В 9-м выпуске 20 ссылок
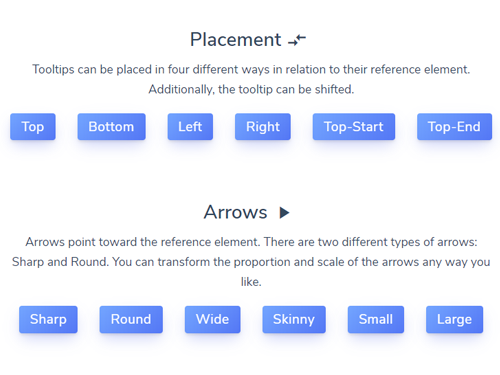
Кстати, если вы используете Figma , рекомендую обратить внимание на нашу готовые дизайн-системы .#разработка #js Типпи Tippy — бесплатная JS-библиотека, предоставляющая разнообразные анимации появления и исчезновения всплывающих подсказок для любых элементов вашего сайта.Они помогают фрилансерам выполнять больше заказов в месяц, позволяют программистам самостоятельно создавать красивые приложения, а тимлидам быстрее проводить спринты, используя готовые дизайн-системы для командной работы.
А если у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на основе наших разработок и адаптировать ее под конкретные задачи с помощью Figma. Веб/десктоп и любой мобильный телефон.
Мы также знакомы с React/React Native. Напишите Т: @kamushken
github.io/tippyjs

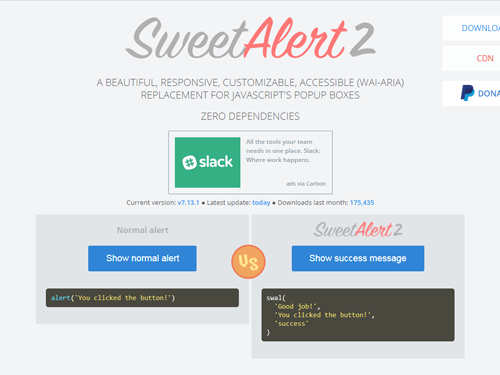
#разработка #js Сладкое оповещение 2 Sweetalert 2 — выпущена вторая версия библиотеки диалогов JS. Адаптивные, анимированные, с контекстуально корректной логикой, эти всплывающие окна позволят вам обеспечить более оптимальную обратную связь на действия посетителей вашего сайта.
Sweetalert2.github.io 
#разработка #codepen #css
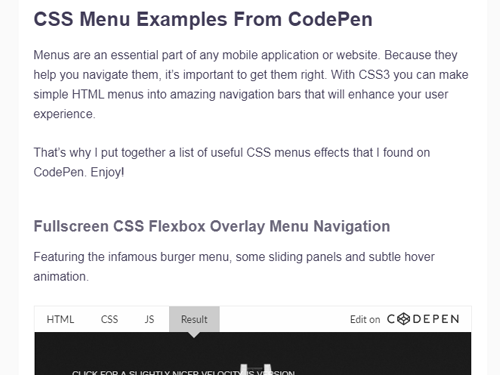
CSS-меню
Freebiesupply собрал коллекцию пенопластов с меню/навигацией на чистом CSS и различными эффектами наведения или щелчка.
freebiesupply.com/блог/css-menus 
#эскиз
Плагин Sketch Isometric
Плагин Sketch позволяет автоматически создавать изометрические иллюстрации из артбордов.
github.com/sureskumar/sketch-isometric 
#webtools
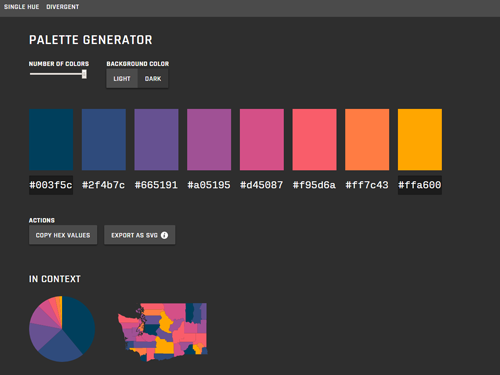
Выбор цвета данных
Интересный генератор палитр, подбирающий почти аналог гаммы к нужному вам цвету, но за исключением того, что цвета подбираются хоть и разные, но гармоничные.
Склонность к раскрашиванию графиков, данных, визуализации и т.д. Learnui.design/tools/data-color-picker.html 
#uikit #framer
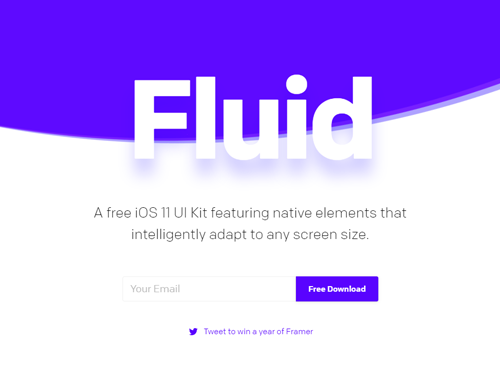
Гибкий набор пользовательского интерфейса
iOS 11 → Официальный комплект пользовательского интерфейса от Framer. 7 категорий, 86 элементов.
