Все знают, насколько популярным стал мобильный просмотр.
На современных устройствах веб все меньше уступает десктопному оригиналу.
Однако есть один камень преткновения: скорость.
Хотя на выходе получается прекрасно визуализированная веб-страница, производительность рендеринга и JavaScript оставляет желать лучшего.

Особенно это заметно во всевозможных слайд-шоу: на мобильных телефонах и планшетах они тормозят, глючат, мерцают и всячески портят впечатления.
Сегодня мы сделаем так, чтобы анимация работала идеально на iPhone и iPad. Чтобы понять, о чем идет речь, достаточно открыть любую страницу с анимацией в Mobile Safari, но хотя бы Домашняя страница jquery.cycle .
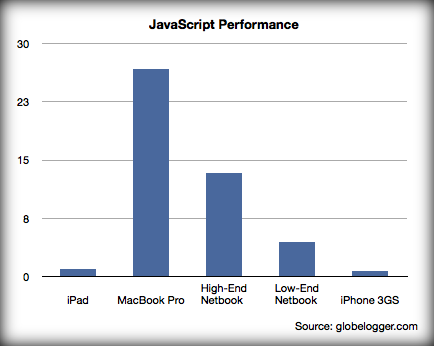
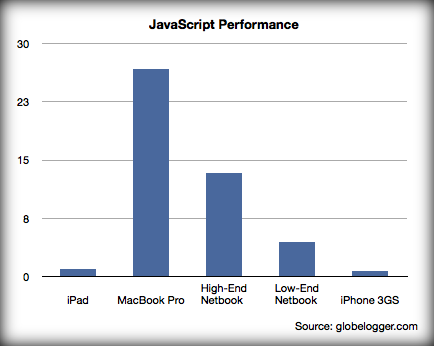
На компьютере все плавно и чудесно, а на айфоне вялая тьма.
На настоящих слайдерах с большими фотографиями ситуация еще хуже.
Можно подумать, что маленькое устройство не сможет выжать больше, но это не так.
Некоторые интерфейсы работают без проблем, в частности фреймворк Sencha и журналы для iPad. Как они это делают? Аппаратное ускорение вам в помощь! Есть замечательные свойства CSS3 — преобразование и переход. Первый управляет преобразованием элемента, второй — анимацией CSS. В частности, с помощью свойства Transform вы можете переместить элемент по оси X или Y, а с помощью перехода можно анимировать это смещение.
Отличие от смещения со свойствамиmargin-left/margin-top и left/top в том, что смещаться будет не сам элемент, а его «графическое отображение» на странице.
Таким образом, вы сможете избежать необходимости перерисовывать макет страницы каждый раз при сдвиге, а также сократить использование JavaScript. Нужный нам параметр называется «translate3d».
И так получилось, что только это на что-то действительно влияет: по крайней мере, на прошивке 4.1 использование простого транслятора успеха не принесло.
Итак, если при анимации обычными методами мы подключили jQuery и вызвали метод animate: $('#slide').
click(function() { $(this).
stop().
animate({'margin-left': 650}, 1000);
});
Теперь вам просто нужно задать необходимое свойство в CSS, задать время и тип анимации: $('#slide').
click(function() { $(this).
css({
'-webkit-transform': 'translate3d(650px, 0px, 0px)',
'-webkit-transition': '-webkit-transform 1s linear',
});
});
Все остальное браузер сделает сам.
Америка эта методика, конечно, не открывает, но все тряски и заикания на айфоне исчезли.
При запуске анимации остается лишь легкое подмигивание, но это тоже можно исправить.
Вам просто нужно явно прописать указанные свойства в CSS с начальными значениями преобразования: #slide {
-webkit-transform: translate3d(0px, 0px, 0px);
-webkit-transition: -webkit-transform 1s linear;
}
Также не следует злоупотреблять этими свойствами и выставлять их всем элементам и, тем более, картинкам.
Мобильное Safari может просто выйти из строя.
Итак, используя этот простой метод, вы можете обеспечить идеальную работу вашего сайта на мобильных устройствах, поддерживающих аппаратное ускорение.
Демо-страница Архив с демо Я написал два плагина, использующих этот метод: слайдер с сенсорным управлением и слайд-шоу.
Слайдер почти готов, слайдшоу еще нужно доделать, но им можно пользоваться.
У меня еще не было времени создать документацию и страницу описания.
Думаю кому-то будет полезно для развития.
Демонстрация слайдера и слайд-шоу Архив с ними Вы можете вызвать слайдер с помощью параметра mobileMode: 'touchMargin' и посмотреть, как бы он выглядел, если бы я использовал свойство left. Также стоит отметить интересный плагин Улучшенная анимация jQuery , который позволяет на лету конвертировать анимацию некоторых свойств в анимацию вебкита.
Производительность плагина не идеальна, но он заслуживает внимания.
Теги: #smooth анимация #webkit-transform #translate3d #css анимация #слайдшоу #слайдер #разработка веб-сайта

-
Печать 101
19 Oct, 24 -
Монголия
19 Oct, 24 -
Как Выглядят Современные Киборги
19 Oct, 24 -
«Первые»: Нужно Ли Лететь На Марс
19 Oct, 24 -
Симпатичный Google-Телефон От General Mobile
19 Oct, 24 -
Субстики #82
19 Oct, 24 -
Мониторинг Транспорта На Сервисе Vialatm
19 Oct, 24


