Выбирая фреймворк для нового веб-проекта, мы обычно склонны использовать знакомые нам инструменты, не обращая внимания на то, насколько хорошо они подходят проекту.
Я пытаюсь сделать прямо противоположное.
Всякий раз, когда у меня есть возможность, я пробую новые технологии.
Чему я научился после таких экспериментов? Почему я в конечном итоге считаю Next.js своим стандартным инструментом для создания статических сайтов (генератор статических сайтов, SSG)?
В этой статье я расскажу о том, как экспериментировал с разными веб-технологиями.
Мы поговорим о поиске подходящего инструмента внутри Jamstack, о том, как выбрать именно то, что подойдет разработчику и хорошо интегрируется в его проект, о том, почему я выбрал Next.js.
О моем опыте веб-разработки
Я начал свой путь веб-разработки с PHP и MySQL, а затем, когда учился в университете, перешел на платформу .NET. Мне понравилась типобезопасность, модель MVC и возможность отладки кода.
Так оно и было, я и в дальнейшем продолжал использовать .
NET, занимаясь программированием и консультированием.
Но постепенно я перешёл на JavaScript и в частности на ранние версии Angular. Около двух лет назад я почти полностью перешёл на Jamstack. Я решил узнать друг друга поближе Vue.js , поскольку этот фреймворк показался наиболее дружелюбным среди существующих инструментов JavaScript. я сделал свой собственный персональный сайт используя Nuxt.js. Это генератор статических сайтов, который сейчас называют интуитивно понятным фреймворком для разработки приложений Vue.js. Когда я закончил работу над этим проектом, вышла первая версия.
Гэтсби , системы для создания статических сайтов на базе Реагировать .
Я использовал Gatsby в своем следующем проекте — создании веб-сайта.
Преимущество Кентико , простой проект, направленный на поддержку веб-агентств.
Это был мой первый опыт использования React. И мне очень не понравилось то, с чем я тогда столкнулся.
Очень большие трудности возникали даже там, где нужно было сделать какую-то мелочь.
Следующим моим достижением стал собственный веб-сайт на свадебную тематику.
Тогда я дал Gatsby и React еще один шанс, но в итоге, всего через пару дней, перешел на фреймворк.
Гридсом для Vue.js. В то время этот генератор статических сайтов стремительно набирал популярность.
Я встречал его буквально на каждом углу.
Благодаря этому SSG мне удалось сделать простой работающий сайт примерно за три часа.
Я был просто очарован.
В моих глазах Vue.js стал немного больше.
Потом появился проект Исходный бит .
Это плагин, используемый для объединения различных источников данных и SSG, отвечающий за преобразование данных и упрощение их использования.
Однако единственным генератором статических сайтов, основанным на JavaScript и поддерживаемым Sourcebit, был Next.js .
Поэтому, изучив основы, я использовал Next.js в своем следующем проекте.
Выбор инструментов на основе собственного или чужого опыта
Выше я упомянул инструменты, которыми чаще всего пользовался за последние пару лет. Но, если их сравнить, то, как это часто бывает, среди них невозможно будет выбрать тот, который можно без колебаний поставить на первое место.Допустим, вы разработчик, который отвечает за выбор хороших инструментов для своего следующего проекта.
От того, что вы выберете, вероятно, будет зависеть, сколько времени потребуется, чтобы начать работу над проектом, поэтому маловероятно, что вы сможете позволить себе тратить много времени на экспериментирование со многими из этих инструментов.
Вы можете выбирать инструменты, основываясь как на собственном опыте, так и на опыте других людей.
Если вы раньше работали с Angular, возможно, вам захочется сначала взглянуть на инструменты, использующие эту платформу.
Если вы давно не работали с Angular, спросите коллег о том, что они используют. Правда, в такой ситуации я ни у кого ничего не спрашивал, а просто сразу выбрал Vue.js. Проблема была в том, что все мои коллеги раньше работали с React. Поэтому в итоге мне пришлось решать проблемы самому, с помощью Google. Еще одним фактором, влияющим на выбор фреймворка, является размер проекта.
Если вы создаете персональный сайт, тестируя на нем инструменты, то вопросы, возникающие в процессе работы, будут простыми.
Ответы на них обычно есть в документации выбранного инструмента.
Но допустим, вы разрабатываете корпоративный проект. Он использует частичные сборки, некоторые части проекта отображаются на сервере и использует несколько источников данных.
Если в ходе работы у вас возникнут какие-либо трудности, решить их с помощью документации вам не удастся; вам придется искать ответы, задавая вопросы коллегам или что-то вроде Stack Overflow. Выше я упомянул три инструмента JavaScript. Но Jamstack — это не всегда JavaScript. Возможно, вам ближе PHP или Ruby. Чтобы найти подходящий вам генератор статического сайта, взгляните на следующую таблицу.
| Платформа | Генератор статического сайта |
| .
