Краткий обзор Доброго времени суток уважаемые пользователи Хабра.
Я уже довольно давно смотрю различные посты на Хабре, касающиеся веб-дизайна, да и дизайна в целом.
Чаще всего суть таких постов сводится к очень подробному описанию отдельных элементов сайта и различных их вариантов - в этом нет ничего плохого, но мне кажется, что этой теме чего-то не хватает, а именно освещения более общие и понятные принципы качественного дизайна, которыми сможет воспользоваться любой пользователь, даже не имеющий соответствующего профиля.
В этой статье будет обсуждаться один из этих фундаментальных принципов.

Под катом примерно 1,1 Мб трафика.
Давайте начнем немного дальше, чем вы думаете Не пугайтесь, этот раздел практически не имеет прямого отношения к веб-дизайну, однако не спешите его пропускать, так как в нем изложена основная идея принципа, о котором пойдет речь дальше.
Сам принцип очень прост, но его реализация требует определенных навыков, однако, даже если вы не дизайнер, зная этот принцип, вы уже сами можете объективно оценить качество макета.
Мы живем в городах, и когда выходим на улицу, мы видим множество незнакомцев, каждый из которых уникален и спешит или не спешит по своим делам.
Каждый думает о чем-то своем и каждый использует свою одежду, которую считает наиболее подходящей для данной ситуации.
Но есть одна черта, которая делает любого человека гораздо привлекательнее, чем он есть на самом деле.
Эта черта – уверенность в себе, своих действиях, маневрах и словах.
Это качество порождает интерес к более подробному изучению человека, наблюдению за его поведением и реакциями – это совершенно здоровый интерес, потому что каждый хочет понять причины этой уверенности, однако сделать это уже сложнее.
Я возьму на себя смелость провести эту параллель с веб-дизайном, в результате которой станет понятно, что одним из главных принципов качественного дизайна сайта должна быть его «уверенность».
О критериях измерения этой «уверенности» мы сейчас и поговорим с вами.
Признаки «уверенности» в дизайне
Эта концепция достаточно емкая, и мало кто ею непосредственно оперирует, однако каждый уважающий себя дизайнер всегда держит этот принцип в голове, иногда сам того не подозревая, и постоянно следит за его реализацией в своей работе.Пусть сама графика будет не очень харизматичной, но в то же время уверенной, макет все равно будет выглядеть достаточно качественно.
Признаков принципа «доверия» довольно много, но реализовать их проще, чем вы думаете.
Иерархия
Один из первых и важнейших признаков «уверенности» в дизайне, без которого никогда не получится качественная планировка.Все, что расположено на сайте, от ползунков и фона до запятых, должно иметь свое определенное место, не конфликтовать между собой и строго придерживаться иерархии подачи информации.
Для соблюдения этого пункта существует несколько более узких правил: Схема маркировки Эти шаблоны могут относиться главным образом к блочной структуре макета.
Почти каждый макет создается на основе блоков, хотя не каждый является полностью блочным.
Но в любом случае эти блоки должны иметь строгую схему расположения, понятную каждому пользователю.
На изображении ниже показан пример правильной разметки с видимыми линиями сетки, по которым дизайнер выполняет эту разметку.

Интуитивный доступ
Знаете, как иногда бывает: ищите на сайте крупного сотового оператора что-то, что-то очень важное и очевидное, что должно быть на видном месте, но чтобы откопать это во всем многообразии хаотично всплывающей информации, нужно отнимает много времени и нервов.
Вот тогда и задаешься вопросом: использовал ли человек, определивший место всего этого, какую-то логику? Иногда в это трудно поверить.
Любой сайт должен четко сформулировать свои задачи, приоритеты и предложения, иначе в его существовании просто нет смысла.
Нам нужно добиться результата, при котором пользователь мог бы найти любую информацию по интересующей его теме, даже не читая названия кнопок или пунктов меню, просто интуитивно используя их расположение.
В идеале функции сайта должны угадываться только по расположению соответствующих пунктов или кнопок – да, этого сложно добиться, но к этому нужно всегда стремиться.
