Я считаю, что WebAssembly — это будущее Интернета.
Эта технология на данный момент уже интегрирована в большинство современных браузеров (вернее, в их движки) на ПК и мобильных устройствах.
В таких браузерах, как Chrome, Edge, Firefox и WebKit. В этой статье я опишу, как начать разработку веб-сайта WebAssembly в Visual Studio. Статья подойдет тем, кто хотел бы понять, как начать разработку SPA-приложений без использования JavaScript, зная только верстку asp.net mvc, c#, html и css. На момент публикации статьи фреймворк NetCore 3 находится на стадии RC1, а Blazor имеет версию 3.0.0-preview9.19457.4. Релиз NetCore 3 запланирован на сентябрь 2019 года.
Что касается Blazor, то его релиз обещают позднее в ноябре 2019 года, скорее всего, после выхода NetCore 3.1. Оглавление:
- Я Установка
- II Создание проекта WebAssembly на основе шаблона
- III Структура решения
- IV Запуск и отладка WebAssembly Blazor
- V Размеры файлов и компоновщик
- VI Публикация и LazyLoading, библиотеки элементов
- VII. Выводы
I Установка (обязательно установите актуальную версию, после ноября 2019 скорее всего будет релиз)
- Предварительная версия Visual Studio — Visualstudio.microsoft.com/ru/vs/preview
- Шаблон Блазора - devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-release-candidate-1
II Создание проекта WebAssembly на основе шаблона
- Открыть предварительный просмотр VS 16.3, предварительный просмотр 4

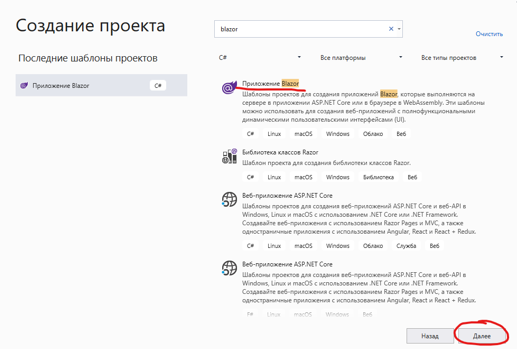
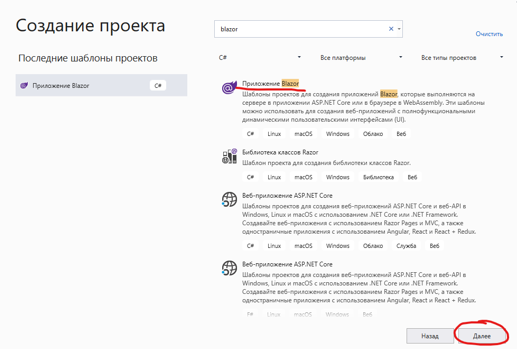
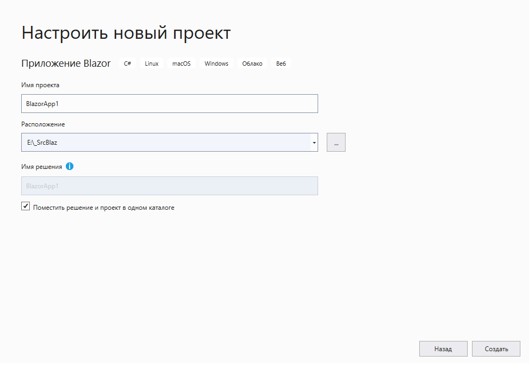
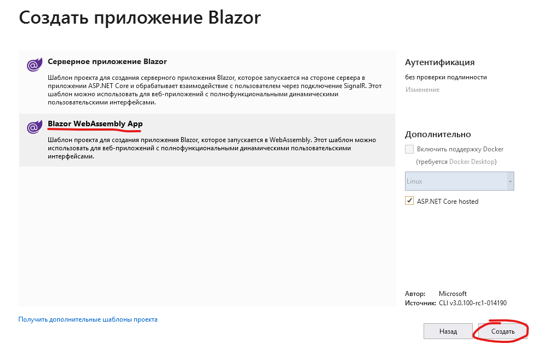
- Давайте создадим новый проект. Выберите шаблон «Приложение Blazor» и укажите тип WebAssembly. Процесс создания в картинках





III Структура решения
Как видите, решение по умолчанию состоит из 3 проектов:- Это Клиентский проект, который содержит html, css файлы, картинки и т.д. Всё, что будет скачиваться клиентом (фронтендом).
Проект Client также содержит код для создания пакета WebAssemly.
- Сервер в этом проекте содержит код сервисов, к которым обращается клиент для получения информации (бэкенд).
В примере реализовано получение информации о погоде.
- Shared используется для хранения общих моделей данных для первых двух проектов.

