При разработке и тестировании сайта вы часто не замечаете всех ошибок JS. Это происходит по ряду причин:
- отсутствие консоли в некоторых браузерах мобильных и планшетов;
- открытая консоль мешает тестированию, блокируя видимую часть страницы;
- консоль открывается, когда страница уже загрузилась и ошибки, возникающие при загрузке, теряются (Firebug в Firefox, Internet Explorer);
- при разработке часто отключается логирование ошибок в системах аналитики, чтобы не было лишнего «шума» при анализе ошибок;
- И так далее.

Это не заканчивается отображением сообщений; важно сообщить об ошибке.
Правильное описание ошибки состоит в том, что половина ошибки исправлена.
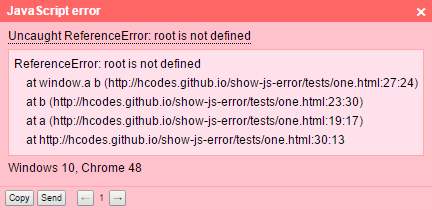
Для этого в задании на исправление ошибок необходимо указать следующую информацию:
- описание и тип ошибки;
- трассировка стека или имя файла с номером строки;
- адрес страницы;
- реферер;
- ОС и ее версия;
- браузер и его версия;
- и т. д.

Чтобы не тратить каждый раз время, воспользуемся кнопкой «Копировать», чтобы скопировать всю информацию об ошибках в буфер обмена.
Или кнопка «Отправить», создание ошибки с которой занимает всего один клик.
Правда, для Github вам понадобится два клика — нажать кнопку «Отправить» в сообщении и «Submit new Issue» на самом Github.
При создании новой задачи заголовок и текст сообщения можно передать через параметры GET. https://github.com/hcodes/show-js-error/issues/newЭtitle=My%20title&body=My%20text
Быстрый старт
Установить:Подключаемся к нашей странице в перед всеми скриптами:npm install show-js-error
<link rel="stylesheet" href=".
/node_modules/show-js-error/dist/show-js-error.css" />
<script src=".
/node_modules/show-js-error/dist/show-js-error.js"></script>
Также вы можете показать ошибки других типов, например, ошибки с сервера, перенаправленные на страницу:
showJSError.show({
title: 'Server error',
message: 'My message',
stack: 'My stack'
});
В конце концов:
- меньше ошибок в продукте;
- «лечим» ошибки во время разработки, а не на производстве;
- Быстро и четко ставим задачи по исправлению ошибок;
- Мы облегчаем жизнь тестировщикам.

-
Анализ Результатов Нагрузочного Тестирования
19 Oct, 24 -
Микросервисы — Комбинаторный Взрыв Версий
19 Oct, 24 -
Сайты В Портфолио Веб-Студии
19 Oct, 24 -
Получение Докторской Степени В Австралии
19 Oct, 24 -
Как Я Перестал Хранить Пароли Ftp В Far
19 Oct, 24


