Мир веб-дизайна ярок и разнообразен.
Большие перемены здесь происходят не каждый год. Это подтверждается быстрым ростом технологий, который за последние несколько лет показал, что важные тенденции в веб-дизайне в ближайшем будущем будут направлены на улучшение существующих дизайнов.
Плоский дизайн станет более текстурированным, «кинематографический опыт» станет более распространенным, а использование библиотек JavaScript позволит больше экспериментировать.
Мы верим, что растущая популярность WebGL и виртуальной реальности превратит знакомые нам веб-сайты во что-то новое с интересными интерактивными функциями.
В этой статье мы рассмотрим 11 самых ожидаемых тенденций веб-дизайна этого года.
Так что устраивайтесь поудобнее и начинайте читать!
1. WebGL (библиотека веб-графики)
Среди последних достижений стоит отметить технологию ВебГЛ (Библиотека веб-графики).Многие замечательные сайты, появившиеся в последнее время, используют его.
Проще говоря, WebGL — это способ рендеринга интерактивной 3D- и 2D-графики в браузерах с аппаратным ускорением без каких-либо плагинов.
1.1 Интерактивное 3D-приложение WebGL

Испытайте любопытство (версия НАСА) WebGL был одной из центральных тем конференции.
Вы можете посмотреть презентацию по 3D графике и WebGL на этом канале YouTube. В этом полуторачасовом видео вы узнаете о веб-приложении НАСА» Испытайте любопытство », создание которого ознаменовало третью годовщину высадки марсохода Curiosity на Марс.
Приложение позволяет пользователям «кататься» на 3D-марсоходе НАСА по поверхности Марса и «управлять» им с помощью роботизированной руки.
Этот ресурс был создан с использованием Blend4Web (фреймворк для создания браузерных 3D-приложений) и Блендер (пакет 3D-моделирования и анимации).

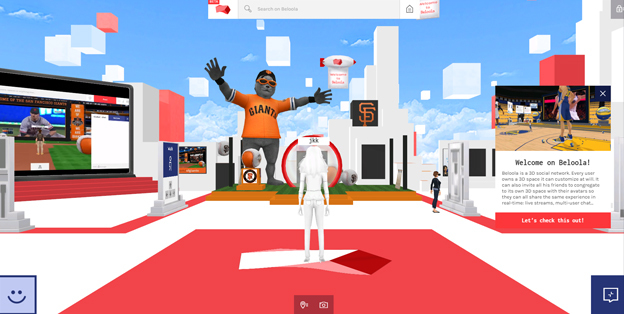
На веб-сайте Beloola используется Three.js (библиотека JavaScript).
Белула — первая социальная сеть, оформленная в виде трехмерного мира.
Он похож на Linden Lab в Second Life, но не требует никакого специального программного обеспечения, кроме самого браузера.
1.2 3D-видео WEBGL

Злая жена (версия Madeo) Еще одним видом 3D в WebGL может быть промо-ролик игры.
Злая жена На первый взгляд это похоже на обычное видео, но это совсем не так.
На самом деле интегрированная в веб-страницу 3D-сцена использует библиотеку JavaScript три.
js .

Проект «Лодка» от SBS TV (Австралия)
Австралийское телевидение SSB TV переработало рассказ писателя Нам Ле «Лодка» о побеге из Вьетнама и превратило его в интерактивный видео история с помощью ВебГЛ.
Приложение состоит из нескольких частей с отличной анимацией и раскрашенными вручную иллюстрациями.
Здесь также используется три.
js , как в предыдущем примере.

Потому чтоВоспоминание
В приложении Потому что воспоминания Идея создания своеобразной машины времени осуществилась, но только применительно к музыке.
Большое количество звуковых эффектов тесно связано с происходящим на экране и зависит от действий пользователя.
Проект выполнен с использованием ПИКСИ в виде составленной серии роликов, активируемых различными интерактивными элементами.
1.3 Визуализация данных с помощью WebGL

