Видео: Эту заметку, вероятно, следует воспринимать скорее как обзор библиотеки org.fxyz3d, поскольку сама программа достаточно проста.
В последний выпуск «Слайсер: нарезка твёрдых предметов для резки» Я упомянул интересный предмет мебели, который мне очень понравился: 
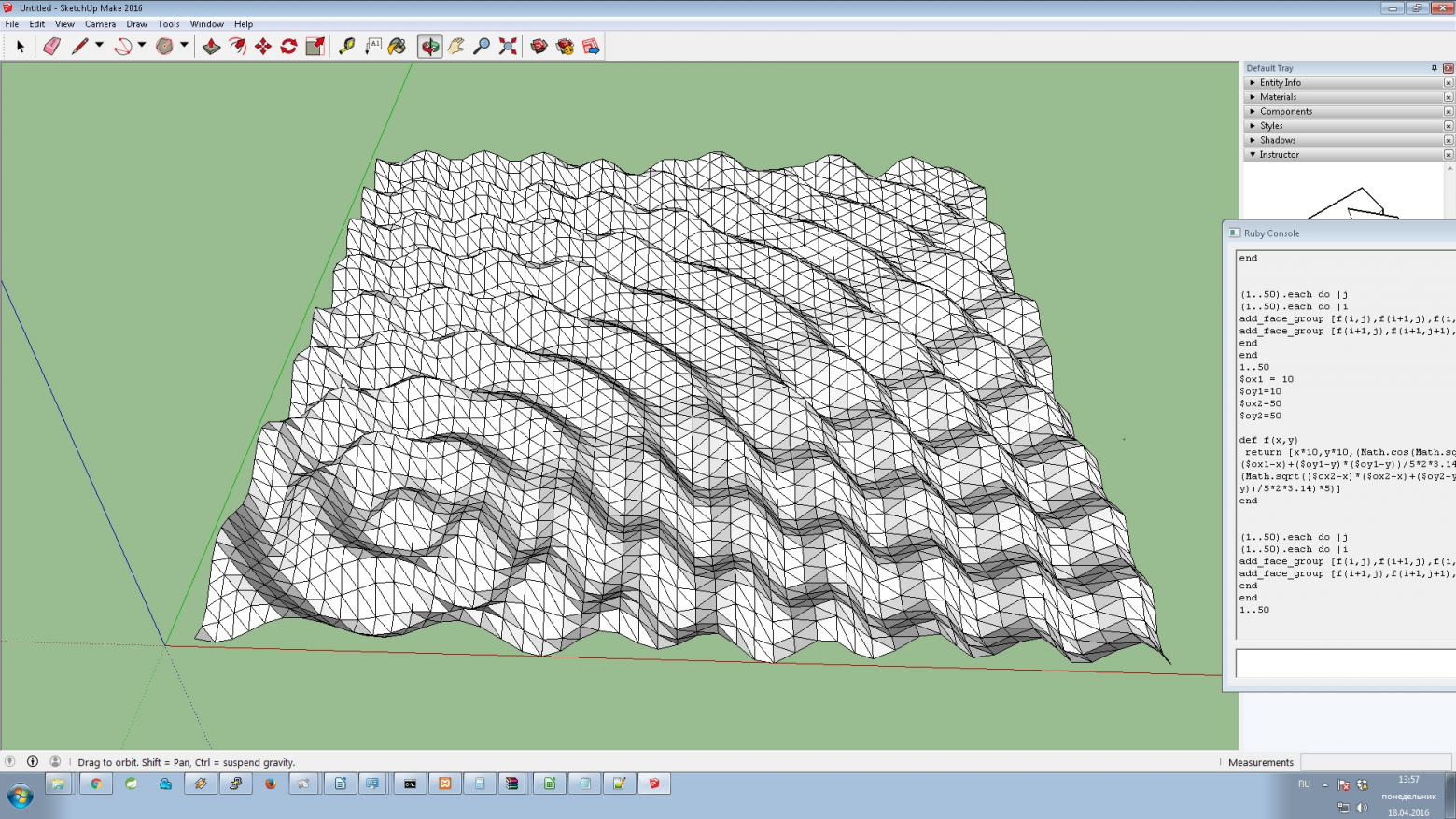
Хотя я никогда раньше не сталкивался с рубином, я набросал программу что на выходе дало поверхность вида: 
Теперь я с удивлением обнаружил, что об обратной совместимости в SketchUp никто не слышал, и код просто больше не запускается.
