этом нужно было сохранить байты, я использовал следующий хак: записывал изображение в 16-цветном режиме — но! - не в обычной фиксированной палитре, а в адаптивной.
Что это дает? Иконка 48х48, прозрачность 1 бит, 256 цветов = 3774 байт, также в 16 цветах = 1662 байт. Прирост составляет 2 килобайта, при небольшом падении качества изображения.

Пример.
Слева направо:
- 256-цветный оригинал
- фиксированная стандартная 16-цветная палитра (и тут я потратил пару минут на подбор штриховки, чтобы изображение имело хоть какой-то приличный вид)
- адаптивная палитра из 16 цветов + шейдинг (дизеринг).
То есть 99,9% старых иконок несут в себе одну и ту же 64-байтовую таблицу цветов (по 4 байта на цвет).
И да, оказывается, его можно перепрограммировать.
К сожалению, я не знаком с программой, которая могла бы полноценно работать с такого рода иконками.
Поэтому вот рецепт, как «недоделанно» состряпать такую иконку: берем IrfanView, загружаем в нее изображение: либо заранее подготовленное 16-цветное, либо уменьшаем количество цветов прямо в нем: меню — изображение — уменьшить глубину цвета.
- 16 цветов.
Теперь: меню – сохранить как… – выбрать формат .
ico. Все? Нет, не всё: Irfan View не умеет работать с прозрачностью; его придется восстанавливать вручную в другой программе.
Microangelo Studio умеет загружать и редактировать такие иконки (увы, она не позволяет создать из них библиотеку, как и создание таких иконок «с нуля»).
Загружаем иконку в Microangelo и.
пожалуй, сразу получаем окно с предупреждением о «неправильной палитре» — что это означает на практике, речь пойдет дальше.
Используйте инструменты «Заливка» и «Карандаш», чтобы отметить прозрачные области; записывать; готовый! Это было то, что я делал раньше, около десяти лет назад. Теперь, присмотревшись к палетке Microangelo, у меня возникли вопросы.
Что это за странная палитра, 18 цветов? Как вообще можно хранить в файле 18 цветов? Число не круглое, господа программисты так не поступают; им это просто не удобно.
)) Видно, что в палитре 16 сплошных цветов и два служебных цвета: «прозрачный» и «инверсный».
Что такое «обратный»? — если такой цвет встречается, то он отражает негатив того, что лежит под ним; Чаще всего это используется в курсорах; и курсор - и по сути, и по структуре файла - тоже иконка.
Но как хранятся все эти цвета? Если обычные пиксели изображения упакованы в 4 бита (16 цветов), то прозрачность можно сохранить только в виде отдельной битовой маски (1 бит на пиксель изображения).
Хорошо, а где тогда хранится инверсия? Еще одна маска, что ли? Не экономично, но возможно.
Давайте посчитаем.
Иконка 48x48, 16 цветов, 1 изображение.
Размер файла 1662 байта.
Что в ней? Я слабо разбираюсь в тонкостях, но давайте попробуем разобраться.
Основная часть, само изображение: 48*48/2 = 1152 байт. Палитра: 16*4 = 64 байта.
Маска прозрачности 48*48/8 = 288 байт. Заголовок .
ico, официально = 6 байт. Описание фрейма (1 штука) из документации = 16 байт. Итого: 1152+64+288+6+16 = 1526. Вероятно, там что-то еще, потому что реальный размер файла больше - но это не важно; Важно другое: остаток «несходства» невелик: 136 байт, и он явно не позволяет разместить еще одну битовую маску размером 288 байт. Итак.
инверсный цвет каким-то образом встроен в саму картинку.
Может быть, теперь вы сами догадаетесь, как им это удалось? И сделали это, судя по всему, так: в оригинальной Windows (кажется, начиная с Win 95OSR2 полностью, а в Win XP и новее - уже частично) в иконках и курсорах, строго говоря, настоящего прозрачного цвета не существовало.
Если альфа-маска показала: текущая точка курсора/значка «прозрачна» — цвет под курсором/значком был взят и подвергнут операции XOR («исключающее «или»; а может быть, было просто вычитание) — внимание! – с текущим цветом точки, взятым из палитры иконок.
Что происходит? Если это был первый цвет (черный в фиксированной палитре), XOR «ничего» не делал с фоном — цвет просто становился прозрачным.
Если это был последний цвет (в фиксированной палитре – белый) – цвет менялся полностью, превращаясь в негатив.
Вот и весь секрет того, как хранились «18 цветов».
То есть еще раз: «прозрачный» = черная (+) альфа-маска, «инверсный» = белая (+) альфа-маска.
Теперь поговорим о «глюках».
Упомянутое выше предупреждение Microangelo гласит: «У вас в палитре нет полноценных белого и черного цветов, работать с прозрачностью будет некорректно!» Действительно, наша адаптивная палитра легко может обойтись без черного или белого цвета.
Как тогда будет работать прозрачность? Да, именно так, как мы и ожидали: он возьмет какой-нибудь цвет из палитры (например, зеленый), «исключающее ИЛИ» его с фоном, и мы получим вместо прозрачности красивый фиолетовый цвет. )) Или другой пример — черный цвет случайно занял место последнего цвета в палитре: и «инверсия» превратилась в обычную полную прозрачность.

Пример: слева стандартная палитра, справа перепрограммированная.
Слева прозрачность (P) и инверсия (I) работают как надо; справа - явно нет. Однако все эти прелести иконок мы можем наблюдать только в оригинальной Windows. Современные операционные системы, такие как Win 10, игнорируют цвета палитры, а битовая маска «прозрачность» всегда работает точно так же, как прозрачность в чистом виде: здесь нет XOR, и соответственно нет и инверсии.
Однако совместимость в механизме отображения курсора всё же есть — там работает полноценная старая добрая экономичная схема; «теплый, ламповый», и.
мало кто это понимает и нуждается в этом.

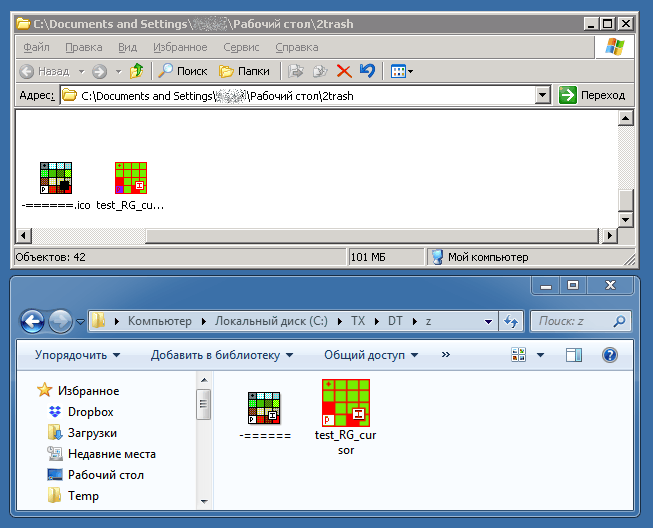
Пример: разное отображение одних и тех же значков в Windows XP и Windows 7.
Теги: #Работа с иконками #ico #cur

-
Hp – Имя, На Которое Можно Положиться
19 Oct, 24 -
Все Начинается С Краткого
19 Oct, 24 -
Ит Во Время Чумы
19 Oct, 24 -
У Вас Есть Рутированный Смартфон?
19 Oct, 24 -
Объявлены Даты Окончания Поддержки Yii 1.1
19 Oct, 24


