
10-й «Юбилейный» выпуск полезных вещей для дизайнеров и разработчиков.
Сегодня в номере 31 ссылка на всякие свежие полезные вещи.
Добавить больше нечего → изучайте сами и делитесь с друзьями!
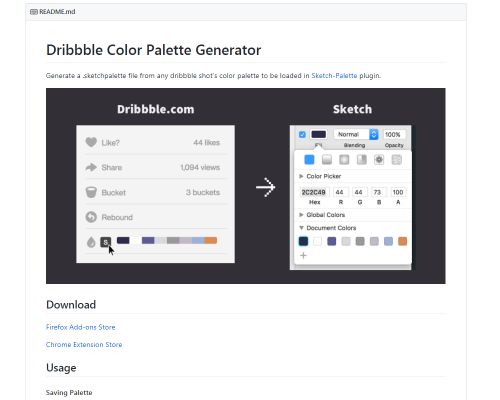
Кстати, если вы используете Figma , рекомендую обратить внимание на нашу готовые дизайн-системы .#эскиз Dribbble → Палитра эскизов Бесплатное расширение для браузера, которое позволит вам импортировать палитру из любого кадра Dribbble прямо в Sketch. github.com/amiechen/dribbble-sketch-paletteОни помогают фрилансерам выполнять больше заказов в месяц, позволяют программистам самостоятельно создавать красивые приложения, а тимлидам быстрее проводить спринты, используя готовые дизайн-системы для командной работы.
А если у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на основе наших разработок и адаптировать ее под конкретные задачи с помощью Figma. Веб/десктоп и любой мобильный телефон.
Мы также знакомы с React/React Native. Напишите Т: @kamushken

#уикит #эскиз Бесплатный набор пользовательского интерфейса Planguru Netguru продвигает бесплатный набор пользовательского интерфейса на тему планировщика задач.
Есть версии для Sketch и PS. www.behance.net/gallery/62593397/Planguru-Free-UI-Kit 
#разработка
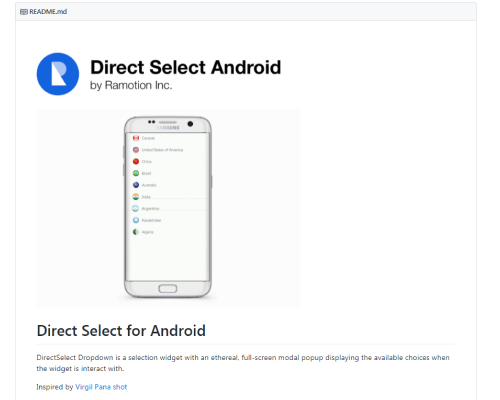
Прямой выбор Android
Ramotion выпустила готовый код для мобильных устройств с новым подходом к выбору элемента в любом списке.
Этот подход основан на той же концепции, что и размещение отметки в центре экрана и смахивание ее для перемещения карты под ней.
github.com/Ramotion/direct-select-android 
#webtools
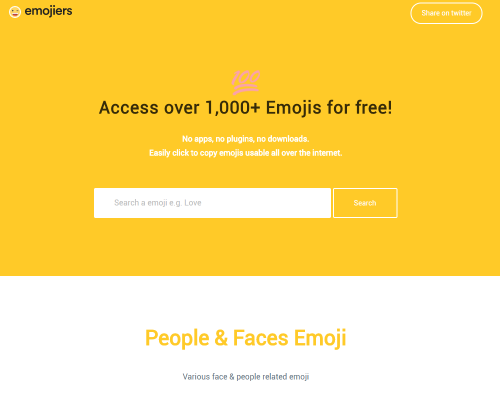
смайлики
Новый каталог всех смайлов, организованный по категориям.
Есть функция поиска; при нажатии символ копируется в буфер.
