От переводчика Здравствуйте, %username%! Кажется, этот перевод дополняет моя предыдущая публикация о Pixel Perfect , без которого он был бы неполным, тем более что оригинальная статья о Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал предназначен для новичков, и немного рассказывает о двух вещах:
- Как избежать проблемы, из-за которой в ваших макетах расстояние между элементами или направляющими начинает включать дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Поэтому я надеюсь, что облегчу кому-нибудь жизнь, опубликовав этот перевод. Как и в прошлый раз, одна из причин, по которой я пишу эту статью на Хабре (и не ограничиваюсь, например, переводом на Тутс+), — собрать после перевода полезные ссылки по теме.
Призываю Хабражителей также поделиться своими мыслями и инструментами, которые вы используете при создании сеток, возможно, какими-то другими редакторами.
Мой друг прокомментировал предыдущую статью так, что материал, конечно, классный, но сам он использует Sketch, а там все из коробки.
Расскажите, чем вы пользуетесь? Кстати, хотя эта статья посвящена Adobe Illustrator, в Adobe Photoshop вы также можете использовать пиксельную сетку, привязку к пикселям и свою собственную сетку.
Краткое содержание
- Чтобы включить/отключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + '
- Чтобы включить/отключить направляющие в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Понимание сетки в Adobe Illustrator

Сегодня Adobe Illustrator — один из самых популярных векторных редакторов.
Это такая огромная программа, и если вы новичок, то вникание в то, что делает та или иная кнопка или опция, может занять довольно много времени.
Оказывается, новички упускают из виду некоторые функции, и одной из них я хотел бы поделиться с вами.
Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме, когда я был новичком.
Да, я собираюсь рассказать вам о Решётке.
Что такое сетка?
Как и при изучении любого другого вопроса, давайте сначала определимся с изучаемым термином.Согласно онлайн-словарю Merriam-Webster, сетка представляет собой сеть равномерно расположенных вертикальных и горизонтальных линий (например, для расположения точек на карте).
Еще более полное определение можно найти в Википедии, поскольку там оно точно дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двумерное), состоящее из ряда пересекающихся линий (вертикальных, горизонтальных или под углом) или кривые направляющие, которые используются для организации контента.
Сетка служит основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, абзацы текста) в правильном порядке, чтобы они красиво смотрелись на макете и были легко читаемы.
Сетка также используется для построения связей между различными графическими элементами, например, для определения размера или расположения разных элементов относительно друг друга или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий.
Если вам для работы нужны кривые или какие-то другие, более сложные сетки, то вы можете создать их с помощью направляющих, на самом деле это довольно просто.

Почему важно знать Решетку?
Мы дали общее представление о том, что такое Grid. Но зачем его вообще использовать? Короче говоря, сетка — это то, что помогает нам располагать элементы относительно друг друга и устанавливать взаимосвязи между размерами и расположением объектов.Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а главное, структурировать контент. Кроме того, Grid как инструмент помогает дизайнерам создавать изображения Pixel Perfect, что очень важно (на мой взгляд, абсолютно необходимо) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в то, как сетка помогает создавать по-настоящему высококачественные и четкие изображения, я хотел бы быстро осветить некоторые ключевые различия между двумя типами изображений — цифровыми изображениями на экране и печатными изображениями.
Цифровая печать или цифровая печать
Ни для кого не секрет, что цифровые изображения на экранах сильно отличаются от распечатанных изображений на бумаге.Каждый тип изображения имеет свою собственную цветовую схему (RGB для цифровых изображений и CMYK для печатных изображений), и каждый тип имеет свое собственное выходное разрешение (разрешение экрана и разрешение печати).
Все это создает разницу в способе создания двух типов изображений, особенно в способе создания изогнутых линий.
Цифровые экраны имеют свое разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстраиваются друг за другом в ряды).
Это значит, что для создания некой изогнутой линии мы просто делаем некоторые пиксели полупрозрачными (альфа-канал) в этих областях кривизны, и это называется сглаживанием, которое помогает нам искусственно воссоздать кривую на экране монитора.