IV Запуск и отладка WebAssembly Blazor
- Давайте установим две точки остановки.
Один в коде клиентского приложения, второй в коде службы сервера.
Сразу можно заметить, что событие нажатия кнопки вызывается кодом C#, а не JavaScript. В серверном коде сервиса нет ничего необычного.
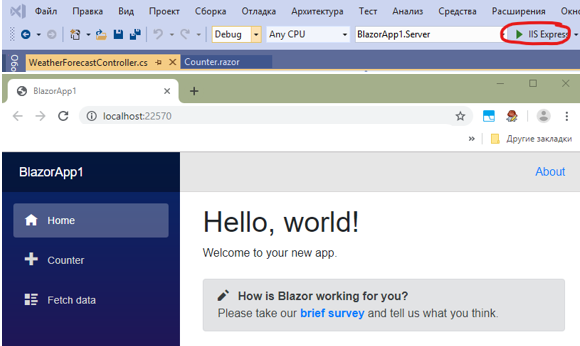
- Давайте запустим решение в режиме отладочной сборки.
После успешной сборки откроется браузер и загрузится сайт на основе webassembly

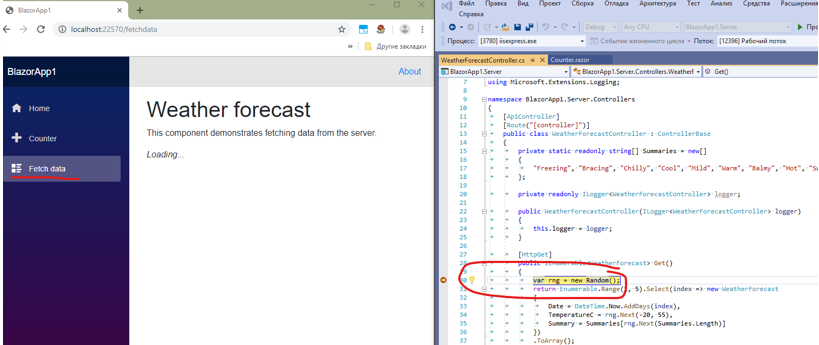
- Попробуем зайти в раздел «Получение данных».
Этот раздел содержит код, который отправляет запрос на серверную часть.
Как только мы попытаемся перейти в этот раздел, сразу же сработает заранее установленная точка останова в контроллере сервиса.
Поведение стандартное, ничего нового.
Продолжим выполнение кода

- Теперь перейдем в раздел «Счетчик».
Это код, который полностью выполняется на клиенте.
Нажав на кнопку «нажми меня», мы получаем неожиданный результат. Код будет работать (добавив 1 к текущему счетчику), но точка останова, установленная в коде, работать не будет.

- Дело в том, что отладка клиентского приложения на основе вебсборки происходит в браузере.
Точно так же, как отладка JavaScript. Для этого вам нужно нажать Shift+Alt+D в окне с работающим сайтом.
Но есть несколько условий.
Браузер должен иметь прямое подключение к работающей визуальной студии.
Для этого Chrome необходимо запустить в режиме отладки с доступом к API браузера через определенный порт. Скопируйте предложенную строку, чтобы запустить браузер.
Закройте все окна браузера.
И выполните ранее скопированную строку.

- Запустите отладку снова.
Если вы попытаетесь отладить клиентское приложение в Chrome, которое открыто несколько раз, вы получите сообщение об ошибке.
Оставьте открытой только одну вкладку веб-сайта и только одну вкладку отладки.

- На вкладке отладки в файловой структуре вы увидите файлы, расположенные на вашем диске.
Где находится исходный код. Теперь, перейдя к файлу Counter.razor, мы можем установить точку останова в процедуре, вызываемой событием onclick. При нажатии на кнопку «Click me» сработает точка останова, мы получим доступ к стеку вызовов и просмотру значений переменных.

