Введение Наша команда работает над офисными приложениями МойОфис с 2013 года.
В линейку продуктов входит полный набор приложений для работы с документами, почтой, календарями и контактами на компьютерах, мобильных устройствах и веб-браузерах, а также сервер совместной работы, почтовый сервер.
и система хранения данных.
В этой статье мы хотим рассказать вам о принципах разработки интерфейсов редактора МойОфис для различных платформ и устройств.

«Простота и удобство на любом устройстве» — таков наш подход к интерфейсу.
С одной стороны, мы решили использовать знакомые пользователям концепции нашей панели управления в редакторах.
С другой стороны, это существенно упростит работу в редакторах.
У пользователя, долго взаимодействующего с каким-либо продуктом, вырабатываются определенные привычки: работа с определенными функциями, нажатие кнопок в знакомых местах и т. д. Например, все пользователи Windows привыкли к кнопке «Домой» в левом нижнем углу и тому, что происходит. когда вы нажимаете на эту кнопку.
Когда кнопка исчезала, а затем возвращалась, но с измененным принципом работы, пользователи испытывали сильный дискомфорт и теряли продуктивность.
Работая с офисными пакетами, вы формируете свои привычки.
В качестве примера возьмем панель инструментов в офисных редакторах.
Существует два основных подхода к организации панели инструментов:
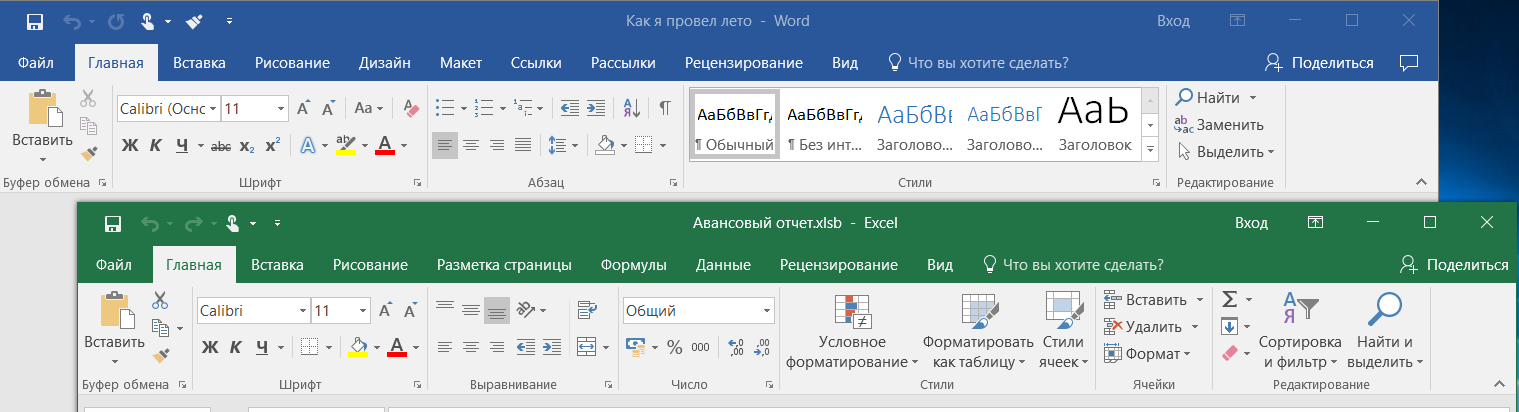
- Лента, когда большое количество действий распределено по разным вкладкам:

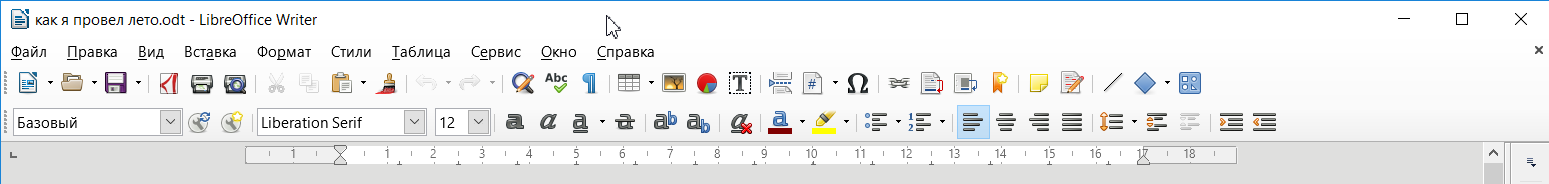
- Традиционный, когда на одной панели инструментов отображается большое количество действий.
А в меню перенесены менее важные действия:

Достаточно вспомнить обновление пакета MS Office в 2007 году, когда ленточный интерфейс заменил традиционный.
Мы прекрасно понимали, что нам необходимо разработать интерфейс, который будет поддерживать существующие привычки пользователей.
У них не будет ни времени, ни мотивации тратить много времени на изучение чего-то нового, но решать повседневные проблемы им все равно придется.
Однако мы также не хотели слепо копировать чужие решения, т.к.
увидели в них ряд существенных недостатков:
- Обычно 80% пользователей нужно только 20% функций, которые они видят на панели управления.
- Некоторые функции являются контекстными (то есть зависят от выбранных в документе объектов), некоторые относятся к документу в целом.
Но функции могут располагаться на одной вкладке.
- Ряд функций дублируются на разных вкладках, но функции имеют разные названия.
- И множество других мелких (и не очень) особенностей.
Не все офисные пакеты позволяют безболезненно (с точки зрения взаимодействия с пользователем) переключаться между устройствами.
Ниже мы поговорим о правилах, подходах и возможностях, которые мы используем в панели управления редакторами МойОфис.
Общая концепция
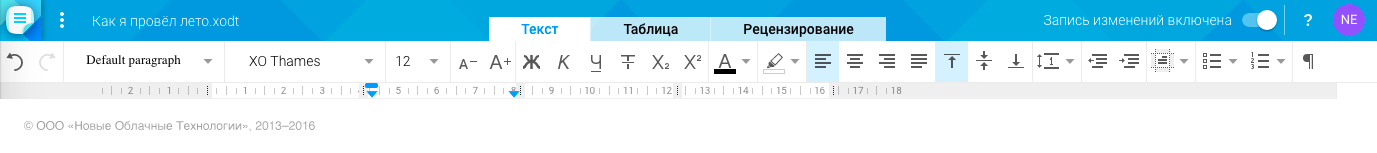
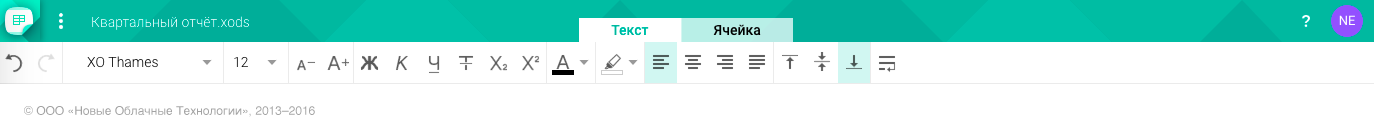
- На нашей панели инструментов элементы управления распределены по нескольким вкладкам:
"Текст".
Содержит функции для работы с текстом: размер шрифта, цвет текста, межстрочный интервал и т.д.
- «Таблица» (или «Ячейка» для табличного редактора).
Содержит функции для работы с ячейками таблицы: вставка столбцов/строк, заполнение ячеек, фильтрация значений и т.д.
- "Обзор".
Содержит функции для работы с изменениями в документе: принять/отклонить правки, включить/выключить их отображение и т.д.


На первый взгляд это очень похоже на «ленточный» подход. Но в нашей реализации различные настройки и системные действия с документом (создание копии, обмен и т.п.
) вынесены в главное меню.
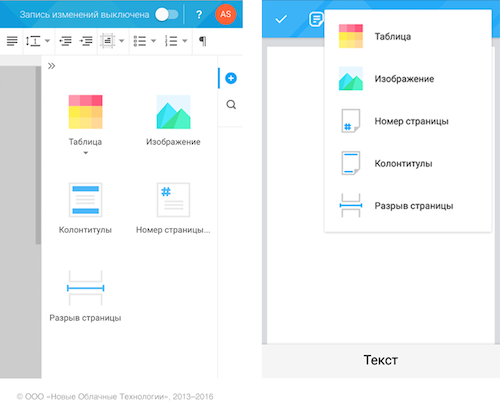
А действия по добавлению различных объектов собраны в одном месте:
- для веб-редакторов и настольных редакторов – панель в правой части экрана
- для мобильных редакторов — панель действий вверху экрана

Такое решение позволило существенно сократить количество элементов управления на панели.
Панель стала легче сканировать глазами, а значит, пользователь сможет быстрее найти нужные ему функции.
Уменьшена высота панели, под сам документ выделено больше места.
В результате получается узкоспециализированная панель инструментов, где набор функций и количество вкладок определяются объектом, с которым в данный момент взаимодействует пользователь.
Например, при работе в текстовом редакторе человек в большинстве случаев видит только одну вкладку «Текст», содержащую действия по форматированию текста.
При вставке таблицы в документ и работе с этой таблицей (то есть при выделении ячеек или самой таблицы) автоматически появляется вкладка для работы с объектом.
Как только таблица теряет фокус, вкладка исчезает. 
Эта контекстуальность также влияет на набор элементов управления на панели.
Например, в текстовом редакторе при работе с текстом в таблице на вкладке «Текст» появляются действия по вертикальному выравниванию.