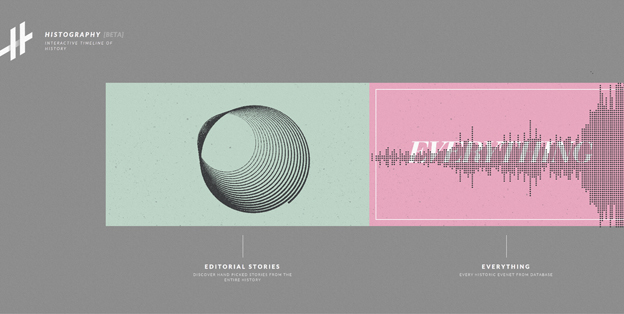
Гистография (Матан Штаубер) Гистография демонстрирует исторические события из Википедии на интерактивной временной шкале.
(примечание переводчика.
Для запуска необходим браузер Chrome) .
Вероятно, это звучит не очень интересно, но попробуйте сами, и вы, возможно, удивитесь тому, как такая огромная масса данных может быть преобразована в простой и отзывчивый инструмент. 
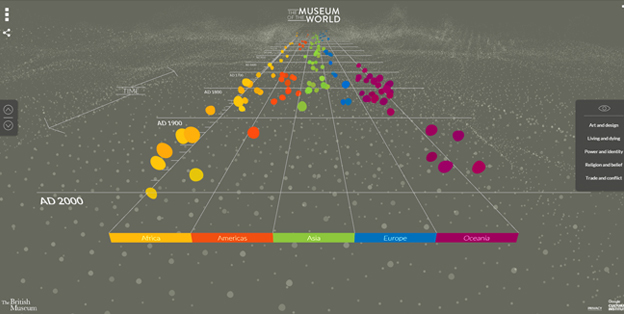
«Музей мира» (совместно с Британским музеем и Google)
Подобная идея несколько иначе была реализована для коллекции Британского музея.
Проект " Музей Мира » является результатом партнерства Британского музея и Института культуры Google. Исторические объекты из коллекции музея отображаются на «временной шкале», визуализированной в 3D с помощью WebGL. Вы можете перемещаться вперед и назад во времени, используя оси Z или Y, а также между континентами, используя ось X. С помощью меню можно выбирать теги объектов, которые сгруппированы по ключевым темам (торговля, конфликт и т.п.
).
1.4 2D-анимация на основе WebGL

Nouvelles-Ecritures от FranceTV Проект " Новые письма ” (прим.
переводчика.
«Современные свитки») Французский телеканал FranceTV — сайт с очень интересной реализацией 2D WebGL-анимации в браузере.
Такое ощущение, будто читаешь богато иллюстрированный свиток, который плавно прокручивается по вертикали.
Проект реализован с использованием библиотеки JavaScript. Пикси.
js .
С технической точки зрения это непрерывная двухмерная анимация, выполняемая в псевдо-3D пространстве.
Выглядит очень впечатляюще!
2. VR (Виртуальная реальность)
Виртуальная реальность (VR) — это родственная технология, которая потенциально может встряхнуть мир гаджетов в 2016 году.Возможно, очень скоро все станет намного интереснее.
Ты слышал о Google Картон ? С помощью телефона Android и куска картона вы можете ощутить виртуальную реальность дома.
Google добавила к самодельным очкам специальное Android-приложение — Картонная камера , который позволяет просматривать виртуальные фотографии.
Это приложение было названо The Guardian одним из лучших в январе 2016 года.
Однако если вы хотите получить более качественную «виртуальную реальность», вы можете оформить предзаказ набора.
Рифт VR от Oculus (около 600 долларов).
Есть нечто среднее между Google Cardboard и Oculus — это VR GEAR от Samsung (100 долларов).
Имеет ли это какие-либо последствия для веб-дизайна? Пока нет, но посмотрите ВебVR (JavaScript API, обеспечивающий доступ к VR-устройствам) и некоторые проекты, использующие эту технологию.
Рабочие примеры можно найти на сайте.
Вот что говорят сами разработчики: «Мы хотим создать открытую высокопроизводительную систему виртуальной реальности для веб-сайтов».
2.1 VR-видео

Поймай дракона от Peugeot Промо Пежо 208 Является отличным примером взаимодействия устройств виртуальной реальности и видео.
При запуске предлагается выбрать желаемый вариант просмотра: VR (для Google Cardboard) или панорамное видео 360°.
Обе версии полностью интерактивны.
Если вы используете устройство с гироскопом, вам придется активно вращать головой, чтобы «поймать дракона».
3. Системы частиц