Принтер, в свою очередь, зависит от формата бумаги и разрешения ее печати, а это значит, что если у вас высокое разрешение печати, принтер идеально напечатает для вас изогнутую линию.
Это так, потому что принтер может печатать точки на бумаге в несколько слоев, т.е.
принтеру не нужно хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, которые можно поднять в этой теме.Если вы используете привязки, вы, по сути, указываете Illustrator выровнять ваши объекты на холсте по вашей сетке или пиксельной сетке.
Помните, я недавно упоминал изображение Pixel Perfect? Теперь, когда вы знаете разницу между печатными картинками и цифровыми, отображаемыми на экране, пришло время поговорить о том, в чем, на мой взгляд, заключается основная роль Сетки.
Я уверен, что вы уже видели различные иллюстрации на Dribbble или Behance с очень четкими изображениями.
Лично мне всегда было интересно, как автору удалось провести такие четкие линии? Как оказалось, ничего необычного в этом нет! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целочисленными размерами в пикселях! На всякий случай уточню, что под целыми значениями я подразумеваю числовые значения без дробных частей, т.е.
например если мы будем рисовать прямоугольник, то мы будем рисовать его шириной 200 пикселей и высотой 100 пикселей, а не 200,84 на 99,8 пикселей.
Расширенная концепция сетки
Одна картинка стоит тысячи слов.Позвольте мне попытаться показать вам на примере, как настроить сетку.
Давайте рассмотрим пошаговый алгоритм, который вы будете делать каждый раз, когда будете создавать новый проект в Illustrator. Я уверен, тебе понравится.
Шаг 1
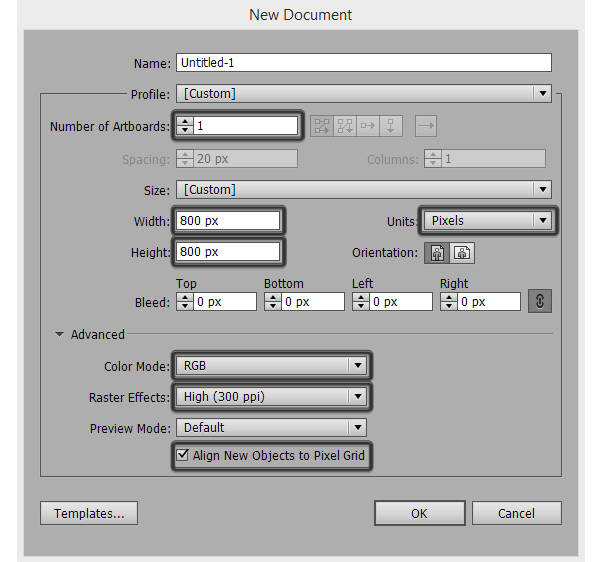
При запуске любого нового проекта в Illustrator мы всегда начинаем с новых настроек документа.Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество полотен: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение растеризации: 300 пикселей на дюйм
- Установите новые объекты в пиксельную сетку: отмеченный

Примечание.
Возможно, вы заметили, что мы установили значения эффекта растеризации на 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора.
Скажем так, если мы будем использовать более высокие значения разрешения, то на экране это будет не очень заметно, но если вдруг случится так, что вы захотите распечатать то, что вы нарисовали (проигнорируйте пока, что мы создали документ в RGB), все ваши эффекты например, тени будут выходить в плохом качестве, если значение PPI установлено меньше 300. Фактически, вы можете изменить значение PPI в любое время, если перейдете в Эффект > Настройки растровых эффектов документа .
Шаг 2
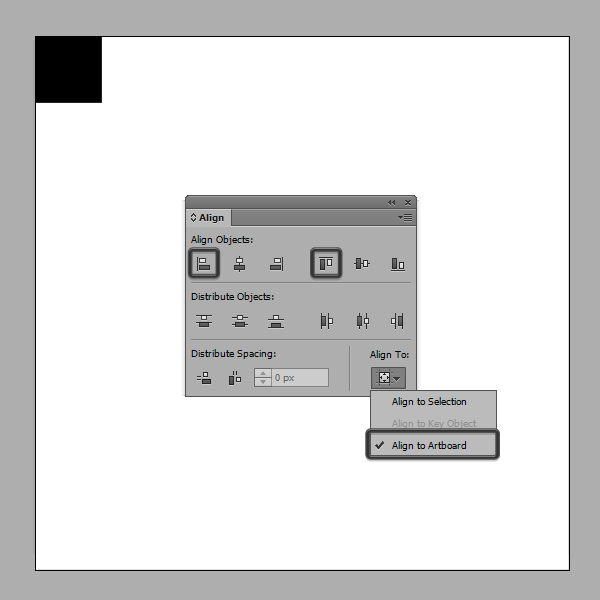
После того, как вы настроили документ, создайте черный квадрат с размерами 100х100 пикселей и поместите его точно в левый верхний угол холста, используя палитру Выровнять .

