«Я не понимаю, почему люди так восхищаются этим КарузоЭ» Он косноязычен, напевает, поет – ничего не понимаешь! — Вы слышали, как поет Карузо? - Да, Рабинович спел мне по телефону что-то из своего репертуара.Теги: #MVC #архитектура приложений #Системный анализ и проектирование #проектирование и рефакторинг
IT-детектив.
Первая часть Я осознаю, что писать очередную статью на тему Модель-Представление-Контроллер глупо и вредно для «кармы».
Однако к этому «шаблону» у меня слишком личное отношение – неудавшийся проект, полгода жизни и упорный труд «в корзине».
Мы переписали проект, без MVC, просто руководствуясь принципами — код перестал выглядеть как комок спагетти и сократился вдвое (об этом позже, в обещанной статье о том, как мы применили «принципы» в нашем проекте) .
Но мне хотелось понять, что мы сделали не так, в чем была ошибка? И долгое время изучалось все, что содержало аббревиатуру MVC. Пока мы не познакомились с оригинальными работами от создателя – Трюгве Реенскауга.
И тут все встало на свои места.
Оказалось, что мы фактически заново изобретали «оригинальный MVC», основываясь на этих принципах.
И то, что часто представляют как MVC, не имеет к этому никакого отношения.
но и к хорошей архитектуре.
И судя по тому, как много людей пишут о несостоятельности «классического MVC», спорят об этом и изобретают всевозможные модификации, мы не единственные, кто столкнулся с этой проблемой.
Уже более 30 лет идеи и решения, собранные в MVC, остаются наиболее значимыми для разработки пользовательских интерфейсов.
Но как ни странно, несмотря на существующую путаницу и обилие противоречивых интерпретаций, разработчики продолжают довольствоваться информацией из вторых рук, черпая знания о MVC из Википедии, небольших статей в Интернете и фреймворков для разработки веб-приложений.
Самые «продвинутые» читали Мартина Фаулера.
И почему-то почти никто не обращается к первоисточникам.
Это тот пробел, который я хотел бы восполнить.
А заодно развеять некоторые мифы.
Мифы: MVC был создан для языка SmallTalkКонцепция MVC была сформулирована Трюгве Реенскаугом в результате его работы в Xerox PARC в 1978/79 году.Как правило, создание MVC связывают с языком SmallTalk, но это не совсем так.
Фактически, Ринскауг работал в команде, разрабатывающей портативный компьютер «для детей всех возрастов».
Динабук под руководством Алана Кея.
Чтобы оценить масштаб и революционность этого проекта, нужно иметь в виду, что это были годы, когда работа с ЭVM требовала изучения многостраничных руководств и наличия ученой степени.
Проблема, которую пытался решить Алан Кей, заключалась в том, чтобы сблизить компьютер и обычного пользователя, «сломать» разделяющую их стену.
Он хотел предоставить пользователю инструменты, которые были бы предельно простыми и удобными, но в то же время давали бы возможность управления компьютером и сложными приложениями.
Именно тогда/там были заложены основы графического интерфейса и сформировано понятие «дружественный интерфейс».
Язык SmallTalk также был разработан вместе с концепциями объектно-ориентированного программирования, чтобы неподготовленный пользователь « мог понимать и писать программы».
Вот как Стив Джобс описывает то, что он увидел в Xerox PARC в 1979 году: Как Стив Джобс перенял идеи графического интерфейса от XEROX (с 6.30) Проект осуществлялся около 10 лет группой очень сильных разработчиков.
Найденные в результате решения, подходы, принципы как в области пользовательских интерфейсов, так и в области объектно-ориентированного программирования и в целом при разработке больших и сложных компьютерных систем были в некоторой степени обобщены Реэнскаугом и легли в основу из MVC. Итак, MVC — это, прежде всего, набор руководящих архитектурных идей.
В SmallTalk-80 эти идеи получили свою первую значительную реализацию.
Причем сделано это было уже после того, как Ренскауг покинул Xerox PARC и без его участия.
К сожалению, долгое время информации о «настоящем MVC» практически не было.
Первая серьезная публикация от создателей появилась лишь спустя 10 лет —» Поваренная книга по использованию парадигмы пользовательского интерфейса модель-представление-контроллер в Smalltalk-80 ".
Даже Фаулер упоминает, что он изучил MVC с помощью рабочей версии SmallTalk - «У меня был доступ к рабочей версии Smalltalk-80, поэтому я мог изучить MVC. Не могу сказать, что исследование было тщательным, но оно позволило мне понять некоторые аспекты решения, которые другие описания не могли объяснить» .
Поэтому неудивительно, что появляются «мифы» и различные интерпретации.
Проблема в том, что многие «вторичные» источники описывают MVC не только в искаженном, но и в обманчиво упрощенном виде, обычно в виде какой-то формальной диаграммы.
В результате многие люди фактически считают MVC схемой или шаблоном (что постоянно вызывает вопрос — какая из множества существующих схем «правильная» и почему их так много?).
В более продвинутой версии MVC называется композитный шаблон, то есть комбинация нескольких шаблонов, работающих вместе для реализации сложных приложений (здесь обычно упоминаются Observer, Strategy и Composite).
И лишь немногие понимают, что MVC — это прежде всего набор архитектурных идей/принципов/подходов, которые можно реализовать по-разному, используя разные паттерны… К последним относится, в частности, Мартин Фаулер.
Вот что он пишет: «MVC часто называют шаблоном, но я не вижу особой пользы в том, чтобы думать о нем как о шаблоне, поскольку он включает в себя множество различных идей.
Разные люди читают о MVC в разных источниках и черпают оттуда разные идеи, но называют их одинаково — «MVC».
Это приводит к большой путанице, а также служит источником непонимания и непонимания MVC, как будто люди узнали о нем через «сломанный телефон»….
Я уже потерял счет тому, сколько раз я видел что-то, описываемое как MVC, но таковым не являлось».
[Архитектура графического интерфейса] Рискну предположить, что одна из причин «сломанного телефона» заключается в том, что большинство вторичных источников «за кадром» оставляют самое главное — сами архитектурные идеи, заложенные в MVC его создателями, и задачи, которые они пытались решить.
решать.
Просто все, что позволяет понять суть MVC и избежать огромного количества подводных камней и ошибок.
Поэтому в этой статье я хочу поговорить о том, что обычно остается «за кадром» — MVC с точки зрения заложенных в него архитектурных принципов и идей.
Хотя схемы тоже будут. Вернее, начнем с них.
Но сначала ссылки.
Оригинальный отчет Реэнскауга - " Исходные отчеты MVC «Позже Реэнскауг все это сформулировал более четко и формализовал в своих последующих работах».
Модель-представление-контроллер (MVC).
Его прошлое и настоящее Возможно, кого-то заинтересует страница, где собраны записи Ренскауга, относящиеся к тому периоду, с его комментариями - MVC Ксерокс ПАРК 1978-79 гг.
.
Уже упомянутая первая публикация про MVC на языке SmallTalk-80 от разработчиков только в улучшенном качестве» Описание парадигмы пользовательского интерфейса модель-представление-контроллер в системе Smalltalk-80 (Гленн Краснер и Стивен Поуп).
