========= Обновление от 24.03.13 Neatbeans 5.3 — это бесплатная интегрированная среда разработки, подходящая для макетирования, которая может отображать введенный HTML на лету в Chrome через свой плагин.
Webstorm может сделать то же самое.
Куча костылей, описанных ниже, больше не нужна! ========= Я хочу подвести итог инструментам расширения Firefox для веб-разработки, которые дают нам время для чего-то более важного, чем верстка.
Я поделюсь своими инструментами, а вы предложите свои.
Я считаю, что предложенные мной плагины жизненно необходимы практически любому веб-разработчику и веб-дизайнеру.
Поставьте рядом дизайнера и верстальщика, дайте им выпить друг из друга все соки, а потом сделайте скриншот общих наручников и попросите рассказать, чего им так не хватает. Со многими вы знакомы, а что там еще, или вы твердо убеждены, что у вас только пара рук?
Начнем с самых известных:
1. Говорят, если бы Капитан Уринесс был веб-разработчиком, он бы всем посоветовал установить Firebug. Это Джастин Бибер в мире поп-музыки, это почти половина самого Firefox.
Он не нуждается в представлении; Самая полная и сложная панель разработчика FireBug доступна только в Firefox. 
поджигатель addons.mozilla.org/ru/firefox/addon/firebug
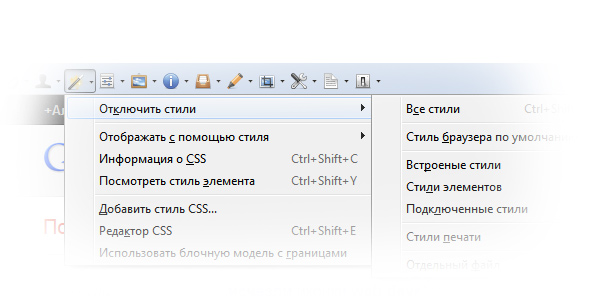
2. Почему браузер так неудобен для веб-разработки?
Обновление от 18.02.15 - это сейчас вообще не нужно.Потому что пользователи не являются разработчиками.
Вот для чего нужен веб-разработчик.
Думаю, он тоже не нуждается в представлении.
Отключение кукисов, Java-скриптов, изображений, показа границ блоков, словом, всего того, что так глубоко спрятано в дебрях настроек браузера или вообще не включено в интерфейс.

Веб-разработчик addons.mozilla.org/ru/firefox/addon/web-developer
3. Ё-й, умник! Какой цвет ссылки посоветуете?! - Ну.
э.
Обновление от 18.02.15 - это теперь реализовано в хроме.
Внимание.
по состоянию на 26.06.2013 в phpstorm это реализовано чертовски удобно.
При редактировании css слева от номеров строк любого стиля с цветом есть его превью, нажатие на которое открывает палитру или доступ к уже использованным цветам.
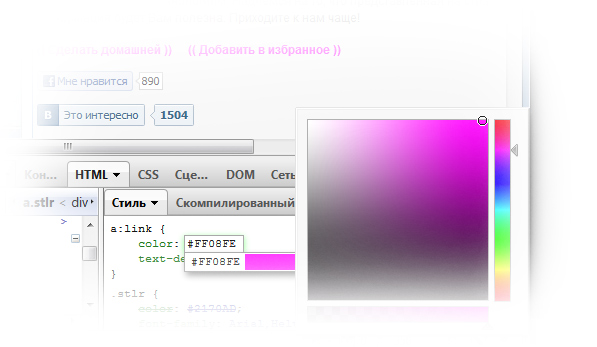
Для меня секрет, почему сборщик огня не очень известен.
Требуется для установки.
Это дополнение к Firebug. При нажатии на поле цвета в CSS появляется палитра, как в Photoshop. Он больше не нужен для выбора цвета; с плагином все происходит в реальном времени.
Поздравляю, господа, это прорыв.

Огнеуборщик thedarkone.github.com/firepicker Программа раньше была очень актуальной Стилизатор
Но Firebug + Firepicker с большим перевесом выигрывает с точки зрения универсальности.
Да и они бесплатны.
В макете очень мало событий реального времени.
При ctrl+s-> alt+tab-> f5 суставы уже начали срастаться.
Именно такие инструменты реального времени будут востребованы в будущем, я думаю, это очевидно.
4. Ну почему у вас всё криво изложено! Где ты увидел такой отступ в макете, а?
Гениально простое решение проверки качества верстки – Пиксель идеален .Через него вы загружаете свою jpg-версию дизайна, используемого для макета, она размещается на вашем сайте в виде полупрозрачного слоя.
Теперь вы можете дать объективную оценку планировке.
Очень просто и удобно.