Дойцер Системы частиц в 3D-графике используются с 80-х годов для имитации определенных природных явлений, таких как туман, дым, огонь, вода, трава и облака.
Теперь, с появлением WebGL, это стало доступно и для браузеров.
Интересным примером использования частиц является веб-страница « Дойцер Посмотрите, как элементы улетают и возвращаются в виде фигур и символов, реагируя на движения мыши.
Результат поистине гипнотизирует.
4. Панорамы

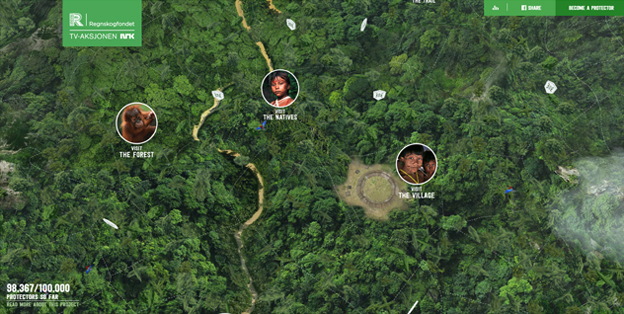
Тропический лес от Regnskogfondet Тропический лес – это не просто панорамная картинка.
С каждым шагом вы продвигаетесь все дальше и дальше в джунгли с полным обзором на 360 градусов.
Есть качественные трехмерные декорации, полноэкранные панорамы.
Однако гораздо интереснее выглядит интеграция элементов навигации в структуру «мира».
5. Полноэкранное видео с интерактивными сценами и элементами.

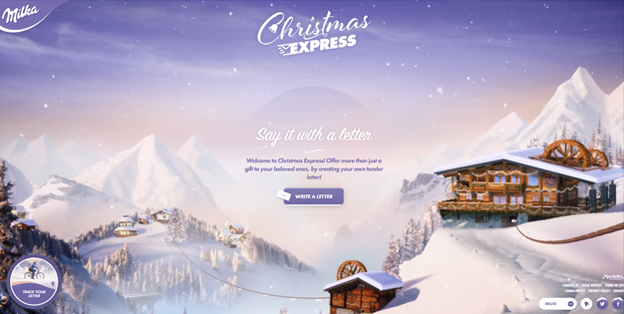
«Рождественский экспресс» от Milka использует набор видеоэпизодов, разделенных интерактивными сценами.
Веб-сайт Рождественский экспресс также эксплуатирует идею полноэкранного видео, но, насколько я понимаю, к WebGL это не имеет никакого отношения.
Вы пройдете этапы создания рождественского письма.
10 минут на написание сообщения и день на доставку.
Все выглядит очень реалистично, детали идеальны, и даже анимация пера точно повторяет формы букв.
Рождественское настроение гарантировано!
6. Анимированные истории
В переводе идей посредством анимированного пересказа нет ничего нового.Но есть еще тенденция, которая постоянно развивается с течением времени.
Интересно, что трансформации касаются не только визуальных или технических аспектов.
Чтобы создать хорошую анимационную историю, недостаточно разработать дизайн и найти исполнителя.
Чтобы преодолеть корпоративные стереотипы и ограничения правообладателей, нужна смелость.
Результат будет выглядеть необычно, но сайты, использующие эту технику, будут явно выделяться в мире корпоративных веб-страниц.

Годовой отчет Danish Crown (крупнейшего производителя свинины в Европе) Годовой отчет за прошедший год от европейского производителя продуктов питания Danish Crown – это не скучные графики и таблицы, к которым все привыкли.
Страница отчета обращается к инвесторам простым и смелым визуальным языком, в котором широко используется абстрактный юмор и забавные иллюстрации.
Стиль текста также выдержан в простых и ярких выражениях.
А вот что говорят сами представители компании: «Это не выглядит заумным.
Не выражает чью-то точку зрения, не передает задачу, не засорен терминами.
Это не имеет ничего общего со среднестатистическими базовыми ценностями проявления уважения и инициативы.
По этой причине мы делаем это.
Мы проявляем уважение и инициативу».