Они обещают, что все компоненты масштабируются и изменяют размер.
Framer.com/fluid 
#эскиз
ПротоВайр
Вышел еще один плагин для Sketch, придающий ему все свойства инструмента интерактивного прототипирования.
Выглядит тяжеловесно, целевая страница плохо спроектирована.
Кроме того, за PRO-версию хотят $29, но есть бесплатная с ограничением на количество артбордов, используемых в прототипе.
UPS: немного поздно вышли, обновление №49 уже прототипируется.
protowire.com 
#uikit #framer
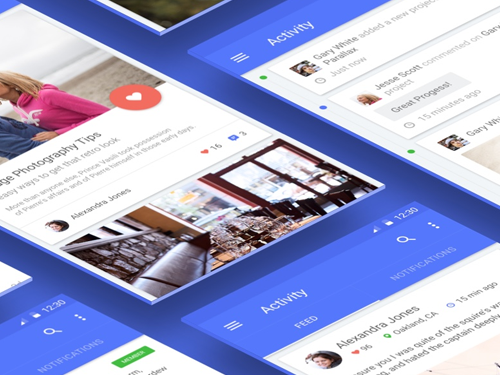
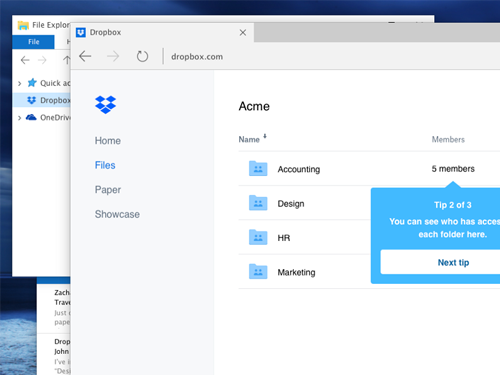
Комплект пользовательского интерфейса DropBox для Framer
DropBox выпустил специальный набор для прототипирования десктопов в среде Framer. Причем упор сделан именно на воссоздание атмосферы рабочего стола.
В набор входит множество событий, эффектов, анимаций и переходов.
Остаётся только собрать прототип! medium.com/dropbox-design/desktop-prototyping-a6004fb5598a 
#разработка
10 лучших проектов веб-разработки с открытым исходным кодом
Mybridge опубликовала свой последний список лучших проектов с открытым исходным кодом по теме веб-разработки за февраль (англ).
Содержимое релиза упорядочено по звездам на GitHub. Например, на первом месте стоит автоматическая обрезка изображения Caire (7503★) с фокусировкой на основе композиции.
medium.mybridge.co/web-development-top-10-open-source-v-feb-2018-ae0f60fa9a92 
#фигма #урок #подсказки
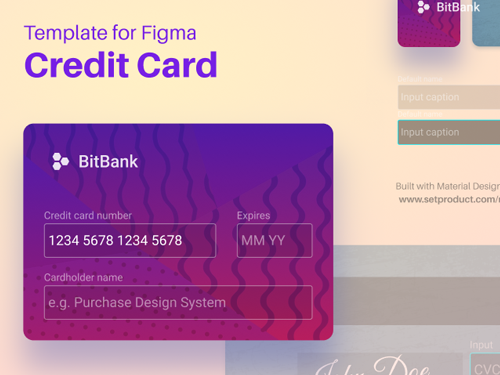
Прототипирование в Figma
Создаем кредитную карту в Figma на основе компонентов.
Ссылка на источник на Gumroad: Gum.co/zAyTy (введите «0», чтобы скачать) youtu.be/lcf33EJAEuI 
#инструмент #прототипирование MockingBot Китайцы выходят на рынок с новым продуктом для прототипирования.
Выглядит очень заманчиво.
Есть версия и для Windows. Думаю, что у них появится шанс посоревноваться после того, как панель слоев переместится влево.
#css #разработка #учебник 30 секунд CSS Крайне удобный туториал по CSS (eng), который позволит вам разобраться за 30 секунд. суть реализации тех или иных задач.
Например, рисование треугольника, применение градиентной маски к тексту, всплывающее меню и так далее.
github.io/30-секунды-css 
#разработка Фронтенд-кейсы Один хороший разработчик собрал на Github множество полезных для разработчиков статей (англ) — он классифицировал их по топовым западным компаниям и назвал «Фронтенд-кейсы».
Таким образом, получилась колоссальная сводка проб и ошибок западных «гигантов».
Изучать.
github.com/andrew--r/frontend-case-studies 
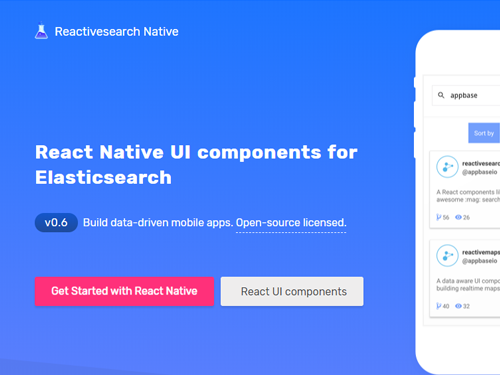
#реагировать #эскиз #разработка Реагировать на собственный поиск Бесплатный набор компонентов реагирования для организации поиска с расширенными фильтрами внутри вашего приложения или веб-продукта.
