Веб-дизайн — это болезнь.
Разработчики превращают сайты в веб-приложения, которые нормально работают только в правильных с их точки зрения браузерах.
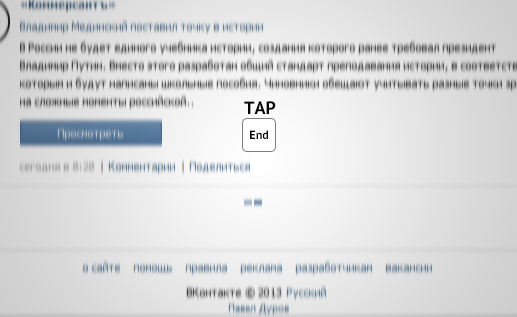
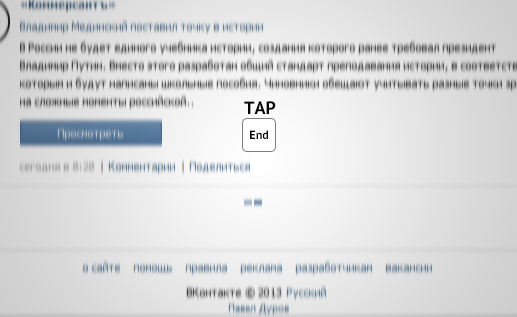
Повсюду плавающие элементы, которые на мобильном устройстве обязательно куда-то пойдут и что-то заблокируют. Бесконечная прокрутка порой привязывается к сайту настолько необдуманно, что, чтобы добраться до ссылок в футере, приходится судорожно нажимать кнопку «Конец» (точно так же, как событие быстрого времени в играх).
На мобильном устройстве невозможно использовать полную версию сайта со всеми этими «удобствами», и разработчики делают урезанную версию сайта, называя ее «адаптивный дизайн», «адаптивный дизайн» и «пока- anaser-marketing-bullsheet-english-word design»» — по сути это WAP-сайты в новом обличии.
Причем эта урезанная версия еще и навязывается пользователю.
И дай бог у сайта есть мобильное приложение: в лучшем случае В худшем случае вы увидите радостное сообщение об этом на весь экран, а в худшем случае вас перенаправят в App Store или Google Play, ничего не спрашивая, и никого не будет волновать, что вы зашли на сайт через поиск.
результатов и не собираюсь посещать его постоянно.

За примером не нужно далеко ходить.
Когда-нибудь, надеюсь, всё это уйдет, как ушли в прошлое заставки на сайтах, нецелесообразное использование Flash и облака тегов.
Интернет снова станет единым, сайты будут выглядеть одинаково на компьютере и в посудомоечной машине, проблему отображения на разных экранах решит «резиновый» дизайн (придумают новый маркетинговый термин и преподнесут его как нечто новое).
), а на место отдельных мобильных приложений для сайтов придет единый формат типа RSS, встроенный в систему.
Кстати, представьте, как это будет здорово: нажатием одной кнопки вы сможете добавить на телефон любой сайт, поддерживающий эту функцию, читать его в удобном формате (в том числе офлайн — прощай, читабельность!) и получать уведомления.
Но что будет с кнопкой «Вернуться наверх»? Что это — детская болезнь или новый полезный элемент интерфейса, который будет реализован на уровне браузера? Чтобы разобраться, нужно понять причину ее появления.
Причина в том, что интерфейсы браузеров не позволяют быстро перейти к началу страницы.
Веб-разработчики пытаются решить проблему интерфейса браузера или даже операционной системы на уровне сайта.
Так или нет? На самом деле, проблемы просто нет. На компьютерной клавиатуре есть клавиши Home и End, которые перемещают вас в начало или конец страницы.
На Mac помимо этих клавиш есть соответствующие жесты (меня поправили, что их нет. — О.
).
В iOS вам нужно коснуться верхней панели, чтобы прокрутить вверх.
В Android тоже вроде бы есть что-то подобное (тоже, судя по всему, нет. Мои извинения.
— О.
).
Эти методы работают везде, и привыкший к ним пользователь быстрее нажмет «Домой», чем вспомнит, есть ли на этом конкретном сайте кнопка «Вернуться наверх».
И даже если бы проблема существовала, решать ее на уровне сайта было бы безумием.
Мне кажется, настоящая причина появления кнопки "Вернуться наверх" - низкая компьютерная грамотность.
Многие пользователи даже не подозревают, что колесико мыши можно нажимать, а назначение странных клавиш клавиатуры для них и вовсе является секретом.
Именно для них (а может быть, даже ими) была придумана кнопка «Вернуться наверх».
Кстати, по той же причине в китайской сети принял чтобы все ссылки открывались в новых окнах.
Вот что можно получить, если потворствовать неграмотности.
Но даже на Хабре есть кнопка «Вернуться наверх», неужели все на Хабре не пользуются волшебными клавишами и их комбинациями? Ликбез по самым полезным клавишам При просмотре страниц:
| Начало/Конец | В начало/конец страницы |
| Страница вверх/вниз | Один экран вверх/вниз |
| Начало/Конец | В начало/конец строки |
| Ctrl + ←/→ | Влево/вправо одно слово |
| Ctrl + Начало/Конец | В начало/конец документа |
| Шифт + Стрелки | Выбор |
| Вставлять | Переключение между режимами вставки и замены |
| Удалить | Удалить символ справа от курсора |
Например, Ctrl+Backspace и Ctrl+Delete удалит слово целиком (правда, первое почему-то работает не везде), Ctrl+Shift+ ← выделит слово слева от курсора, Shift+Home выделит все от курсора до начала строки и так далее.
Возможно, я ошибаюсь, и многие находят эту кнопку полезной.
Но ясно одно: пока это реализовано на уровне отдельных сайтов, пользы от него будет мало.
Если вы пока не готовы отказаться от кнопки «Наверх», то хотя бы добавьте к ней «Домой», чтобы напомнить пользователям об этой замечательной клавише.
Сделайте хотя бы небольшой шаг к лучшему Интернету.
В опросе могут участвовать только зарегистрированные пользователи.
Войти , Пожалуйста.
Как вы обычно прокручиваете страницу вверх? 33,35% Использую кнопку «Вернуться наверх», если ее нет, пролистываю вручную 1083 16,82% Использую кнопку «Вернуться наверх», если ее нет, нажимаю «Домой» 546 24,18% Не использую кнопку Кнопка «Вернуться наверх», всегда пролистываю вручную 785 25,65% Не использую кнопку «Вернуться наверх», всегда нажимаю «Домой» 833 Проголосовали 3247 пользователей.
Воздержались 283 пользователя.
Теги: #веб-дизайн #топ

-
Аватары И Фотографии, Стиль Комментариев
19 Oct, 24 -
Penzu - Paper 2.0 Или Замена Google.docs
19 Oct, 24 -
Туда-Сюда Или Лебедев На Питерском Сайте
19 Oct, 24 -
Идеальный Im-Клиент
19 Oct, 24 -
Fbr, Cru И Обама Против Php-Скриптов
19 Oct, 24


