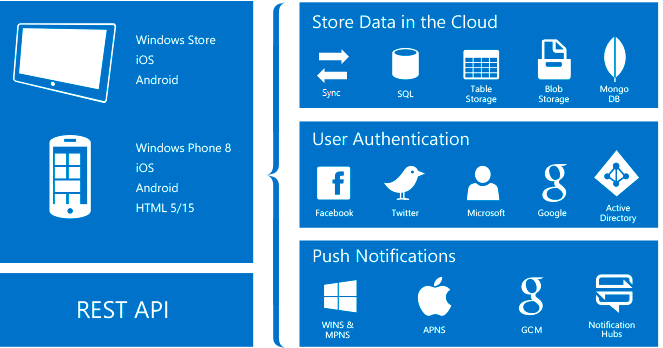
Я опишу, как создать приложение для Windows 10, хотя сервис позволяет создавать приложения и для других популярных платформ.
Пособие будет особенно интересно студентам, поскольку с недавних пор обладатели студенческой подписки Microsoft Azure на DreamSpark могут бесплатно пользоваться сервисом «Мобильные приложения».
Пойдем портал.
azure.com
И создаем Mobile App (мобильное приложение)
Приложение разворачивается за несколько минут
После завершения развертывания мы можем приступить к настройке приложения.
Как видите, создавать приложения можно не только для разных платформ, но и на разных языках.
Поскольку мы не создали подключение к базе данных, нам необходимо его создать.
Создайте новую базу данных и новый сервер.
Далее задаем имя нашей строки подключения и имя пользователя, под которым будет производиться вход.
Не забудьте нажать «ОК» везде, где вы применили настройки.
Теперь мы можем создать серверную службу на основе NodeJS или приложения C#.
Если не хотите заморачиваться, выбирайте NodeJS. В этом случае все, что вам нужно сделать, это нажать кнопку, и сервис будет развернут. Это создаст таблицу с демонстрационными данными.
Альтернативно вы можете загрузить веб-приложение C#, внести необходимые изменения и затем опубликовать его.
О том, как опубликовать серверный проект, читайте здесь: Практическое руководство.
Публикация серверного проекта
Вот так выглядит окно, в котором вам нужно выбрать между NodeJS и C# в качестве бэкенда
Если вы не хотите создавать демонстрационный стол, вы можете активировать и автоматически создать веб-сервис в другом месте.
Для примера я предпочту использовать NodeJS, хотя для производственного приложения я бы предпочел C#, поскольку это, в конце концов, язык, на котором я пишу.
В этом же окне вы можете скачать пример клиентского приложения (на данный момент приложения для Windows 8.1).
Следующий шаг – работа с таблицей данных.
Перейдите в параметры, а затем в «Простые таблицы».
Если вы не создали серверную службу, вам будет предложено ее инициализировать.
Вам необходимо поставить галочку, подтверждающую, что я знаю, что содержимое моего сайта будет заменено созданным сервисом, и нажать «Инициализировать приложение».
Теперь в простых таблицах можно создать новую таблицу (я создал таблицу mydemotable).
При создании таблицы некоторые поля создаются автоматически.
Я добавлю к ним 2 поля: зарплата и фамилия, в которых буду как бы хранить информацию о зарплате и фамилиях моих воображаемых сотрудников
После этого этап настройки завершен (конечно, на реальном проекте можно и нужно будет настроить права доступа и настроить бэкенд под свои нужды).
Теперь мы можем перейти к коду.
В Visual Studio создаем проект универсального приложения.
В NuGet находим и устанавливаем пакет Microsoft.Azure.Mobile.Client .
Добавьте пространство имен в App.xaml.cs:
и объявитьusing Microsoft.WindowsAzure.MobileServices;
public static MobileServiceClient MobileService =
new MobileServiceClient(" https://mydemomobservice.azurewebsites.net ");
Теперь нам нужно создать класс со структурой, похожей на нашу облачную таблицу.
public class mydemotable
{
public string Id { get; set; }
[JsonProperty(PropertyName = "surname")]
public string surname { get; set; }
[JsonProperty(PropertyName = "salary")]
public int salary { get; set; }
}
Вы можете заметить, что здесь есть поле Id. Это поле обязательно к заполнению; остальные системные поля таблицы можно опустить.
Используя атрибут JsonProperty, вы можете сопоставить имя поля класса со столбцом таблицы (полезно, если они разные).
Также добавляем пространство имен в код MainPage.xaml.cs (или туда, где оно нам нужно): using Microsoft.WindowsAzure.MobileServices;
Анонс коллекции: private MobileServiceCollection<mydemotable, mydemotable> items;
и вы можете использовать следующие фрагменты (или написать свои собственные).
