Сайтов с адаптивной разметкой с каждым месяцем становится все больше, клиенты, помимо кроссбраузерности, все чаще требуют адаптивности, но многие разработчики не спешат осваивать новые приемы.
Но адаптивный дизайн — это просто! В этой статье представлены 5 примеров адаптивной разметки для различных элементов веб-страниц.

1. Видео ( демо )
С помощью очень простого CSS и HTML ваше встраиваемое видео будет масштабироваться по ширине страницы:<div class="video"> <iframe src=" http://player.vimeo.com/video/6929537"frameborder="0 "></iframe> </div>
.
video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.
video iframe,
.
video object,
.
video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина ( демо )
Max-width помогает определить максимально возможную ширину объекта.
В примере ниже ширина div составляет 800 пикселей, если это возможно, но не более 90% ширины: .
container {
width: 800px;
max-width: 90%;
}
Вы также можете масштабировать изображение: img {
max-width: 100%;
height: auto;
}
Этот дизайн будет работать в IE 7 и IE 9, но для IE 8 мы делаем следующий хак: @media \0screen {
img {
width: auto; /* for ie 8 */
}
}
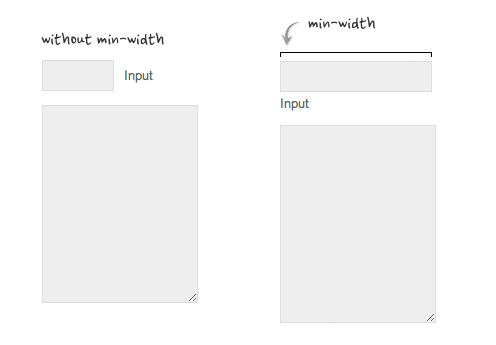
Минимальная ширина противоположна максимальной ширине; он позволяет вам установить минимальную ширину объекта.
В приведенном ниже примере min-width масштабирует текстовое поле: 
3. Относительные значения ( демо )
Если в адаптивной верстке использовать относительные значения в нужных местах, можно существенно сократить CSS-код страницы.Ниже приведены примеры.
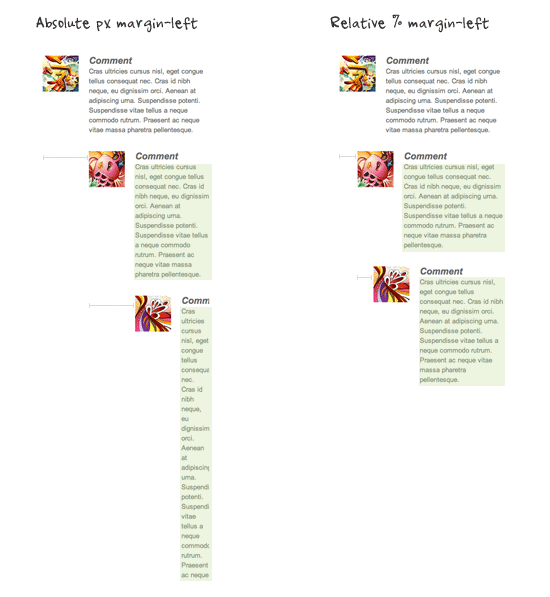
Относительная маржа
Пример расположения вложенных комментариев, где вместо абсолютных значений используются относительные значения.
Как видно на скриншоте, второй метод гораздо читабельнее: 
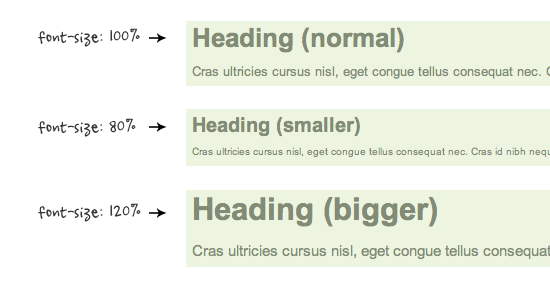
Относительный размер шрифта
При использовании относительных значений (em или %) шрифта также наследуются относительные значения межстрочного пространства и отступов:
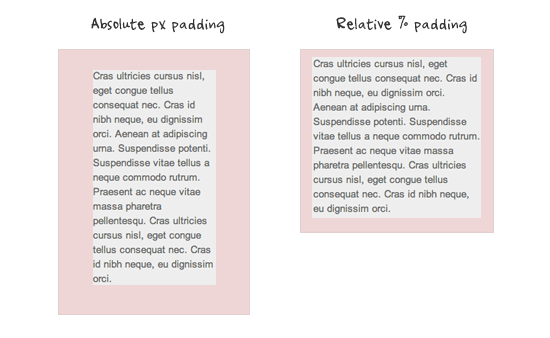
Относительное дополнение
На скриншоте ниже наглядно показаны преимущества относительных значений заполнения перед абсолютными:
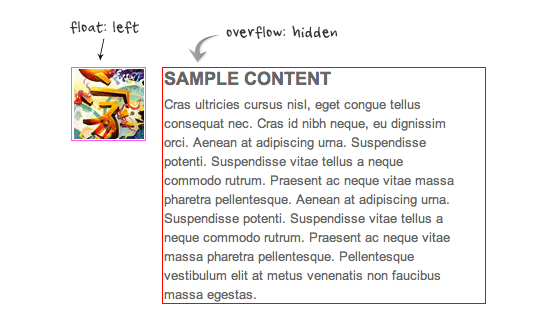
4. Трюк с переполнением: скрыто ( демо )
Вы можете очистить float от предыдущего элемента и оставить содержимое внутри контейнера, используя overflow:hidden, что может быть очень полезно в адаптивном макете.Ясно - в демо .

5. Перенос слов ( демо )
Используя CSS, вы можете обернуть непереносимые текстовые конструкции: .
break-word {
word-wrap: break-word;
}

Теги: #адаптивная верстка #CSS #HTML

-
Стимпанк В Мобильных Телефонах И Компьютерах
19 Oct, 24 -
Как Быстрые Результаты Помогли Ивану
19 Oct, 24 -
Триз И Капча
19 Oct, 24 -
Человеческая Память
19 Oct, 24 -
Фреймворк В Мармеладе (Часть 4)
19 Oct, 24


