Сегодняшний выпуск будет содержать краткое изложение того, что я уже публиковал на канале «Полезно дизайнерам», а именно: Блоки дизайна Froala, иллюстрации Undraw, Sketch-react от Airbnb, 5 полезных веб-инструментов, 2 ссылки по темам UX, краткое руководство по изометрическим иллюстрациям и 3 ссылки, полезные для разработчиков.
Спасибо за внимание и с наступающим Новым годом!
Кстати, если вы используете Figma , рекомендую обратить внимание на нашу готовые дизайн-системы .Они помогают фрилансерам выполнять больше заказов в месяц, позволяют программистам самостоятельно создавать красивые приложения, а тимлидам быстрее «пробегать» спринты, используя готовые дизайн-системы для командной работы.
А если у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на основе наших разработок и адаптировать ее под конкретные задачи с помощью Figma. Веб/десктоп и любой мобильный телефон.
Мы также знакомы с React/React Native. Напишите Т: @kamushken
#уикит
Дизайнерские блоки Froala www.froala.com/design-blocks Модульный набор пользовательского интерфейса с открытым исходным кодом, позволяющий создавать шаблоны по принципу конструктора.Включает более 170 блоков дизайна на основе Bootstrap. Особенно приятно, что нет классического «Купить полную версию».
Продукт является полным и совершенно бесплатным.
Подробное описание возможностей в посте автора на Medium: codeburst.io/open-source-design-blocks-create-clean-modern-websites-easily-f2b2f6d5bee6 
#запас
Отменить рисование undraw.co Иллюстратор Катерина Лимпитсуни запустила сайд-проект с бесплатными иллюстрациями для вашего продукта.Выбор пока не очень большой, но все основное есть.
Вы можете создать онбординг или выбрать изображения для целевой страницы.
Хитрость в том, что вы можете изменить палитру прямо в браузере и экспортировать ее в SVG. Более подробная информация в посте автора на Medium. blog.prototypr.io/announcing-undraw-edb3460e258e 
#эскиз
Дополнительный пакет Gmail github.com/ukaner/Gmail-Addon-Design-Kit Небольшой скетч-кит на тему дополнений Gmail. Дизайнеры быстро адаптируются к новейшим продуктам Google. И с помощью этих шаблонов вы сможете быстро собрать прототип собственного дополнения.
Проработано несколько экранов, есть типографские руководства + небольшой набор иконок GMD. 
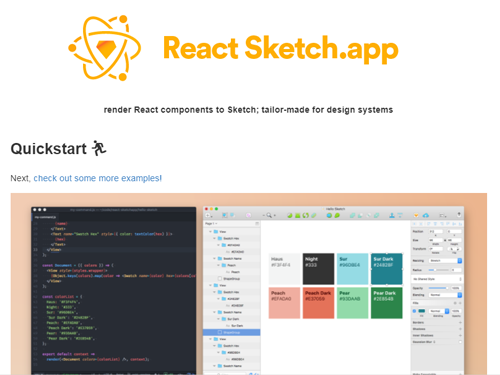
Приложение React-Sketch github.com/airbnb/react-sketchapp
Airbnb выпустил мощное решение для связывания библиотеки React с исходным кодом непосредственно в Sketch. По словам создателей, любой компонент библиотеки можно воссоздать в графическом редакторе.
Будет работать только в версии 43+.
Интересно, возможно ли обратное? Ну, по крайней мере, в ближайшем будущем :) 
#webtools
Проводной поток Wireflow.co Достаточно мощный и простой инструмент для создания диаграмм и пользовательских потоков.Я встречал достаточно много наборов для конкретных графических редакторов, но этот работает самостоятельно и прямо в браузере.
Продукт пока немного сыроват, но бесплатен и полностью оправдывает свое назначение.

Копичар copychar.cc
Быстрая и удобная таблица специальных символов UTF-8. Копируется в буфер обмена нажатием на ячейку.
Весь набор разделен на категории.
Например, я часто использую простые стрелки или точку в центре в качестве разделителя.
Если требуется минимальный набор иконок, то выручают символы UTF и не обязательно прибегать к иконкам SVG. 
Имя QL www.nameql.com
Мне очень не хватало этого генератора имен.
Быстро, стильно, ничего лишнего.
Введите главное слово бренда и получите множество вариантов с разными окончаниями или префиксами.
Оптимально для выбора благозвучного домена.

