В бета-канале появилась новая версия инструментов разработчика с очень приятными изменениями.
Во вкладке Сеть
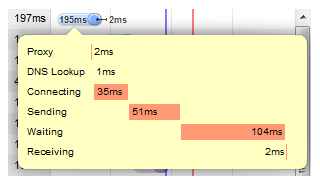
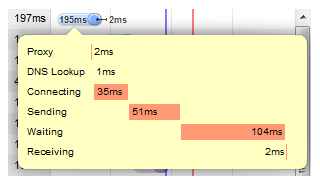
- Появилась информация о фазах каждого запроса: сколько времени ушло на прокси, DNS, ожидание, отправку и получение данных.

- Заголовки HTTP теперь берутся непосредственно из тела ответа, прежде чем они будут интерпретированы веб-китом, поэтому вы можете точно видеть, что отправил сервер.
- Добавлена подсветка синтаксиса в теле ответа.
На вкладке CSS
- Имя и значение поля теперь можно редактировать отдельно, как в Firebug. Есть автодополнение ключевых слов

- Отображаются все свойства CSS, даже те, которые предназначены для других браузеров или содержат ошибки.

- Вы можете выбрать, в каком формате отображать цвета: в том виде, в котором они указаны в стилях, Hex, RGB или HSL.

На вкладке Ресурсы
- Текст файлов CSS теперь отражает изменения, внесенные при редактировании соответствующих стилей на вкладке «Элементы».
Это значительно упрощает внесение изменений в исходные файлы.
По мере редактирования отслеживается полная история изменений.
Вы можете выбрать любую ревизию и посмотреть, что изменилось относительно оригинала.
Есть даже подсветка изменений, которая у меня почему-то не работает. Вы можете подобрать редакцию мышкой и перетащить ее в текстовый редактор.

Еще пара интересных вещей (которые были раньше)
- Во вкладке Ресурсы можно редактировать JS-файлы (почему-то не работает для HTML и CSS)
- Вы можете скопировать переменную из консоли в буфер обмена, используя copy(varName)
- Вы можете перейти к нужному элементу DOM, вызвав Inspect(elementReference) в консоли.
- Переменная $0 в консоли всегда содержит текущий элемент, выбранный на вкладке «Элементы».

Вместе с данным постом часто просматривают:
-
Химические Элементы
19 Oct, 24 -
Цикличность Стартапов
19 Oct, 24 -
Pocketbook Surfpad С Новым Яндекс.магистром
19 Oct, 24 -
Yahoo! Выпустила Свой Браузер Axis
19 Oct, 24


