Хочу предложить решение задачи на тему использования CSS для компоновки блоков.
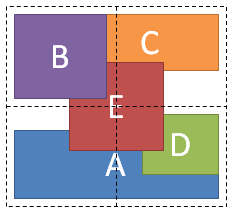
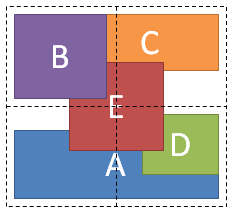
Учитывая следующую разметку, напишите CSS-код, который позволит вам получить макет, показанный на рисунке.
Требования: используется только CSS, не используйте абсолютное позиционирование, верстка должна быть плавной, вопросом поддержки устаревших браузеров можно пренебречь.
Код:
Требуемый результат:<div id="grid"> <div id="A">A</div> <div id="B">B</div> <div id="C">C</div> <div id="D">D</div> <div id="E">E</div> </div>

Оригинальное решение будет представлено завтра или раньше, если кто-нибудь напишет об этом в комментариях.
PS: решение представлено здесь habrahabr.ru/blogs/css/109276 Теги: #CSS #макет #задачи #CSS

Вместе с данным постом часто просматривают:
-
Стажировка В Крок Под Капотом
19 Oct, 24 -
React Native 0.68 И «Новая Архитектура»
19 Oct, 24 -
Хеджирование Успеха
19 Oct, 24 -
Yahoo Против Google, Второй Раунд
19 Oct, 24