Статья « Программирование приложений в Smalltalk-80. Как использовать Модель-Представление-Контроллер (автор Стив Бербек участвовал в разработке компилятора SmallTalk для IBM на базе Smalltalk-80, а также в разработке MacApp).
Ну а если кто-то хочет полного погружения — « Смоллток-80. Интерактивная среда программирования » от знаменитой Адель Голдберг, в дискуссиях с которой Реенскауг создал термины Модель, Представление, Контроллер.
Схемы MVC
Чтобы было понятно, о чем идет речь и в чем проблема, давайте сначала рассмотрим наиболее типичные «схемы» MVC. Это важно, поскольку зачастую к схемам не даются пояснения, а бывает, что определения заимствованы из одного места, а схемы из другого.В результате можно встретить одни и те же описания MVC с совершенно разными диаграммами, что очень сбивает с толку.
Итак, несмотря на то, что MVC трактуется и изображается очень по-разному, во всем этом многообразии все же можно выделить общее «ядро».
Общим является то, что везде говорят об определённых трёх частях — Модель, Представление и Контроллер, которые определённым образом связаны между собой, а именно:
Он также может управлять Представлениями/Представлениями (особенно если их несколько) и соответственно знать о Представлениях, но это не обязательно.
- Модель ничего не знает ни о Представлении, ни о Контроллере, что позволяет разрабатывать и тестировать ее как независимый компонент. И это основная суть MVC.
- В представлении отображается Модель.
Это значит, что он должен каким-то образом получить от него необходимые для отображения данные.
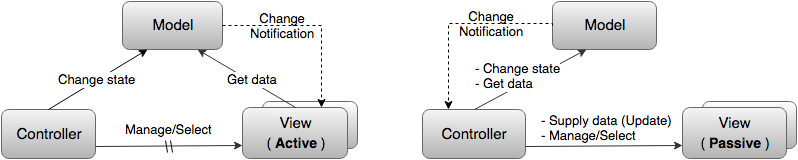
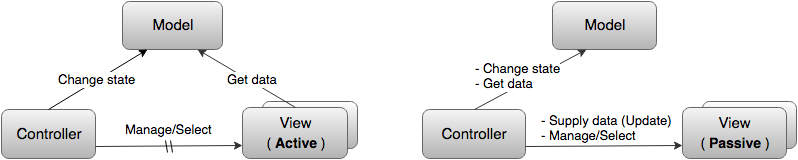
Наиболее распространены следующие два варианта: 1) Активный просмотр , который знает о Модели и берёт из неё необходимые данные.
2) Пассивный просмотр , которому Контроллер предоставляет данные.
В этом случае Представление никак не связано с Моделью.
Типов может быть несколько – они могут отображать одни и те же данные по-разному, например, в виде таблицы или графика, либо отвечать за отображение разных частей данных из Модели.
- Контроллер, пожалуй, самый спорный компонент. Однако общим является то, что Контроллер всегда знает о Модели и может ее изменить (обычно в результате действий пользователя).
Отсюда мы получаем базовые (максимально упрощенные) диаграммы двух наиболее распространенных разновидностей MVC. Перечеркнутая линия указывает на необязательное соединение между контроллером и представлением.
Вот как выглядит базовая диаграмма Фаулера: «Базовые связи между Моделью, Представлением и Контроллером.(Я называю их базовыми, потому что на самом деле Представление и Контроллер могут быть напрямую связаны друг с другом.
Однако разработчики обычно не используют это соединение.
) ":
Дальше.Модель, как и Представление, также может быть Пассивной или Активной.
Пассивная модель не влияет ни на представление, ни на контроллер.
В этом случае все изменения Модели отслеживаются Контроллером, а также он несет ответственность за перерисовку Представления при необходимости.
Но обычно под MVC все же подразумевают вариант с Активная модель .
«Активная модель» уведомляет что в нем произошли изменения.
И делает она это через шаблон наблюдатель , отправляя уведомления об изменениях всем своим «подписчикам».
«Active View» сам подписывается на эти сообщения и, таким образом, знает, когда нужно снова прочитать необходимые ему данные из модели и обновить их.
В случае «пассивного просмотра» подписчиком является контроллер, который затем обновляет представление.
Образец наблюдатель позволяет Модели, с одной стороны, информировать Представление или Контроллер о том, что в нем произошли изменения, а с другой, фактически ничего о них не «знать» (кроме того, что они реализуют некий заданный «абонентский» интерфейс ) и тем самым оставаться независимыми.
Это называется слабая привязка и считается вторым ключевым моментом MVC. Именно поэтому, когда говорят, что MVC — это составной паттерн, в первую очередь паттерн упоминается как один из его компонентов.
наблюдатель .
На диаграммах слабая привязка обычно обозначается пунктирной стрелкой, но многие игнорируют это правило.
Таким образом, более продвинутые «диаграммы MVC» будут выглядеть так:
Комментарий: Есть авторы, которые вкладывают совершенно иной смысл в термины «пассивная» и «активная модели».А именно то, что обычно называют Тонкой Моделью (модель, содержащая исключительно данные) и Толстой Моделью (полная модель, содержащая всю бизнес-логику приложения).
Ну и последнее.
Вообще говоря, MVC в любой его разновидности — это прежде всего паттерн разработки приложений с пользовательским интерфейсом и его основная цель — обеспечить взаимодействие приложения с пользователем.
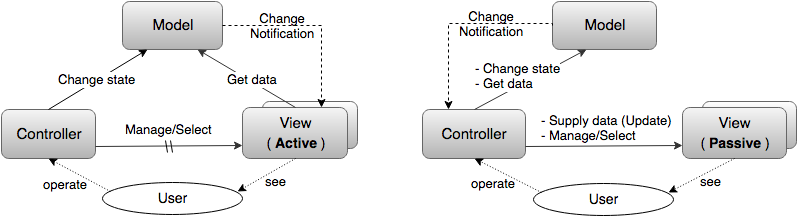
Следовательно, в полноценной схеме MVC (явно или неявно) должно быть пользователь .
И здесь, по сути, есть две интерпретации:
Комментарий: нужно иметь в виду, что вариант с Пассивный просмотр , когда Представление никак не связано с Моделью и данные для отображения ему предоставляет Контроллер, его иногда называют MVC, а иногда выделяют в отдельную разновидность - MVP и тогда Контроллер переименовывают в Ведущий .
- Пользователь управляет приложением через Контроллер, а Представление служит исключительно для отображения информации о Модели, а пользователь только ее видит.
Часто они лишь указывают/рисуют то, что пользователь действует на Контроллере, а то, что он видит, опускается..
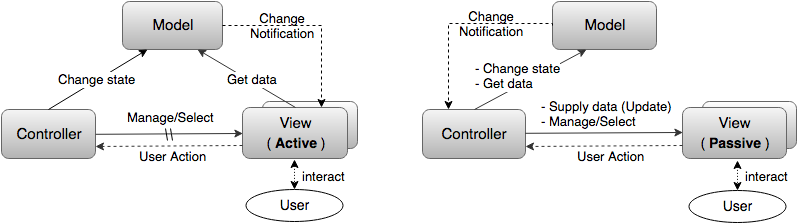
- Пользователь взаимодействует только с представлением.