В режиме «Только чтение» панель инструментов может вообще отсутствовать, если владелец документа не включил запись изменений.

Все функции панели управления дублируются в главном меню.

Из чего состоит панель инструментов?
Существует несколько видов контроля: 1) Простая кнопка Нажатие на такую кнопку производит одно действие с объектом.Например, он увеличивает размер шрифта или добавляет столбец в таблицу.

2) Кнопка включения/отключения свойства.
Например, сделайте текст жирным.
Такие кнопки всегда имеют два состояния.

3) Выпадающий список (или диалоговый список)
Позволяет выбрать один из вариантов форматирования.
Например, выбор цвета текста или типа маркированного списка.

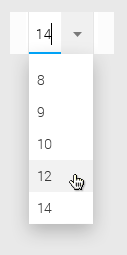
4) Двухсегментный элемент управления
Позволяет либо выбрать одно из значений (в раскрывающемся списке), либо выполнить какое-то быстрое действие.
Например, элемент выбора размера шрифта.
Человек может выбрать значение из списка предустановленных или указать свое.
Этот элемент предназначен только для Интернета или ПК.

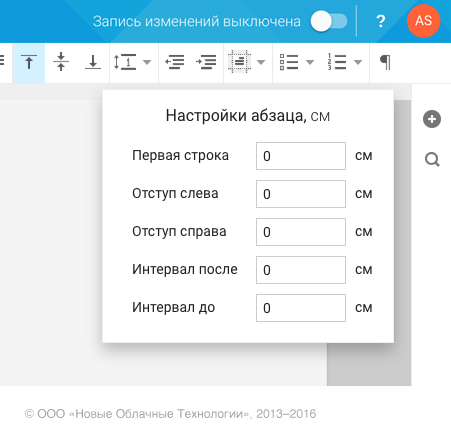
5) Сложный составной список (или диалог)
Список или диалоговое окно, позволяющее выполнять несколько действий без закрытия.
Например, отформатируйте границы ячеек или откорректируйте абзац.

Правила отображения элементов панели
Редакторы MyOffice работают на большом количестве платформ и форм-факторов: от маленьких телефонов с диагональю экрана около 4 дюймов до больших планшетов, таких как iPad Pro. При такой унификации важно понимать, сколько элементов управления будет доступно пользователю и какого размера они будут при изменении размера экрана.Или, например, по какому правилу будет меняться панель инструментов при добавлении нового элемента управления, ведь разработка нашего продукта не останавливается ни на минуту.
Чтобы решить эту непростую задачу, мы разделили всю область панели инструментов на ячейки одинакового размера.
Каждый элемент управления может занимать одну или несколько ячеек.
Такая ячеистая структура позволила выработать ряд правил отображения элементов на панели.
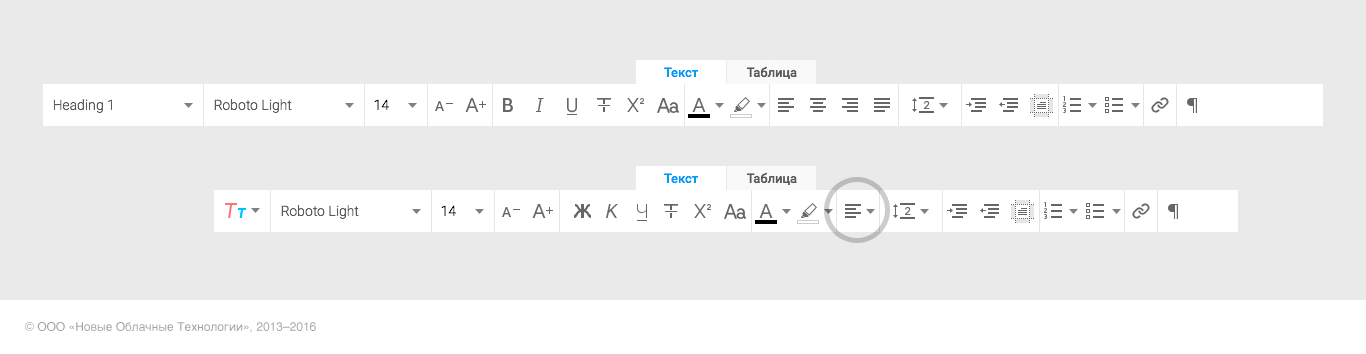
1) Уменьшение размера элемента Если элемент занимает более двух ячеек, его размер может уменьшаться по мере уменьшения размера экрана/окна.
Например, так ведет себя элемент выбора шрифта.
Для узких экранов или окон мы разрешаем еще одно состояние элемента — новую кнопку шириной в одну ячейку.
Это позволяет «свернуть» панель инструментов, не меняя порядок доступных команд. 
2) Объединение элементов
Ряд элементов управления можно объединить в один элемент типа «Выпадающий список».
Такое сочетание возможно для элементов, имеющих одинаковый функционал.
Например, элементы для выравнивания текста.

