Почему Миф?
С Myth вы можете полноценно использовать даже те свойства CSS, которые все еще находятся на стадии разработки W3C и не поддерживаются подавляющим большинством браузеров.Но его главное преимущество перед другими препроцессорами в том, что вам не нужно изучать новый язык разметки, как в случае с SASS или LESS. Myth использует стандартную разметку CSS. Поэтому вам не придется ничего переписывать, когда в браузерах появится поддержка тех или иных свойств, а просто перекомпилировать существующие стили, что обычно занимает всего несколько секунд — Myth сделает остальную работу за вас.
Вот несколько функций CSS, которые в настоящее время доступны в Myth:
CSS-переменные ; Пользовательские медиа-запросы ; Функция цвет() ; функция расчет() никаких динамических вычислений во время выполнения; Автоматическое добавление префиксов поставщиков;Пример
Вот небольшой пример CSS с использованием Myth, содержащий свойства, которые еще не поддерживаются большинством браузеров:После компиляции Myth преобразует этот пример во что-то, что большинство браузеров правильно поймут::root { --bgcolor: #0072bc; --textcolor: color(var(--bgcolor) lightness(85%)); } .button { display: block; width: 90%; max-width: 220px; padding: 10px; background: var(--bgcolor); color: var(--textcolor); border-radius: 6px; transition: background-color 0.4s ease-out, color 0.3s ease-out; }
.
button {
display: block;
width: 90%;
max-width: 220px;
padding: 10px;
background: #0072bc;
color: rgb(179, 224, 255);
border-radius: 6px;
-webkit-transition: background-color 0.4s ease-out,
color 0.3s ease-out;
transition: background-color 0.4s ease-out,
color 0.3s ease-out;
}
Установка мифа
Сначала вам нужно установить node.js с помощью с помощью мастера установки .
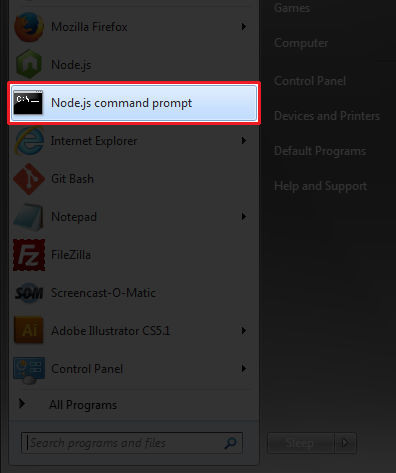
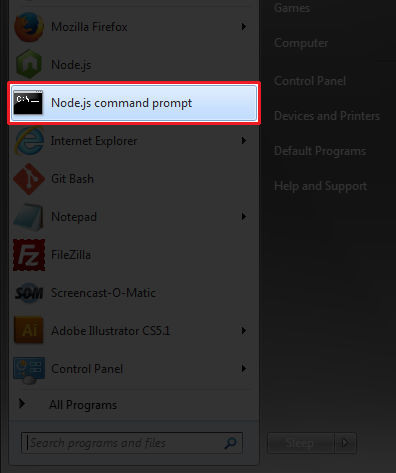
После этого запустите командную строку Node.js: 
Чтобы установить Myth, мы будем использовать npm (стандартный менеджер пакетов Node.js).
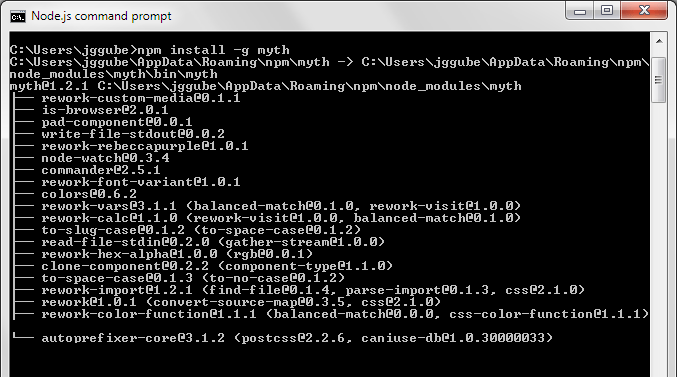
Давайте выполним следующую команду: npm install -g myth

Если установка Myth завершилась правильно, мы должны увидеть что-то вроде этого: 
Создание адаптивного дизайна с помощью Myth
Давайте создадим простую адаптивную разметку, используя Myth:
Демо Источники
Объяснение
Вот как выглядит структура папок этой демонстрации: /demo/
|-- /css/
|-- dev.css
|-- styles.css
|-- styles.min.css
|-- /images/
|-- index.html
- В папке /css/ находятся файлы со стилями нашего проекта.
