Недавно я писал о том, как подготовить графику для Android , какие сложности возникают при нарезке и как добиться того, чтобы полученное приложение полностью соответствовало дизайну.
Теперь делюсь своим опытом на iOS. В Электронный Легион Мы работаем с пакетом Adobe и используем Illurstator для вырезания графики.

Работать с разрешениями iPhone удобно.
Начиная с пятого поколения, разрешение экрана увеличивается пропорционально.

Спецификация
При создании спецификации необходимо убедиться, что все элементы находятся на сетке.Размер сетки 10px, ориентируемся на iPhone 5. Это удобно, так как все остальные разрешения рисуются из него.
Затем с помощью сборок проверяем, как конструкция живет в iPhone 6 и 6 Plus. 
?Элементы в верхней панели могут быть вставлены согласно рекомендациям iOS и не вписываются в сетку.
?Элементы расположены на сетке 10x. Удобно определять координаты и передавать их разработчикам.
Чтобы шрифты отображались корректно при масштабировании разрешения, сделайте их кратными двум.
Чтобы текст было легко читать на экранах, размер вашего дизайна должен быть не менее 21 пт.
Подготовка графики
В iOS существует 3 разрешения: @1x (не Retina), @2x (Retina, iPhone 4/5/6) и @3x (iPhone 6 plus).
@1x сейчас не используется, поэтому вы можете вычислять и нарезать, начиная с @2x:
@2x — 100%
@3x — 150% 
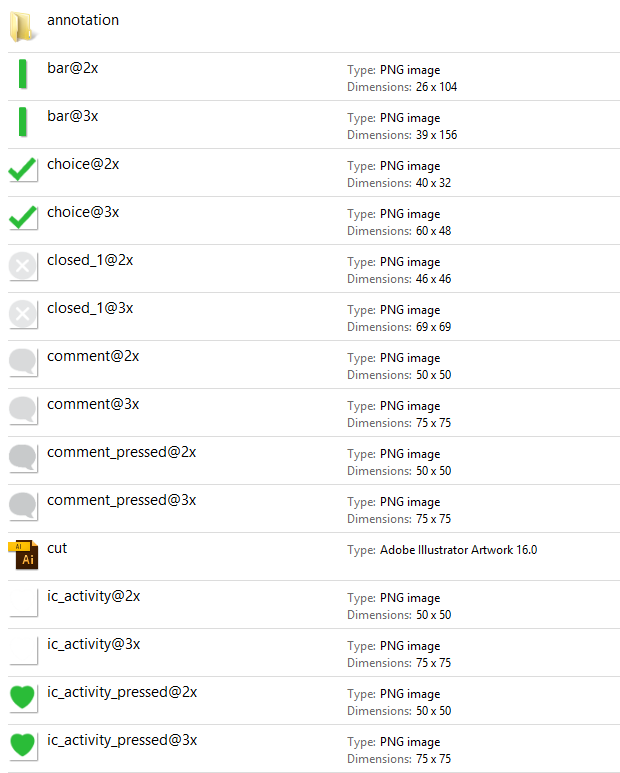
Создаётся «вырезанная» папка, в которую помещаются все элементы нарезки без деления на другие папки по разрешению (как мы это делаем в Android), и там же хранится рабочий файл с графикой: 
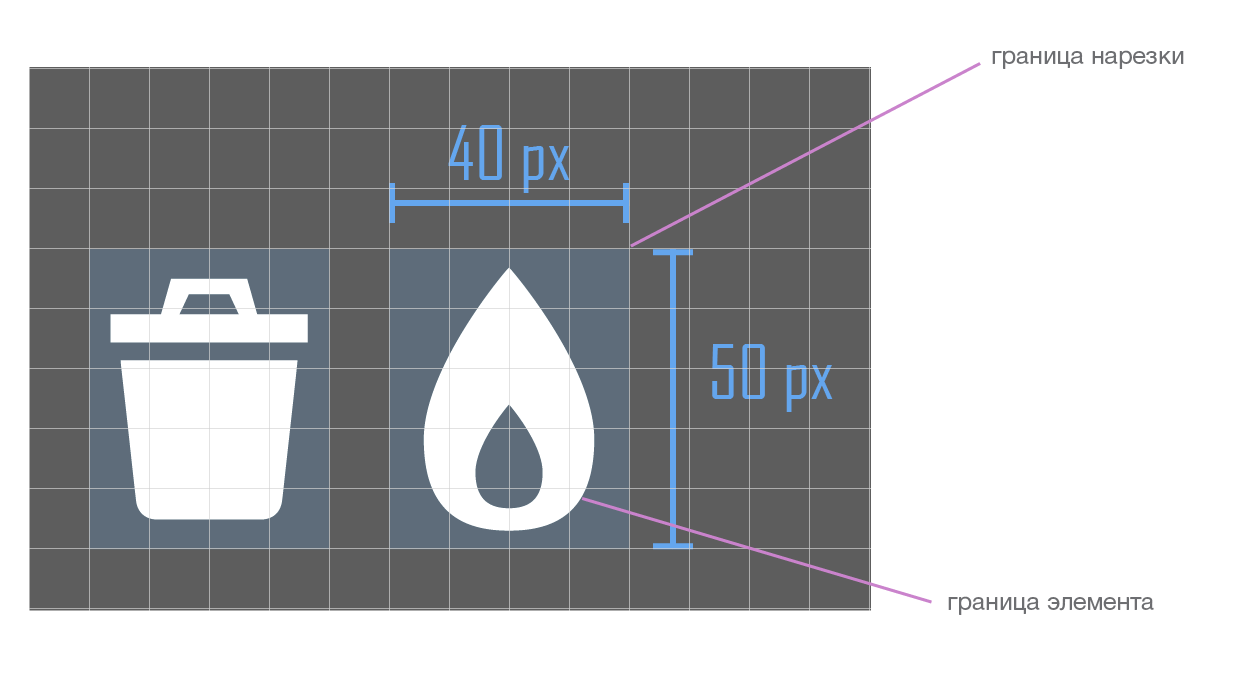
Удобно просматривать в режиме «контент», чтобы проверить размеры выреза.
Так как в этом случае все элементы обрезаются в одну папку, то имена удобно разделять префиксами (пример: ic_activity @2x, bar_shdow @2x).
Аннотации
В аннотациях мы подписываем отступы, размеры графических элементов и параметры шрифта.Расширение для Illustrator помогает нам готовить аннотации — спектр про Трудно посчитать каждый отступ каждого элемента, и мы пытаемся найти способы упростить, но в то же время точно передать координаты.
В настоящее время мы используем модульную сетку.
Поскольку все макеты изначально создаются с использованием этой сетки, удобно сделать скриншот, на котором видны все отступы и размеры.
В случае с текстом и элементами важно знать координату левого нижнего угла.