ПиксельИдеальный PixelPerfectplugin.com
5. Копируете ли вы CSS из Firebug в Notepad++? Вам когда-нибудь хотелось нажать «Сохранить в Firebug»?
Обновление от 18.02.15 - теперь это доступно в Chrome и называется рабочими пространствами Developer.chrome.com/devtools/docs/workspaces Внимание.по состоянию на 26.06.2013 в Neat Beans 5.3 (бесплатно) или php Storm это работает в режиме реального времени по мере ввода.
Это то, чего я ждал годами.
Следующие два плагина я считаю спорными, но считаю необходимым знать об их существовании.
В них что-то есть.
Вариант А:
— Редактировать CSS в FireBug.
— Нажмите «Синхронизировать» (или alt+s)
— Перезагрузите страницу и убедитесь, что изменения применены! 
cssUpdater www.cssupdater.com
На основе идеи code.google.com/p/css-x-fire
Вариант Б:
если cssUpdater предназначен больше для изменения файлов на локальной машине, между вашей IDE и браузером, то FireFile работает напрямую с CSS-файлом сервера.
Для этого он использует скрипт привязки, который необходимо загрузить на ваш сервер.
Плагин может быть немного сыроват, проверьте отзывы.
В предыдущих версиях я попал в бета-версию и потерял все комментарии в css. Но плагин великолепен своим удобством.
FireFile addons.mozilla.org/ru/firefox/addon/firefile Конечно, бывают случаи, когда css составлен из разных файлов.
Не забудьте сделать резервную копию CSS перед тестированием.
Все возможно.
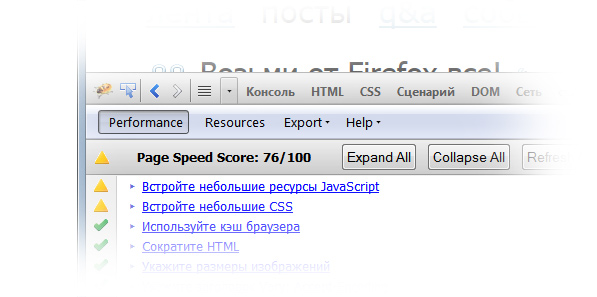
6. У этих людей сайт загружается быстро, а почему у нас так плохо.
Гугл ерунда.
Отображает скорость загрузки каждого файла, количество запросов с ответами.
Самое интересное, что он дает советы по оптимизации и оценку по 100-балльной шкале.
Дает объективное основание полагать, что вы не все сделали неправильно по оптимизации.
Вы можете многому научиться из советов, предлагаемых этим плагином.

Обновление от 18.02.15 - wordpress.org/plugins/youtube-speedload Сегодня большое количество видеороликов YouTube на одной странице остается проблемой.
Хоть скорость страницы и будет показывать все 100 баллов, но за счет какой-либо оптимизации скорость не увеличится.
Flash по-прежнему очень долго загружается.
Решение наверное такое же, как и в Контактике: прикрепить скриншоты с плеером и по клику загрузить сам контейнер.
Ну или плеер на HTML5. Скорость страницы Developers.google.com/speed/pagespeed/downloadЭhl=ru-RU медленный
Также есть разработка от Yahoo: addons.mozilla.org/ru/firefox/addon/yslow
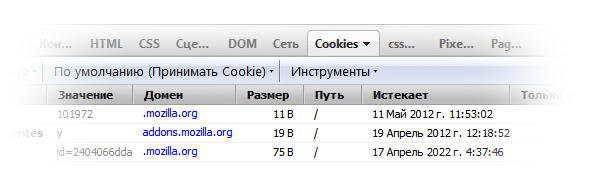
7. Недостаточно информации о файлах cookie в FireBug? На вкладке «сеть» Firebug отображает все данные запросов браузера, включая файлы cookie. Но если вам нужно что-то большее, тогда

FireCookie addons.mozilla.org/ru/firefox/addon/firecookie
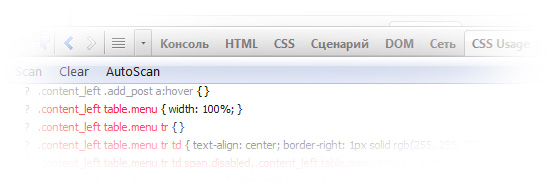
8. Почему на одной странице так много стилей? Ее Иногда вы редактируете веб-сайт или шаблон.
Я многое переделал, но CSS и половина старых стилей остались нетронутыми.
Как их рассчитать? 
Использование CSS addons.mozilla.org/ru/firefox/addon/css-usage
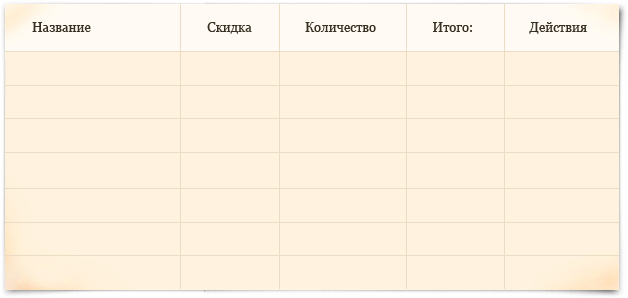
В конце домашнего задания: таблица, которую нельзя использовать для верстки.
Мне захотелось добавить немного больше артистизма в оформление таблиц, что естественно вызывало напряжение в голове во время раскладки.
Я потерпел неудачу.
Упражнение: У нас есть таблица, которая должна растягиваться по ширине и высоте.
Проблема в том, что по краям стола имеются уникальные тени и края.
Стоит ли игра свеч? 
Скачать PSD-файл .
Измените расширение на zip. Теги: #Firefox #firebug #веб-разработчик #выбор цвета #выбор цвета #разработка веб-сайтов

-
Хватит Терпеть Жару В Квартирах
19 Oct, 24 -
Наука Нейронных Сетей. Жить
19 Oct, 24 -
Как Я Создаю Игры Только На Своем 3D-Движке
19 Oct, 24 -
Начало Работы С Fpga В Python
19 Oct, 24 -
Удобный Сайт
19 Oct, 24


