Я уже опубликовано его точка зрения, что Progressive Web Applications — это, прежде всего, технология для мобильных устройств.
Основной особенностью классических веб-приложений является клиент-серверная архитектура, а основная особенность « прогрессивный «веб-приложения — возможность работать в автономном режиме.
Понятно, что это очень разные подходы к архитектуре —» всегда на связи " И " возьми все с собой «.
Объединить два таких разных подхода в одном приложении» это очень дорого и бесполезно ".
Исходя из этой точки зрения, я решил посмотреть текущую статистику по браузерам — каковы текущие возможности для того, чтобы PWA-приложение стало популярным и на какие браузеры оно должно быть ориентировано.
Данные для публикации взяты с сайта gs.statcounter.com
PWA — это Google?
Progressive Web App — сравнительно новая технология.Несмотря на то, что идеи, на которых основано PWA, появились 15-20 лет назад (в 2000 году — Microsoft с ОМТ , в 2007 году — Apple), более или менее широкая популярность пришла к ним в 2015 году — когда Google добавила в браузер Chrome поддержку Service Workers и Web App Manifest. В 2016 году Service Workers были добавлены в Firefox v. 44 (Extended Support Release начал поддерживать Service Workers только 30 июня 2020 года, начиная с версии 78), а признание эта технология получила только весной 2018 года, когда была реализована поддержка Service Workers. добавлено в Safari и Edge. Другими словами, PWA в 2021 году по-прежнему остается очень динамично развивающейся сферой, имеющей как перспективные направления, так и будущие тупики.
Технологическим драйвером является Google. Именно он обрабатывает основную часть породы ", разделяя" пшеница из плевел «Он задает тон.
Но без поддержки окружающих» игроки (в первую очередь Apple) у него есть только два варианта:
- “ захватить весь мир » в случае успеха (например, Internet Explorer в 2002 году);
- принять убытки в случае неудачи и протолкнуть энтузиастам другой продукт, типа Г.
В.
Т.
;
Устройства
Процент использования смартфонов/компьютеров/планшетов с 2018 по 2021 год:
Процент планшетов, используемых для доступа к веб-приложениям, колеблется в районе 3%, что указывает на низкую актуальность данного типа устройств.
Мобильные устройства (смартфоны) по популярности немного опережают настольные компьютеры (ноутбуки) — 55% и 42% соответственно.
То есть оба типа устройств используются для доступа к веб-ресурсам (включая PWA) примерно с одинаковой частотой.
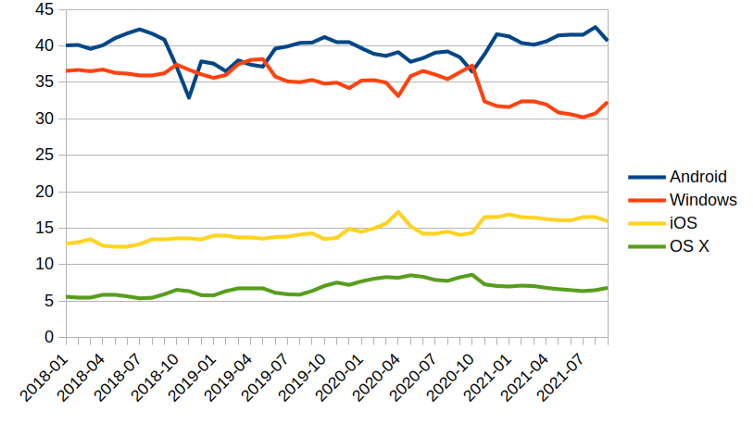
Операционные системы
Процент операционных систем, используемых с 2018 по 2021 год:
На четыре основные операционные системы приходится около 95% всего использования.
При этом на мобильные версии (Android и iOS) приходится около 58%, а на настольные версии (Windows, OS X) — около 38% от общего использования всех операционных систем.
На остальные ОС приходится около 4–5%.
С 2018 года наблюдается небольшой процентный рост использования мобильных ОС (в основном за счет iOS).
Настольная ОС слегка» затонул » за это время в основном за счет Windows (OS X даже прибавила пару процентов).
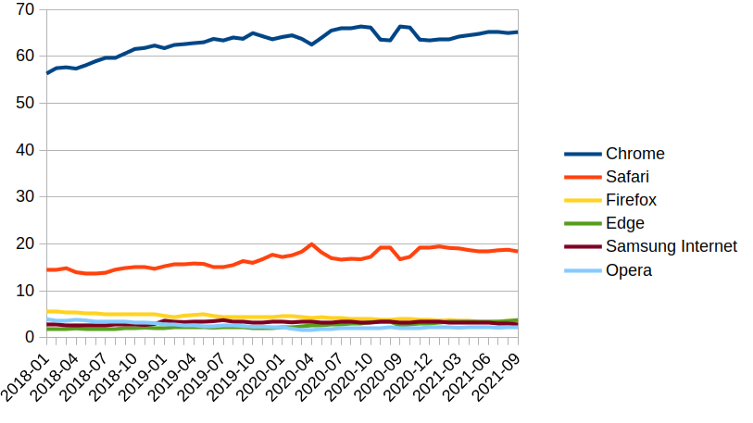
Браузеры

У браузеров есть два явных лидера — Chrome (65%) и Safari (18%).
Вместе они занимают около 83% от общего объема».
рынок В то же время у обоих браузеров за последние несколько лет явно наблюдается рост их долей.
Браузеры для смартфонов
PWA, на мой взгляд, в первую очередь предназначены для смартфонов.
Вот как обстоят дела с браузерами на смартфонах: 
Я взял только два основных браузера (Chrome и Safari) и также отобразил их общую долю как « рынок Видно, что с 2018 года и Chrome, и Safari наращивают свое присутствие, причем Chrome делает это несколько активнее (с 53% до 64% с 2018 года против 18% до 24% у Safari).
Совокупная доля обоих браузеров увеличилась за это время с 70% до 87% на долю всех остальных».
мобильный На долю браузеров приходится 13%, из которых 5% приходится на Samsung Internet и по 2% на Opera и UC Browser.
Краткое содержание
- Если вы подадите заявку « Принцип Парето до разработки PWA, то есть только два браузера — Chrome и Safari, с остальными можно не заморачиваться.
- Сосредоточение разработки только на Chrome позволяет охватить лишь 64% пользователей смартфонов.
С учетом возможностей Safari покрытие расширяется до 87%.
- Процент использования смартфонов растет, но они не заменят настольные компьютеры даже в отдаленном будущем.
- Однако удельный объём смартфонов в общем трафике (52%) делает целесообразным создавать PWA отдельно для этой платформы с учётом её особенностей (размеры дисплея, устройства ввода, оффлайн,.
), а не создавать гибриды (адаптивные дизайн и др.
).
П.
).
- Позиции Chrome сильны как на настольных компьютерах, так и на смартфонах.
Тенденции к снижению не наблюдается, даже наоборот. Таким образом, роль Google по отношению к PWA можно охарактеризовать так: « законодатель моды ”.

-
Простое Решение Проблем С Flash В Ubuntu
19 Oct, 24 -
О 3D Графике Простыми Словами
19 Oct, 24 -
Приложение Curring И Частичных Функций В Php
19 Oct, 24 -
Внешний Диск Iomega Ego Емкостью 1 Тб
19 Oct, 24


