Это перевод публикации «Курс пиксельной графики Les Forges» .
Часть 1: Правильные инструменты Часть 2: Линии и кривые Часть 3: Перспективы Часть 4: Тень и свет Часть 5: Цветовые палитры Часть 6: Сглаживание Часть 7: Текстуры и размытие Часть 8: Плиточный мир
Часть 6: Сглаживание
Где вся ваша пиксельная графика становится красивой.Или нет. Это действительно зависит от того, насколько ужасным он был раньше.

1. План атаки
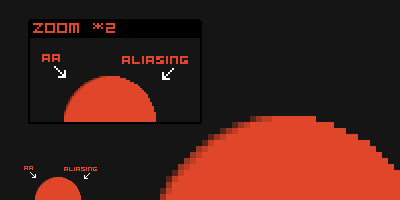
Если у вас хватило смелости прочитать сегодняшние новости от экспертов по видеоиграм, вы, вероятно, уже видели, как журналисты жалуются на псевдонимы в некоторых играх.Псевдоним — это явление, которое возникает, когда объект на переднем плане находится перед цветом фона, а граница между этим объектом и фоном выглядит как уродливый резкий край.
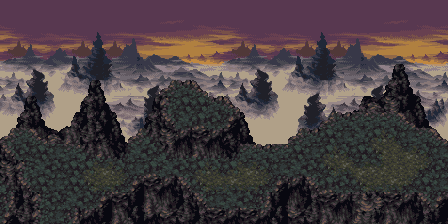
3D-игры являются основной жертвой этого явления, поскольку алгоритмы автоматического сглаживания требуют больших вычислительных затрат. Пример ниже взят из версии Final Fantasy III для Nintendo DS. Алиасинг особенно заметен по краям черной одежды.

На 2D-игры это практически не влияет, потому что всегда есть старое доброе сглаживание пиксельной графики (антиалиасинг), позволяющее сгладить все эти ужасные контуры и сгладить переходы между объектами и фоном.
На самом деле никаких алгоритмов здесь не требуется.
Просто подумайте об этом заранее.
Подумайте немного, если хотите.
Мы можем выделить три ситуации, в которых может возникнуть явление псевдонимов, и действовать соответственно.
Первый случай: у меня в спрайте два разных цвета, и переход между ними очень драматичен.
В этом случае мы можем применить сглаживание, чтобы смягчить переходы.
Второй случай: переход между одним из моих персонажей и пейзажем за ним, все поэтапно (помогите!).
Это может быть сложно, поэтому давайте разобьем это на два случая: - если мне повезет: на самом деле это означает: «Я знаю цвет фона, который будет показан на моем спрайте».
В этом случае вы можете сгладить края спрайта, чтобы переход между ним и пейзажем не был слишком резким.
-если только мне не очень повезет: иногда невозможно предсказать цвет фона, на котором будет показан ваш спрайт (например, если герой игры проходит через множество фонов).
В этом случае ничего не делайте.
Вот и все.
Было бы глупо менять края вашего спрайта, чтобы сгладить переходы, поскольку вы не знаете, какого цвета будет переход. Хорошо, теперь вы знаете, зачем и когда использовать сглаживание.
осталось только придумать, как его использовать!
2. Атакуйте!
Отлично.Как сделать эти замечательные плавные переходы между двумя цветами? Ответ совершенно очевиден: просто используйте один или несколько промежуточных цветов (например, серый находится между белым и черным), известных как буферные оттенки.
Все дело в том, как вы их используете.
На самом деле, если вам не хватает художественного чутья, вы можете сделать что-то вроде этого: 
Блин, это просто ужасно.
Надеюсь, вы помните так же хорошо, как и я, что реализация этого так называемого «метода» не только занимает много времени (в пиксель-арте это делать довольно утомительно), но и не решает нашу проблему перехода.
Короче говоря, недостаточно просто что-то сделать с буферными оттенками, чтобы сгладить ситуацию.
Помните об этом: сглаживание — экономичный метод. Теперь вы знаете, чего делать не следует (в плане этих противных контуров), посмотрите, что на самом деле сделано.
Сначала картинки, потом слова.