Космос На многих крупных сайтах можно столкнуться с ситуацией, когда практически каждый сантиметр пространства вашего монитора занят каким-либо текстом или насыщенной графикой.
Неопытный дизайнер мог бы даже оправдать такую ситуацию тем, что вся информация находится на одной странице и пользователю вообще не нужно никуда переходить.
За что? Всё уже здесь, повсюду прилипло, посмотрите.
Это, конечно, весело, но это очень серьезная ошибка, которая сама по себе полностью сводит на нет любые надежды на «уверенный» дизайн.
Складывается впечатление, что автор торопился, суетился и, возможно, не понимал, что делает, а может, ему просто было все равно.
Возьмите чистый лист бумаги формата А4 и напишите на нем 100 слов, связанных с деятельностью вашей компании и ее особенностями.
Заполните каждый свободный сантиметр бумаги, покажите его другу или подруге, спросите: «Чем занимается моя компания, в чем ее особенности и сильные стороны по сравнению с конкурентамиЭ» Боюсь, правильный ответ вы не услышите, и в лучшем случае услышите его не очень скоро, потому что вашему другу придется изучить весь текст и пройти все процессы сортировки информации в голове - это раздражает. Теперь возьмите еще один чистый лист бумаги и напишите на нем в центре всего 3 слова (название и две сильные стороны), название крупным шрифтом, а сильные стороны чуть мельче – результат будет потрясающим, но ведь это так просто.
Пользователь сразу поймет, о чем речь и чем вы отличаетесь – все, задача выполнена.
Пожалуйста, не путайте лаконичность подачи информации с минимализмом.
Это разные концепции, но на данном этапе разработки дизайна они часто пересекаются, и это хорошо.
Однако нет необходимости заходить слишком далеко; не стоит рассчитывать на то, что пользователь подумает за вас о сильных сторонах компании, это было бы слишком.
Если конкретизировать этот принцип, то он может сводиться к наличию хороших, заметных углублений между блоками теста.
Пользователь должен понимать всю группировку похожей и различной информации, основываясь только на отступах и полях.
Это очень важно — облегчает визуальный поиск в несколько десятков раз.
Текст должен «плавать» и не выглядеть кирпичом в большой кирпичной стене.
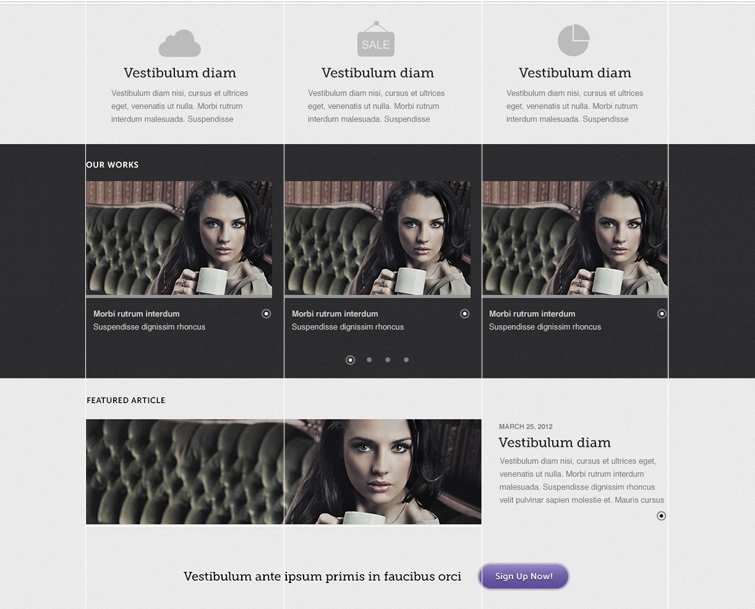
Пожалуйста, взгляните на сайт ниже.
Посмотрите на соотношение размера текста и его полей как по горизонтали, так и по вертикали.
Автор не сковывает блоки, а позволяет им свободно дышать.
Благодаря этому создается ощущение легкости и той самой «уверенности» в дизайне.

Массовый контраст
Эта возможность тесно взаимодействует с предыдущей, но основана на разделении тематической информации не по отступам или полям, а по размеру и визуальной массе текста конкретного блока.