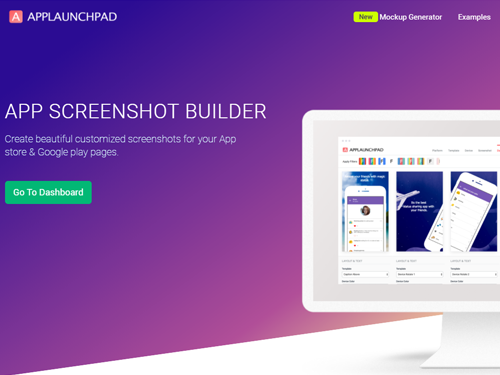
Панель запуска приложения theapplaunchpad.com
Самый мощный генератор мокапов.
Есть куча шаблонов, возможность добавить свой текст (+выбор шрифтов), добавить кнопки Appstore/Google.Play, изменить размеры и переместить объекты.
Я специально создал макет, чтобы проверить качество загрузки.
На выходе получился PNG-файл с разрешением 3300x2475 отличного качества! 
Дизайнево www.designevo.com
Бесплатный браузерный конструктор логотипов.
Логотипы разделены по категориям, есть дизайнер для полной настройки, доступно множество шрифтов.
Его можно загрузить и использовать бесплатно, но вам будет предложено разместить где-нибудь ссылку на сам конструктор.
Кстати, чудесно реализован предпросмотр: макеты с логотипом можно сразу посмотреть всего в один клик! 
#ux
Действительно хороший UX www.reallygoodux.io Библиотека лучших UX-шаблонов, взятых из лучших продуктов, которые мы используем каждый день.Онбординги, туры, руководства, модальные окна и многое, многое другое.
В этой библиотеке вы найдете множество различных пользовательских сценариев с подробным разбором каждого и обоснованием.

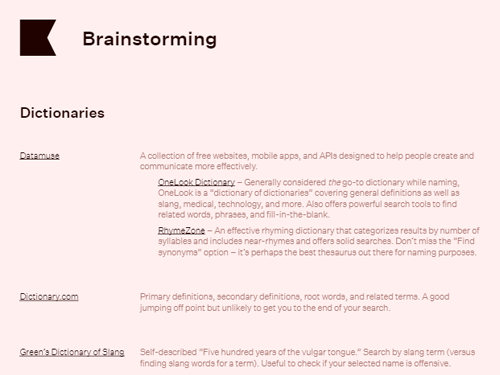
Оним onym.co
Огромная библиотека ссылок и ресурсов, посвященных именованию продуктов.
Концепции, теории и обоснования - все собрано в одном месте в виде ссылок на статьи и презентации известных специалистов в данной области (англ).
Подсказка: навигация скрыта под радугой ниже :) 
#подсказки
Изометрические иллюстрации: как сделать dribbble.com/shots/3477661-How-I-isometric-ize-illo-s Оказывается, Райан Моррисон еще в мае выложил видео, где наглядно показывает, как в ИИ сделать изометрическую иллюстрацию из обычной за 4 простых шага.Я регулярно наблюдаю за запуском свежих продуктов и смело заявляю, что такая визуализация продуктового сообщения еще не потеряла своей актуальности.
А если мы добавим немного более осмысленную анимацию.
#разработка
Проект плагина JS www.draft-js-plugins.com Этот JS-плагин может предоставить вашему приложению удобный функционал для создания поста в стиле Medium. Вы можете перемещать изображение относительно абзаца простым перетаскиванием, выбирать способ переноса текста щелчком мыши, выделять текст и выбирать плотность в мини-всплывающем окне и многое другое.
Подробнее о возможностях читайте в блоге разработчиков: medium.com/@nikgraf/announcing-draftjs-plugins-2-0-8c25f2a4df55 
Хакерские Темы hackerthemes.com
Как кричит слоган на главной странице: «Темы и шаблоны для Bootstrap4 для амбициозных разработчиков».
К сожалению, выбора пока не так много, потому что.
Ресурс очень свежий.
Однако есть стильные решения, позволяющие быстро отойти от стандартного пользовательского интерфейса в Bootstrap. По классической схеме вам иногда ненавязчиво предложат купить расширенную версию.

Expo.io expo.io
Эxpo предлагает бесплатное решение с открытым исходным кодом для создания нативных приложений для iOS/Android с использованием только JS и React. Звучит здорово, учитывая, что вам не нужно ничего скачивать.
Код пишется прямо в браузере.
Вы можете поделиться этой статьей.
Давайте работать вместе над расширением сообщества дизайнеров и поддержкой разработчиков, помогая им распространять полезные и бесплатные продукты.
Спасибо за внимание!.
PS: Выражаю благодарность товарищу ДимаШвед для вводной картинки к этому выпуску.
Если у вас есть идеи оформления обложки 4-го выпуска, пишите их в комментариях! Хронология: первое издание • второй выпуск Теги: #Разработка веб-сайтов #Дизайн мобильных приложений #интерфейсы #UX #Юзабилити #веб-дизайн #ui #разработка #react #Sketch #KIT #веб-дизайн #веб-дизайн

-
База Данных Классификатора
19 Oct, 24 -
Киев. Весна. Должен Идти.
19 Oct, 24 -
Билль О Правах Геймеров
19 Oct, 24 -
Apache Kafka — Мое Резюме
19 Oct, 24