То есть Представление не только отражает Модель, но и получает команды пользователя и передает их Контроллеру.
В этом случае между Представлением и Контроллером образуется другая связь: прямая (Вью знает о Контроллере и напрямую передает информацию) или, чаще всего, ослабленная (Вью просто рассылает информацию о действиях пользователя всем заинтересованным подписчикам и Контроллер подписывается на эту рассылку)
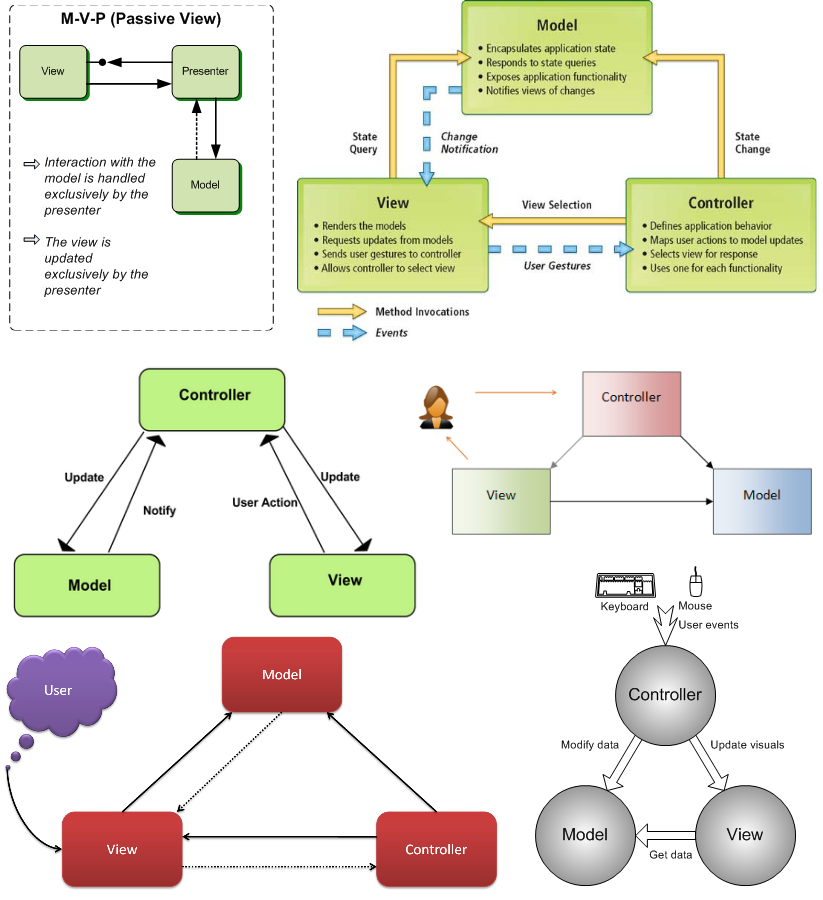
Для иллюстрации всего вышесказанного приведу несколько схем «из интернета» (надеюсь, стало понятнее, почему они такие разные):
А теперь самое главное — как они используются, что означают и чему соответствуют модели View и Controller при написании приложений? Здесь мы можем выделить два радикально разных подхода, в каждом из которых Модель, Представление и Контроллер рассматриваются по-разному.
«Трехуровневый MVC» из Интернета
Первый подход исходит из веб-программирования, где наиболее широко используется MVC, и поэтому он максимально отражает особенности, присущие веб-программированию.А именно, привязка к трехуровневой архитектуре «клиент-сервер-база данных» и преобладание скриптовых языков.
В результате компоненты MVC формально привязаны к трем уровням архитектуры и получается, что:
- Модель = База данных Модель — это просто данные, с которыми работает приложение.
- Контроллер = Сервер Контроллер — это бизнес-логика приложения.
Иногда еще говорят, что контроллер — это центр обработки всех запросов и принятия решений, а также промежуточный уровень, обеспечивающий связь между моделью и представлением.
- Просмотр = Клиент (обычно тонкий) Представление — это пользовательский интерфейс.
Причем под интерфейсом в этом случае, как правило, понимают преимущественно исключительно «дизайн», просто набор графических элементов.
Логика этого интерфейса, а также логика работы с данными передаётся в Контроллер.
О неадекватности этого подхода уже написано столько, что его даже включили в Википедию( МВЦ.Наиболее распространенные ошибки
).Проблемы, возникающие при этом, хорошо и подробно рассмотрены в статье, ставшей своего рода классической» M в MVC: почему модели неправильно понимают и недооценивают Поэтому попробую просто кратко подвести итог:
- Независимость модели занимает центральное место в MVC. Если Модель тонкая, то есть содержит только данные, то возможность ее самостоятельной разработки теряет смысл.
Соответственно, при таком подходе сам MVC теряет смысл.
- Вся бизнес-логика приложения, то есть большая часть кода, сосредоточена в Контроллере, и это при том, что Контроллер является самой зависимой частью в MVC — в общем случае он зависит как от Модели, так и от Вид. Вообще говоря, хорошо спроектированные приложения пытаются сделать прямо противоположное — наиболее зависимые части должны быть минимальными, а не максимальными.
- На практике контроллер в веб-приложении обычно соответствует одному скрипту, и перемещение всей бизнес-логики в контроллер фактически также означает, что большая часть приложения оказывается в одном скрипте.
Отсюда и пошёл термин ТТУК - толстый тупой уродливый контроллер.
- Поскольку, как правило, тонка не только Модель, но и Представление (унылый Представление или тупой интерфейс — Dumb GUI, Dumb View), то в результате помимо всей бизнес-логики приложения, логика для управления пользовательским интерфейсом также размещен в Контроллере.
То есть вместо разделения бизнес-логики и логики представления такой подход приводит к их смешиванию.
Программа, конечно, разбивается на множество MVC, соответствующих страницам веб-приложения, и это спасает ситуацию, но сути, увы, не меняет. Эта проблема известна, вот хорошая статья - " РИА Архитектура ".
Типичные ошибки: смешивание бизнес-логики и GUI-логики в КонтроллереХорошей новостью является то, что «веб-MVC», который был наиболее распространенным всего несколько лет назад, сейчас находится в упадке.Плохо то, что оно до сих пор широко распространено, только теперь не в явном, а в замаскированном виде.
Потому что за фразы (цитирую): " Модель представляет собой обмен данными с базой данных.
и так далее.
Логика контроллера для обработки этих данных и подготовки к просмотру "Сейчас активно минусуют", потом стали писать:
Дело в том, что в объектно-ориентированном приложении данных нет, а объектов много и каждый из них содержит какие-то данные и методы для работы с ними.
- Модель — это данные и методы работы с ними.
- Контроллер – обработка действий пользователя и введенной им информации
Включая объекты доступа к базе данных (если есть).
Поэтому, когда определение Модели начинается со слова «данные», это по сути не имеет особого смысла и зачастую в завуалированной форме подразумевает тот же доступ к базе данных.