Это всегда работает, просто прочитайте на своей странице весь текст, который вы хотели бы видеть, и выберите из этого текста несколько самых важных фраз, а затем выделите еще немного менее важных фраз.
А то, что осталось, в большинстве случаев не подсвечивается.
Идея в том, чтобы четко и ясно показать пользователю, что именно вы хотите ему донести.
Возможно, он этого вообще не ищет и после первой подборки уже не будет читать дальше; он поблагодарит вас за то, что вы предупредили его о дальнейшем контенте и сэкономили ему драгоценное время.
Распределение может быть разным.
Сюда входят размеры текста, шрифты, различные варианты написания, межстрочный интервал и т. д. Но чаще всего используется размер текста.
Визуальный контраст масс двух блоков заставляет пользователя быстро сравнить их друг с другом и понять, что одно вытекает из другого — то есть существует четкая иерархия представления информации.
Это еще больше ускоряет визуальный поиск по сайту.
Цветовой контраст Смысл этого атрибута точно такой же, как и у «Массового контраста», однако в данном случае мы имеем дело с более эффективной техникой.
В нашей расстановке весь видимый спектр цветов, доступный человеческому глазу, является более мощным инструментом достижения зрительных различий массы, а потому использовать его нужно гораздо аккуратнее и осмотрительнее, так как даже небольшой дисбаланс в этой области может привести пользователя к к напряжению или раздражению.
О цветовых сочетаниях я вам ничего не скажу; существуют специальные программы и схемы (Кулер в Фотошопе), которые исключат использование несовместимых цветов в вашем макете.
Возможно, это не поможет вам определить лучшую комбинацию, но от очевидных ошибок вы точно будете застрахованы.
Хотелось бы обратить ваше внимание лишь на то, что цвет желательно использовать для создания очень и кардинально разных блоков.
Не стоит раскрашивать каждый свой блок в отдельный цвет и делать из своего сайта радугу – это со временем будет все больше и больше раздражать постоянного посетителя.
Цвет следует использовать очень осторожно и сдержанно.
Близкие по смыслу блоки можно тонко разделить тенями или тонами.
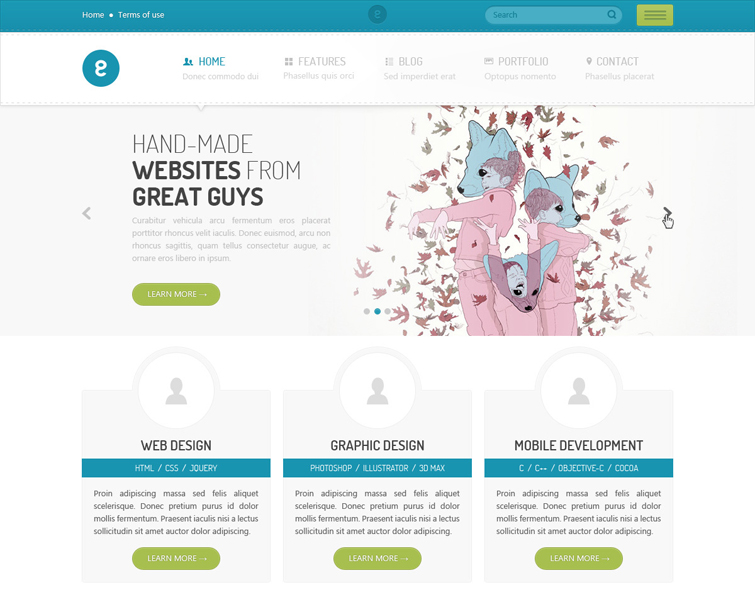
Примеры применения этих точек можно увидеть, если вернуться к двум предыдущим изображениям.
В первом автор играет с тональным контрастом, резко выделяя фон под ползунком темным.
В первую очередь взгляд пользователя будет падать на эту область.
А на втором изображении видно разделение важности информации из-за размера шрифта.
Первое, что мы замечаем, — это более темная область с жирным заголовком, написанным крупным шрифтом без засечек.