Самое простое решение в мире
Этот тип повествования чаще встречается на веб-страницах НПО.
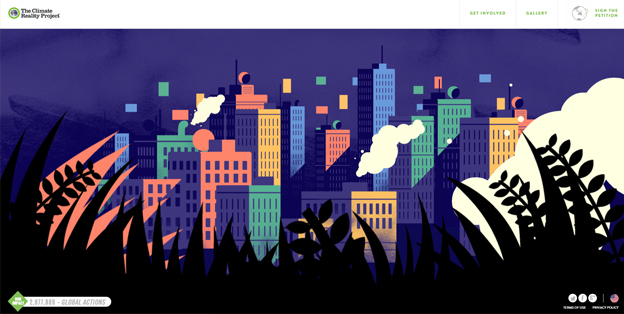
Итак, сайт проекта «Климатическая реальность» Самое простое решение в мире » — интерактивный комикс об изменении климата.
Посетитель отвечает на простые вопросы, и в зависимости от его ответов ему показывают фильм или предлагают подписать петицию.
Этот пример прекрасно демонстрирует, насколько хорошо плоский дизайн сочетается с текстурами.
7. Линейная навигация
Несколько лет назад дизайнеры и разработчики сделали все возможное, чтобы избежать линейной навигации.Основной упор был сделан на удобство меню и простоту навигации по страницам ресурса.
Сейчас уже невозможно представить, что когда-то прокрутка на сайте считалась чем-то плохим (да, так и было).
Хотя о мифическом «над сгибом» все еще можно услышать от некоторых разработчиков, клиентов или дизайнеров.
(примечание переводчика: «Над сгибом» — это та часть страницы, которая видна пользователю без прокрутки) .
В этой статье мы не выделяем лучшие сайты-визитки года.
Давайте просто попробуем найти новые и интересные способы, которые дизайнеры используют для создания линейной навигации на веб-сайтах.

Видео-портфолио Жюльена Бельмонте
Сайт кинорежиссера Жюльен Бельмонте (Жюльен Бельмонте) содержит все его фильмы, и навигация по ним сделана очень удачно.
Фильмы перемещаются горизонтально слева направо и выделяются один за другим.
При этом используется движущаяся красная линия, напоминающая временный маркер.
Другой навигации здесь почти нет. Возможно, в разделе «О программе», где текст выглядит как финальные титры любого фильма.

Франческо Бертелли онлайн CSV Франческо Бертелли (Франческо Бертелли) придумал инновационный подход для своего онлайн-файла CSV. Используемый интерактивный календарь выглядит эстетично и является эффективным инструментом демонстрации собственного профессионального роста.
Интерфейс позволяет быстро и легко ориентироваться, позволяя вычеркивать уже изученные вами даты.
При выборе нужного пункта откроется информационный экран во всем браузере.
Такой подход концентрирует внимание посетителя сайта только на необходимой ему теме.
8. Навигация по страницам
Этот тип навигации используется уже давно.В предыдущей статье « Тенденции 2013 года " Веб-сайт Багига был примером таких типов навигации: «экран за экраном» или « Предыдущий Следующий ”.
Читая обычные книги, мы перелистываем страницу за страницей, и некоторые дизайнеры пытаются воспользоваться этой привычкой.

Производитель шедевров
Производитель ювелирных изделий Империали Женева использует тот же подход, что и Франческо Бертелли, где внимание пользователя сосредоточено на каждом отдельном экране, который рассказывает свою собственную историю.
Сайт линейный, но без свободной прокрутки.
Вы перемещаетесь с экрана на экран без каких-либо посредников.
Он использует навигацию по слайдам с элементами интерфейса в начале и конце каждого экрана.
Все это больше напоминает переходы между сценами фильма, чем пролистывание сайта-визитки.

Музей Ван Гога в Амстердаме
На сайте используется аналогичный тип навигации.
Музей Ван Гога в Амстердаме.
Номер страницы и их количество, стрелки в сочетании со слайд-переходами между экранами – полное ощущение, что читаешь традиционную книгу.
Дизайнеры стремятся приблизиться к привычным нам решениям, используя традиционные источники информации.
Так каков же путь веб-дизайна в будущем? Итак, рамка вокруг страницы — это старый прием, который, тем не менее, часто используется.
9. Страница в рамке
Исследования показали, что эта тенденция становится более популярной, чем мы думали изначально.Подобные идеи в веб-дизайне развивались уже давно, но никогда еще они не были воплощены с таким вкусом и изяществом.

Отделение имбирного хлеба от PNC Financial Services Group, Inc. Веб-сайт посвящен первой банке из настоящих пряников в натуральную величину.
Интересен он и как учебник для преподавания экономики.
Этот ресурс использует не только фрейм внутри окна браузера, но и навигацию по страницам.