В обработка такой же действия пользователя Часто размещается львиная доля бизнес-логики и в результате вся или почти вся логика приложения зачастую оказывается в Контроллере.
«Архитектурный МВЦ»
Второй подход гораздо ближе к первоисточникам.Поэтому давайте разберем его подробнее.
Мартин Фаулер абсолютно прав, когда говорит, что MVC — это не шаблон, а набор архитектурных принципов и идей, используемых при построении пользовательских информационных систем (обычно сложных).
Мы постарались собрать и описать архитектурные принципы в статье « Создание архитектуры программы или как спроектировать табуретку Если очень кратко, суть такова: сложную систему нужно разделить на модули.
Причем желательно сделать декомпозицию иерархически , а модули, на которые разделена система, должны быть, по возможности, независимыми или слабо связанный ( Низкая связь ).
Чем слабее связь, тем легче писать/понимать/расширять/исправлять программу.
Поэтому одной из основных задач при декомпозиции является минимизация и ослабление связей между компонентами.
Давайте посмотрим, как эти принципы применяются в MVC для создания первичной архитектуры (декомпозиции) пользовательских приложений.
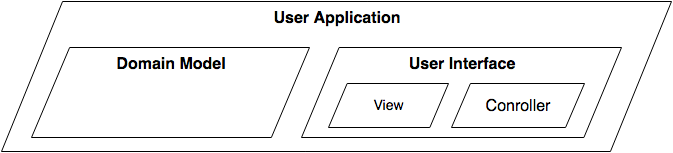
По сути, MVC основан на трёх довольно простых идеях: «1» Отделение модели предметной области приложения (бизнес-логики) от пользовательского интерфейса.
Первая и основная идея MVC заключается в том, что любое пользовательское приложение в первом приближении можно разделить на два модуля — один из которых обеспечивает основной функционал приложения, его бизнес-логику, а второй отвечает за взаимодействие с Пользователь:
Это дает нам возможность развиваться модель предметной области , содержащие бизнес-логику системы и составляющие функциональное ядро приложения, не задумываясь о том, как именно оно будет взаимодействовать с пользователем.Задача взаимодействия с пользователем вынесена в отдельный модуль — пользовательский интерфейс и также может быть решена относительно независимо.
Это доменная модель ( Модель предметной области с английского модель предметной области ) имеет значение Модель в «архитектурном MVC» (отсюда и термин).
Поэтому так важно, чтобы он был независимым и мог быть независимо разработан и протестирован.
«Основная идея MVC и основная идея всех последующих фреймворков — это то, что я называю «отдельным представлением».
Цель взгляда со стороны — провести четкую границу между объектами предметной области, которые представляют наш реальный мир, и объектами представления, которые являются элементами графического интерфейса на экране.
Объекты предметной области должны быть полностью независимыми и работать без ссылки на представление, а также иметь возможность поддерживать несколько представлений, возможно, даже одновременно.
Этот подход, кстати, тоже был одним из важных аспектов культуры Unix, позволяя даже сегодня работать многим приложениям как через командную строку, так и через графический интерфейс (одновременно)».
— Фаулер «2» Независимость модели и синхронизация пользовательских интерфейсов за счет шаблона наблюдатель Вторая ключевая идея заключается в том, что для того, чтобы иметь возможность разработать Модель несмотря ни на что , необходимо ослабить его зависимость от пользовательского интерфейса.
И делается это, как уже говорилось выше, с помощью шаблона наблюдатель .
Модель рассылает уведомления об изменениях .
Интерфейс подписывается на эти оповещения и, таким образом, знает, когда следует снова прочитать данные из модели и обновить их.
Благодаря этому мы получаем почти независимая модель , который ничего не знает о связанных с ним пользовательских интерфейсах, за исключением того, что они реализуют интерфейс «наблюдателя».
«3» Разделение пользовательского интерфейса на представление и контроллер.
Третья идея — это просто второй шаг иерархической декомпозиции.
После первоначального разделения приложения на бизнес-модель и интерфейс декомпозиция продолжается на следующем иерархическом уровне и пользовательский интерфейс, в свою очередь, делится на Представление и Контроллер.
У меня такое впечатление, что мало кто понимает суть этого разделения и может его соответствующим образом объяснить.Обычно они дают лишь стандартную, обтекаемую формулировку, что Контроллер каким-то образом реагирует на действия пользователя, а Представление отображает Модель (поэтому в большинстве реализаций именно Представление подписывается на уведомления об изменениях в Модели.
Хотя, как уже говорилось, , контроллер или представление могут вместе быть контроллером подписчика).
Поскольку разделение пользовательского интерфейса на представление и контроллер относится к второй уровень иерархии , оно гораздо менее значимо, чем первичное разделение приложения на модель предметной области и интерфейс.
Очень часто (особенно если речь идет о простых виджетах) это вообще не делается и используется" упрощенный MVC ", в котором есть только Модель и единственный UI-компонент, представляющий собой комбинированный ViewController. Подробнее об этом мы поговорим чуть позже.
«Архитектурный MVC» на первый взгляд выглядит вполне разумно.
Но как только мы попытаемся применить его не к трехклассному учебнику, а к реальной программе, мы столкнемся с рядом проблем и вопросов, о которых редко пишут, но которые чрезвычайно важны.
И касаются они не только пользовательского интерфейса, но и самой Модели.
Вот я и предлагаю вам попытаться разобраться в них и, наконец, «послушать Карузо», то есть обратиться к первоисточникам.
«Оригинальный MVC»: Реенскауг и SmallTalk-80.
Мы привыкли к тому, что MVC практически всегда рассматривается на примере создания какого-нибудь простого графического компонента, вся «бизнес-логика» которого помещена в один класс с данными и парой методов их изменения.Но что делать, когда дело доходит до настоящий приложения, ядро которых состоит из множества взаимосвязанных объектов, работающих вместе? В общем Модель Это один объект или несколько объектов? И действительно ли это Модель в «схеме MVC» идентична доменной модели, описывающей предметную область и бизнес-логику приложения? Модель реализует шаблон наблюдатель ясно указывает на то, что Модель представляет собой ровно один объект. На это также указывает тот факт, что Представление и Контроллер должны знать о Модели (чтобы брать из нее данные и вносить изменения) и поэтому они должны содержать ссылку на нее.
Но тогда, если предположить, что под Model мы подразумеваем модель предметной области, мы снова придем к выводу, что все ядро приложения оказывается в одном объекте.
Только теперь вместо толстого уродливого Контроллера у нас толстая Модель.
Толстая модель, конечно, лучше, поскольку она независима и, как минимум, не смешивает бизнес-логику с GUI-логикой, но отнести такое решение к хорошей архитектуре все же сложно.
Остаётся второй вариант — Модель представляет собой набор объектов предметной области, совместно реализующих бизнес-логику.
Это предположение подтверждает и сам Реэнскауг: " Модель может представлять собой отдельный объект (довольно неинтересный) или некоторую структуру объектов.