Шаг 3
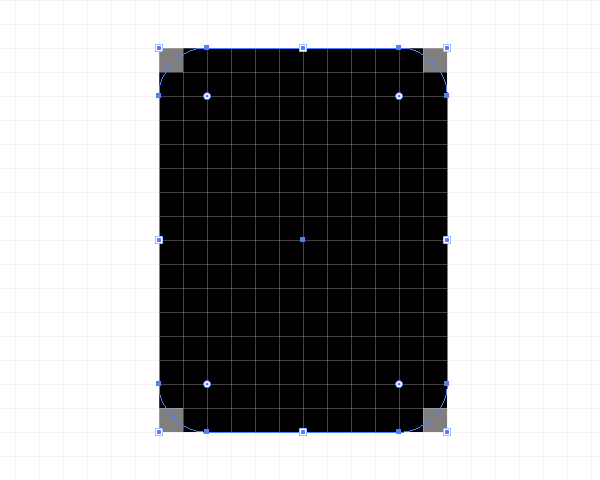
Чтобы понять, как работает сетка, давайте посмотрим на это.
Открыть меню «Просмотр» > «Показать сетку» (или нажмите Ctrl + „), и на экране сразу появится стандартная сетка 1000х4. 
Шаг 4
Теперь мы видим сетку, но как она работает? Давайте попробуем переместить небольшой квадрат с помощью стрелок на клавиатуре и посмотрим, что произойдет. Наш маленький квадрат будет перемещаться на несколько пикселей при каждом щелчке, ничего особенного.Ничего не происходит, потому что мы не включили эту опцию Привязывается к сетке .
Давайте отменим наши последние шаги, вернем квадрат на место и выйдем в меню.
Вид → Привязать к сетке (Shift + Ctrl + Y) , а затем снова попробуем переместить наш объект. 
Теперь мы можем увидеть разницу.
Попробуйте переместить объект, чтобы увидеть, что происходит. Каждое движение квадрата происходит относительно горизонтальной или вертикальной линии сетки.
Давайте разберемся, почему Illustrator ведет себя так, попробуем понять структуру Grid. Как я уже говорил ранее, есть предустановленные настройки Grid, вот они:
- Шаг сетки каждый: 1000 пикселей.
- Деление внутри шага сетки: 4
Каждый 1000 пикселей Иллюстратор нарисует ячейку, разделенную на 4 части (при этом внутри ячейки создастся сетка 2х2), т.е.
вы получите ячейки, каждая из которых имеет размер 1000 х 1000 пикселей , и в свою очередь делится еще на 4 ячейки размерами 250 х 250 пикселей ( 1000/4 = 250 ).

Потому что наш холст измеряет только 800x800 пикселей (т. е.
три квадрата сетки полностью помещаются 250 пикселей и еще немного осталось 50 пикселей ), привязка сработает в верхней и левой части этого пространства, которое вписывается в 1000 х 1000 пикселей .
А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенный красным, остается неиспользованным.
Теперь, если мы вернемся к нашему маленькому черному квадрату, мы увидим, что он прилипает только к линиям сетки, расположенным в точке 250 пикселей друг от друга, несмотря на то, что сама площадь 100х100 пикселей .
Если бы черный квадрат был размером 250x250 пикселей , то он занял бы целую ячейку сетки и прыгнул бы ровно в одну из 16 маленьких ячеек.

Настройки сетки
Надеюсь, предыдущий шаг дал вам понять, как работают сетки, но вы должны понимать, что в разных проектах вам придется настраивать разные сетки для разных нужд, в зависимости от размера вашего холста, а также от того, как и по какому закону вы хотите разместить свои элементы на холсте.Лично я решил, что использовать минимально возможные значения удобнее всего, и когда я объединяю мощь инструмента «Сетка» и «Навигатор», я получаю возможность сверхбыстро размещать все свои объекты так, как мне удобно.
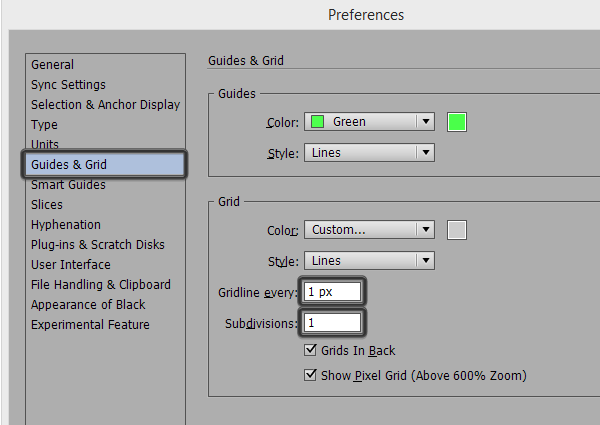
Мои настройки сетки такие:
- Линия сетки каждые: 1 пиксель
- Деление внутри шага сетки: 1