Чтобы добавить элемент в таблицу: mydemotable item = new mydemotable
{
surname = "Skywalker",
salary = 2244
};
await App.MobileService.GetTable<mydemotable>().
InsertAsync(item);
Редактировать: items = await demoTable
.
Where(y => y.salary > 100).
ToCollectionAsync(); mydemotable editem; editem = items.FirstOrDefault(x => x.surname == "Weider"); if (editem != null) { editem.surname = "Yoda"; editem.salary = 555; await App.MobileService.GetTable<mydemotable>().
UpdateAsync(editem);
}
Вы можете добавить какой-нибудь элемент в XAML. Например, вот простой ListView с привязкой данных: <ListView x:Name="myListView" Width="400" Height="400" Margin="20,20,0,0" ItemsSource="{Binding}">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=surname}"></TextBlock>
<TextBlock TextWrapping="Wrap" Text="{Binding Path=salary}"></TextBlock>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate
</ListView>
И заполните его: MobileServiceInvalidOperationException exception = null;
try
{
items = await App.MobileService.GetTable<mydemotable>()
.
Where(todoItem => todoItem.salary > 100) .
ToCollectionAsync();
}
catch (MobileServiceInvalidOperationException ex)
{
exception = ex;
}
if (exception == null) myListView.DataContext = items;
Синхронизация с локальной базой данных SQLite
Это все хорошо, но не хочется каждый раз тянуть данные из интернета.Обычно разработчики создают локальную базу данных и выполняют синхронизацию.
Этот метод достаточно просто реализуется в мобильных приложениях.
Необходимо найти и дополнительно установить его в NuGet Система.
Данные.
SQLite И Microsoft.Azure.Mobile.Client.SQLiteStore Кроме того, установите SQLite SDK и добавьте ссылку на SQLite для UWP Никаких изменений в файле App.xaml.cs не требуется.
Мы добавляем в MainPage.xaml.cs два пространства имен: using Microsoft.WindowsAzure.MobileServices.SQLiteStore;
using Microsoft.WindowsAzure.MobileServices.Sync;
и одно объявление: private IMobileServiceSyncTable<mydemotable> demoTable = App.MobileService.GetSyncTable<mydemotable>();
Добавляем задачу на инициализацию локальной базы данных: private async Task InitLocalStoreAsync()
{
if (!App.MobileService.SyncContext.IsInitialized)
{
var store = new MobileServiceSQLiteStore("localstore.db");
store.DefineTable<mydemotable>();
await App.MobileService.SyncContext.InitializeAsync(store);
}
}
Запускаем его после запуска приложения.
Для отправки данных в базу данных Azure мы можем использовать: await App.MobileService.SyncContext.PushAsync();
В облачную базу данных будут отправлены только измененные записи из локальной базы данных.
Чтобы обновить полностью локальную таблицу: await demoTable.PullAsync(null, demoTable.CreateQuery());
Прежде чем тянуть, необходимо выполнить толчок, чтобы убедиться, что оба основания имеют одинаковые взаимоотношения.
Можно постепенно обновлять локальную таблицу, указав идентификатор запроса в качестве первого параметра и сам запрос в качестве второго параметра: await demoTable.PullAsync("mydemotableSkywalker", demoTable.Where(u => u.surname=="Skywalker"));
Идентификатор запроса должен быть уникальным для каждого запроса.
Поскольку это параметр, в котором хранится значение времени последнего выполнения этого конкретного обновления.
Очистка локальной таблицы возможна с помощью: await demoTable.PurgeAsync();
Таблицу необходимо очистить перед обновлением локальной базы, если некоторые строки в облачной базе были удалены и вы не используете мягкое удаление .
Пара полезных ссылок: Автономная синхронизация данных в мобильных приложениях Azure Использование автономной синхронизации данных в мобильных службах В этой статье вы можете прочитать о синхронизации автономных и онлайн-баз данных в мобильных службах Azure. Этот сервис является предшественником мобильных приложений, и в нем можно найти много общего.
Редактирование данных в облачной базе данных
Если вы можете использовать простые таблицы для просмотра данных в таблице, вы можете редактировать их с помощью Visual Studio. Чтобы открыть в нем базу данных, вы можете зайти в базы данных SQL и выбрать «открыть в Visual Studio» в меню «Инструменты».
Для того, чтобы он открылся, вам необходимо нажать ссылку «настройка брандмауэра» и ввести в правило отображаемый IP-адрес (это адрес, с которого вы подключаетесь в данный момент)
Теги: #azure #mobile #apps #cloud #database #sql #database #uwp #Разработка мобильных приложений #Разработка для Windows Phone #Microsoft Azure #Разработка для Windows

-
Пено, Альфонс
19 Oct, 24 -
Трудности Жизни Независимого Разработчика
19 Oct, 24


