Добрый день, %username%!
Введение
Графики — это визуальный способ представления информации.Картинка стоит тысячи слов, а график в некоторых случаях часто полностью описывает результаты эксперимента, физического или вычислительного.
В конце концов, мне нравятся графики.
Однажды я оказался в ситуации, когда у меня уже были данные для построения графика, но компьютера под рукой не было.
Но с этой задачей справится даже смартфон! Так я смог заставить себя начать применять знания, полученные из полупройденного курс на Python от Google и использовать sl4a, который уже покрылся виртуальной пылью.
Итак, для работы вам понадобится sl4a (кто еще не слышал эту аббревиатуру, читайте Этот , Этот И Этот ) + флот (подойдет любая библиотека для построения js-диаграмм).
Отсчитаем номер наблюдаемой величины по оси абсцисс, а ее значение по оси ординат. Значения рассчитываются следующим образом: имеется 30 логов, содержащих строки типа «value = 0,1 0,2 0,15 0,12…», где «0,1 0,2…» — значения, «value» — имя значения.
Значение «1» — среднее по всем первым числам из соответствующих строк логов («0,1» в строке примера), «2» — по всем вторым и т.д. Результатом является двумерная матрица размер M*N, где M — количество строк в журнале, N — количество номеров в строке.
Предполагается, что журналы содержат одинаковое количество строк и одинаковое количество чисел в каждой строке.
Выполнение
Отображение графика с помощью float
Плагин flot jquery отвечает за построение графика.От полный комплект С сайта разработчиков для нашей задачи нам понадобятся только файлы jquery.flot.js и jquery.js. Сам код log_manager.html:
Строка 13 — построение графика с помощью float. Например, вы можете написать<html> <head> <title>Plot</title> <link href="layout.css" rel="stylesheet" type="text/css"> <script src="jquery.js"></script> <script src="jquery.flot.js"></script> </head> <body> <div id="placeholder" style="width:535px;height:270px;"></div> <script> var plotData = function(d) {$.plot($("#placeholder"), [ {label: "flux", data: eval(d.data), color: "rgb(255, 100, 100)" }] );}; var droid = new Android(); droid.registerCallback("plotData", plotData); </script> </body> </html>
$.
plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], color: "rgb(255, 100, 100)" }] );
и на графике отобразится кусок параболы.
Таким образом, данные для построения должны иметь вид [[x0,y0],[x1,y1],[x2,y2],[x3,y3], .
].
Самый простой способ, который мне пришел в голову, — это подготовить их в скрипте Python в строку точно такого же типа и обернуть ее в javascript в eval(), который выполнит переданную строку, как если бы это был кусок js-кода.
Далее я использую именно этот метод. Изменение существующих и добавление новых свойств для отображения кривых на графике легко реализовать.
Например, чтобы отключить тень под кривой, просто добавьте «shadowSize: 0»: $.
plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );
Две кривые на одном графике: $.
plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }, {label: "flux", data: [[0,0],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );
В строке 14 создается объект для взаимодействия с API Android (возвращается встроенной функцией «Android()» sl4a).
Строка 15 описывает, как обрабатывать результирующее событие с именем «plotData».
Как только получено событие с таким именем, вызывается функция «plotData».
Данные, переданные с ним (строка массива), будут расположены в .
данные.
Остается только написать скрипт, который будет читать файлы, готовить строку и отправлять ее.
Это следующая часть.
Подготовка данных с помощью Python
В log_manager.py: #!/usr/python
## Import libraries
# android for access to Android API
# time for sleep(sec)
import android, time
# Filename is "<FileCounter>-of-<NumberOfFiles>.
log"
filename = "/sdcard/864x864x30-0-of-30.log"
# Get number of files
N = int(filename.split("/")[-1].
split("-")[-1].
split(".
")[0])
# Read first file
file = open(filename,"r")
value = []
for line in file.readlines():
if "value =" in line:
value.append([])
for val in line.split(" "):
try:
value[-1].
append(float(val))
except:
continue
# Read other files
for f in range(1, N):
file = open(filename.replace("-0-","-"+str(f)+"-"))
i = 0
for line in file.readlines():
if "value =" in line:
j = 0
for val in line.split(" "):
try:
value[i][j] += float(val)
j += 1
except:
continue
i += 1
# Prepare string for flot
toBePlotted = "["
for i in range(0, len(value[-1])):
toBePlotted += "[" + str(i) + "," + str(value[-1][i]) + "],"
toBePlotted += "]"
# Get droid object to use Android API
droid = android.Android()
# Set web view
droid.webViewShow(' file:///sdcard/sl4a/scripts/log_manager.html ')
# Wait 3 seconds while web view starts
time.sleep(3)
# Post event 'plotData' to web view
droid.eventPost('plotData', toBePlotted)
Этот код плох, и его нельзя писать так.
