Когда я решил попробовать свои силы в удаленном тестировании, зарегистрировался на нескольких биржах фриланса и не получил ни одного предложения о работе, я начал задумываться о том, что со мной не так.
Немного подумав, я понял, что для полного счастья мне не достаточно портфолио.
Я прочитал определенное количество статей, содержащих советы для новичков в этом деле.
Некоторые из них были довольно хороши, например: « Фриланс - практика ", но ни один из них не помог мне в создании портфолио тестирования.

Для дизайнеров и фотографов все просто: вы размещаете примеры изображений/логотипов/баннеров или фотографий.
А для программиста это понятно - я в свободное время написал кусок кода и выложил его где-то на github - все портфолио.
Копирайтеру/рерайтеру или переводчику это тоже не сложно – любой написанный или переведенный вами текст расскажет заказчику о ваших способностях.
Но что делать тестировщику? Очевидно - покажите результаты своего тестирования!
Шаг 1 – Определитесь с объектом тестирования
Для начала вам нужно определиться, что именно — какой сайт или продукт — вы будете описывать в своем портфолио.Обратите внимание, что баги могут свидетельствовать как о проблемах с безопасностью, так и, скажем, о некомпетентности отдельных сотрудников компании.
По ряду причин (и не только этих) ваши бывшие работодатели (или кто-то еще, ответственный за появление ошибок) могут не захотеть обнародовать ошибки.
Здесь он противостоит тебе Соглашение о неразглашении или Соглашение о неразглашении.
Если вы что-то подписали, но давно забыли содержание или просто не читали, то забудьте об использовании багов в коммерческих проектах, над которыми вы работали.
Я был готов принять любой заказ практически бесплатно – только ради портфолио.
Но, как ни странно, желающих не нашлось.
А зачем ждать желающих, если товар можно выбрать самостоятельно? Поэтому предлагаю вам осмотреться вокруг и выбрать объект тестирования из числа того, что вы сможете найти сами.
Это может быть что-то обычное — например, сайт для веб-тестирования, или популярное — мобильное тестирование, любое приложение на iOS или Android, или классическое — десктопное ПО.
Выбор зависит от ваших способностей и предпочтений.
Поскольку портфолио, состоящее из одной ошибки, будет выглядеть странно, я рекомендую выбирать продукты, появившиеся недавно — так вероятность того, что не все ошибки в нем исправлены, значительно выше.
Лично я выбрал веб-сайт, который тестировал на устройстве iOS. Когда вы определились, было бы неплохо поинтересоваться через форму обратной связи на сайте выбранного товара, будут ли владельцы против вашей идеи.
Вариантов несколько: либо не ответят, либо не будут против при условии, что вы поделитесь с ними результатами, либо откажутся, что наименее вероятно.
У меня был второй вариант, спасибо ДОУ .
Шаг 2. Язык, формат и оформление документа.
Мое портфолио написано на двух языках параллельно в одном документе.
Вы можете последовать моему примеру, а можете выбрать один язык или несколько, но разделить их на разные документы.
С моей точки зрения, сочетание двух языков (русского и английского) в одном портфолио было оптимальным вариантом, поскольку заказчики могут быть как русскоязычными (которые, как ни странно, все же предпочитают русскую версию), так и англоязычными.
- сюда входят жители любой страны от Америки до Китая.
Если вы знаете какие-либо другие языки, рекомендую использовать их отдельно от этих двух достаточно универсальных (в наших краях) вариантов.
Текст в документ удобно составлять в формате .
doc, который потом нужно сохранить в .
pdf. На мой взгляд, этот кроссплатформенный формат электронного документа будет наиболее подходящим в данном случае и вызовет меньше проблем с совместимостью.
При тестировании веб-приложения или десктопного приложения удобно использовать стандартную книжную ориентацию, но для снимков экрана с мобильного устройства я решил использовать альбомную, для чего в Microsoft Word 2007 нужно зайти в меню Макет страницы , раздел Настройка страницы и выбери Пейзаж в раскрывающемся меню Ориентация .
Я также решил визуально разделить каждую страницу на две части: скриншот и текст/описание ошибки.
Для этого в том же меню Макет страницы , разделы Настройка страницы выбирать Столбцы -> Два .
Теперь все страницы разделены на две колонки, чего я и хотел.