Прилагаются исходные эскизы использованных прототипов.
opensource.appbase.io/reactivesearch/native 
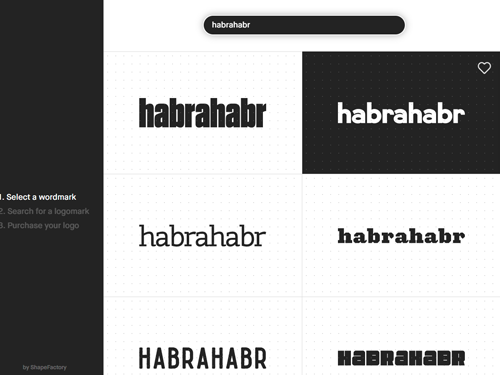
#webtools Конструктор логотипов от ShapeFactory ShapeFactory выпустила еще один интересный продукт — конструктор логотипов.
В общем, стандартный процесс — сначала ввести имя, затем выбрать стиль, значок и цвет. Но! UX на высшем уровне.
Кроме того, интересно наблюдать за новинками этой команды.
#новости #фигма Встречайте прототипирование в Figma Вполне ожидаемо Figma догоняет XD и остальных, добавляя переходы в раздел прототипирования.
Скетч, кстати, ответил через полдня или даже раньше.
Сговор? Инсайдер? blog.figma.com/figma-prototyping-now-with-transitions-197f817ae7a8 
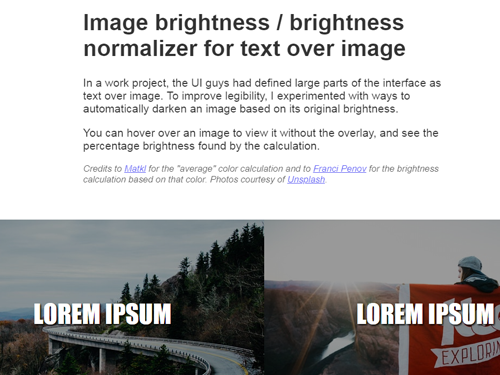
#разработка #github Нормализация яркости Автоматическое «затемнение» изображений для повышения читаемости текста, напечатанного сверху.
Алгоритм сам заполняет и выбирает прозрачность исходя из общей яркости изображения.
antoningrele.github.io/img-brightness-normalization 
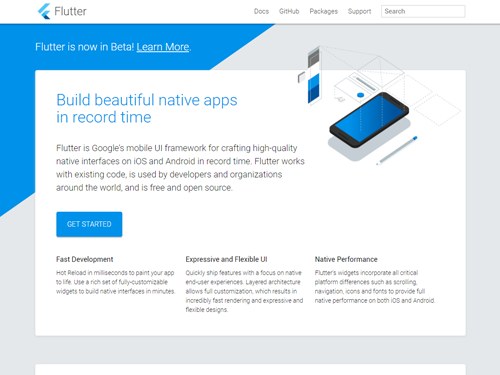
#разработка #приложение #github трепетать Flutter — это свежий UI-фреймворк (все еще в бета-версии), который позволяет создавать нативные интерфейсы для Android/iOS быстрее, чем обычно (по словам создателей).
Работа фреймворка основана на использовании уже существующих фрагментов открытого исходного кода.
io 
#фигма Плагин Figma Darcula Волна неофициальных даркул докатилась до Фигмы.
Перекраска стандартного интерфейса в темные оттенки.
Как работать с белыми артбордами в ночной теме? Контраст будет диким.
www.papertiger.com/figma-dark-ui-plugin 
#шаблоны Предварительные виджеты Множество готовых виджетов комментаторов для сайта.
Это поможет собрать аудиторию на предзапуске продукта.
www.appocalypsis.com/widgets-for/pre-launch 
Вы можете поделиться этой статьей.
Давайте работать вместе над расширением сообщества дизайнеров и поддержкой разработчиков, помогая им распространять полезные и бесплатные продукты.
Спасибо за внимание! Хронология: первое издание • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск • седьмой выпуск • восьмой выпуск Теги: #github #Разработка мобильных приложений #дайджест #Разработка сайтов #разработка #дизайн #Дизайн мобильных приложений #интерфейсы #UX #веб-дизайн #ui #figma #бесплатно #разработка #дизайнер #новинки #опрос #Bootstrap #Bootstrap #утилиты # утилиты #утилиты #утилиты #Sketch #плагин #значки #инструменты #значки #скачать #опрос #webtools
-
Шаблоны Grasp: Контроллер
19 Oct, 24 -
Какой Ты, Macbook Air 13,3″ 2013 Г.?
19 Oct, 24 -
Подготовка Расширенных Cgridviews
19 Oct, 24 -
Код, Комментарии И Немного Юмора
19 Oct, 24