- dev.css — файл стилей ввода, с которым мы работаем.
- Styles.css — перекомпилированный Myth, выходной файл стиля, который сайт будет подсовывать браузеру.
- Styles.min.css — уменьшенная версия Styles.css.
- dev.css — файл стилей ввода, с которым мы работаем.
- /images/ — графика, используемая в нашем проекте.
- index.html — и, конечно же, страница, над которой мы работаем.
Связывание входных и выходных файлов
Давайте воспользуемся следующей командой Node.js, чтобы перейти к месту, где расположены наши стили: cd /path/to/your/folder/css
Где /path/to/your/folder/css — это фактический путь к файлам стилей на локальном компьютере или сервере.
Следующий шаг — сообщить Myth, что dev.css — это файл, с которым мы будем работать, а Styles.css — это последний файл, в который Myth будет автоматически компилировать наши стили всякий раз, когда мы его изменяем: myth --watch dev.css styles.css
Если вы хотите скомпилировать самостоятельно, избавьтесь от --watch: myth dev.css styles.css
Обратите внимание, что dev.css должен уже существовать, а Styles.css будет создан автоматически, если не найден.
Естественно, вы можете использовать для своих файлов любые имена, а не только те, которые рассмотрены в этом примере.
Добавляем миф о CSS
Чтобы увидеть разметку нашего примера, вы можете посмотреть исходный код. Ниже приведено содержимое dev.css. Как видите, он использует экспериментальные функции, такие как переменные, пользовательские медиа-запросы и функцию color(): :root {
--max-width: 960px;
--gutter: 2%;
--base-size: 17px;
--small-size: 14px;
--base-lineheight: 1.4;
--default-color: #464646;
--default-bgcolor: #fff;
--link-color: #0072bc;
--dark-bgcolor: #759ea1;
--dark-bgcolor-text-color: color(var(--dark-bgcolor) lightness(85%));
--highlight-color: firebrick;
}
@custom-media --small-devices (max-width: 400px);
@custom-media --medium-devices (min-width: 401px) and (max-width: 750px);
* {
margin: 0;
padding: 0;
}
body {
background: var(--default-bgcolor);
color: var(--default-color);
font: normal var(--base-size)/var(--base-lineheight) "Roboto", sans-serif;
text-align: center;
}
img {
width: 100%;
height: auto;
}
/* Typography */
h1, h2, h3, p {
margin: 5px auto 20px auto;
}
h1 {
font-size: calc(var(--base-size) * 3);
line-height: calc((var(--base-size) * 3) * var(--base-lineheight));
}
h2 {
font-size: calc(var(--base-size) * 2);
font-weight: 400;
line-height: calc((var(--base-size) * 2) * var(--base-lineheight));
color: color(var(--highlight-color) saturation(-20%));
}
h3 {
font-size: calc(var(--base-size) * 1.2);
font-weight: 400;
line-height: calc((var(--base-size) * 1.2) * var(--base-lineheight));
color: color(var(--highlight-color) saturation(+50%));
}
a {
color: var(--link-color);
text-decoration: none;
transition: color 0.2s ease-in;
}
a:hover {
color: color(var(--link-color) lightness(-10%));
transition: color 0.4s ease-out;
}
/* Layout */
header {
display: block;
width: 100%;
min-height: 500px;
padding-top: 100px;
background: var(--dark-bgcolor)
url(header-bg.jpg) no-repeat center center;
background-size: cover;
background-attachment: fixed;
color: var(--dark-bgcolor-text-color);
}
.
container {
position: relative;
width: 96%;
max-width: var(--max-width);
margin: 0 auto;
}
.
fullcol, .
halfcol, .
fourthcol {
float: left;
box-sizing: border-box;
margin-left: var(--gutter);
}
.
container .
fullcol,
.
container .
halfcol:first-child,
.
container .
fourthcol:first-child {
margin-left: 0;
}
.
