
В 2013 году Каноникал пытались собрать средства на выпуск смартфона Ubuntu Edge .
Особенностью продукта должна была стать возможность конвертации смартфона в полноценный ПК.
К сожалению, собрать необходимую сумму не удалось, поэтому мечта о создании универсального устройства так и осталась мечтой.
Я со своей стороны давно ищу универсальность со стороны софта, а не железа.
Сегодня я могу с уверенностью сказать, что нашел необходимое сочетание: Git и JavaScript. Ранее я описывал преимущества браузерных приложений на примере генератора статических сайтов.
NCOB , а также преимущества замены другого сервера на API с Git для связи с внешним миром на примере приложения для учета расходов GitBudget .
После выпуска GitBudget остаток 2020 года я потратил на создание системы, которая позволяет мне создавать браузерные приложения прямо в браузере.
Я назвал эту систему GitJS. GitJS Git в новой системе используется для:
- долговременное хранение данных снаружи устройства;
- связь с внешним миром;
- доставка приложения на устройство через HTTP.
Это несколько противоречит исходной задумке автора, но позволяет каждому самому определить условия хранения своих данных: платное/бесплатное, локальное/удаленное.
Альтернативой Git могло бы быть использование FTP/rsync, но не существует ни широко известных и доступных сервисов, таких как SourceForge/GitHub/BitBucket/GitLab, ни реализаций для работы с FTP/rsync из браузера, таких как Изоморфный-Git .
JS (вместе с HTML/CSS) используется для:
- интерфейс;
- логика;
- долговременное хранение приложений и данных на устройство.
- HTML-страница
- знакомит с правилами GitJS
- имеет крошечный размер для работы в медленных сетях
- запрашивается с веб-сервера каждый раз при обновлении страницы
- может быть расположен локально, чтобы обойтись без Интернета
- Правила GitJS
- это JS-код
- познакомить с понятием модулей с их загрузкой, сохранением и выполнением
- представить концепцию поворотов: способ разработки кода на основе реактивных событий.
- запрашиваются HTML-страницей только в случае отсутствия или при обновлении
