* для создания динамической страницы Не так давно, 12 декабря 2018 года был объявлено выпуск новой библиотеки для любителей фреймворка Phoenix под названием Феникс LiveView .
Я хотел бы поделиться с вами своими впечатлениями от использования его и феникса в целом, а в следующей статье я хотел бы попробовать написать простую браузерную игру.
Часть статьи, посвященная личному мнению, не совсем соответствует действительности, я попытаюсь объяснить преимущества веб-разработки на примере phoenix vs php.
Теоретическая часть
Феникс это фреймворк на функциональном языке эликсир .Пожалуйста, не путайте его с Phalcon для php. Phoenix LiveView — это потрясающая новая библиотека, которая позволяет создавать динамические веб-страницы без написания кода JavaScript посредством двунаправленной связи через веб-сокет и рендеринга на стороне сервера.
Как мы хорошо знаем, вебсокеты Phoenix довольно хороши.
реализован , поэтому производительности достаточно для большинства идей, которые вы планируете реализовать.
Существует несколько вариантов использования LiveView: Проверка ввода данных в формы (валидация), нажатие кнопок, скрытие и отображение блоков, автозаполнение.
События с сервера, такие как уведомления, информационные панели, счетчики.
В настоящее время доступно с ограничениями и приоритетом в будущем: Навигация по страницам и нумерация страниц.
Их можно вывести на график с помощью LiveView, но в настоящее время вы потеряете функцию вперед/назад. Поддержка pushState включена в план.
Отображение постоянно растущих данных — чаты, онлайн-логи и т. д. можно создать с помощью LiveView, но в настоящее время необходимо хранить все данные в состоянии приложения на сервере.
Поддержка частичного обновления данных о состоянии находится в разработке.
Работа с задержками при изменении состояния.
LiveView хранит состояние приложения на стороне сервера и это гарантирует корректную работу интерфейса даже при наличии серьезных задержек.
Полный набор функций для моделирования подобных ситуаций появится в будущих версиях.
Что не так с LiveView: Анимации.
Например, отображение меню по клику можно реализовать с помощью LiveView, но для плавного отображения лучше использовать CSS или JS. Оптимистичный интерфейс.
Приложение предназначено для постоянной работы с состоянием сервера и этого состояния нет на клиенте.
Весь html-код для любого события готовится на сервере с новым состоянием и летит через вебсокеты клиенту, все видимые изменения происходят путем замены html-кода.
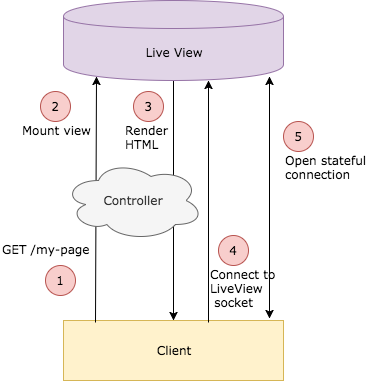
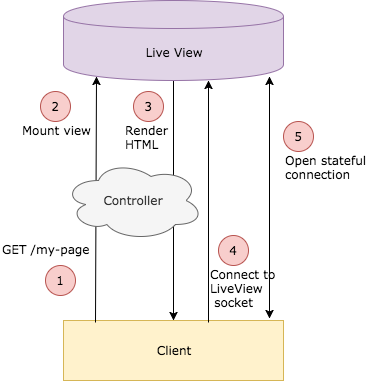
Как работает LiveView?

Изображение взято с эликсиршкола LiveView начинается с обычного HTTP-запроса и HTML-ответа, а затем переходит к мониторингу состояния приложения на сервере через веб-сокеты, гарантируя при этом отображение нормальной HTML-страницы, даже если JavaScript отключен.
Каждый раз, когда состояние приложения изменяется, оно автоматически перерисовывает экран, и обновления передаются клиенту.
На клиенте, использующем библиотеку морфдом контент обновляется.
По сути, логика довольно близка к современным js-фреймворкам, только без использования виртуального DOM. Чтобы сеанс связи не был потерян при повторном подключении, с контроллера инициируется пользовательский «сеанс» с необходимыми данными и передается клиенту.
