Статический анализ кода — важная составляющая всех современных проектов.
Еще более важным является его правильное применение.
Мы решили организовать регулярную проверку некоторых открытых проектов, чтобы увидеть эффект от частого запуска анализатора.
Для проверки проектов мы используем анализатор PVS-Studio, а результаты будем просматривать с помощью SonarQube. Таким образом наши подписчики узнают о новых интересных ошибках во вновь написанном коде.
Мы думаем, что это будет смешно.

Почему регулярная проверка проектов по-прежнему важна? Если запускать статический анализ редко, например, только перед релизом, то можно «утонуть» в большом количестве предупреждений и, просмотрев их все, можно пропустить действительно важные триггеры анализатора, указывающие на серьезные ошибки.
Если вы запускаете анализ регулярно, например, каждый день, то количество обнаружений будет не таким большим, и вы легко сможете выявить действительно важные проблемы.
Другая причина — цена ошибки: чем раньше обнаружена проблема, тем дешевле ее исправить.
Например, если вы запускаете статический анализ только перед релизом, то к этому времени большая часть ошибок будет найдена отделом тестирования и исправлена, но такие исправления стоят дороже.
То есть регулярный анализ — единственно правильный способ использования статического анализа.
Как вы, наверное, знаете, наша команда часто публикует обзоры проектов с открытым исходным кодом.
Такие статьи, безусловно, интересно читать, да и самим проектам они приносят определенную пользу — отчет о найденных подозрительных местах мы всегда отправляем разработчикам.
Однако такие проверки отдельных проектов имеют те же недостатки, что и описанный выше сценарий с нерегулярными проверками кода только перед выпуском.
Большой отчет сложен для понимания, а многие ошибки, которые можно было найти и исправить сразу после включения в код, уже исправляются на других уровнях контроля качества (например, с помощью тестов).
Поэтому мы решили попробовать новый формат работы с открытыми проектами — регулярную, ежедневную проверку кода одного (для начала) проекта.
Причём эта проверка будет настроена таким образом, что каждый день вам нужно будет смотреть триггеры анализатора только по изменённому или вновь написанному коду — это гораздо быстрее, чем просмотр полного отчёта анализатора, и, что самое главное, позволит вы сможете очень быстро обнаружить потенциальную ошибку.
Когда мы сталкиваемся с чем-то действительно интересным, мы делаем об этом небольшие заметки или даже просто твитнем.
Мы надеемся, что этот формат позволит нам лучше продвигать лучшую практику регулярного использования статического анализа, а также принесет дополнительную пользу сообществу открытого исходного кода.
В качестве первого проекта для анализа мы решили выбрать проект Блендер .
Вы можете написать нам, какие дополнительные проекты вы бы хотели, чтобы мы также регулярно анализировали и сообщали нам о найденных в них ошибках.
Настройка регулярного анализа
Для нашей задачи мы считаем комбинацию инструментов PVS-Studio — SonarQube наиболее оптимальным решением для регулярного анализа.Далее в статье мы поговорим о настройке выбранных инструментов: как запустить и настроить SonarQube, опишем, как анализировать проект и загружать результаты для отображения.
Почему мы выбрали SonarQube
PVS-Studio умеет многое: анализировать, отправлять уведомления об обнаруженных предупреждениях, фильтровать их, а также может интегрироваться в разные системы для отображения предупреждений.Чтобы не только получить результаты тестирования, но и дополнительно протестировать больше режимов работы PVS-Studio, мы решили попробовать настроить отображение результатов для нашей задачи в SonarQube. Подробнее о возможностях этого приложения вы можете прочитать здесь .
Мы начнем развертывание.
SonarQube хранит все данные в базе данных.
Вы можете использовать разные базы данных, но рекомендуется PostgreSQL. Давайте сначала настроим его.
Настройка PostgreSQL
Загрузите последнюю версию Здесь .Давайте установим базу данных, создадим базу данных для использования SonarQube. Для этого сначала создайте пользователя с именем sonar — выполните следующую команду в командной строке psql:
Вы также можете использовать pgAdmin для этой и других операций.CREATE USER sonar WITH PASSWORD '12345';
Давайте создадим базу данных с именем sonarqube с помощью команды CREATE DATABASE, в нашем случае вот так: CREATE DATABASE sonarqube OWNER sonar;
База данных готова, приступаем к настройке SonarQube.
Настройка SonarQube
Загрузите и установите SonarQube. Последнюю версию можно скачать отсюда .Сам дистрибутив представляет собой архив.
Распакуем архив в директорию C:\sonarqube\sonarqube-8.5.1.38104. Давайте отредактируем файл C:\sonarqube\sonarqube-8.5.1.38104\conf\sonar.properties. Добавим туда следующие данные для нашей созданной базы данных: sonar.jdbc.username=sonar
sonar.jdbc.password=12345
sonar.jdbc.url= jdbc:postgresql://localhost/sonarqube
SonarQube увидит созданную нами базу данных и начнет с ней работать.
Далее вам необходимо установить плагин для PVS-Studio. Плагин находится в каталоге, где установлен PVS-Studio, по умолчанию это C:\Program Files (x86)\PVS-Studio. Нам нужен файл sonar-pvs-studio-plugin.jar. Скопируем его в каталог с SonarQube C:\sonarqube\sonarqube-8.5.1.38104\extensions\plugins. Также необходимо скачать плагин sonar-cxx-plugin, это можно сделать здесь .
На момент написания это sonar-cxx-plugin-1.3.2.1853.jar. Мы также скопируем этот плагин в каталог C:\sonarqube\sonarqube-8.5.1.38104\extensions\plugins. Теперь вы можете запустить SonarQube, для этого запустите C:\sonarqube\sonarqube-8.5.1.38104\bin\windows-x86-64\StartSonar.bat. Приступим к настройке через веб-интерфейс.
Перейдите в браузер по адресу sonarServer:9000, где sonarServer — это имя компьютера, на котором установлен SonarQube.
Настройка профиля качества
Профиль качества — это ключевой компонент SonarQube, который определяет набор правил для базы кода.Плагин PVS-Studio предоставляет набор правил, соответствующих предупреждениям анализатора; мы можем добавить их все в профиль качества или при необходимости отключить какие-либо правила.
В зависимости от настроенного профиля качества SonarQube будет отображать или не отображать предупреждения после анализа нашего кода.
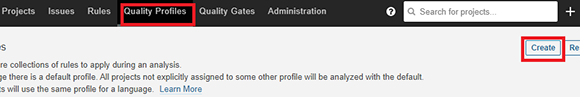
Давайте настроим профиль качества; для этого перейдите на вкладку «Профили качества» и нажмите кнопку «Создать», как показано на рисунке ниже.