В последнее время смайлы часто используются в публикациях, интерфейсах и документах для усиления смысла.
www.emojiers.com 
#руководство
Улучшите свою целевую страницу
В своей статье (англ) Александр Хэндли сравнивает методики и подходы к визуальной разработке лендингов 3 крупнейших западных компаний.
medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04 
#фреймер #эскиз
Эскиз → Фреймер
Framer запускает плагин для тех, кто хочет безболезненно мигрировать со Sketch. Передел рынка во всей красе.
framer.com/sketch/Эutm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste 
#руководство
Урок написания рукописных надписей
Обширный туториал от TopTal на тему каллиграфического дизайна (англ).
Внутри много красивых рукодельных работ со ссылками на авторов.
Идеально подходит в качестве источника вдохновения.
www.toptal.com/designers/typography/hand-lettering-tutorial 
#разработка #js #ваниль
Адаптационный драйвер
Быстрая, легкая и бесплатная библиотека для выделения нужных разделов на вашем сайте.
Абсолютно идеальная основа для создания пошагового руководства/онбординга для любых веб-продуктов.
kamranahmed.info/driver 
#разработка
Информационные бюллетени для веб-разработчиков
Веб-разработчик по имени Трэвис Ван Дер Фонт взял и собрал в один пост (англ) самые топовые и полезные, на его взгляд, рассылки на тему веб-разработки.
codeburst.io/newsletters-for-web-developers-c6d6590f7f55 
#разработка
красивее
Prettier — незаменимый помощник разработчика для автоматического форматирования кода.
Ссылка ведет прямо на «Как это работает», поддерживается более 8 языков.
prettier.io/docs/en/index.html 
#новости #хд
XD новости
Пользуясь случаем, хочу поздравить тех, кто пользуется Adobe XD — теперь они научились открывать файлы PSD и Sketch. www.adobe.com/products/xd/features.htmlЭpromoid=5NHJ8DC6&mv=other 
#новости #развитие
Опрос Stackoverflow.com 2018 г.
Stackoverflow, не нуждающийся в представлении, опубликовал результаты опроса более 100 000 веб-разработчиков на тему профессионального развития.
Insights.stackoverflow.com/survey/2018 
#webtools
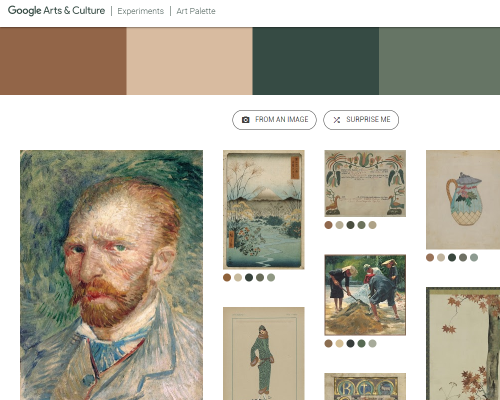
Артпалитра
Google выпустил собственный генератор цветовых схем на основе изображений.
Ээкспериментально :) artsexperiments.withgoogle.com/artpalette 
#запас
Мотоша
Свежий бесплатный имиджбанк.
В этой области новые изображения всегда хороши, потому что то тут, то там попадаются усталые лица с Pixabay. www.motosha.com 
#фигма
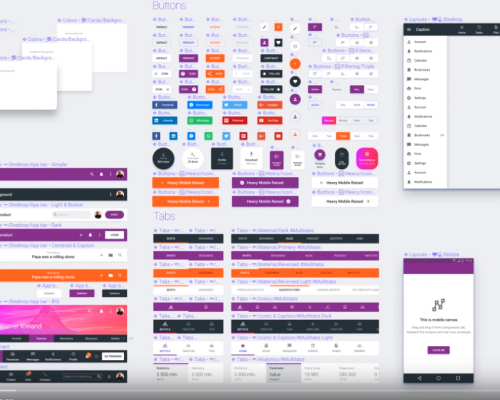
Компоненты материала на видео
Небольшое увлекательное видео, в котором показано целых 1682 материальных компонента дизайн-системы в Figma. Вероятно, это библиотека команды звукозаписи на сегодняшний день :) youtu.be/fj0RKgZecT0 
#webtools
Электронная коммерция Webflow.com
Webflow круто анонсировал решения для электронной коммерции.
