Часть 1 Часть 2 Часть №3 Часть №4 Часть №5 После немного затянувшейся паузы продолжаем рассказ о создании мобильного приложения на Delphi с использованием платформы FM. Напомню, в качестве задачи мы решили реализовать кулинарную книгу, оснащенную «калькулятором пропорций еды» и таймером.
Мы начали разработку с создания «настольного приложения».
Также мы постепенно реализовали мобильный аналог для платформы Android. Была выбрана СУБД SQLite .
Прежде чем продолжить процесс разработки, хотелось бы сделать два небольших отступления.
Во-первых, в начале января были подведены итоги конкурса, объявленного Embarcadero. Среди конкурсных работ немало довольно интересных, а главное действительно работающих решений.
Описания некоторые работы из списка победителей уже опубликованы .
И второй момент, на который следует обратить внимание, прежде чем перейти непосредственно к описанию процесса дальнейшей разработки наших приложений.
В середине декабря было выпущено обновление 2 для Delphi и RAD Studio. Если вы экспериментировали со сторонними компонентами в своем проекте, вам следует использовать новые версии, совместимые с обновлением 2. Возможно, вам также придется заново создавать отдельные формы.
Теперь приступим к созданию мобильного приложения.
На мой взгляд, здесь наиболее уместен термин «строительство».
Ведь вся бизнес-логика, по сути, уже создана в десктопном приложении, и нам остается только перенести ее в мобильное приложение.
На предыдущих этапах мы уже создали проект мобильного приложения, модуль данных и шаблон основной формы приложения.
Сделаем активной вкладку «Ингредиенты» и разместим на ней необходимые компоненты.
В принципе, в мобильном приложении мы могли бы использовать компонент отображения табличных данных (Grid).
Концепция интерфейса для платформы Android, хотя и предполагает возможность использования Grid. Однако, как отмечалось ранее, Grid для Android несколько отличается от обычного Grid для настольных приложений.
Поэтому для отображения данных лучше использовать компонент TListBox. Естественно, отображаемые в нем данные редактироваться не будут. В строке списка должен быть указан товар, его количество и единица измерения.
Эти данные содержатся в трех разных полях.
В списке отображается информация из набора данных с помощью LiveBindings автоматически.
Представление желательно создавать на уровне набора данных, оставив роль украшения компоненту TListBox. Поэтому, думая об отображении информации списком в интерфейсе, мы все же начнем работать с набором данных.
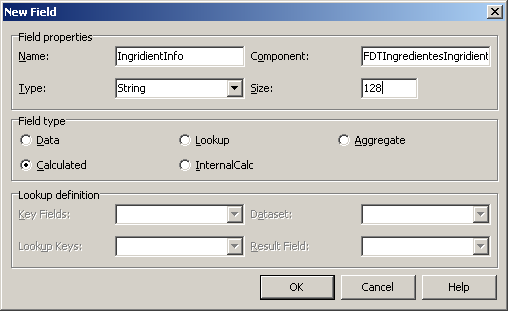
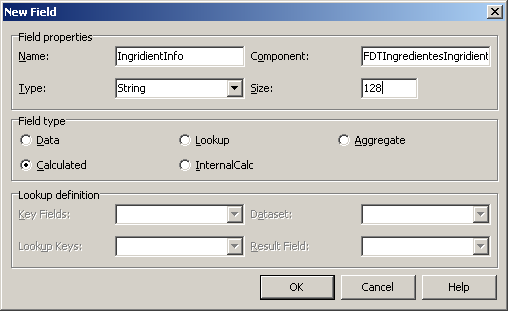
В наборе данных FDTИнгредиенты Создадим вычисляемое поле IngridientInfo. Для этого откройте редактор полей (дважды щелкните компонент FDTИнгредиенты ) и выберите пункт контекстного меню «Новое поле».
В открывшемся диалоге задайте свойства нового поля, как показано на рисунке.

Вычисляемые значения полей рассчитываются на основе значений ранее существовавших полей в текущей записи набора данных.
Для их получения следует использовать обработчик событий OnCalcFields. Внесем в код обработчика следующую строку:
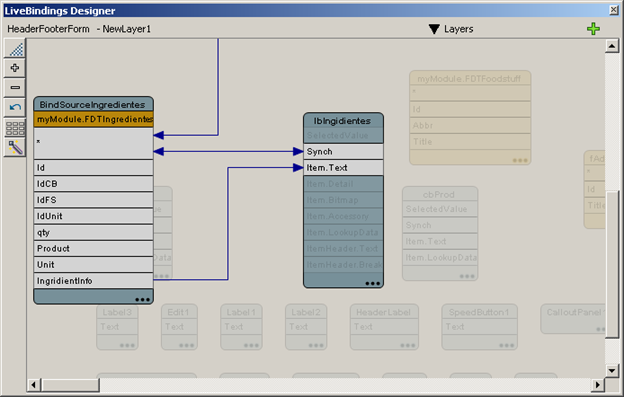
На главной форме разместим компонент ListBox (lbIngridients).FDTIngredientesIngridientInfo.AsString:= FDTIngredientesProduct.AsString+' '+ FDTIngredientesUnit.AsString+' '+IntToStr(FDTIngredientesqty.AsInteger);
Используя LiveBinding дизайнера, мы подключим его к источнику данных.
Аналогичным образом мы включили список рецептов в левую часть формы.