- сохраняется HTML-страницей в LocalStorage для ускорения последующих запусков
- Запустить модуль
- указывается в адресной строке после символа
?
- выполняется после загрузки правил GitJS
- делает что угодно, например вводит понятие других модулей, которые необходимо загрузить перед началом работы
- в примере по ссылке я проверил библиотеку JSZip
- указывается в адресной строке после символа
Отдельно повторюсь, что наличие локальных HTML-страниц и веб-сервиса Git позволяет сделать систему независимой от Интернета.
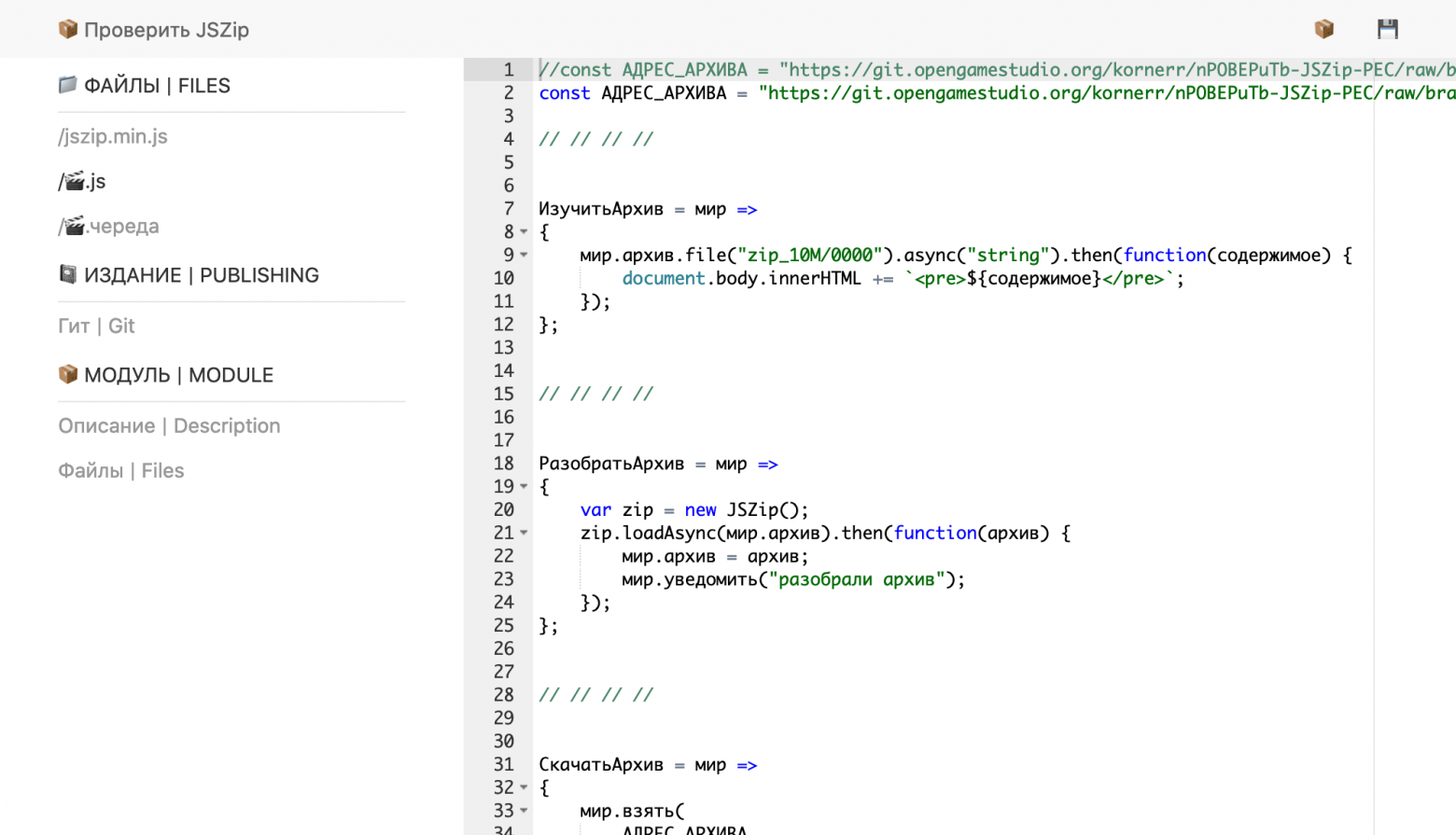
Приложение GitJS №1: Редактор модулей GitJS На данный момент редактор имеет минимально необходимый функционал: 1.1. Редактирование текстовых файлов модуля 
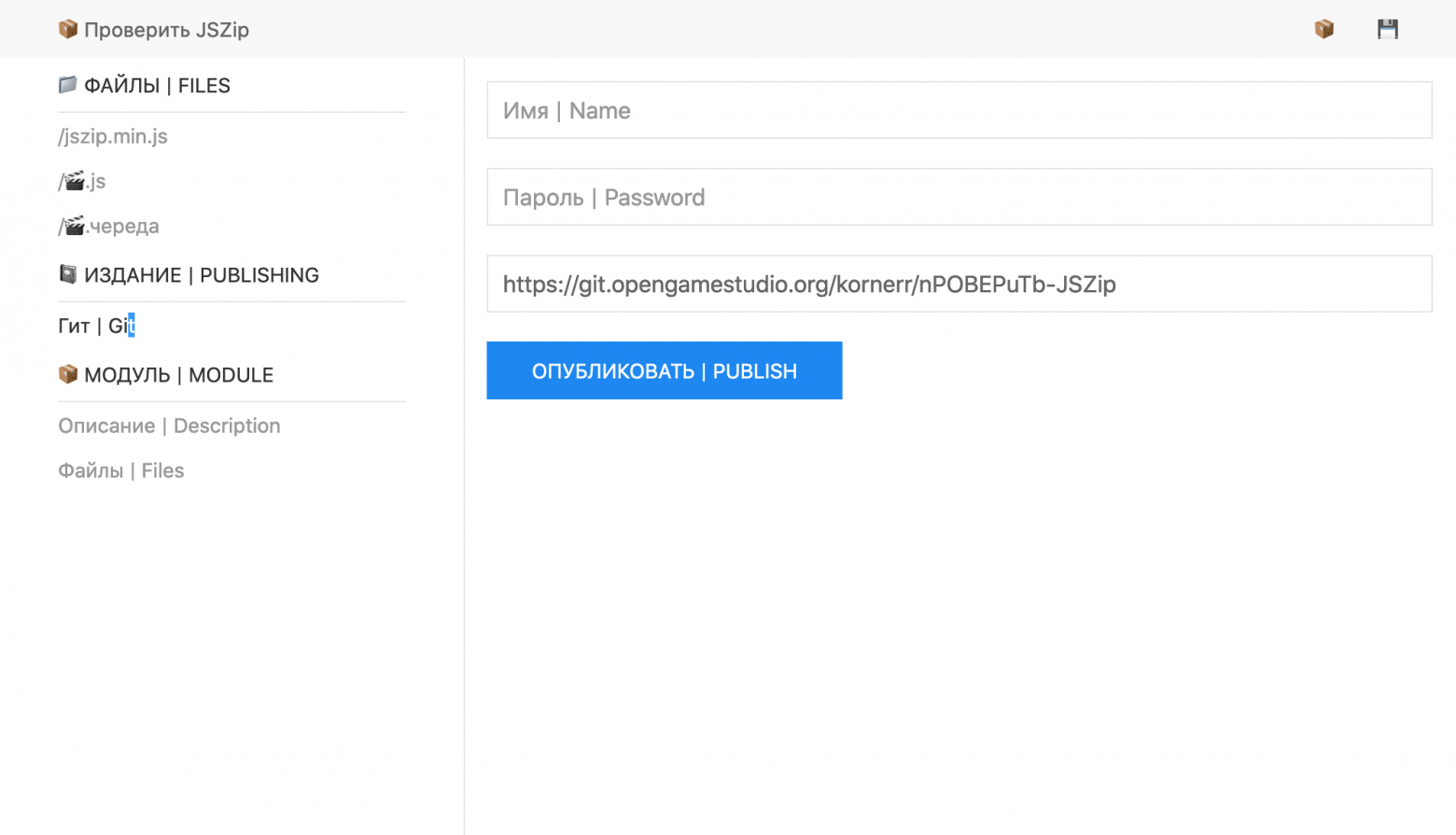
1.2. Публикация изменений в Git 
Комментарий : Пароли сохраняются браузером.
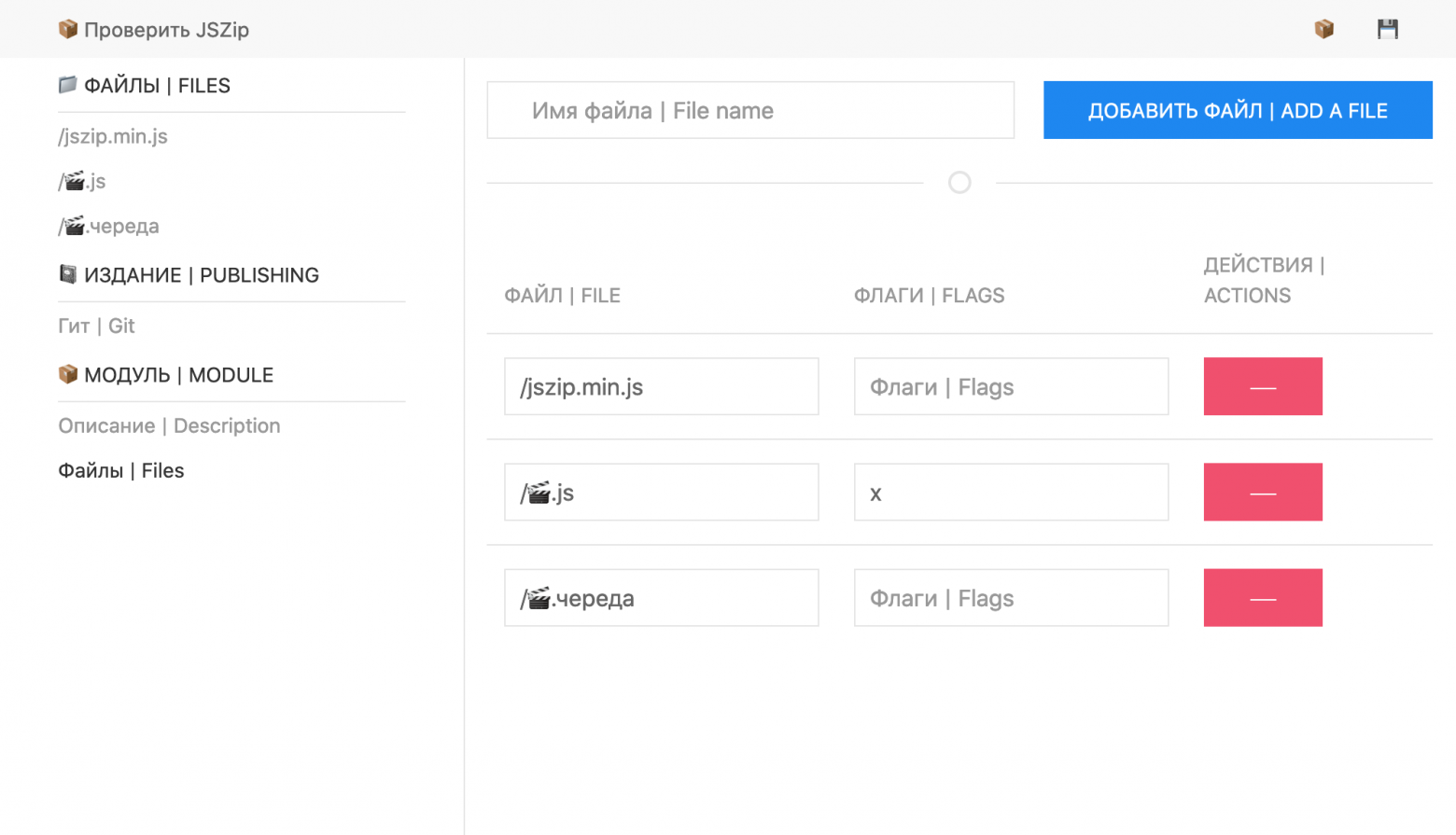
1.3. Редактирование структуры модуля 
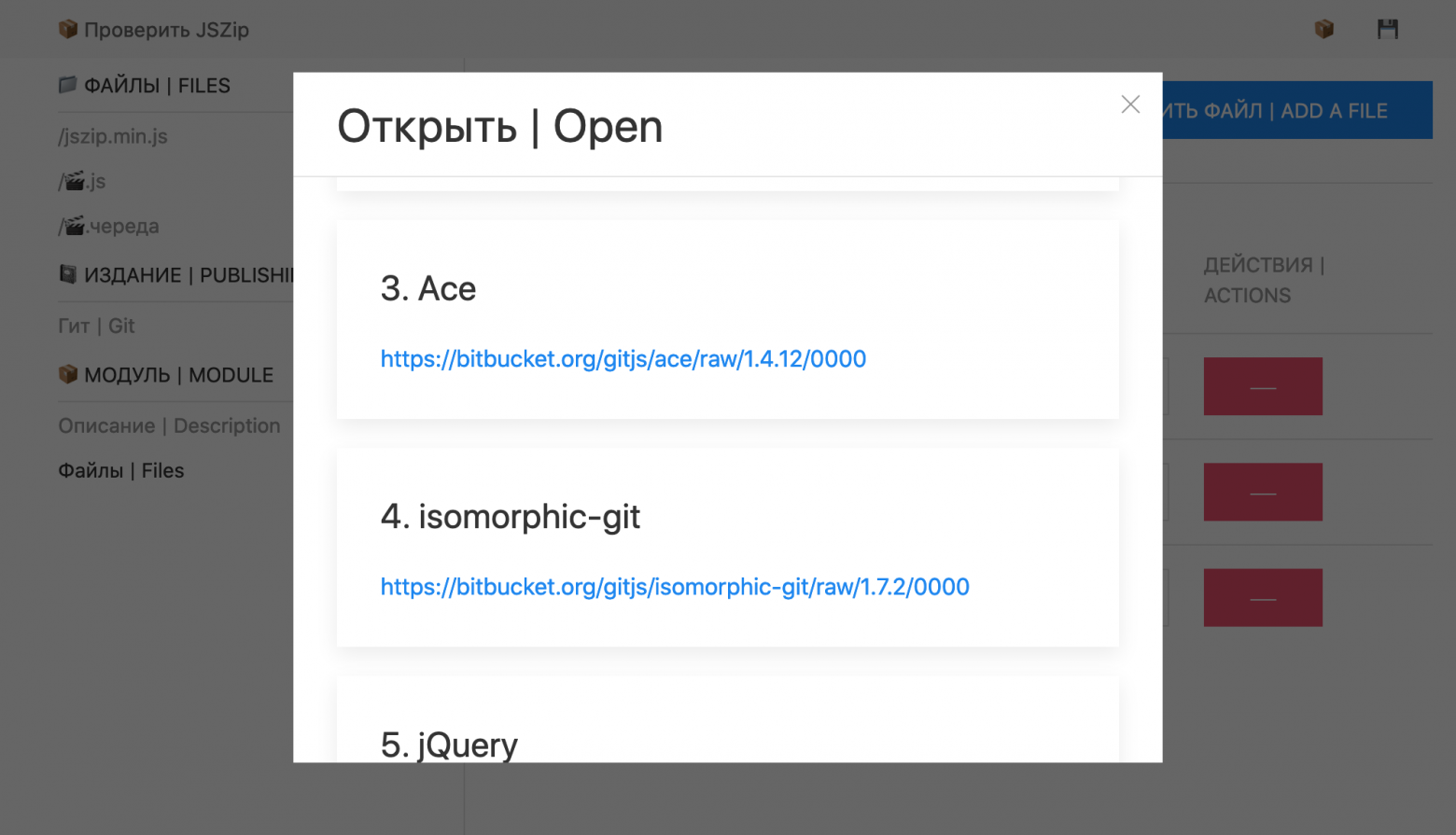
1.4. Открытие ранее загруженного модуля из LocalStorage/IndexedDB 
