Это перевод публикации «Курс пиксельной графики Les Forges» .
Часть 1: Правильные инструменты Часть 2: Линии и кривые Часть 3: Перспективы Часть 4: Тень и свет Часть 5: Цветовые палитры Часть 6: Сглаживание Часть 7: Текстуры и размытие Часть 8: Плиточный мир
Часть 2: Линии и кривые
Если вы еще не опытный художник, лучший способ начать рисовать — сначала карандашом, затем тушью, а затем краской.То же самое относится и к пиксель-арту: первым шагом в изображении является обрисовывание контуров — этот шаг называется «линейное искусство».
Штриховой рисунок — очень важный шаг для достижения хорошего результата.
Несколько пикселей вашего изображения могут составить большую его часть (в отличие от рисования, где масштаб обеспечивает большую гибкость), поэтому ошибка в один или два пикселя может привести к тому, что ваш персонаж будет выглядеть искаженным.
Чтобы внести ясность, точность штрихового рисунка необходима для успеха в пиксельной графике.
1. Прямой

Штриховой рисунок состоит в основном из линий и кривых, и мы начнем обсуждение с прямых линий.
Те из вас, кто был на уроке математики, знают, что линия характеризуется наклоном.
Это отношение «изменения y» к «изменению x».
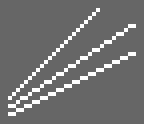
В этом курсе мы будем представлять это соотношение как y:x. Таким образом, идеальная диагональная линия от «левого нижнего угла» к «правому верхнему» — это прямая 1:1. Вот несколько простых правил и их коэффициентов, иллюстрирующих эту идею.

В пиксельной графике линии, в которых используются эти простые соотношения (0:1, 1:2, 1:1, 2:1 и 1:0), называются «идеальными линиями».
Они делают ваше изображение красивым, потому что глаз может легко следить за ними.
Это еще не все, что вы можете нарисовать, вы можете использовать, например, «вспомогательные» линии, чередуя сегменты длиной 2 с сегментами длиной 1 (для имитации сегментов длиной 1,5 — см.
пример изображения).
Результат гораздо менее эстетичен (тем более, что изображение увеличено в 4 раза, чтобы вы могли видеть, что произошло) и показывает, почему так важно осторожно использовать эти типы линий.
Они по-прежнему полезны, и в последующих разделах этого курса вы узнаете, как их декорировать.
2. Кривые
Хорошо, теперь вы знаете, как рисовать линии, но, используя только прямые линии, далеко не уедешь.Давайте тогда рассмотрим более сложные кривые.
В отличие от линий, кривые могут быть хорошими или плохими.

Для достижения плавной кривой здесь есть только одно правило: длина отрезков будет меняться прогрессивно, и следует избегать прямых углов.
Хорошо, это два правила, но на самом деле второе является частью первого.
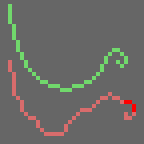
Например: в зеленом цвете вы можете увидеть хорошую кривую, которая идеально следует этому правилу.
(Слева направо, длина 5 4 3 2 2 1 1 1 2 3 3 3 2 1 1 2 2 1 2 1 2 1 1).
Красная кривая, с другой стороны, бесстыдно небрежна (обратите внимание на прямой угол, который появляется на кривой).
В конечном счете, хороший метод рисования кривой — это нарисовать кривую рукой (в итоге мы получим что-то похожее на красную кривую), а затем корректировать ее, пока она не будет соответствовать «правилу».
Это гарантирует, что кривая будет выглядеть так, как вы хотите.
Это все о кривых.
В заключение я оставлю вам несколько простых примеров этого курса.
Первый — дракон, кривые которого иллюстрируют принципы, изложенные выше; второй - меч, который показывает, что иногда более угловатые линии (посмотрите на кончик и рукоять) также могут быть полезны в некоторых случаях.


Я настоятельно рекомендую вам попрактиковаться в рисовании линий, прежде чем продолжить чтение — это понадобится вам для завершения оставшейся части курса (например, я буду использовать дракона, изображенного выше).
Если у вас возникнут проблемы, вы всегда можете воспользоваться отсканированным чертежом.
Теги: #pixel-art #pixel-art #pixel-art #pixel-art #pixelart #graphics #gamedev #Разработка игр

-
Машинный Перевод
19 Oct, 24 -
Хватит Ныть О Google
19 Oct, 24 -
Режим Люксологии
19 Oct, 24 -
Во Сколько Началось И Закончилось Собрание?
19 Oct, 24 -
Мемоизация В Python
19 Oct, 24 -
Сабайон Линукс 4
19 Oct, 24