СЕТЬ |
Статик |
| Угловой | Скалли |
| Идти | Хьюго |
| PHP | Бычок |
| Реагировать | Гэтсби, Next.js |
| Рубин | Джекилл |
| Vue.js | Гридсом, Nuxt.js |
Но я могу поделиться своими идеями относительно Vue.js, React и связанных с ними генераторов статических сайтов.
Vue.js: сравнение Gridsome и Nuxt.js
Фреймворк Vue.js известен и известен своей превосходной документацией.Гридсом идет по тому же пути.
Документация для этого SSG написана очень хорошо.
В нем есть все, чего может ожидать тот, кто начинает работать с Gridsome. Это правда.
Когда я читал эту документацию, мне казалось, что ее авторы читают мои мысли.
Gridsome использует GraphQL. Поэтому источники данных необходимо подключать к сайту с помощью специальных плагинов.
Gridsome автоматически соединяет модели данных с шаблонами, имеющими соответствующие имена, а также организует маршрутизацию.
Для новичков это большой плюс.
Gridsome позволяет использовать внешние ресурсы JavaScript. Я знаю, что это не звучит как «лучшая практика», но, например, если вы загружаете шаблон с такого сайта, как HTML5UP.net , такой шаблон будет содержать некоторый код JS. Когда мне понадобилось что-то подобное в Nuxt.js, я столкнулся с трудностями.
В итоге мне пришлось переписать соответствующий функционал на Vue. Если обобщить свой опыт использования Gridsome, то могу сказать, что мне было легко с ним работать.
Фреймворк помог мне достичь того, что мне было нужно, без необходимости сталкиваться с препятствиями, которые платформа поставила бы передо мной.
Gridsome позволяет вам создать простой работающий веб-сайт всего за несколько часов.
При работе с Nuxt самым сложным было понять особенности работы с хранилищем данных Vuex и создать Vuex.store .
Это типы репозиториев, которые используются в проектах Nuxt.js. Если компоненту необходимо работать с данными, то он должен рассчитывать на то, что все данные хранятся в одном месте.
Можно, конечно, хранить данные на уровне компонентов, но часто бывает, что разные компоненты используют одни и те же данные.
В результате, чтобы избежать дублирования кода, необходимо использовать единое хранилище данных.
Для реализации такого хранилища не нужны какие-то специальные плагины, откуда-то собирающие необходимые данные.
Хотя я, например, использовал один плагин , предназначенный для работы с CMS без пользовательского интерфейса Кентико Контент .
Это определенно облегчило мне жизнь, но я мог бы с тем же успехом использовать Получить API С Доставка SDK .
Как только я начал работать, я понял, что мне нравится этот шаблон.
Это надежно и гибко.
Для работы над большими проектами я бы выбрал его.
Чтобы им воспользоваться, вам просто нужно в самом начале потратить некоторое время на его знакомство.
Nuxt.js поддерживает как режим рендеринга на сервере, так и режим предварительного просмотра.
Вокруг него сформировалось большое сообщество.
Все это позволяет сказать, что Nuxt.js — более зрелый проект, чем Gridsome, и что Nuxt.js лучше подходит для серьезных сайтов.
Давайте суммируем информацию о Gridsome и Nuxt.js, перечислив их сильные стороны (отмечены знаком «+») и недостатки (отмечены знаком «-») в следующей таблице.
| Гридсом | Nuxt.js |
| + отличная документация | + гибкость |
| + простота использования | + более зрелый и надежный, чем Гридсом |
| + применение GraphQL | + имеет большее сообщество, чем Гридсом |
| + простая интеграция внешних ресурсов JavaScript | + поддержка серверного рендеринга |
| — для работы с внешними источниками данных необходимы плагины | + режим предварительного просмотра |
| — фреймворк иногда оказывается «умнее», чем ожидалось | - более крутая кривая обучения, чем у Гридсома |
React: сравнение Gatsby и Next.js
Начнем с Гэтсби.Я считаю, что самая интересная особенность этого фреймворка — это инструмент для работы с GraphQL под названием ГрафиQL .
Гэтсби использует GraphQL. А GraphiQL позволяет работать с данными, которые используются на сайте.
Я не могу не подчеркнуть важность и полезность этого инструмента.
Это избавляет разработчика от необходимости читать документацию по используемому источнику данных.
GraphiQL позволяет интерактивно просматривать данные.
Из данных вы можете выбрать то, что вам нужно.
В результате автоматически генерируются запросы GraphQL, которые копируются в компоненты.

Работа с GraphiQL
Использование GraphQL в Gatsby также означает необходимость поиска плагины для используемых источников данных.
Правда, такие плагины доступны для всех основных CMS без пользовательского интерфейса.
Еще одной сильной стороной Gatsby является то, что для этого фреймворка создано огромное количество плагинов.