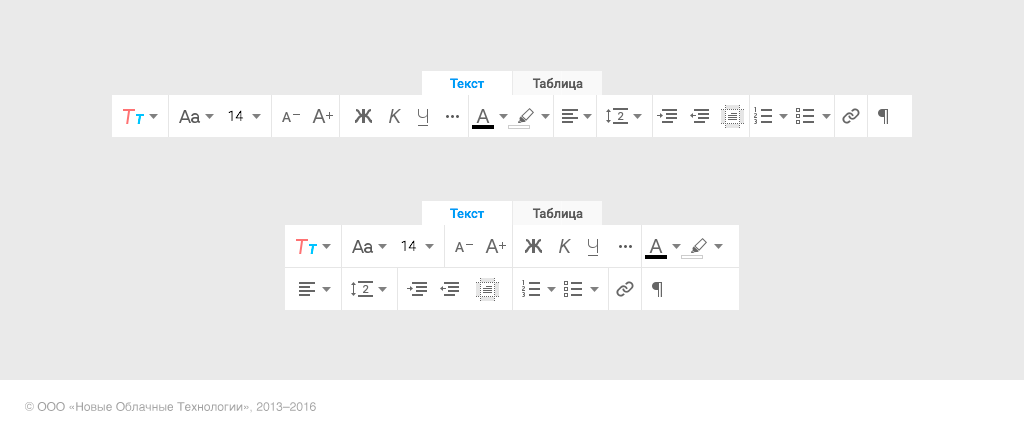
3) Несколько строк в панели управления
В веб-приложениях дополнительные строки могут появляться, когда размер окна браузера очень мал.
Это часто происходит, когда пользователи уменьшают размер окна до половины ширины экрана и открывают два документа одновременно, чтобы скопировать из одного в другой или сравнить содержимое.

На планшетах при изменении ориентации устройства могут появиться дополнительные линии.

Для смартфонов наличие нескольких строк в панели управления – стандартная ситуация.
Ширина экрана не позволяет уместить весь набор элементов управления в одну строку (или придется делать эту строку с горизонтальной прокруткой).
Но на экране смартфона при изменении ориентации могут появляться или исчезать дополнительные линии.

4) Скрытие пунктов в дополнительном выпадающем меню
На смартфонах мы можем отображать максимум 4 строки на панели инструментов.
В противном случае панель инструментов будет занимать более половины высоты экрана.
В этом случае мы можем «пожертвовать» рядом редко используемых элементов и скрыть их в дополнительном выпадающем меню.

Особенности работы на мобильных устройствах
Расположение панели инструментов
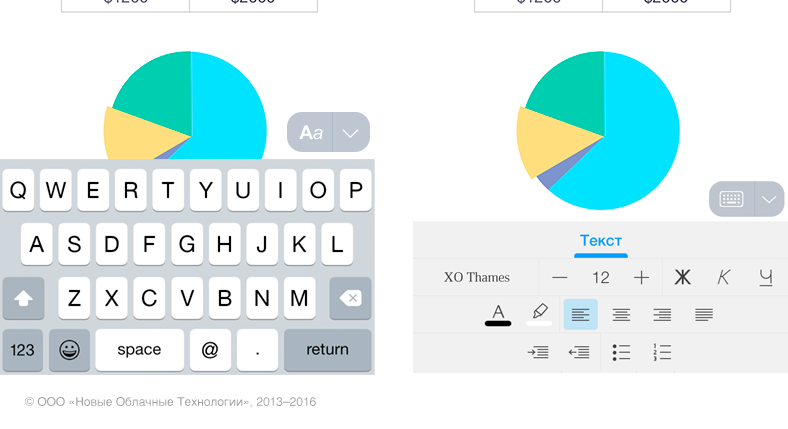
На смартфонах панель инструментов расположена внизу экрана как в книжной, так и в альбомной ориентации.