1,5. Сохранение изменений локально в LocalStorage/IndexedDB. Последняя версия редактора доступна здесь .
Первый запуск происходит не быстро, так что наберитесь терпения.
Приложение GitJS №2: Пасьянс Маджонг На данный момент игра имеет следующий функционал: 2.1. Выбор и удаление плиток с поля в соответствии с правилами пасьянса Маджонг 
2.2. Выбор темы чипа 
2.3. Выбор раскладки игрового поля 
2.4. Определение победы и поражения Последняя версия игры доступна здесь .
Конечная цель игры — воспроизвести то, что было выпущено много лет назад. Маджонг , который работал только в Linux и Windows. Ограничения Ограничения GitJS проистекают из ограничений браузера.
1.КОРС Чтобы зафиксировать изменения в Git, вы должны соблюдать CORS. В настоящее время крупные сервисы не разрешать несанкционированную запись в своем Git , поэтому вам придется либо использовать прокси, либо создать собственный Git. 2. Полноэкранный режим на мобильных телефонах Сейчас стало модно сворачивать элементы управления браузера при перемотке страниц, которые не помещаются на экране.
В результате получается, что якобы освободившиеся области сверху и снизу по-прежнему нельзя трогать, поскольку это приводит к возврату элементов управления и изменению размеров области отображения.
В Mahjong Solitaire я обошел эту проблему, поддержав портретный режим и возможность сдвига игрового поля влево/вправо.
К сожалению, это усложняет игру, потому что.
Все игровое поле не видно.
Планы Упомянутый ранее NCOB в этом году станет приложением GitJS, позволяющим создавать статические веб-сайты, не выходя из браузера.
Давай посмотрим что происходит. PS: Первое изображение — картина «Баян», написанная Виктором Васнецовым в 1910 году.
Теги: #git #Сделай сам или Сделай сам #браузеры #JavaScript #HTML #Ненормальное программирование

-
Маузер, Питер Пол
19 Oct, 24 -
Благотворительный Аукцион Омазе
19 Oct, 24 -
Скачать Торрент Файлы Без Учета Рейтинга
19 Oct, 24 -
Оригинальная Контекстная Реклама
19 Oct, 24 -
Сервис Экспорта Новостного Контента
19 Oct, 24