"Но тогда остается открытым вопрос - кто реализует закономерность наблюдатель , откуда представление получает данные, куда контроллер отправляет пользовательские команды? И здесь мы часто сталкиваемся с попыткой обмануть себя примерно такими рассуждениями: «пусть Модель представляет собой набор объектов предметной области, но.
среди этого набора есть еще и «объект данных», и именно он будет реализовывать паттерна Observer, а также служить источником данных для View».
Этот трюк можно назвать «Модель внутри Модели».
И по сути, это еще одна «завуалированная» версия того, что «Модель – это данные.
" Здесь можно сказать только одно: архитектура, в которую должен «залезть» один модуль (View или Controller).
внутри другой модуль (модель домена) и искать там данные или объекты для самостоятельного изменения пахнет очень плохо.
Получается, что Представление и Контроллер зависят от деталей реализации предметной модели, и если структура этой самой модели изменится, то придется переделывать весь пользовательский интерфейс.
Чтобы понять, «как должно быть», предлагаю снова обратиться к «принципам».
Когда было сказано, что систему следует разделить на модули, слабо связанный друг с другом, мы не упомянули главное правило, позволяющее добиться этой самой слабой связи.
А именно, модули должны быть «черными ящиками» друг для друга.
Ни при каких обстоятельствах один модуль не должен напрямую обращаться к объектам другого модуля или знать что-либо о его внутренней структуре.
Модули должны взаимодействовать друг с другом только на уровне абстрактных интерфейсов (принцип инверсии зависимостей).
А интерфейс модуля обычно реализуется специальным объектом — Фасад .
А если поискать, какие паттерны позволяют добиться слабой связи, то на первом месте будет паттерн.
Фасад , и только тогда наблюдатель и т. д. Ну а теперь диаграмма из отчета Трюгве Реенскауга:
Объяснение: Поскольку на момент создания MVC интерфейсы компьютерных программ были в основном текстовыми, то есть по сути представляли собой простейший тип редактора, вместо появившегося позже термина «Пользовательский интерфейс» Трюгве Реенскауг использует термин «Редактор» (редактор).Таким образом, ключевая идея MVC действительно состоит в том, что пользовательское приложение разделено на два модуля — один из которых моделирует предметную область и реализует бизнес-логику ( модель предметной области ), а второй отвечает за взаимодействие с пользователем ( пользовательский интерфейс ).
Но в то же время Модель
«Я не понимаю, почему люди так восхищаются этим КарузоЭ» Он косноязычен, напевает, поет – ничего не понимаешь! — Вы слышали, как поет Карузо? - Да, Рабинович спел мне по телефону что-то из своего репертуара.Теги: #MVC #архитектура приложений #Системный анализ и проектирование #проектирование и рефакторинг
IT-детектив.
Первая часть Я осознаю, что писать очередную статью на тему Модель-Представление-Контроллер глупо и вредно для «кармы».
Однако к этому «шаблону» у меня слишком личное отношение – неудавшийся проект, полгода жизни и упорный труд «в корзине».
Мы переписали проект, без MVC, просто руководствуясь принципами — код перестал выглядеть как комок спагетти и сократился вдвое (об этом позже, в обещанной статье о том, как мы применили «принципы» в нашем проекте) .
Но мне хотелось понять, что мы сделали не так, в чем была ошибка? И долгое время изучалось все, что содержало аббревиатуру MVC. Пока мы не познакомились с оригинальными работами от создателя – Трюгве Реенскауга.
И тут все встало на свои места.
Оказалось, что мы фактически заново изобретали «оригинальный MVC», основываясь на этих принципах.
И то, что часто представляют как MVC, не имеет к этому никакого отношения.
но и к хорошей архитектуре.
И судя по тому, как много людей пишут о несостоятельности «классического MVC», спорят об этом и изобретают всевозможные модификации, мы не единственные, кто столкнулся с этой проблемой.
Уже более 30 лет идеи и решения, собранные в MVC, остаются наиболее значимыми для разработки пользовательских интерфейсов.
Но как ни странно, несмотря на существующую путаницу и обилие противоречивых интерпретаций, разработчики продолжают довольствоваться информацией из вторых рук, черпая знания о MVC из Википедии, небольших статей в Интернете и фреймворков для разработки веб-приложений.
Самые «продвинутые» читали Мартина Фаулера.
И почему-то почти никто не обращается к первоисточникам.
Это тот пробел, который я хотел бы восполнить.
А заодно развеять некоторые мифы.
Мифы: MVC был создан для языка SmallTalkКонцепция MVC была сформулирована Трюгве Реенскаугом в результате его работы в Xerox PARC в 1978/79 году.Как правило, создание MVC связывают с языком SmallTalk, но это не совсем так.
Фактически, Ринскауг работал в команде, разрабатывающей портативный компьютер «для детей всех возрастов».
Динабук под руководством Алана Кея.
Чтобы оценить масштаб и революционность этого проекта, нужно иметь в виду, что это были годы, когда работа с ЭVM требовала изучения многостраничных руководств и наличия ученой степени.
Проблема, которую пытался решить Алан Кей, заключалась в том, чтобы сблизить компьютер и обычного пользователя, «сломать» разделяющую их стену.
Он хотел предоставить пользователю инструменты, которые были бы предельно простыми и удобными, но в то же время давали бы возможность управления компьютером и сложными приложениями.
Именно тогда/там были заложены основы графического интерфейса и сформировано понятие «дружественный интерфейс».
Язык SmallTalk также был разработан вместе с концепциями объектно-ориентированного программирования, чтобы неподготовленный пользователь « мог понимать и писать программы».
Вот как Стив Джобс описывает то, что он увидел в Xerox PARC в 1979 году: Как Стив Джобс перенял идеи графического интерфейса от XEROX (с 6.30) Проект осуществлялся около 10 лет группой очень сильных разработчиков.
Найденные в результате решения, подходы, принципы как в области пользовательских интерфейсов, так и в области объектно-ориентированного программирования и в целом при разработке больших и сложных компьютерных систем были в некоторой степени обобщены Реэнскаугом и легли в основу из MVC. Итак, MVC — это, прежде всего, набор руководящих архитектурных идей.
В SmallTalk-80 эти идеи получили свою первую значительную реализацию.
Причем сделано это было уже после того, как Ренскауг покинул Xerox PARC и без его участия.
К сожалению, долгое время информации о «настоящем MVC» практически не было.
Первая серьезная публикация от создателей появилась лишь спустя 10 лет —» Поваренная книга по использованию парадигмы пользовательского интерфейса модель-представление-контроллер в Smalltalk-80 ".
Даже Фаулер упоминает, что он изучил MVC с помощью рабочей версии SmallTalk - «У меня был доступ к рабочей версии Smalltalk-80, поэтому я мог изучить MVC. Не могу сказать, что исследование было тщательным, но оно позволило мне понять некоторые аспекты решения, которые другие описания не могли объяснить» .
Поэтому неудивительно, что появляются «мифы» и различные интерпретации.
Проблема в том, что многие «вторичные» источники описывают MVC не только в искаженном, но и в обманчиво упрощенном виде, обычно в виде какой-то формальной диаграммы.
В результате многие люди фактически считают MVC схемой или шаблоном (что постоянно вызывает вопрос — какая из множества существующих схем «правильная» и почему их так много?).