Графические элементы
iOS имеет три состояния кнопок.

Не забудьте нарисовать состояния кнопок, иначе разработчик сделает это за вас!
В iOS графический элемент имеет свойство растягиваться по горизонтали только в том случае, если он состоит из одного цвета или одного линейного градиента.

Реальный размер элемента и одинаковый при резке
Обрезаем, проверяем макеты, графические элементы, делаем аннотации и передаем разработчикам.
Как только разработчик подготовит свою первую сборку, периодически проводите обзоры проекта.
Это поможет избежать серьезных изменений в конечном проекте.
Если у вас есть решения, как лучше организовать этот процесс, или вам нужна помощь — пишите! Обожаю буквы :) [email protected] Теги: #iphone #дизайн #Дизайн мобильных приложений #разработка ios #app #e-legion #разработка для iPhone #приложение для iPhone #вырезать

-
Проигнорируйте Комментарий.
19 Oct, 24 -
Как Выиграть Игру С Неизвестными Правилами?
19 Oct, 24 -
Анонс Проекта Liveidea.ru
19 Oct, 24 -
Полк Прибыл.
19 Oct, 24 -
Третья Встреча Петербургской Группы Alt.net
19 Oct, 24 -
7 Тенденций В Планировании Контакт-Центров
19 Oct, 24