Вам также следует создать оглавление документа, чтобы каждый, кто читает ваше портфолио, мог сразу увидеть А) что именно указано в документе, б) есть ли в этом что-то, что его интересует. В моем портфолио было 15 страниц.
Было бы грубо заставлять заказчика просматривать их все только для того, чтобы в итоге обнаружить, что там, например, не описаны ошибки безопасности.
Лучше сразу предоставить оглавление по каждому разделу и ошибке, используя разные заголовки.
(Заголовок 1, 2 , и т. д.).
Или можно добавить их на последнем этапе, а потом сразу создать оглавление.
Для этого зайдите в меню Рекомендации , в разделе Оглавление нажмите на одноименную кнопку и выберите Автоматический стол 1 или 2 .
Шаг 3 – Тест! Как заполнить документ?
В самом начале работы над портфолио я задавался вопросом, что напишу, а ближе к концу уже думал о том, как остановиться.Первое, что вам нужно сделать, это найти как можно больше ошибок в вашем тестовом объекте и запомнить, а еще лучше сразу записать шаги по их воспроизведению.
Было бы неплохо найти различные проблемы, например, не только плавающую верстку, но и различные типы ошибок: функциональные, графические, орфографические/грамматические, юзабилити, безопасность и т. д. В моем портфолио есть такие вопросы, как «негативные случаи» и «периодические проблемы».
.
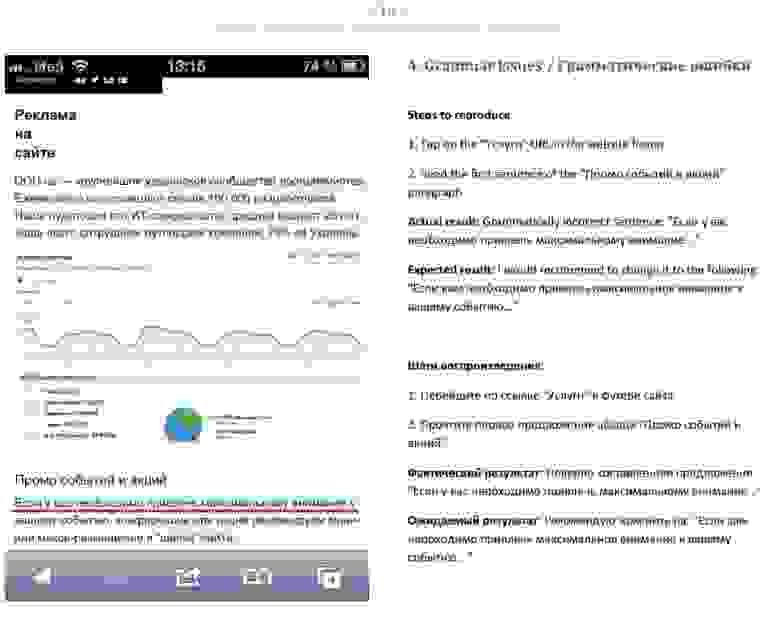
Для каждой ошибки мы описываем этапы воспроизведения, фактический и ожидаемый результат. Я ограничился одной колонкой, чтобы описать баг на двух языках — это помогло избежать воды.
Текст должен быть кратким, но емким.
Все по делу и главное грамотно.
Для тестировщика грамотность — не последнее качество.
Разумеется, вам нужно добавить скриншоты для каждого бага.
Если это тестирование на мобильном устройстве, как в моем случае, то можно обойтись просто скриншотом; в определенных ситуациях нужно в графическом редакторе выделить область, в которой находится проблема (я люблю использовать красный цвет, чтобы сразу было понятно – неправильно!).
Если вы делаете снимки экрана своего компьютера при тестировании веб-сайта или настольного приложения, я не рекомендую включать все изображение целиком, даже если вы используете нетбук с маленьким экраном.
Гораздо лучше было бы в том же графическом редакторе (кстати, я использую стандартный Краска , встроенный в Windows 7; может быть поставлен Paint.NET ) вырежьте проблемную область, а также используйте цвет, чтобы привлечь внимание к ошибке.
Шаг 4 – Последние штрихи
Пришло время придать документу красоту.Добавлять: - Обложка, Вставлять → раздел Страницы → нажмите Обложка , выберите предпочитаемый стиль, измените текст, вы можете удалять/добавлять элементы, размер и цвет текста и т. д. — Номера страниц, Вставлять → раздел Верхний и нижний колонтитулы → нажмите Номер страницы , выберите расположение на странице и предпочитаемый стиль — Footer/Header — я создал верх и написал в нем название документа + свое имя, Вставлять → раздел Верхний и нижний колонтитулы → нажмите Нижний колонтитул или Заголовок , выберите расположение на странице и желаемый стиль, введите текст И последнее: сохраните документ в формате .
pdf. Сохранить как -> PDF или XPS .
Готовый! Это портфолио — ваше лицо.
Убедитесь, что текст написан без орфографических и грамматических ошибок и все технически правильно; чтобы скриншоты не перепутались, форматирование одинаковое во всем документе.
Послесловие
Я считаю, что портфолио — это способ показать будущему клиенту свои навыки, умения и их практическое применение.Это не резюме, в котором вы описываете опыт работы, навыки и множество других интересных, но порой пустых слов.
Это не обязательно должна быть хроника, в которой прослеживается вся ваша долгая и насыщенная карьера.
А ведь это один из документов, который поможет заказчику выбрать вас среди других.
Помните об этом.
В то же время я не верю, что сказанное мной является истиной в последней инстанции.
Просто если бы я наткнулся на эту статью, когда она мне понадобилась, думаю, мне было бы немного легче.
И - ссылка на мое портфолио для ознакомления и поиска вдохновения: связь ( никакой саморекламы, контактов, опыта работы - только портфолио ).
Теги: #тестирование #портфолио #qa #фриланс #тестирование ИТ-систем

-
3 Года Слепого Программирования. Часть 1
19 Oct, 24 -
Термопринтер И Javascript
19 Oct, 24 -
Дайджест Laravel (9–22 Ноября 2020 Г.)
19 Oct, 24 -
Вы Забываете Дни Рождения Своих Друзей?
19 Oct, 24