В более продвинутой версии MVC называется композитный шаблон, то есть комбинация нескольких шаблонов, работающих вместе для реализации сложных приложений (здесь обычно упоминаются Observer, Strategy и Composite).
И лишь немногие понимают, что MVC — это прежде всего набор архитектурных идей/принципов/подходов, которые можно реализовать по-разному, используя разные паттерны… К последним относится, в частности, Мартин Фаулер.
Вот что он пишет: «MVC часто называют шаблоном, но я не вижу особой пользы в том, чтобы думать о нем как о шаблоне, поскольку он включает в себя множество различных идей.
Разные люди читают о MVC в разных источниках и черпают оттуда разные идеи, но называют их одинаково — «MVC».
Это приводит к большой путанице, а также служит источником непонимания и непонимания MVC, как будто люди узнали о нем через «сломанный телефон»….
Я уже потерял счет тому, сколько раз я видел что-то, описываемое как MVC, но таковым не являлось».
[Архитектура графического интерфейса] Рискну предположить, что одна из причин «сломанного телефона» заключается в том, что большинство вторичных источников «за кадром» оставляют самое главное — сами архитектурные идеи, заложенные в MVC его создателями, и задачи, которые они пытались решить.
решать.
Просто все, что позволяет понять суть MVC и избежать огромного количества подводных камней и ошибок.
Поэтому в этой статье я хочу поговорить о том, что обычно остается «за кадром» — MVC с точки зрения заложенных в него архитектурных принципов и идей.
Хотя схемы тоже будут. Вернее, начнем с них.
Но сначала ссылки.
Оригинальный отчет Реэнскауга - " Исходные отчеты MVC «Позже Реэнскауг все это сформулировал более четко и формализовал в своих последующих работах».
Модель-представление-контроллер (MVC).
Его прошлое и настоящее Возможно, кого-то заинтересует страница, где собраны записи Ренскауга, относящиеся к тому периоду, с его комментариями - MVC Ксерокс ПАРК 1978-79 гг.
.
Уже упомянутая первая публикация про MVC на языке SmallTalk-80 от разработчиков только в улучшенном качестве» Описание парадигмы пользовательского интерфейса модель-представление-контроллер в системе Smalltalk-80 (Гленн Краснер и Стивен Поуп).
Статья « Программирование приложений в Smalltalk-80. Как использовать Модель-Представление-Контроллер (автор Стив Бербек участвовал в разработке компилятора SmallTalk для IBM на базе Smalltalk-80, а также в разработке MacApp).
Ну а если кто-то хочет полного погружения — « Смоллток-80. Интерактивная среда программирования » от знаменитой Адель Голдберг, в дискуссиях с которой Реенскауг создал термины Модель, Представление, Контроллер.
Схемы MVC
Чтобы было понятно, о чем идет речь и в чем проблема, давайте сначала рассмотрим наиболее типичные «схемы» MVC. Это важно, поскольку зачастую к схемам не даются пояснения, а бывает, что определения заимствованы из одного места, а схемы из другого.В результате можно встретить одни и те же описания MVC с совершенно разными диаграммами, что очень сбивает с толку.
Итак, несмотря на то, что MVC трактуется и изображается очень по-разному, во всем этом многообразии все же можно выделить общее «ядро».
Общим является то, что везде говорят об определённых трёх частях — Модель, Представление и Контроллер, которые определённым образом связаны между собой, а именно:
Он также может управлять Представлениями/Представлениями (особенно если их несколько) и соответственно знать о Представлениях, но это не обязательно.
- Модель ничего не знает ни о Представлении, ни о Контроллере, что позволяет разрабатывать и тестировать ее как независимый компонент. И это основная суть MVC.
- В представлении отображается Модель.
Это значит, что он должен каким-то образом получить от него необходимые для отображения данные.
Наиболее распространены следующие два варианта: 1) Активный просмотр , который знает о Модели и берёт из неё необходимые данные.
2) Пассивный просмотр , которому Контроллер предоставляет данные.
В этом случае Представление никак не связано с Моделью.
Типов может быть несколько – они могут отображать одни и те же данные по-разному, например, в виде таблицы или графика, либо отвечать за отображение разных частей данных из Модели.
- Контроллер, пожалуй, самый спорный компонент. Однако общим является то, что Контроллер всегда знает о Модели и может ее изменить (обычно в результате действий пользователя).
Отсюда мы получаем базовые (максимально упрощенные) диаграммы двух наиболее распространенных разновидностей MVC. Перечеркнутая линия указывает на необязательное соединение между контроллером и представлением.
Вот как выглядит базовая диаграмма Фаулера: «Базовые связи между Моделью, Представлением и Контроллером.(Я называю их базовыми, потому что на самом деле Представление и Контроллер могут быть напрямую связаны друг с другом.
Однако разработчики обычно не используют это соединение.
) ":
Дальше.Модель, как и Представление, также может быть Пассивной или Активной.
Пассивная модель не влияет ни на представление, ни на контроллер.
В этом случае все изменения Модели отслеживаются Контроллером, а также он несет ответственность за перерисовку Представления при необходимости.
Но обычно под MVC все же подразумевают вариант с Активная модель .
«Активная модель» уведомляет что в нем произошли изменения.
И делает она это через шаблон наблюдатель , отправляя уведомления об изменениях всем своим «подписчикам».
«Active View» сам подписывается на эти сообщения и, таким образом, знает, когда нужно снова прочитать необходимые ему данные из модели и обновить их.
В случае «пассивного просмотра» подписчиком является контроллер, который затем обновляет представление.
Образец наблюдатель позволяет Модели, с одной стороны, информировать Представление или Контроллер о том, что в нем произошли изменения, а с другой, фактически ничего о них не «знать» (кроме того, что они реализуют некий заданный «абонентский» интерфейс ) и тем самым оставаться независимыми.
Это называется слабая привязка и считается вторым ключевым моментом MVC. Именно поэтому, когда говорят, что MVC — это составной паттерн, в первую очередь паттерн упоминается как один из его компонентов.
наблюдатель .
На диаграммах слабая привязка обычно обозначается пунктирной стрелкой, но многие игнорируют это правило.
Таким образом, более продвинутые «диаграммы MVC» будут выглядеть так:
Комментарий: Есть авторы, которые вкладывают совершенно иной смысл в термины «пассивная» и «активная модели».А именно то, что обычно называют Тонкой Моделью (модель, содержащая исключительно данные) и Толстой Моделью (полная модель, содержащая всю бизнес-логику приложения).
Ну и последнее.
Вообще говоря, MVC в любой его разновидности — это прежде всего паттерн разработки приложений с пользовательским интерфейсом и его основная цель — обеспечить взаимодействие приложения с пользователем.
Следовательно, в полноценной схеме MVC (явно или неявно) должно быть пользователь .
И здесь, по сути, есть две интерпретации:
Комментарий: нужно иметь в виду, что вариант с Пассивный просмотр , когда Представление никак не связано с Моделью и данные для отображения ему предоставляет Контроллер, его иногда называют MVC, а иногда выделяют в отдельную разновидность - MVP и тогда Контроллер переименовывают в Ведущий .
