Вдохновленный статьей «Порог вхождения в Angular 2 – теория и практика» , я тоже решила написать статью о своих творческих муках.
У меня есть большой проект, написанный на веб-формах ASP.NET. Там намешано много всякой всячины, и постепенно мне все это перестало нравиться.
Я решил попробовать переписать всё на что-то современное.
Angular 2 мне сразу понравился, и я решил его попробовать.
Задача была определена так: написать новый фронтенд, прикрутив его к существующему бекенду, с минимальными доработками последнего.
Новый фронтенд должен быть UI-совместим со старым, чтобы конечный пользователь ничего не заметил.
Итого имеем следующий стек: бэкенд — ASP.NET Web API, Entity Framework, MS SQL; фронтенд — Angular 2; Тема Bootstrap 3.
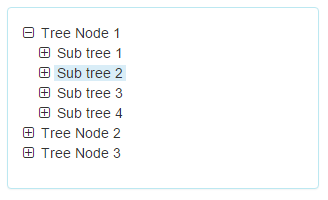
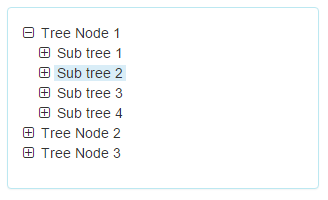
Сразу покажу результат работы TreeView: 
Я не буду описывать процесс настройки Angular 2 в Visual Studio; там этого много.
Единственное, что мне пришлось добавить, это настройку в web.config для перенаправления запросов маршрутизации на index.html: кусок web.config
Теги: #angular 2.0 #angular 2.0 #treeview #angular2-компонент #angular2-service #разработка сайтов #JavaScript #angular<system.webServer>

-
Новогодние Подарки, Часть Первая: Обвал
19 Oct, 24 -
Контекстная Реклама Во Сне
19 Oct, 24 -
С Новым 2013 Годом!
19 Oct, 24