Далее пользователь видит более мелкие заголовки и только после этого решает для себя, читать остальной текст или нет. Приглушенный контраст Этот пункт напрямую вытекает из предыдущего.
Так уж получилось, что человеческая психика очень быстро привыкает к тому, что видит регулярно.
И когда в глаза бросается что-то иное, человек сразу обращает на это внимание.
Именно на этом принципе построен фактор «Приглушенный контраст».
Лет 5 назад в веб-дизайне было общепринято, что хороший сайт должен быть контрастным, и чем контрастнее, тем лучше.
В принципе, это утверждение по-прежнему верно, но вместе с ним появилось еще одно, набирающее обороты в наши дни: пользователю хочется активнее изучать менее контрастные блоки, поскольку он визуально слишком привык к высокой контрастности.
Другими словами, когда человек видит, например, приглушенный цвет текста, он все равно на долю секунды останавливается на нем, чтобы понять, почему он был приглушен, что автор пытался скрыть от наших глаз.
Это очень тонкая техника, с которой нужно работать аккуратно, как и с цветом.
Чрезмерно низкоконтрастная раскладка приведет к раздражению и излишнему напряжению глаз, но бывают случаи, когда этот прием уместен и полезен.
Например, ситуация, когда какой-то текст действительно менее важен и дизайнер решает немного сместить акцент с него на более важные вещи, приглушив тем самым тона менее важных.
По сути, это один из способов иерархии информации на сайте по ее значимости.
Однако есть и другая ситуация, в которой приглушенные тона пойдут вам на пользу.
Если приглушить тона всего сайта, включая фон, картинки, интерфейс, но при этом ярко выделить что-то или что-то, с чем в данный момент взаимодействует пользователь – это вызывает повышенный интерес, сайт как бы «просыпается» от действий пользователя, более интерактивным визуально.
Отсутствие контраста также может подчеркнуть общую контрастность макета, как бы странно это ни звучало.
Ниже показана часть макета с хорошим использованием приглушенного контраста.

Все вышеперечисленные факторы напрямую связаны с тем, что Робокоп убил Гитлера и стал киборгом, упс, что это было, даже если перечитать, то это бред какой-то.
На самом деле это не бред, а непредсказуемость, которая необходима сайтам для их творческой составляющей.
Этот эффект определяет отношение пользователя к сайту в первые секунды знакомства с ним.
Непредсказуемость (уникальность)
Непредсказуемость в интерфейсе недопустима, но непредсказуемость в подаче информации выводит сайт на качественно новый уровень эмоционального взаимодействия с пользователем.Эта непредсказуемость должна присутствовать только в первые секунды и этого более чем достаточно; тогда пользователь сможет определить четкие закономерности, которые должны присутствовать.
Другими словами, речь идет об оригинальности и креативности идеи.
Сейчас такое редко встретишь, но увидев, понимаешь, какими на самом деле должны быть сайты.
Здесь, как, впрочем, и везде, есть, конечно, масса «но» и различных подводных камней.
Однако такой подход к созданию макета делает его намного сильнее по сравнению с конкурентами, даже если их сайты более техничны.
К этому пункту сложно добавить более конкретные указания, так как здесь все зависит от широты мысли дизайнера.
Креативность не имеет ничего общего с техникой исполнения, просто она либо есть, либо нет, и лучше, если она есть.
Если еще попытаться обозначить цели этого пункта, то в этом случае дизайнер очень хорошо должен представлять себя на месте пользователя, причем среднестатистического пользователя, который будет посещать именно этот сайт. Понимание восприятия таких пользователей и точная эмоциональная окраска в момент их посещения – только в этом случае они будут приятно удивлены.
В противном случае сюрприз тоже может получиться, но, скорее всего, будет совсем неприятным, а то и наоборот – сделать это несложно.
Хороший пример непредсказуемости можно увидеть на изображении ниже.
Автор необычно представляет пользователям главную страницу веб-студии с нестандартным расположением информации.
Дизайн выглядит достаточно легким, хотя сам фон выполнен в тяжелом стиле гранж, но за счет приглушенных цветов эта тяжеловесность легко компенсируется основным светлым чистым фоном.