Быстрое прототипирование с использованием сетки
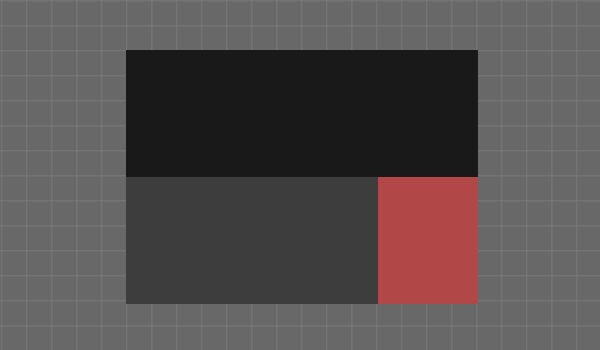
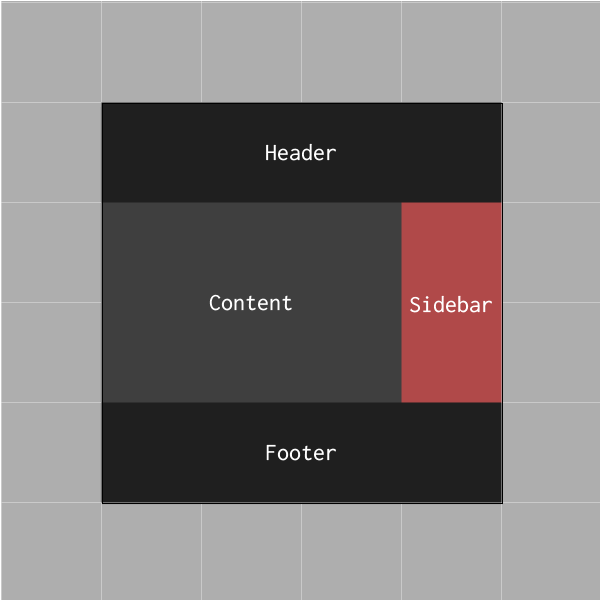
Давайте выполним небольшое упражнение и попробуем создать быстрый прототип веб-сайта, используя сетку каждый раз.800 пикселей разделен на 4 шага по размеру холста 800 х 800 пикселей .
Да, я знаю, что минимальный размер веб-сайта по умолчанию в наши дни составляет 960 пикселей, но я хотел просто показать вам небольшой пример того, как мы можем использовать сетки для быстрого прототипирования.
Шаг 1
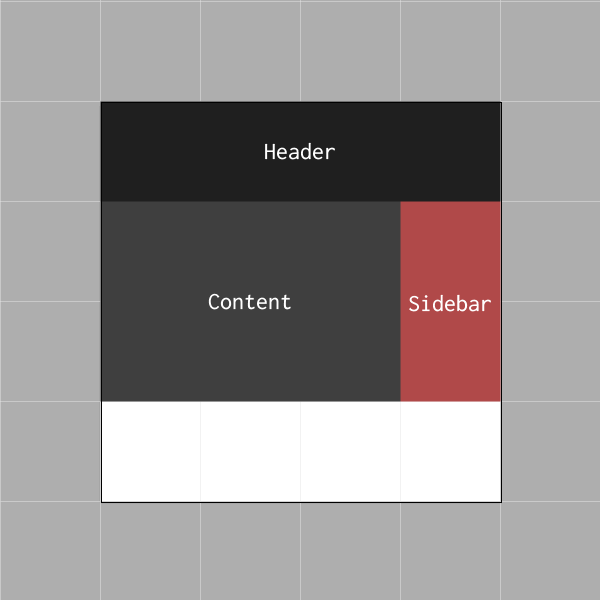
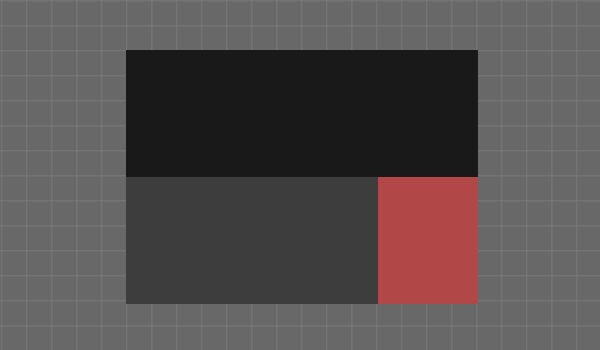
Создайте прямоугольник размером 800x200 пикселей и разместим его поверх нашего холста, раскрасим цветом #191919 .Теперь давайте возьмем инструмент «Текст» и назовем этот элемент заголовком нашего веб-сайта.