Тут сразу возникает сложность — при написании текста появляется клавиатура, которая естественным образом перекрывает панель инструментов.
Чтобы решить эту проблему, мы реализовали переключатель над клавиатурой.
Он позволяет быстро скрыть клавиатуру или панель инструментов.

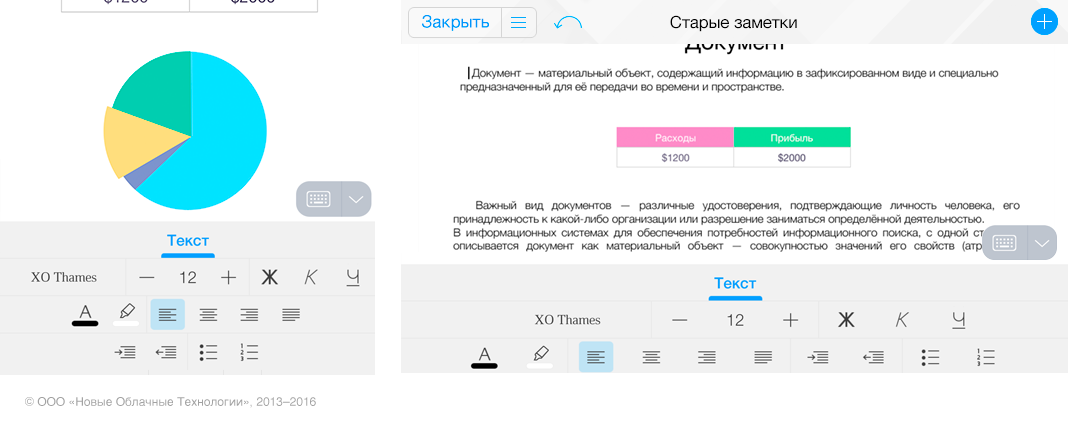
На планшетах панель инструментов всегда расположена вверху экрана как в книжной, так и в альбомной ориентации.

Это позволяет вам всегда иметь под рукой инструменты редактирования, не блокируясь экранной клавиатурой.
Если человек не планирует форматировать документ, например, просто изучает информацию, то он может скрыть панель инструментов, нажав на активную в данный момент вкладку.

Функции управления
На iPhone мы не можем отображать раскрывающийся список в раскрывающемся списке.Таким образом, в панели управления появляется дополнительный уровень навигации.
Например, на следующем уровне навигации появляется список размеров шрифтов с возможностью вернуться назад. 
На смартфонах Android дополнительный уровень иерархии не вводится, и все раскрывающиеся списки и диалоговые окна ведут себя соответствующим образом.
Их размер (ширина и высота) зависит от информации, которая в них отображается.

Вместо заключения
Мы понимаем, что невозможно создать идеальный интерфейс «навсегда», и в выбранном нами подходе есть свои шероховатости.Например, вам нужно постоянно переключаться между виртуальной клавиатурой и панелью инструментов на смартфонах.
Поэтому мы постоянно экспериментируем.
Сейчас мы работаем над интересными решениями в плане контекстного форматирования как на мобильных платформах, так и в десктопных версиях.
Возможно, после внедрения этого функционала нам удастся еще больше упростить панель инструментов, которая является «сердцем» любого редактора.
Было бы интересно прочитать в комментариях, какие недостатки или, наоборот, преимущества офисных приложений на разных платформах вы выделяете? Вы редактируете тексты или документы на смартфоне/планшете? Теги: #интерфейсы #Юзабилити #веб-дизайн #мойофис #офисные приложения #мойофис

-
Свинец
19 Oct, 24 -
Почему…
19 Oct, 24 -
Хостеры Растут Быстрее, Чем Когда-Либо!
19 Oct, 24 -
Отрезание Головы В Nginx
19 Oct, 24 -
Дневник Мси. Часть 2 – Набор Персонала
19 Oct, 24 -
#35 Джокаст
19 Oct, 24