Это прискорбно, но я, конечно, это не исправлю.
Вместо этого я ловко создал новая, улучшенная программа на Java/Scala на 120 строк, который не только рисует такую сетку из двух волн, но и сдвигает фазы этих волн по таймеру, тем самым имитируя анимацию (см.
видео).
Используемая библиотека: org.fxyz3d. В это время вы можете вращать камеру с помощью мыши и перемещать ее с помощью клавиатуры с помощью WASD. 
В целом в коде все просто, но дам пару комментариев:
- Очень удобно, что можно наследовать от класса ShapeBaseSample, который является универсальным.
Не очень удобно, что org.fxyz3d.samples нет внутри библиотеки (можно было просто создать еще 1 артефакт), и все это добро приходится копировать в проект вручную.
- Еще более неудобно то, что встроенное поведение обработки клавиатуры при наследовании по каким-то причинам ломается (возможно только в scala).
Потребовалось время, чтобы исправить.
- Координата Z задается функцией, основанной на координатах текущей точки и координатах двух центров колебаний:
Это косинус, параметром которого является расстояние до центра колебаний (плюс временное смещение), вычисляемый тривиально по теореме Пифагора.def z(x:Int,y:Int):Float = { (Math.cos(-t+Math.sqrt(pow(ox1 - x,2) + pow(oy1 - y,2)) / 5 * 2 * 3.14) * 5 * (Math.max(0,1-Math.sqrt(pow(ox1 - x,2) + pow(oy1 - y,2))/30)) + Math.cos(-t+Math.sqrt(pow(ox2 - x,2) + pow(oy2 - y,2)) / 5 * 2 * 3.14) * 4 * (Math.max(0,1-Math.sqrt(pow(ox2 - x,2) + pow(oy2 - y,2))/30))).toFloat }
.
В формулу добавлен коэффициент. линейное затухание, равное 1 в центре колебаний и 0 на достаточном расстоянии (30).
- Карты были выбраны не просто так, как коллекции для хранения сетки высот и линий.
Дело в том, что я рассчитывал оптимизировать производительность программы за счет повторного использования объектов (для чего необходимо сохранять ссылки на них), но это оказалось напрасно.
Дело в том, что замена списка точек PolyLine3D не влияет на его отражение на экране — при создании он уже сгенерировал дочерние Mesh-объекты и не собирается их воссоздавать.
- Однако все это почти не занимает времени — затычка находится в методе Scene.getChildren.addAll( .
).На 30*30 пикселей анимация видна, но кадр 100*100 уже рисуется несколько секунд. Это неприемлемо.
Возможно, кто-то знает, как его правильно готовить, а я пока подумываю присмотреть что-нибудь еще, если возникнет такая необходимость в будущем.
Теги: #3d #java #Графический дизайн #scala #Функциональное программирование #графика #Компьютерная анимация #формулы #демо #начинающие #JavaFX #красота #fxyz3d

-
Пгак. Конкурс В Офисе Авито 2 Сентября.
19 Oct, 24 -
31-Й Номер Журнала «Русский Полный Круг»
19 Oct, 24 -
Хэш-Алгоритмы
19 Oct, 24 -
Время Для Любительских Гонок
19 Oct, 24 -
Идея Для Музыкантов/Композиторов
19 Oct, 24