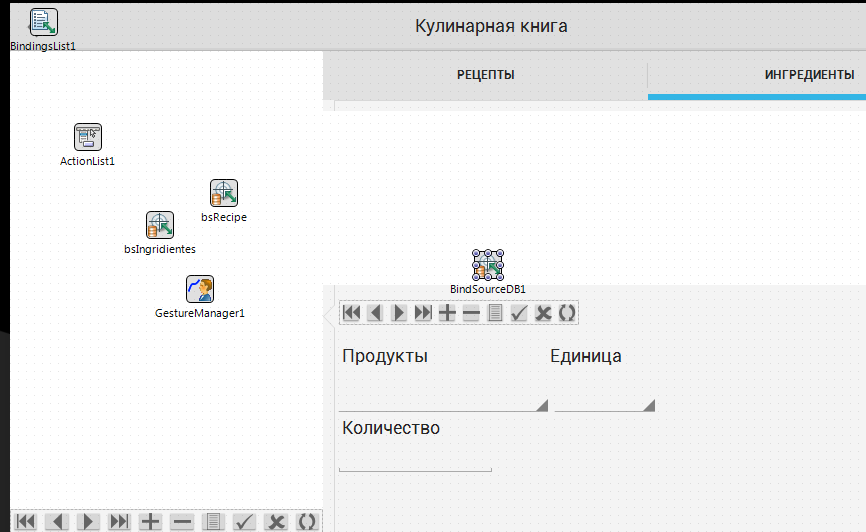
Остальные элементы управления (два раскрывающихся списка, навигатор и поле ввода количества ингредиентов) разместим на форме и подключим ее к источнику данных так же, как и в десктопном приложении.
В принципе, можно попробовать перенести их из основной формы десктопного приложения с помощью буфера обмена.
На картинке представлен внешний вид конструктора форм.

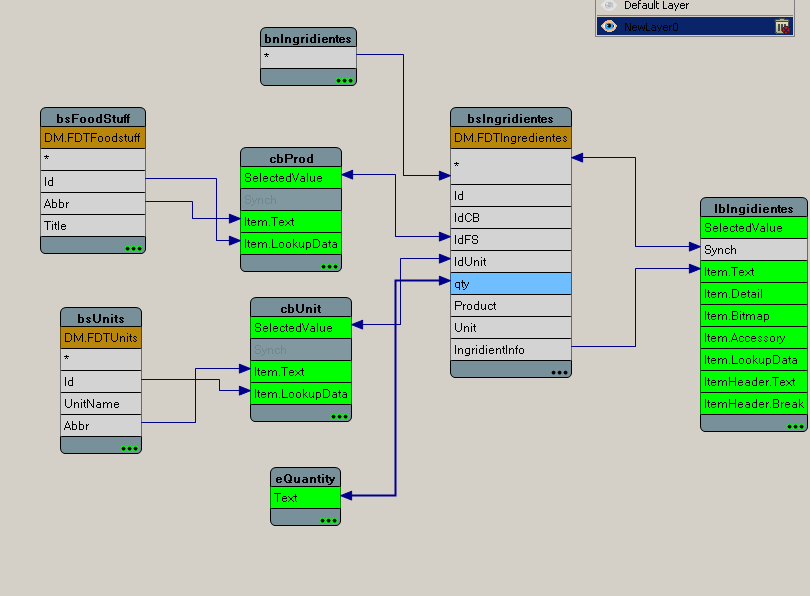
Соединения LiveBinding выглядят следующим образом: 
Теперь можно попробовать запустить приложение.
Очевидно, вы получите функциональный аналог десктопного приложения.
Однако его внешний вид оставляет желать лучшего.
Значения не помещаются в поля, элементы управления расположены не совсем так, как в дизайнере форм.
О том, как привести в порядок внешний вид приложения, мы поговорим в следующей части серии.
А пока подведем некоторые предварительные итоги.
Процесс переноса функционала из десктопного приложения в мобильное довольно прост. Хотя это требует некоторых аспектов интерфейса, имеет смысл создать и отладить приложение Windows, а затем создать на его основе приложение Android или iOS. Перенос приложения на мобильную платформу можно осуществить поэтапно.
При этом вы сможете существенно сэкономить время за счет скорости отладки кода, содержащего бизнес-логику.
В следующей части мы продолжим создание мобильного приложения.
Теги: #delphi #FM Platform #Android #delphi

-
Инструкция: Как Совместить Телефонию И Crm
19 Oct, 24 -
Google И Его Секреты: Чего Нам Ждать Завтра
19 Oct, 24 -
Фриланс За Один День
19 Oct, 24 -
Skype В России: Расставляем Все Точки Над I
19 Oct, 24 -
Тонкий Клиент Как Альтернатива Офисному Пк
19 Oct, 24