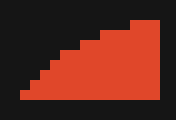
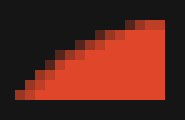
Позвольте мне увидеть небольшую оранжевую дугу, яростно сталкивающуюся с черным фоном.
Слева — зверь в естественном состоянии.
Справа показаны последовательные этапы процесса сглаживания.
Начнем с упоминания, что края дуги окружности представляют собой серию сегментов, длина которых варьируется от 1 до 3 (это должно напомнить вам главу о кривых).
Мы возьмем каждый сегмент отдельно, рассматривая линии изображения одну за другой.
В случае вертикальных сегментов (не здесь) мы будем смотреть на столбцы изображения один за другим.
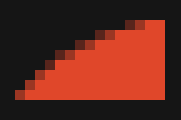
На каждой линии смягчите переход по обе стороны границы, но будьте осторожны: если вы отклонитесь за границу двух ваших цветов, вы разрушите исходную форму (и станете ближе к примеру того, чего делать не следует).
Тени вашего буфера не должны выходить за концы сегментов линий сверху и снизу, это кажется очень сложным, но на самом деле это не так, посмотрите на последнее изображение, сегменты в 1 пиксель могут потребовать только 2 пикселя сглаживания, потому что, если они перейдут на смежные сегменты, они создадут очень неприятный эффект, называемый «полосатостью» (очень близкий к плохому примеру выше).
Не рисуйте контур вокруг фигуры.
При необходимости можно внести некоторые коррективы, если, несмотря на все меры предосторожности, фигура объекта слегка исказилась, но здесь это не тот случай.
Также знайте, что нет необходимости сглаживать сегменты длиной 1, которые сами по себе весьма хороши.
3. Полная победа!
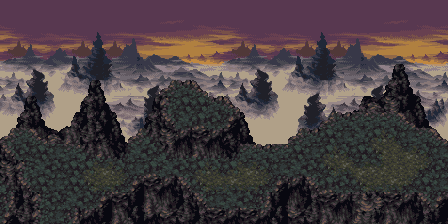
Результаты видны сразу (или очки нужны сразу).Вот как эти изменения повлияли на наш оранжевый кружок, а также на нашего старого доброго друга дракона.


Также обратите внимание, что я немного приглушил окружающее освещение дракона.
Как было объявлено ранее, окружающее освещение — это метод, который используется экономно.
Я закончу небольшим техническим примечанием для наиболее находчивых из вас, которое я не знаю, куда поместить: ваши теневые буферы не обязательно должны находиться между цветами, которые вы сглаживаете.
Если вы просто хотите оптимизировать свою палитру, вы можете попробовать использовать оттенки серого, потому что их можно использовать в градиентах разных цветов и творить чудеса сглаживания.

Этот пиксель-арт был щедро предоставлен Panda, который делает сглаживание намного лучше меня (и вас).
Не забудьте вытереть слюни с клавиатуры после просмотра деталей.
— От переводчика на русский: местами у автора перевода с французского на английский есть ошибки с картинками, поэтому некоторые картинки были выдернуты из оригинала, а пару строчек перевели гугл с французского и поправили читабельность.
Теги: #pixel-art #pixel-art #pixel-art #pixel-art #pixelart #graphics #gamedev #Разработка игр

-
Преимущества Хостинга Unix-Серверов
19 Oct, 24 -
Повышенная Стоимость Доставки Из Сша.
19 Oct, 24 -
К 2060 Году Программисты Перестанут Нужны
19 Oct, 24 -
Веб 18.0?
19 Oct, 24