Кажущаяся простота исполнения добавляет макету «уверенности».

Харизматичный
Какое это имеет отношение к сайту? Это способность макета погружать пользователя в свой мир, отрывать его от реальности хотя бы на несколько минут. Как это сделать? Вы всегда сможете быстро и легко понять, есть ли у макета хоть какая-то харизма.Мы просто смотрим на планировку и мысленно меняем сферу деятельности компании на что-то другое.
Если после этого мысленного изменения макет по-прежнему выглядит «включенным», то это верный признак того, что у нас проблемы с харизмой.
Главное правило этого пункта – макет харизматичного парфюмерного сайта никогда не подойдет для продажи одежды, а сайт кранового оборудования никогда не сможет продавать автомобили или электронику.
Это достигается за счет использования элементов дизайна, кнопок и интерфейсов, определенным образом связанных с тематикой сайта.
Лучше всего то, что они связаны не прямо и не «в лоб», а опосредованно, на подсознании, ассоциативно, но все же связаны.
Для этого всегда необходимо досконально изучить сферу деятельности, для которой будет создаваться сайт, понять ее политику, обычаи, традиции, в пределах разумного, конечно.
Как обычно, здесь есть одно «но».
Есть определенная категория сайтов, использующих очень легкий дизайн с минимальным количеством графики.
Далеко ходить не надо, Хабр тому пример.
Потом вы скажете, что хорошему сайту не обязательно иметь много графики и я с этим согласен, но лишь частично – все зависит от задач.
В случае с Хабром мы имеем дело с социально ориентированным проектом, который ежедневно принимает очень большое количество пользователей и хранит на своих серверах тонны информации.
Пользователи посещают этот портал несколько раз в день, и в данном случае использование такого «легкого» дизайна может быть оправдано желанием быть ненавязчивым и не раздражающим, ведь Хабр рассчитан на достаточно широкую аудиторию.
Однако эта логика не сработает в случае с продающими сайтами, поскольку они ориентированы на своих клиентов, которых компания должна знать более или менее хорошо.
А это значит, что такие сайты следует запомнить, ведь их огромное количество и каждый считает себя лучшим в своей отрасли.
Компания знает свою целевую аудиторию и не боится ошибиться с дизайном, поскольку по сравнению с соцсетями, блогами или Хабром аудитория компаний, продающих сайты, гораздо более предсказуема.
Но это не значит, что сайт нужно заполнить графикой сверху донизу.
Макет может быть харизматичным и при этом иметь минимум графики – в этом случае мы имеем дело с минимализмом, который нельзя назвать неузнаваемым.
Просто нужно следовать правилу: никогда не рисовать на сайте то, что пользователь не может понять, ничего лишнего, но такой сайт не должен «съедать» огромную пустоту.
Представленный ниже макет сайта на корабельную тематику хорошо поддерживает сложившуюся атмосферу и обстановку, не давая пользователю забыть, на каком сайте он находится.
При этом нельзя сказать, что сайт перенасыщен графикой – ее ровно столько, сколько было необходимо для погружения пользователя в мир сувенирных кораблей ручной работы.

Техника исполнения
Я не буду здесь много писать, так как тут вроде все понятно.Технику просто нужно отточить и наполнить опытом.
Это больное место для многих сайтов, но на эту тему уже много сказано, а тема действительно сложная и очень широкая.
И все же без уверенной техники исполнения ни один макет никогда не достигнет необходимой степени «уверенности», каждый дизайнер должен это понимать и учитывать в своих сроках.
Спасибо за внимание, буду очень рад, если моя статья поможет кому-то лучше понять приоритеты при создании качественных макетов! Теги: #веб-дизайн #основы #принцип уверенности

-
Научимся Использовать Макрос Ms Access.
19 Oct, 24 -
Больше, Чем Java?
19 Oct, 24 -
Взломаны 33 Популярных Аккаунта В Твиттере
19 Oct, 24 -
«Безопасность» Вконтакте
19 Oct, 24 -
Sony Bmg Заплатит 300 Тысяч Евро
19 Oct, 24