На клиенте хранится только подписанная сессия с первичными данными, она отправляется на сервер при подключении, или переподключении в случае сбоя к состоянию приложения.
Впечатление и личное мнение о самом Фениксе
По личному опыту могу сказать, что редко видел четко написанные заявки в командах из 3 и более человек.Часто бывает мешанина сервисов на php (сервер), nodejs (websocker), реакции/vue (фронт), а также туда добавляется go для вещей, которые работают «медленно» в php. Очереди поставим в redis, потом подключим RabbitMQ, а один из разработчиков не умеет ими пользоваться и реализовал на sql. Некоторые умеют правильно использовать cron через flock и не блокируют логику защиты от перезапуска в своем коде, а другие запускают демоны на PHP, что иногда ставит палки в колеса при обновлении кода и структуры базы данных.
Состояние приложения начинает храниться где угодно и везде, в статическом классе, в синглтоне, иногда даже в статической переменной метода, начинают множиться правила написания кода для борьбы с незнанием языка и правильным построением архитектура, а что, если проект начал на коленях программист среднего или младшего уровня? не думая, что это все перерастет в настоящий бизнес? Не так-то легко поддерживать это в одиночку; часть логики дублируется как на клиенте, так и на сервере (например, проверка).
В SPA, когда фронт начинает использовать публичный API, мы начинаем думать об управлении версиями.
Поддержка усложняется, потому что вам приходится удовлетворять не только потребности внешних сервисов и клиентов, но и ваш часто меняющийся фронт, и вы не хотите дублировать код. Я прикручиваю Graphql. Со временем библиотечный зоопарк разрастается, и фирмы начинают нанимать больше разработчиков.
Вот в этом я вижу превосходство Феникса.
Из коробки имеем замену php (elixir+Phoenix), nodejs (вебсокеты на Phoenix.Socket), act/vue (Phoenix.LiveView), redis(ets), RabbitMQ(ets), cron (возможно через GenServer) , демоны (GenServer), урезанная база данных (mnesia).
Кеширование в самом языке у нас осуществляется через mnesia или ets, cron или daemons вообще без проблем.
многозадачность и работа в фоновом режиме в течение многих лет — это «эликсир в крови».
Хранилище состояний чаще всего находится на общем сервере.
Публичное API исключительно для нужд внешних сервисов; спа скоро будет написано в LiveView. Поддержка API станет намного проще.
Масштабируемость в любом направлении с помощью языка, скорость работы ограничена только источником хранения данных, все остальное работает очень быстро.
Достаточно понятная схема работы, если однажды узнать, как работает вилка и что такое конн.
Генерация кода, «микросервисная архитектура» — посмотрите в сторону зонтичного приложения.
Они все пытаются решить эту проблему с помощью докеров с оркестровкой и т. д. создавая рабочие места для большого количества devops-инженеров.
Нижняя граница
Попробуйте установить эликсир и запустить феникс.В этой статье я постарался изложить «воду», личное мнение и теоретическую часть, чтобы в следующей ограничиться исключительно кодом и логикой.
Мы напишем простую игру на LiveView в формате догеминера, но без функционала кликера.
Это моя первая статья, прошу не судить строго и не относиться к ней слишком серьезно, я намеренно однобоко показал преимущества Феникса и упустил его недостатки.
Лучше почувствовать их на практике, чем испытать их такими в глазах постороннего человека.
Присоединяйтесь к русскоязычному сообществу разработчиков эликсира проэликсир или найдите в телеграмме @proelixir. Последние новости языка собирает бот на канале @proelixir_news. Теги: #Разработка веб-сайтов #Функциональное программирование #веб-разработка #elixir #Elixir/Phoenix #websocket-сервер #phoenix framework #phoenix liveview #phoenix liveview

-
Это Умирает
19 Oct, 24 -
Судьба Проекта В Ваших Руках
19 Oct, 24 -
Что Вас Привлекает В Дозоре?
19 Oct, 24 -
Материальный Дизайн: На Луну И Обратно
19 Oct, 24