Плагины есть буквально для всего — от SEO до прогрессивной загрузки изображений и экспорта схемы GraphQL. Но при работе с Next.js не хватает стандартных инструментов для работы с данными.
В результате разработчику приходится тратить время на понимание того, что именно использовать в каждой конкретной ситуации.
Например, решая подобные задачи, я вдохновился этот репозиторий и использовал шаблон «Репозиторий».
Если вы можете жить без GraphQL, то Next.js даст вам все, что может дать Gatsby, и даже больше.

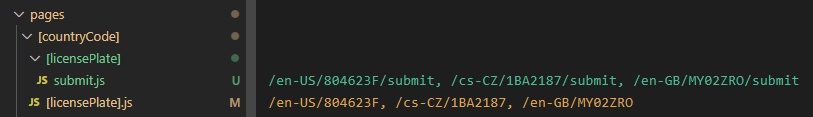
Маршрутизация в Next.js
Next.js использует модель маршрутизации , на основе имен файлов.
Это значительно упрощает поиск страниц и шаблонов даже в ситуациях, когда вам приходится работать с незнакомым проектом.
Эта структура позволяет объединить статические страницы и динамически генерируемые страницы.
Эти два механизма создания страниц можно даже объединить на одной странице.
Это значительно упрощает реализацию функционала предварительный просмотр материалы.
И Gatsby, и Next.js могут создавать инкрементальные сборки.
Но в случае с «Гэтсби» вам необходимо разместить сайт на Облако Гэтсби , а это возможно только при использовании плагины , подготовленный с соблюдением особых требований.
Сравнивая Next.js и Gatsby, можно отметить, что Next.js генерирует меньшие пакеты выпусков.
Когда дело доходит до поиска справочных материалов и получения ответов на вопросы членов сообщества, опыт показал, что Gatsby и Next.js в этом отношении выглядят практически одинаково.
Подытожим плюсы и минусы Gatsby и Next.js.
| Гэтсби | Next.js |
| + использует GraphQL | + удобная модель маршрутизации на основе имен файлов |
| + содержит инструмент для работы с GraphQL | + универсальный режим предварительного просмотра |
| + есть много плагинов для Гэтсби | + возможность объединять статические и динамические страницы |
| - нет настоящей серверной системы рендеринга | + более компактные сборки, чем у Гэтсби |
| - инкрементные сборки и режим предварительного просмотра привязаны к Gatsby Cloud | — отсутствуют стандартные механизмы получения данных из различных источников, что обусловливает необходимость поиска таких механизмов разработчиком |
| - схема и кеширование сборок Gatsby часто являются причиной проблем с кешированием |
Другие соображения, которые следует учитывать при выборе платформы
Решая, какой инструмент использовать для веб-проектов, мы часто думаем так: «Документация хорошая, о ней много говорят в Твиттере, релизы частые, плагинов много».Вот чем это обычно заканчивается.
Если вы думаете, что будете использовать платформу в течение длительного времени, если вы думаете, что ее можно будет использовать в нескольких проектах или даже стать официальным инструментом для всей вашей компании, вы также можете задать себе следующие вопросы:
- Как давно существует инструмент, какова его история?
- Есть ли у этого инструмента проблемы с разработкой крупномасштабных проектов?
- С какими сервисами он интегрируется?
- Можно ли при необходимости переключиться с него на что-то другое?
- Кому принадлежит инструмент и каковы планы по его развитию?
- Есть ли у инструмента платные опции?
Мой выбор
Когда дело доходит до выбора веб-фреймворков, я стараюсь использовать Vue.js, когда это возможно.Мне кажется, что этот фреймворк без особого вмешательства в его стандартные настройки позволяет мне быстро и легко создать то, что мне нужно.
Обычно я использую Vue.js там, где мне это нужно.
пользовательские элементы И традиционные компоненты веб-сайты, которым нужна динамическая функциональность.
Я создаю небольшие сайты, используя Vue.js. И поскольку я не использую Vue.js для больших проектов, я предпочитаю Gridsome. Для более крупных и серьезных проектов я использую библиотеку React. В Kentico почти вся фронтенд-разработка основана на React. В будущем компания планирует двигаться в этом направлении.
Поэтому мне имеет смысл сделать то же самое.
Если говорить о выборе генератора статических сайтов, то сейчас я использую и Next.js, и Gatsby, но больше склоняюсь к первому из них.
Для меня самой важной особенностью этого фреймворка является маршрутизация на основе файлов, которая также поддерживает динамические маршруты.
Еще мне нравится совместимость с Sourcebit, которая позволит вам при необходимости менять источники данных или SSG без необходимости переписывать все с нуля.
Какие генераторы статических сайтов вы используете? 

Теги: #Разработка сайтов #разработка #JavaScript #JAMstack
-
Знакомство С Javassist
19 Oct, 24 -
Каким Walmart Видит Супермаркет Будущего
19 Oct, 24 -
Флешка 0.0
19 Oct, 24