Но свою задачу он выполняет: получает матрицу, состоящую из соответствующих логарифмических средних.
Строки 1–43 считывают данные из файлов в значение двумерного массива.
В 44-48 подготовлена строка для отображения графика плавающим шрифтом.
В 50-60 создается webView на основе страницы log_manager.html (54), ждем 3 секунды, скрипт ждет загрузки страницы (плохой подход!) (57), и отправляет событие с данными для построения графика ( 60).
Результаты
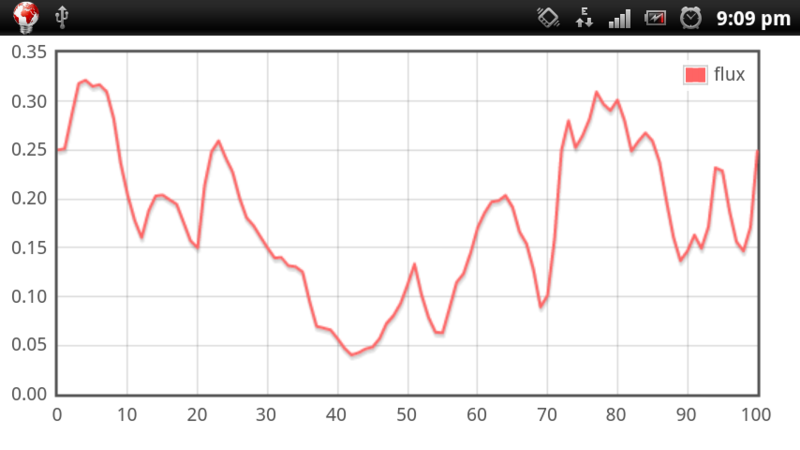
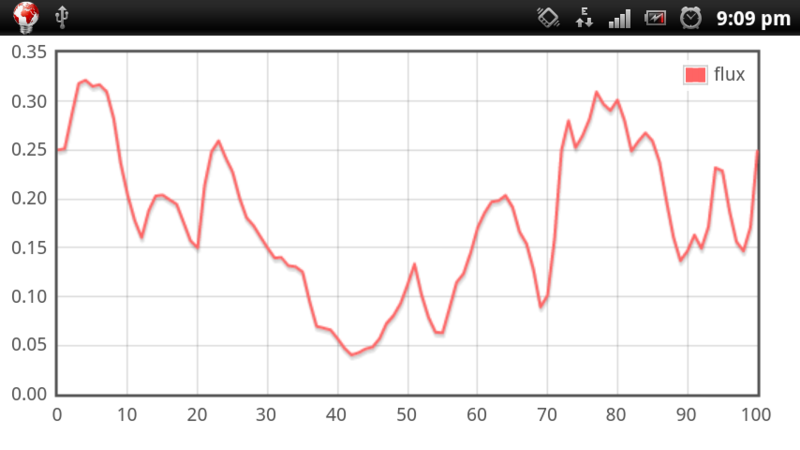
Чтобы протестировать написанный скрипт, вам необходимо поместить log_manager.py, log_manager.html, jquery.flot.js и jquery.js в папку /sdcard/sl4a/scripts. В корне карты памяти должны находиться файлы с именами «864x864x30-0-of-30.log»… «864x864x30-29-of-30.log».Каждый журнал должен содержать одинаковое количество строк вида «значение = 0,2 0,34 0,343…» с одинаковым количеством цифр в каждой строке.
Скрипт построит график на основе средних значений последних строк логов и будет иметь вид: 
Архив с файлами, упомянутыми в статье.
В архиве также есть jquery.js и jquery.flot.js из комплекта с сайта флота.
Теги: #графика #SL4A #python #Android #fleet #JavaScript #разработка под Android

-
Повысьте Эффективность Вашего Ит-Хранилища
19 Oct, 24 -
Сайт Сына Подруги Моей Матери
19 Oct, 24 -
О Сравнении Объектов По Значению - 1: Начало
19 Oct, 24 -
Кто Они?
19 Oct, 24 -
Обзор Малышки От Sony Ericsson
19 Oct, 24 -
Колышки №50
19 Oct, 24