Примечание.
Если у вас есть элементы меньшего размера, которые не нужно привязывать к сетке, в нашем примере это тексты подписей для прямоугольников, просто выделите их и перейдите в меню.
Вид и снимите флажок с опции Привязки к сетке .
Шаг 2
Создадим небольшой прямоугольник размером 600x400 пикселей и цвет #191919 и давайте попробуем разместить его, используя кнопки клавиатуры, в левой части нашего холста, сразу под заголовком.
Этот элемент тоже должен быть подписан, это будет Content. 
Шаг 3
Давайте создадим объект меньшего размера 200x400 пикселей цвет #B24747 а затем мы разместим его справа, справа от контента, а затем подпишем его.Боковая панель .

Шаг 4
Завершаем прототипирование добавлением последнего элемента 800x200 пикселей и цвет #191919 .Давайте разместим этот прямоугольник внизу холста и назовем его «Нижний колонтитул».

Грубо говоря, всего за несколько секунд нам удалось набросать макет сайта.
Здорово тратить так мало времени на такие вещи, не правда ли?
Двойная привязка
Прежде чем вы броситесь экспериментировать с сеткой, я хотел бы рассказать вам о разнице между Привязка к пользовательской сетке И Привязка к пиксельной сетке .По умолчанию, если вы создаете новый документ, для режима предварительного просмотра обычно установлено значение «По умолчанию».
Это означает, что то, что вы создаете, — это то, что вы видите.
(То есть вы видите вектор таким, какой он есть, а не растеризованным).
В этом случае вариант Защелкиваться относится к Сетка , который вы настраиваете, а Grid зависит от значений, которые вы задаете в параметрах.
Если вы включите Пиксельный просмотр ( Вид → Предварительный просмотр в пикселях ) и увеличьте масштаб, Illustrator покажет вам пиксели, составляющие векторное изображение.
Когда включен режим привязки пиксели , каждое нажатие стрелок клавиатуры будет перемещать ваш объект на фиксированное количество пикселей, которое задано в настройках.
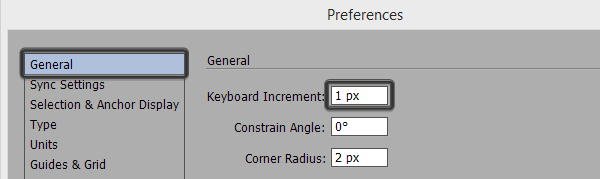
Приращение клавиатуры .
Примечание.
Да, вы можете включить «Приращение клавиатуры» на любое удобное для вас количество пикселей.
Эта опция находится в меню «Правка» > «Настройки» > «Основные» > «Приращение клавиатуры» .

Ключевое различие между двумя методами привязки заключается в том, что если вы каким-то образом создали объект с нецелыми размерами, например 200,9x60,40 пикселей , привязка к пикселям изменит это и автоматически округлит ваши значения.
Рекомендую вам, если вы создаете объекты в режиме привязки к сетке , всегда переключаться в режим Пиксельный просмотр w и проверьте, правильно ли вписываются ваши объекты в пиксельную сетку.
Таким образом, к моменту завершения дизайна вы получите четкое высококачественное изображение без каких-либо проблем.
Полезные ресурсы
- Чой Вин .
Как создать современный сайт. Профессиональный веб-дизайн на основе сетки .
б.
м.
: Питер, 2012. Есть много книг о сетках.
популярный и не очень популярный, но я читал этот, поэтому рекомендую.
Здесь мы очень подробно опишем процесс разработки универсальной сетки (которая в готовом варианте распространяется во многих местах).
В общем, после прочтения все определенно становится на свои места, становится понятно, что, зачем и зачем.
- Сетка 960 — один из различных готовых наборов сеток.
Уже созданы шаблоны макетов для всех популярных редакторов, таких как Photoshop, Illustrator, InDesign и т. д. Список очень большой, посмотрите.
- ПутеводительГид И Griddify — плагины для Photoshop для создания сеток.

-
Сепир, Эдвард
19 Oct, 24 -
Миндаль
19 Oct, 24 -
Справка По Linux
19 Oct, 24