Никакого ручного кодирования или шаблонов.
На самом деле, с точки зрения среды самого инструмента, здесь нет ничего нового.
Просто качественная презентация и попытка охватить аудиторию, работающую в сфере электронной коммерции.
webflow.com/ecommerce 
#эскиз
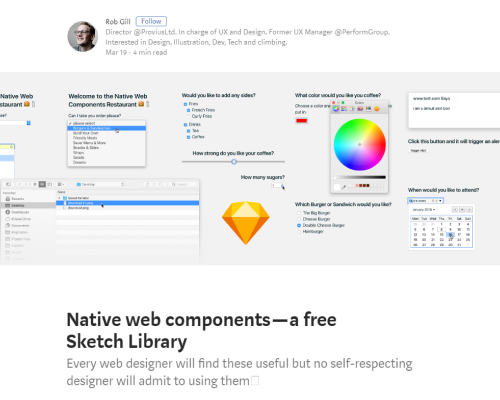
Нативные веб-компоненты для Sketch
Если вы работаете в Sketch, для вас выпущена еще одна библиотека компонентов.
И не простые, а родные! Да, и в сети.
Внешний вид простой и невзрачный, но автор утверждает, что дело вовсе не в этом.
Вы можете прочитать его пост на Medium (eng), где он объясняет, как это работает. blog.prototypr.io/native-web-comComponents-a-free-sketch-library-eaed1a8af936 
#уикит #эскиз
Колода карточного пользовательского интерфейса
Следующий комплект пользовательского интерфейса выпущен компанией InvisionApp. Предназначен для продуктов, в которых для представления информации в основном используются карты.
PSD/Эскиз.
www.invisionapp.com/blog/card-ui-kit-deck 
#уикит #эскиз
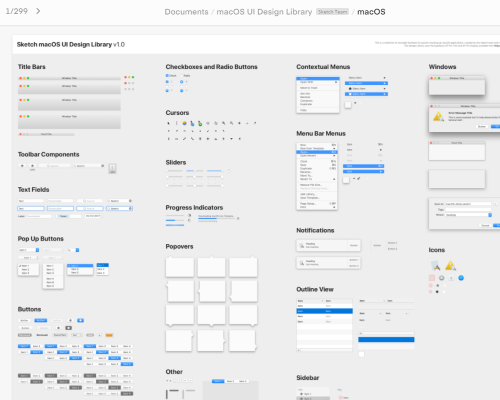
Пользовательский интерфейс macOS от Sketchapp.com
Довольно обширная собственная библиотека компонентов пользовательского интерфейса macOS от Sketchapp. Это официальный комплект пользовательского интерфейса.
cloud/s/VEp78

#разработка Легкая закусочная Light — это небольшая надстройка для уведомлений о материальном дизайне, которая использует стандартную закусочную Android-панели и придает ей более элегантный вид. Это интересный пример, когда стандартные компоненты начинают «звучать» по-новому.
github.com/TonyL/Light 
#запас
Пиксельифицировать
Огромный новый ассортимент для дизайнеров, полный бесплатных вкусностей в виде шрифтов, иконок, баннеров, наборов пользовательского интерфейса и другой графики.
Доступна фильтрация поиска.
Некоторые разделы уже хорошо заполнены, другие пока не очень.
Pixelify.net 
#запас
интерфейсы
Большая библиотека лиц и физиономий для наполнения вашего прототипа пользовательскими картинками.
С помощью фильтров можно указать возрастной диапазон, эмоции, а также источники для поиска (unsplash, pexels, pixabay и т. д.).
uifaces.co 
#webtools
Цветовое колесо
Достаточно простая, но интересная «украшающая» графику игра.
Загрузите монохромный дизайн и получите множество различных цветовых вариантов.
