Приветствую уважаемое сообщество Хабра! Эту небольшую заметку я пишу как важный ликбез для всех, кто работает с растровыми изображениями.
Обычно вопрос, чем измерять изображения, возникает у новичков, но и опытные специалисты путают термины.

Начнем с главного: растровые изображения состоят из пиксели .
На этом статью можно было бы закончить, но всем этого мало, поэтому поговорим о заблуждениях и мифах, с которыми я столкнулся на практике.
DPI, PPI и изменение размера
Наиболее распространенным заблуждением является использование единиц измерения DPI (точек на дюйм) и PPI (пикселей на дюйм).Эти единицы на самом деле относятся к принтерам и сканерам соответственно.
Их также можно использовать в характеристиках экрана.
По сути, это коэффициенты преобразования между физическими размерами аналогового изображения (в сантиметрах или дюймах) и размерами цифрового изображения в пикселях.
Например, изображение размером 100 пикселей, напечатанное с разрешением 100 точек на дюйм, будет иметь размер 1 дюйм.
Все просто и понятно.
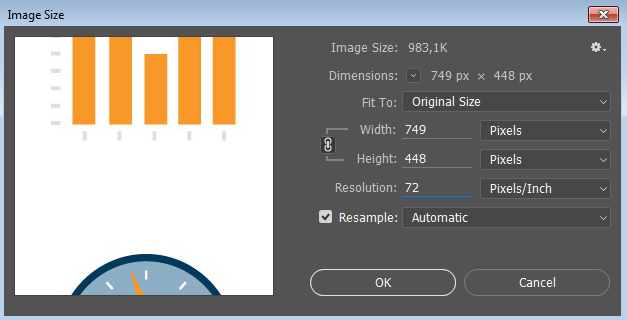
Однако при изменении размеров в графических редакторах нас просят указать размеры в удобных для нас размерах, включая DPI. Вот здесь и начинается путаница.
По сути, физические размеры изображения (в сантиметрах, дюймах и т. д.) и значение DPI — это всего лишь метаинформация в свойствах файла.
Но редактор может использовать эти значения как средство указания необходимых размеров в пикселях.

Допустим, у нас есть изображение размером 3000 пикселей (квадратное), имеющее значение 300 DPI. Получаем: 3000 пикселей/300 DPI = 10 дюймов.
Теперь заходим в редактор (Фотошоп) и меняем значение DPI на 600. Что мы получаем? И это зависит от флажка «Resample».
Если это так, мы получим изображение с повышенным разрешением до 6000 пикселей.
Если нет, то размер в дюймах станет 5 вместо 10 .
Таким образом, при веб-разработке все физические размеры (DPI, сантиметры, дюймы и т. д.) можно смело игнорировать и рассматривать исключительно размеры в пикселях.
Экраны DPI/PPI
Здесь мы подходим к вопросу разрешения экрана и плотности пикселей.Эта плотность правильно называется PPI (пикселей на дюйм) и показывает, сколько пикселей может отображаться на одном дюйме экрана.
Именно здесь часто возникают мифические 72 и 96 PPI, которые должны обозначать «стандартную» плотность пикселей для экранов.
Для задач отображения графики в сети они бесполезны.
При этом реальная плотность пикселей экрана может быть совершенно другой: обычно что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые изображения измеряются только в пиксели и ничего больше.
Почему мы вообще говорим об экране PPI? Потому что есть экраны «Retina» или «HiDPI».
Экраны Retina и HiDPI
Такие дисплеи широко используются в мобильных устройствах и дорогих ноутбуках.По сути, это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков, это означает появление в браузере разных пикселей: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране).
Формула: Физические пиксели = CSS-пиксели * DPR. DPR — это коэффициент пикселей устройства — коэффициент преобразования CSS-пикселей в физические.
При публикации картинки мы можем написать тег изображение с размерами 20 пикселей, а изображение будет 40 пикселей.
В этом случае на экране с DPR=2.0 мы увидим все пиксели картинки.
Но в этой ситуации нас совершенно не волнуют реальные значения PPI экрана.
В то же время мы можем использовать изображения с высокой плотностью пикселей для обычных экранов; браузер сам масштабирует изображение.
И опять же, DPI и PPI тут ни при чем, а картинки измеряется в пикселях .
Как их отображать будет решать браузер, в котором уже есть два типа пикселей.
Вот и вся история, хотя про адаптивные изображения, способы оптимизации их воздействия и подсказки клиенту я, конечно, ничего не говорил.
Но это другая история.
Теги: #CSS #пиксели #оптимизация изображений #оптимизация клиента #обработка изображений

-
Нью-Йорк
19 Oct, 24 -
Волгоград
19 Oct, 24 -
День Закрытия: 3 Мая 2008 Г.
19 Oct, 24 -
В Чем Разница Между Использованием Mvc И Mvp
19 Oct, 24 -
Инспектор Трафика: Полная Перезагрузка
19 Oct, 24