V Размеры файлов и компоновщик
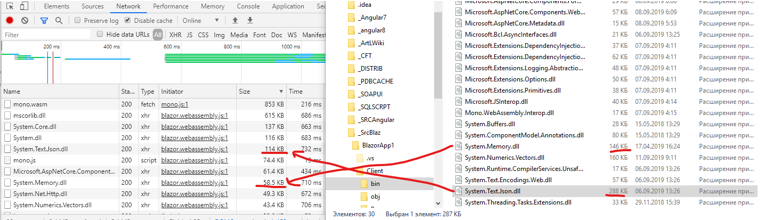
- Как мы видим на примере, размер загружаемых данных сайта довольно небольшой — 2,4МБ (после распаковки на клиенте 5,4МБ).
При первой загрузке сайта загружаются необходимые для работы сайта DLL (например, загрузка JS-библиотек); впоследствии они не перезагружаются повторно, а используются из кэша браузера.

- Также следует обратить внимание на то, что используется компоновщик.
Это позволяет уменьшить размер итоговых dll-файлов, то есть из файлов автоматически вырезаются функции, не используемые в коде.
Например, размер System.Text.Json.dll из 288 КБ стал 114 КБ, а System.Memory.dll из 146 КБ стал 58,5 КБ.
Это обеспечивается как работой компоновщика, так и сжатием передаваемых файлов.
Этот процесс также можно настроить вручную.
docs.microsoft.com/ru-ru/aspnet/core/host-and-deploy/blazor/configure-linkerЭview=aspnetcore-3.0

VI Публикация и LazyLoading, библиотеки элементов
- Опубликовать веб-сайт на основе веб-сборки можно с помощью механизмов IIS или ASP.NET Core. Подробности по ссылке .
- Хотя сама технология WebAssembly позволяет загружать файлы Wasm по требованию.
Developers.google.com/web/updates/2018/04/loading-wasm .
На данный момент у blazor нет возможности загружать dll (компоненты Wasm) в зависимости от потребностей конкретной страницы.
То есть все компоненты будут загружены при первом входе на сайт. Рекомендация одна — «Не используйте сложные библиотеки для реализации простой функции, которую вы пишете в три строчки кода».
Не наследуйте 100+ МБ dll в клиентском приложении ради возможности простой реализации логирования (нежелание писать 5 строк кода самостоятельно).
Хорошей новостью является то, что модульная загрузка обещают реализовать это в ядре 3.1
- Если вы любите использовать готовые компоненты для реализации веб-сайтов, то для blazor уже поступили сборники от известных компаний, таких как телерик, девэкспресс или, например, бесплатный пакет. www.matblazor.com
VII. Выводы
- Технологию Weassambly теперь можно в полной мере использовать при разработке веб-сайтов.
- Для комфортной работы с blazor для интернет-проектов необходим LazyLoading. Что обещают добавить в ближайшее время
- Если проект интранетовый, то использование blazor в новых разработках будет только приветствоваться.
Не стоит в этом ключе обсуждать, что конечные ПК внутренней сети могут иметь медленный доступ; Эту проблему можно решить с помощью тонкого клиента RDP.
- ASP.NET Core 3 + blazor — это место, где должен развиваться разработчик C#
- Я считаю, что эта технология приведет в будущем к полному отказу от javascript, но это мое личное мнение.
Войти , Пожалуйста.
Мое отношение к webassembly 10,09% Впервые услышал 22 58,26% Прочитал 127 0,46% Пробовал использовать bare webassembly 1 25,23% Пробовал использовать blazor 55 2,29% Я использую в работе bare webassembly 5 3,67% Я использую blazor 8 в своей работе 218 пользователи проголосовали.
25 пользователей воздержались.
Теги: #microsoft #разработка веб-сайтов #.
NET #web #WebAssembly #разработка веб-сайтов #asp.net core #blazor

-
Анализ Текущих Киберугроз 2021
19 Oct, 24 -
Интернет. Сейчас На Даче
19 Oct, 24 -
Тайкаст #1
19 Oct, 24 -
Летний Аналитический Фестиваль
19 Oct, 24