Оптимально для ленивых дизайнеров, которые хотят быстро показать заказчику множество вариантов :) Brandmark.io/color-wheel 
#webtools
Эмодзиарт
Эmoji в наши дни играют довольно важную роль не только как смайлики.
Интересная новая тенденция — искусство эмодзи.
Эта библиотека содержит множество готовых комбинаций для копирования, например, в переписку.
emojiart.org 
#разработка #vue #js
VueDS
Бесплатная библиотека с открытым исходным кодом для создания систем дизайна на базе Vue.js. vueds.com 
#webtools
Сопроводительное письмо
Есть и кое-что полезное для ленивых программистов — автоматический генератор сопроводительных писем.
Заполните 4 поля, указав свой опыт и навыки, и создайте сопроводительное письмо.
www.dailycodingproblem.com/coverletter 
#разработка #git #python
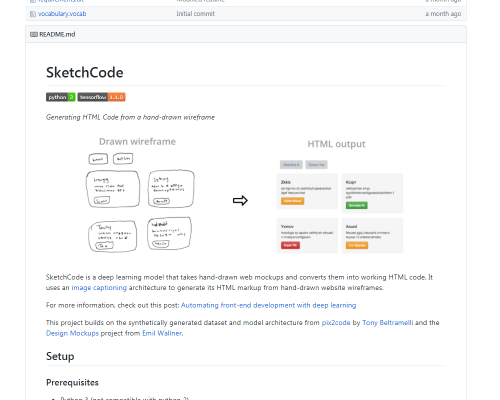
Эскизы в HTML
— экспериментальный проект на Python от индийских коллег, который (внимание!) будет загружать картинку с нарисованным от руки макетом и конвертировать ее в HTML. Машинное обучение и искусственный интеллект во всей красе! github.com/ashnkumar/sketch-code 
#урок #видео
Учебник по машинному обучению для JS
Абсолютно хитовый видеоурок по машинному обучению с использованием Javascript! (1к+ лайков «за» и всего 4 «против»).
www.youtube.com/watchЭv=9Hz3P1VgLz4 
#webtools
Трианглифицировать
Мощнейший браузерный генератор полигональных текстур с кучей настроек: цвет, размер, излом и так далее.
Автор, а где вы были несколько лет назад, когда появился тренд втыкать в любой макет такие текстуры, чтобы размыть глаза заказчика? :) trianglify.io 
#webtools
Онлайн-инструменты PNG
Онлайн-процессор изображений PNG. Вы можете конвертировать, улучшать и настраивать изображения, не выходя из браузера и не прибегая к настольным графическим редакторам.
onlinepngtools.com 
#webtools #разработка #js
Диаграммы пользовательского интерфейса
Новая богатая библиотека для создания графиков и визуализации данных для любого веб-продукта.
ui.toast.com/tui-chart 
Вы можете поделиться этой статьей.
Давайте работать вместе над расширением сообщества дизайнеров и поддержкой разработчиков, помогая им распространять полезные и бесплатные продукты.
Спасибо за внимание! Хронология: первое издание • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск • седьмой выпуск • восьмой выпуск • девятый выпуск Теги: #github #Разработка мобильных приложений #дайджест #Разработка сайтов #разработка #дизайн #Дизайн мобильных приложений #интерфейсы #UX #веб-дизайн #ui #figma #бесплатно #разработка #дизайнер #новинки #опрос #Bootstrap #Bootstrap #утилиты # утилиты #утилиты #утилиты #Sketch #плагин #значки #инструменты #значки #скачать #опрос #webtools

-
Настройка Удаленного Рабочего Стола
19 Oct, 24 -
Стражи Запредельного Мира: Ведьмвилль
19 Oct, 24 -
Пять Лучших Компьютерных Планшетов
19 Oct, 24 -
Поиск Вредоносного Кода Голыми Руками
19 Oct, 24 -
Выпущен Firefox 8.0
19 Oct, 24 -
Barefoot.ru
19 Oct, 24 -
Слухи С Картинками: Wacom Intuos 4
19 Oct, 24