- Пользователь управляет приложением через Контроллер, а Представление служит исключительно для отображения информации о Модели, а пользователь только ее видит.
Часто они лишь указывают/рисуют то, что пользователь действует на Контроллере, а то, что он видит, опускается..
- Пользователь взаимодействует только с представлением.
То есть Представление не только отражает Модель, но и получает команды пользователя и передает их Контроллеру.
В этом случае между Представлением и Контроллером образуется другая связь: прямая (Вью знает о Контроллере и напрямую передает информацию) или, чаще всего, ослабленная (Вью просто рассылает информацию о действиях пользователя всем заинтересованным подписчикам и Контроллер подписывается на эту рассылку)
Для иллюстрации всего вышесказанного приведу несколько схем «из интернета» (надеюсь, стало понятнее, почему они такие разные):
А теперь самое главное — как они используются, что означают и чему соответствуют модели View и Controller при написании приложений? Здесь мы можем выделить два радикально разных подхода, в каждом из которых Модель, Представление и Контроллер рассматриваются по-разному.
«Трехуровневый MVC» из Интернета
Первый подход исходит из веб-программирования, где наиболее широко используется MVC, и поэтому он максимально отражает особенности, присущие веб-программированию.А именно, привязка к трехуровневой архитектуре «клиент-сервер-база данных» и преобладание скриптовых языков.
В результате компоненты MVC формально привязаны к трем уровням архитектуры и получается, что:
- Модель = База данных Модель — это просто данные, с которыми работает приложение.
- Контроллер = Сервер Контроллер — это бизнес-логика приложения.
Иногда еще говорят, что контроллер — это центр обработки всех запросов и принятия решений, а также промежуточный уровень, обеспечивающий связь между моделью и представлением.
- Просмотр = Клиент (обычно тонкий) Представление — это пользовательский интерфейс.
Причем под интерфейсом в этом случае, как правило, понимают преимущественно исключительно «дизайн», просто набор графических элементов.
Логика этого интерфейса, а также логика работы с данными передаётся в Контроллер.
О неадекватности этого подхода уже написано столько, что его даже включили в Википедию( МВЦ.Наиболее распространенные ошибки
).Проблемы, возникающие при этом, хорошо и подробно рассмотрены в статье, ставшей своего рода классической» M в MVC: почему модели неправильно понимают и недооценивают Поэтому попробую просто кратко подвести итог:
- Независимость модели занимает центральное место в MVC. Если Модель тонкая, то есть содержит только данные, то возможность ее самостоятельной разработки теряет смысл.
Соответственно, при таком подходе сам MVC теряет смысл.
- Вся бизнес-логика приложения, то есть большая часть кода, сосредоточена в Контроллере, и это при том, что Контроллер является самой зависимой частью в MVC — в общем случае он зависит как от Модели, так и от Вид. Вообще говоря, хорошо спроектированные приложения пытаются сделать прямо противоположное — наиболее зависимые части должны быть минимальными, а не максимальными.
- На практике контроллер в веб-приложении обычно соответствует одному скрипту, и перемещение всей бизнес-логики в контроллер фактически также означает, что большая часть приложения оказывается в одном скрипте.
Отсюда и пошёл термин ТТУК - толстый тупой уродливый контроллер.
- Поскольку, как правило, тонка не только Модель, но и Представление (унылый Представление или тупой интерфейс — Dumb GUI, Dumb View), то в результате помимо всей бизнес-логики приложения, логика для управления пользовательским интерфейсом также размещен в Контроллере.
То есть вместо разделения бизнес-логики и логики представления такой подход приводит к их смешиванию.
Программа, конечно, разбивается на множество MVC, соответствующих страницам веб-приложения, и это спасает ситуацию, но сути, увы, не меняет. Эта проблема известна, вот хорошая статья - " РИА Архитектура ".
Типичные ошибки: смешивание бизнес-логики и GUI-логики в КонтроллереХорошей новостью является то, что «веб-MVC», который был наиболее распространенным всего несколько лет назад, сейчас находится в упадке.Плохо то, что оно до сих пор широко распространено, только теперь не в явном, а в замаскированном виде.
Потому что за фразы (цитирую): " Модель представляет собой обмен данными с базой данных.
и так далее.
Логика контроллера для обработки этих данных и подготовки к просмотру "Сейчас активно минусуют", потом стали писать:
Дело в том, что в объектно-ориентированном приложении данных нет, а объектов много и каждый из них содержит какие-то данные и методы для работы с ними.
- Модель — это данные и методы работы с ними.
- Контроллер – обработка действий пользователя и введенной им информации
Включая объекты доступа к базе данных (если есть).
Поэтому, когда определение Модели начинается со слова «данные», это по сути не имеет особого смысла и зачастую в завуалированной форме подразумевает тот же доступ к базе данных.
В обработка такой же действия пользователя Часто размещается львиная доля бизнес-логики и в результате вся или почти вся логика приложения зачастую оказывается в Контроллере.
«Архитектурный МВЦ»
Второй подход гораздо ближе к первоисточникам.Поэтому давайте разберем его подробнее.
Мартин Фаулер абсолютно прав, когда говорит, что MVC — это не шаблон, а набор архитектурных принципов и идей, используемых при построении пользовательских информационных систем (обычно сложных).
Мы постарались собрать и описать архитектурные принципы в статье « Создание архитектуры программы или как спроектировать табуретку Если очень кратко, суть такова: сложную систему нужно разделить на модули.
Причем желательно сделать декомпозицию иерархически , а модули, на которые разделена система, должны быть, по возможности, независимыми или слабо связанный ( Низкая связь ).
Чем слабее связь, тем легче писать/понимать/расширять/исправлять программу.
Поэтому одной из основных задач при декомпозиции является минимизация и ослабление связей между компонентами.
Давайте посмотрим, как эти принципы применяются в MVC для создания первичной архитектуры (декомпозиции) пользовательских приложений.
По сути, MVC основан на трёх довольно простых идеях: «1» Отделение модели предметной области приложения (бизнес-логики) от пользовательского интерфейса.
Первая и основная идея MVC заключается в том, что любое пользовательское приложение в первом приближении можно разделить на два модуля — один из которых обеспечивает основной функционал приложения, его бизнес-логику, а второй отвечает за взаимодействие с Пользователь:
Это дает нам возможность развиваться модель предметной области , содержащие бизнес-логику системы и составляющие функциональное ядро приложения, не задумываясь о том, как именно оно будет взаимодействовать с пользователем.Задача взаимодействия с пользователем вынесена в отдельный модуль — пользовательский интерфейс и также может быть решена относительно независимо.
Это доменная модель ( Модель предметной области с английского модель предметной области ) имеет значение Модель в «архитектурном MVC» (отсюда и термин).
Поэтому так важно, чтобы он был независимым и мог быть независимо разработан и протестирован.
«Основная идея MVC и основная идея всех последующих фреймворков — это то, что я называю «отдельным представлением».
Цель взгляда со стороны — провести четкую границу между объектами предметной области, которые представляют наш реальный мир, и объектами представления, которые являются элементами графического интерфейса на экране.