рабочие
Веб-сайт Влокс предлагает графические ресурсы в шикарном и уникальном виде.
Вместо обычного интерфейса электронных стоковых фотографий этот сайт использует интересный стиль печатного каталога и поддельные картины , с рамкой и меню пунктов, расположенными по углам экрана.

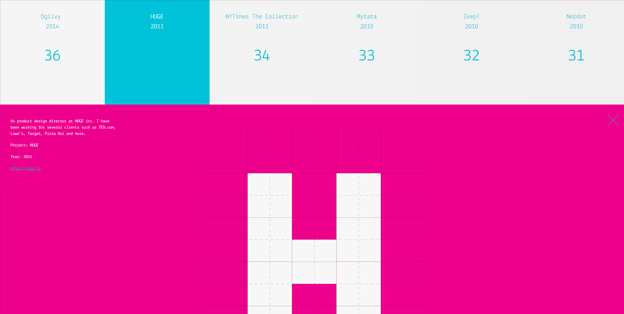
Пиво 34
Производители пива Пиво 34 нашли свое уникальное решение для мониторинга экранов в разных разрешениях, черпая вдохновение из инфографики и истории.
При этом внешний вид старой этикетки сохраняется.
Делается все достаточно просто и это самый очаровательный экземпляр в рассматриваемом наборе.
10. Знакомство с трансформацией CSS

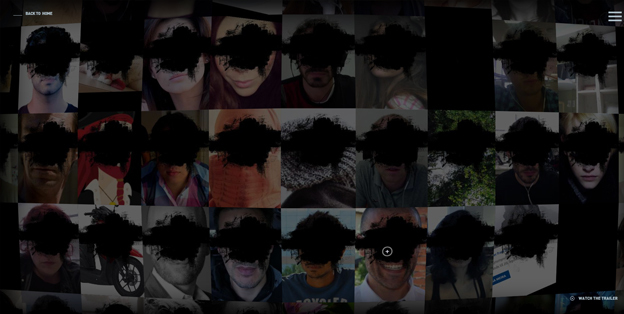
Stand4humanrights Stand4HumanRights предлагает вам присоединиться к сообществу, добавив свою фотографию на социальную стену, которая выглядит как огромная изогнутая поверхность.
Затем вы можете опубликовать его в социальных сетях.
«Социальную стену» можно перетаскивать, и она создается с помощью CSS-преобразования.
Выглядит интересно, однако требует много вычислительной мощности и не так чувствителен, как можно было бы ожидать.

Виды по частям Виды по частям использует CSS-анимацию для своей интерактивной выставки, на которой представлены 30 исчезающих видов со всего мира.
Модели животных состоят из отдельных частей, которые складываются при переходе от одного объекта к другому.
(примечание переводчика.
Для работы необходим браузер Chrome) .
11. SVG-анимация

голоореол На самом деле кажется странным, что так мало страниц используют классическую технологию масштабируемой векторной графики (SVG) для отображения чего-то более интересного, чем масштабируемые значки для разных разрешений.
Холо Гало является исключением из правил и может послужить вдохновением для дизайнеров, показывая, что можно сделать с помощью SVG.
Нижняя граница
Без сомнения, ведущим трендом веб-дизайна 2016 года является WebGL во всех его формах: интерактивное видео, игры, анимация и визуализация данных.Ожидается, что у виртуальной реальности большое будущее, но многое зависит от доступности VR-устройств.
Другая общая тенденция – акцент на стандартных средствах массовой информации.
Это относится к нарисованным от руки, раскрашенным и отсканированным элементам, таким как проект «Лодка».
Также существует тенденция создания веб-страниц, напоминающих печатные книги, журналы, наклейки, плакаты и комиксы.
Это достигается за счет навигации по страницам, использования фреймов и попыток рассматривать экран монитора как «страницу», а не обычное «окно».
А если вам удалось пройти эту большую статью, то вы получите небольшой бонус — прокатитесь на Делаэ 165 : 
Сайт timeshift165
Теги: #Научно-популярная #Программное обеспечение #JavaScript #веб-дизайн #webgl #интересное

-
Обзор 20-Летия Bittorrent. Время == Качество
19 Oct, 24 -
Для Кого Больше Хабрахабр?
19 Oct, 24 -
Revealapp — Firebug Для Приложений Ios
19 Oct, 24


