В Android Studio теперь есть интересный инструмент для быстрого создания прототипов экранов активности.
Как говорят авторы на на твоей странице — это лишь предварительное испытание пера и этот инструмент еще будет дорабатываться.
Редактор может быть полезен как дизайнерам, так и начинающим разработчикам.
Я решил немного поиграться с редактором.
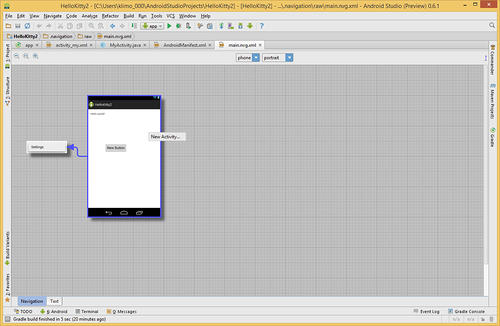
Итак, вы запустили Android Studio и создали простой пример, запускаемый одной кнопкой.
Зайдите в меню и выберите Инструменты | Андроид | Редактор навигации .
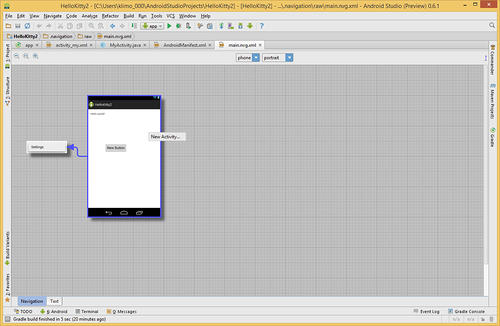
На экране появится новая вкладка с файлом.
main.nvg.xml и сам редактор, где вы можете увидеть форму вашей активности с помощью кнопки и стрелки, которая подключается к пункту меню Настройки .
Пока ничего интересного.
Затем начинается волшебство.
Щелкните правой кнопкой мыши в любом месте редактора и вызовите контекстное меню.
Новая деятельность.
.

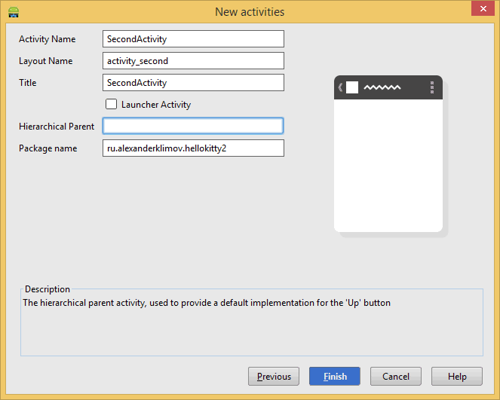
Появится стандартный мастер создания нового действия.
Заполняем поля и идем дальше.

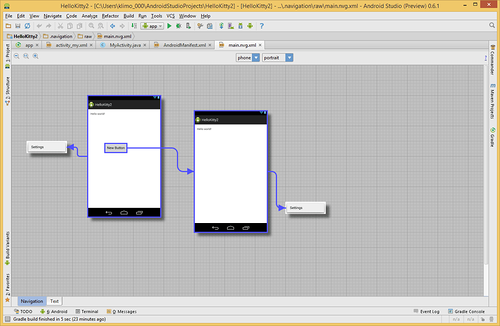
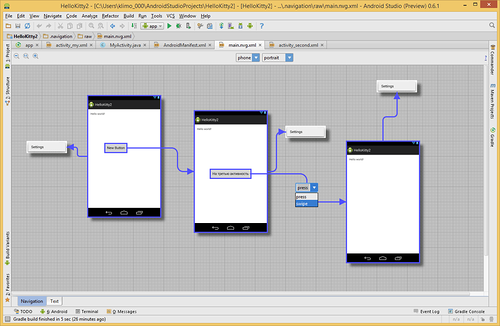
Как только мы нажали кнопку Заканчивать , в редакторе появится изображение второго действия.
Более того, от кнопки из первого действия идет стрелочка.

Если мы зайдем в код класса, то увидим, что там сгенерирован шаблон нажатия кнопки.
Однако продолжим.findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MyActivity.this.startActivity(new Intent(MyActivity.this, SecondActivity.class)); } });
Мы хотели сделать переход от второго вида деятельности к третьему.
Снова вызовите контекстное меню и создайте новый экран.
Но на этот раз связи между вторым и третьим действием не будет. 
Без проблем.
Дважды кликните по второму экрану и окажитесь в редакторе разметки.
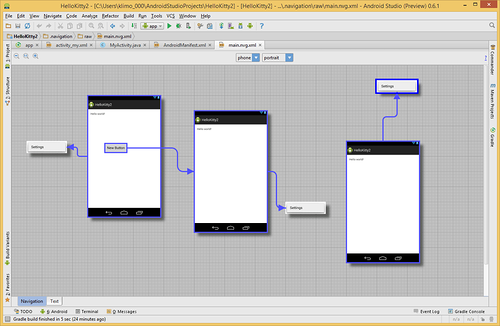
Добавьте кнопку и вернитесь обратно в редактор навигации.
Изменения будут применены автоматически, и мы увидим добавленную кнопку.
Теперь выберите эту кнопку, зажмите клавишу Shift и перетащите кнопку на третье действие.
Когда вы отпустите мышь, появится стрелка, ведущая от кнопки к третьему экрану.

Причем посередине появится выпадающий список из двух элементов – смахните и нажмите.
Хотя я выбрал вариант проведите пальцем по экрану , в коде у меня всё равно получился тот же шаблон с onClick. В принципе, для кнопки это логично.
Но я пока не придумал, как получить свайп-код. Может кто-нибудь сказать мне? Это такой интересный инструмент. Должен отметить, что продукт еще влажный.
В ходе экспериментов студия пару раз ругалась на ошибку.
Да и пользоваться им не совсем комфортно, если к нему не привыкнуть.
Признаюсь, за год я так и не освоился со студией и по-прежнему предпочитаю старый добрый Eclipse. Но Google делает все возможное, чтобы заставить разработчиков перейти на новую среду разработки.
Сейчас записываю для себя новые песни.
отдельная страница , но не могу решиться полностью перейти в лагерь фанатов Android Studio/IntelliJ Теги: #Android Studio #редактор навигации #Разработка Android

-
Языковая Игра
19 Oct, 24 -
Немного О Видах Ddos-Атак И Методах Защиты
19 Oct, 24 -
Wcg 2010 Беларусь – Полуфинал
19 Oct, 24 -
Управление Персоналом Небольшой Организации
19 Oct, 24 -
Sublimehaskell
19 Oct, 24 -
Саундтрек №28
19 Oct, 24 -
Митрополит Кирилл Не Пишет В Жж
19 Oct, 24