Объекты предметной области должны быть полностью независимыми и работать без ссылки на представление, а также иметь возможность поддерживать несколько представлений, возможно, даже одновременно.
Этот подход, кстати, тоже был одним из важных аспектов культуры Unix, позволяя даже сегодня работать многим приложениям как через командную строку, так и через графический интерфейс (одновременно)».
— Фаулер «2» Независимость модели и синхронизация пользовательских интерфейсов за счет шаблона наблюдатель Вторая ключевая идея заключается в том, что для того, чтобы иметь возможность разработать Модель несмотря ни на что , необходимо ослабить его зависимость от пользовательского интерфейса.
И делается это, как уже говорилось выше, с помощью шаблона наблюдатель .
Модель рассылает уведомления об изменениях .
Интерфейс подписывается на эти оповещения и, таким образом, знает, когда следует снова прочитать данные из модели и обновить их.
Благодаря этому мы получаем почти независимая модель , который ничего не знает о связанных с ним пользовательских интерфейсах, за исключением того, что они реализуют интерфейс «наблюдателя».
«3» Разделение пользовательского интерфейса на представление и контроллер.
Третья идея — это просто второй шаг иерархической декомпозиции.
После первоначального разделения приложения на бизнес-модель и интерфейс декомпозиция продолжается на следующем иерархическом уровне и пользовательский интерфейс, в свою очередь, делится на Представление и Контроллер.
У меня такое впечатление, что мало кто понимает суть этого разделения и может его соответствующим образом объяснить.Обычно они дают лишь стандартную, обтекаемую формулировку, что Контроллер каким-то образом реагирует на действия пользователя, а Представление отображает Модель (поэтому в большинстве реализаций именно Представление подписывается на уведомления об изменениях в Модели.
Хотя, как уже говорилось, , контроллер или представление могут вместе быть контроллером подписчика).
Поскольку разделение пользовательского интерфейса на представление и контроллер относится к второй уровень иерархии , оно гораздо менее значимо, чем первичное разделение приложения на модель предметной области и интерфейс.
Очень часто (особенно если речь идет о простых виджетах) это вообще не делается и используется" упрощенный MVC ", в котором есть только Модель и единственный UI-компонент, представляющий собой комбинированный ViewController. Подробнее об этом мы поговорим чуть позже.
«Архитектурный MVC» на первый взгляд выглядит вполне разумно.
Но как только мы попытаемся применить его не к трехклассному учебнику, а к реальной программе, мы столкнемся с рядом проблем и вопросов, о которых редко пишут, но которые чрезвычайно важны.
И касаются они не только пользовательского интерфейса, но и самой Модели.
Вот я и предлагаю вам попытаться разобраться в них и, наконец, «послушать Карузо», то есть обратиться к первоисточникам.
«Оригинальный MVC»: Реенскауг и SmallTalk-80.
Мы привыкли к тому, что MVC практически всегда рассматривается на примере создания какого-нибудь простого графического компонента, вся «бизнес-логика» которого помещена в один класс с данными и парой методов их изменения.Но что делать, когда дело доходит до настоящий приложения, ядро которых состоит из множества взаимосвязанных объектов, работающих вместе? В общем Модель Это один объект или несколько объектов? И действительно ли это Модель в «схеме MVC» идентична доменной модели, описывающей предметную область и бизнес-логику приложения? Модель реализует шаблон наблюдатель ясно указывает на то, что Модель представляет собой ровно один объект. На это также указывает тот факт, что Представление и Контроллер должны знать о Модели (чтобы брать из нее данные и вносить изменения) и поэтому они должны содержать ссылку на нее.
Но тогда, если предположить, что под Model мы подразумеваем модель предметной области, мы снова придем к выводу, что все ядро приложения оказывается в одном объекте.
Только теперь вместо толстого уродливого Контроллера у нас толстая Модель.
Толстая модель, конечно, лучше, поскольку она независима и, как минимум, не смешивает бизнес-логику с GUI-логикой, но отнести такое решение к хорошей архитектуре все же сложно.
Остаётся второй вариант — Модель представляет собой набор объектов предметной области, совместно реализующих бизнес-логику.
Это предположение подтверждает и сам Реэнскауг: " Модель может представлять собой отдельный объект (довольно неинтересный) или некоторую структуру объектов.
"Но тогда остается открытым вопрос - кто реализует закономерность наблюдатель , откуда представление получает данные, куда контроллер отправляет пользовательские команды? И здесь мы часто сталкиваемся с попыткой обмануть себя примерно такими рассуждениями: «пусть Модель представляет собой набор объектов предметной области, но.
среди этого набора есть еще и «объект данных», и именно он будет реализовывать паттерна Observer, а также служить источником данных для View».
Этот трюк можно назвать «Модель внутри Модели».
И по сути, это еще одна «завуалированная» версия того, что «Модель – это данные.
" Здесь можно сказать только одно: архитектура, в которую должен «залезть» один модуль (View или Controller).
внутри другой модуль (модель домена) и искать там данные или объекты для самостоятельного изменения пахнет очень плохо.
Получается, что Представление и Контроллер зависят от деталей реализации предметной модели, и если структура этой самой модели изменится, то придется переделывать весь пользовательский интерфейс.
Чтобы понять, «как должно быть», предлагаю снова обратиться к «принципам».
Когда было сказано, что систему следует разделить на модули, слабо связанный друг с другом, мы не упомянули главное правило, позволяющее добиться этой самой слабой связи.
А именно, модули должны быть «черными ящиками» друг для друга.
Ни при каких обстоятельствах один модуль не должен напрямую обращаться к объектам другого модуля или знать что-либо о его внутренней структуре.
Модули должны взаимодействовать друг с другом только на уровне абстрактных интерфейсов (принцип инверсии зависимостей).
А интерфейс модуля обычно реализуется специальным объектом — Фасад .
А если поискать, какие паттерны позволяют добиться слабой связи, то на первом месте будет паттерн.
Фасад , и только тогда наблюдатель и т. д. Ну а теперь диаграмма из отчета Трюгве Реенскауга:
Объяснение: Поскольку на момент создания MVC интерфейсы компьютерных программ были в основном текстовыми, то есть по сути представляли собой простейший тип редактора, вместо появившегося позже термина «Пользовательский интерфейс» Трюгве Реенскауг использует термин «Редактор» (редактор).Таким образом, ключевая идея MVC действительно состоит в том, что пользовательское приложение разделено на два модуля — один из которых моделирует предметную область и реализует бизнес-логику ( модель предметной области ), а второй отвечает за взаимодействие с пользователем ( пользовательский интерфейс ).
Но в то же время Модель

-
Как Очистить Компьютер: Пять Простых Шагов
19 Oct, 24 -
Три S Веб-Дизайна
19 Oct, 24 -
Как Айфон, Только Другой
19 Oct, 24 -
Dell Power Edge Vrtx
19 Oct, 24 -
20 Событий 2014 Года
19 Oct, 24 -
Открытие Коворкинг-Центра
19 Oct, 24 -
Обновление Thunderbird
19 Oct, 24