В появившемся окне введите имя профиля (оно может быть произвольное), в нашем случае PVS-Studio Way, и выберите язык — для нас сейчас актуален C++.
После этого нажмите кнопку Создать.

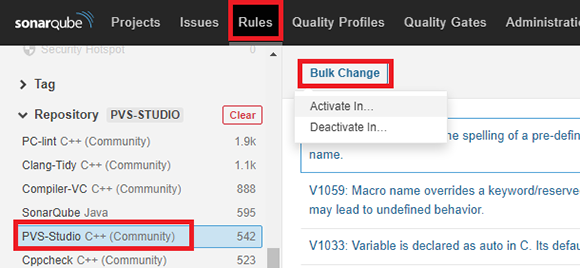
Затем перейдите на вкладку «Правила», выберите там категорию «Репозиторий» и выберите в ней пункт PVS-Studio C++.
Далее нажимаем кнопку Bulk Change and Activate In, в появившемся окне выбираем наш созданный профиль, то есть PVS-Studio Way. 
SonarQube настроен и готов к работе.
Анализ
Далее настроим непосредственный анализ проекта с помощью анализатора PVS-Studio. Загрузите исходники с помощью следующей команды: git clone https://github.com/blender/blender.git
затем мы сгенерируем файлы проекта:
make.bat full nobuild
Сгенерируем необходимые дополнительные файлы; для этого скомпилируем проект build_windows_Full_x64_vc15_Release\INSTALL.vcxproj. Запустим анализ командой
"c:\\Program Files (x86)\\PVS-Studio\\PVS-Studio_Cmd.exe" \
-t build_windows_Full_x64_vc15_Release\\Blender.sln \
-o blender.plog --sonarqubedata -r
В результате анализа у нас теперь есть файлы blender.plog и sonar-project.properties, и мы можем отправить результаты нашего анализа в SonarQube. Для этого вам необходимо воспользоваться утилитой эхолот-сканер.
Сонарный сканер
Утилита доступна для скачивания отсюда .
Архив скачивается по ссылке; его необходимо разархивировать, например, в нашем случае, в каталог D:\sonar\sonar-scanner-4.5.0.2216-windows. Отредактируем файл D:\sonar\sonar-scanner-4.5.0.2216-windows\conf\sonar-scanner.properties, добавив в него строку: sonar.host.url= http://sonarServer:9000
Где sonarServer — имя компьютера, на котором установлен SonarQube. Давайте выполним следующую команду: D:\sonar\sonar-scanner-4.5.0.2216-windows\sonar-scanner.bat \
-Dsonar.projectKey=blender -Dsonar.projectName=blender \
-Dsonar.projectVersion=1.0 \
-Dsonar.pvs-studio.reportPath=blender.plog
Обратите внимание, что команда вызывается из каталога с результатами анализа (blender.plog и sonar-project.properties).
Чтобы регулярно запускать анализ проекта, все вышеперечисленные команды можно легко автоматизировать с помощью сервера непрерывной интеграции, например Jenkins.
Заключение
Регулярный анализ проекта позволяет устранить ошибки на самой ранней стадии, когда затраты на такое исправление минимальны.Мы надеемся, что этот новый формат проверки open source проектов и рассказ о нем будет интересен нашим читателям и разбавит «обычные» статьи о верификации, а также принесет пользу open source сообществу.
Еще раз напомню, что мы принимаем заявки на включение дополнительных проектов в регулярный обзор - мы не обещаем, что добавим проект, но обязательно рассмотрим все ваши предложения.
Если вы хотите поделиться этой статьей с англоязычной аудиторией, воспользуйтесь ссылкой для перевода: Евгений Овсянников.
Просто ради интереса: команда PVS-Studio придумала мониторинг качества некоторых open source проектов .
Теги: #open source #postgresql #C++ #pvs-studio #sonarqube

-
Почему Дизайнеры Должны Уметь Верстать
19 Oct, 24 -
Они Пишут Treeview На Angular 2.
19 Oct, 24