fullcol {
width: 100%;
text-align: center;
}
.
halfcol {
width: calc((100% - var(--gutter)) / 2);
}
.
fourthcol {
width: calc(((100% - (var(--gutter) * 3)) / 4));
}
section {
float: left;
width: 100%;
padding-top: 80px;
padding-bottom: 80px;
}
/* Special */
.
logo {
margin-top: 0;
font-family: "Montserrat", sans-serif;
font-weight: 400;
letter-spacing: 2px;
text-transform: uppercase;
text-shadow: rgba(0, 0, 0, 0.5) 2px 2px 2px;
}
.
tagline {
text-transform: uppercase;
}
.
button {
display: block;
width: 90%;
max-width: 220px;
margin: 30px auto 50px auto;
background: var(--link-color);
color: var(--dark-bgcolor-text-color);
border-radius: 6px;
padding: 10px;
transition: background-color 0.4s ease-out, color 0.3s ease-out;
}
.
button:hover {
background: color(var(--link-color) tint(50%));
color: color(var(--dark-bgcolor-text-color) whiteness(100%));
transition: background-color 0.3s ease-in, color 0.2s ease-in;
}
.
credits {
margin: 80px auto 20px auto;
font-size: calc(var(--base-size) * 0.75);
color: color(var(--dark-bgcolor-text-color) hue(+120%));
}
#work {
background: color(var(--dark-bgcolor) lightness(+30%));
}
#contact {
background: color(var(--highlight-color) saturation(-30%));
color: var(--dark-bgcolor-text-color);
}
#contact h2 {
color: color(var(--dark-bgcolor-text-color) saturation(+20%));
}
/* Media Queries */
@media (--small-devices) {
.
fullcol, .
halfcol, .
fourthcol {
width: 100%;
margin-left: 0;
text-align: center;
}
.
button, .
tagline {
font-size: var(--small-size);
}
.
logo {
margin-top: 0;
font-size: calc(var(--base-size) * 1.8);
line-height: calc((var(--base-size) * 1.8) * var(--base-lineheight));
}
}
@media (--medium-devices) {
.
fourthcol {
width: calc((100% - var(--gutter)) / 2);
margin-left: var(--gutter);
margin-bottom: 20px;
}
.
container .
fourthcol:nth-child(odd) {
margin-left: 0;
clear: left;
}
}
Отладка
При работе с Myth, если возникают ошибки, информация о них будет отображаться в командной строке Node.js, поэтому его можно рассматривать как инструмент отладки.
Например, если не был объявлен пользовательский медиа-запрос, вы увидите следующую картину: 
Также, если что-то пойдет не так, отладчик Myth побалует вас следующей информацией:
- что именно произошло;
- на какой линии это произошло;
- что сделал Миф в ответ на ошибку;
- предлагаемые варианты решения проблемы;
Оптимизация CSS для повышения производительности
Еще кое-что, что вы можете сделать для повышения производительности перед размещением сайта на веб-сервере, — это минимизировать файл стилей (записать его в одну строку).
В Myth этот процесс автоматизирован и реализован с помощью функции --compress: myth --compress dev.css styles.css
В нашем примере это привело к уменьшению размера файла на 20%.
Еще кое-что о командах-мифах
Команды также можно писать в сокращенной форме.
Например, вы можете написать: myth -c -w dev.css styles.css
Вместо: myth --compress --watch dev.css styles.css
Подробнее об этом вы можете прочитать в список команд на официальном сайте.
выводы
Myth — отличный препроцессор, идеально подходящий для разработчиков, которые хотят начать использовать все экспериментальные возможности CSS. Кроме того, для работы с Myth не нужно изучать дополнительные языки разметки, что тоже, конечно, большой плюс.И напоследок продублирую ссылки на демо и исходный код проекта, рассматриваемого в качестве примера в этой статье: Демо Источники Источник перевода: www.sitepoint.com/getting-started-myth-preprocessor-future/ Теги: #CSS #миф #препроцессоры #CSS

-
Designops, Стремительно Врывающийся В Тренд
19 Oct, 24 -
Прямая Трансляция С Дня Инноваций Microsoft
19 Oct, 24 -
Без Тз: Почему Клиент Этого Не Хочет
19 Oct, 24 -
Впечатляющие Домашние Сети
19 Oct, 24


