Только что защитил доклад по практике «Создание сайта и его продвижение в поисковых системах».
В связи с этим мне также хотелось бы услышать мнение читателей Хабра о моей работе.
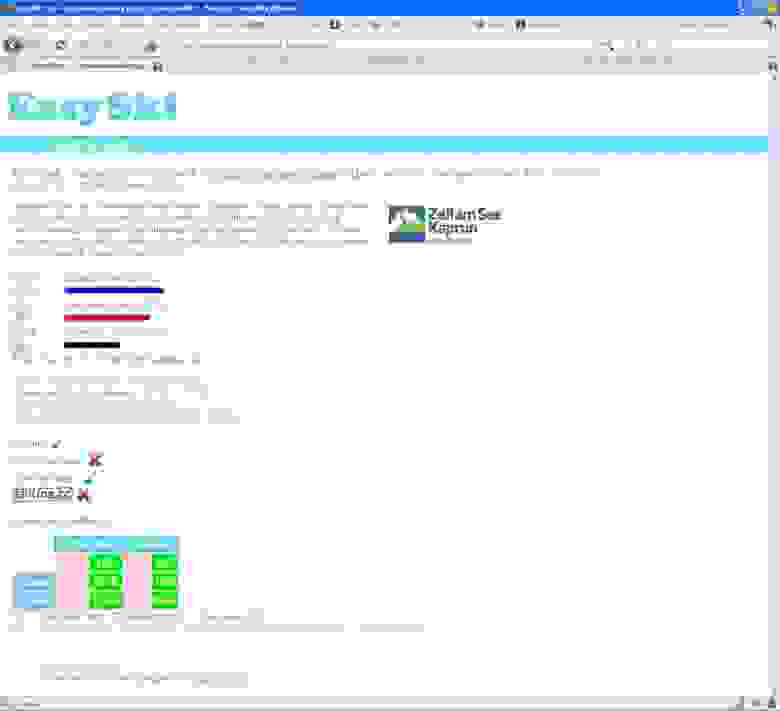
Результат работы – сайт. EasySki.ru .
В этом посте я хочу рассказать вам о процессе создания сайта.
Моя специальность в университете – «Прикладная информатика в экономике».
Скажу сразу, я не дизайнер, не верстальщик и не программист, поэтому практически все, что будет описано ниже, делалось на моем энтузиазме и изучалось самостоятельно в свободное от учебы время.
Цель моей практики — создание путеводителя по зарубежным горнолыжным курортам.
В идеале сайт задуман как социальный ресурс.
Пользователям предоставляются описания курортов и другая информация по данной теме, а пользователи в свою очередь оставляют отчеты, впечатления и фотографии.
Шаг №1 – создание дизайна
Я попробовал сделать логотип в стиле веб 2.0. Не знаю, как получилось, но логотип получился вот такой:
Я постарался по возможности найти иконки в интернете, но красивые иконки для лифтов оказались в интернете редкостью и мне пришлось заново открывать фотошоп:
На этапе верстки я узнал, что для верстки больше не используют таблицы, и начал осваивать верстку с помощью div. Результат был следующий:

ЭШаг №2 – создание шаблонизатора
Сайт я писал на малоизвестном языке от известной студии Самизнаетого.Этот язык называется Парсер .
С этим языком я познакомился еще в школе и для написания хомяка он мне очень понравился.
Описано, как создать простой шаблонизатор на одном из уроков документация по языку.
Я не буду на этом останавливаться, потому что мой принцип тот же.
Скажу лишь, что Parser позволяет быстро и удобно создавать шаблоны страниц сайта.
Шаг №3 – создание базы данных
Я использовал СУБД MySQL, ER-диаграмма выглядит так:
ЭКлап №4 – информационное наполнение сайта
Одним из самых трудоемких этапов было наполнение сайта.На данный момент в базе данных представлена одна страна – Австрия, а это 38 курортов.
Сбор и заполнение данных только по одной стране заняло у меня 1,5 месяца, а мне еще предстоит заполнить информацию как минимум по 9 странам.
Сложность в том, что не всегда можно быстро найти нужную информацию на сайте курорта, тогда приходится искать другие источники информации.
Однако стоит учитывать, что курортов в Австрии очень много и россияне чаще всего отдыхают именно в этой стране.
ЭКран №5 – система вывода контента
Итак, шаблонизатор готов.Теперь нам нужно как-то отображать контент на каждой странице сайта.
За это будут отвечать классы и их методы.
Было написано несколько классов:
- admin — класс отвечает за администрирование сайта и тестирование его новых компонентов
- курорт – отвечает за отображение содержимого страниц раздела «Курорты».
- auth — класс определяет методы, связанные с авторизацией на сайте
- blog — класс описывает методы работы с блогосферой сайта
- dt — методы этого класса предназначены для преобразования дат в различные форматы
- sql — класс, предназначенный для работы с базой данных
Шаг №6 – создание карты курортов
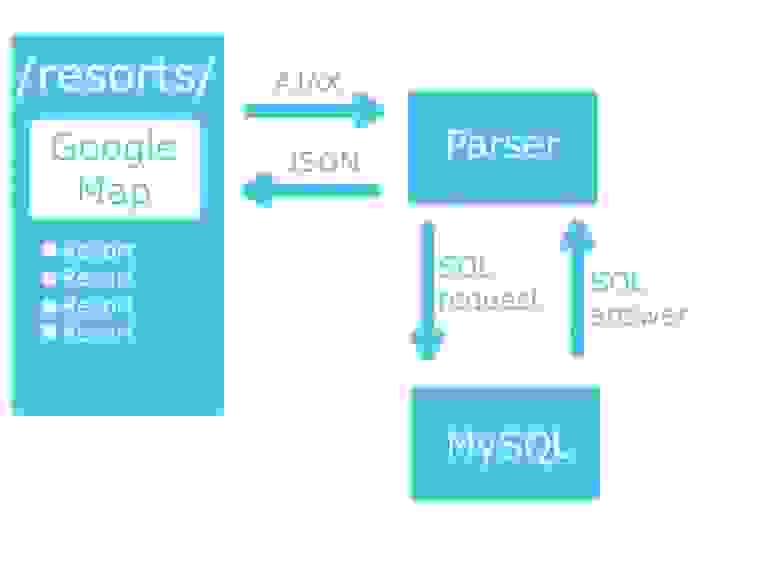
Для отображения на карте горнолыжных курортов был выбран сервис Google Maps. Карты Google бесплатны для использования, в них содержится больше всего деталей, чем в любом подобном проекте, а в Картах Google также предусмотрен ландшафтный вид, что особенно важно, когда речь идет о горах.При обращении к странице «Курорты на карте» будет выполнен следующий алгоритм:
- Загружается страница /resorts/index.html, содержащая пустой блок (элемент div).
- После загрузки HTML-кода выполняется JavaScript, который создает объект карты, а также включает элементы управления картой.
- К странице /parser/map.html делается AJAX-запрос, который извлекает из базы данных названия и географические координаты курортов заданной страны и возвращает их в формате JSON.
- На основе полученных данных скрипт расставляет на карте маркеры в соответствии с географическими координатами курорта и формирует список курортов со ссылками на соответствующие курортам маркеры.
- При нажатии на маркер или значок «Показать курорт на карте» вызывается обработчик событий, который вместо соответствующего маркера отображает диалоговое окно с краткой информацией о курорте.

Скриншот того, как это выглядит в действии:

Непосредственный результат работы: www.easyski.ru/resorts
Шаг №7 – создание карты курортных склонов
Просмотр карты склонов курорта важен при выборе курорта.На каждом курорте имеется своя карта склонов в формате JPEG с разрешением от 1500 до 5500 пикселей с одной стороны.
Такие большие изображения сложно просмотреть в браузере, поэтому на сайте используется технология масштабирования карты.
В его основу легли разработки студентов Университетского колледжа Лондона.
Принцип работы приложения такой же, как и у карт Google. Есть несколько уровней масштабирования.
На верхнем уровне имеется только одно изображение размером 256 пикселей, которое представляет собой уменьшенную копию исходного изображения.
На втором уровне изображение состоит из четырех квадратов размером 256 на 256 пикселей, а затем шестнадцати, шестидесяти четырех и двухсот пятидесяти шести.
Это соответствует 256, 512, 1024, 2048 и 4096 пикселей изображения с одной стороны.
Посмотреть, как это работает, можно, например, здесь: www.easyski.ru/resorts/zell_am_see-kaprun/map
ЭТап №8 - создать раздел с фотографиями курортов
Ожидается, что пользователи сами будут добавлять фотографии курортов из своих поездок.Но на этапе разработки, пока пользователей очень мало, я решил показать им фотографии с Flickr с помощью Flickr API. API Flickr позволяет запрашивать изображения по географическим координатам, что значительно упрощает поиск фотографий курортов.
Поскольку графические координаты курорта уже есть в базе данных, с помощью функции поиска по географическим координатам можно получить подборку фотографий курорта.
Для получения фотографий использовался AJAX + JSON. Реализация была сделана на jQuery.
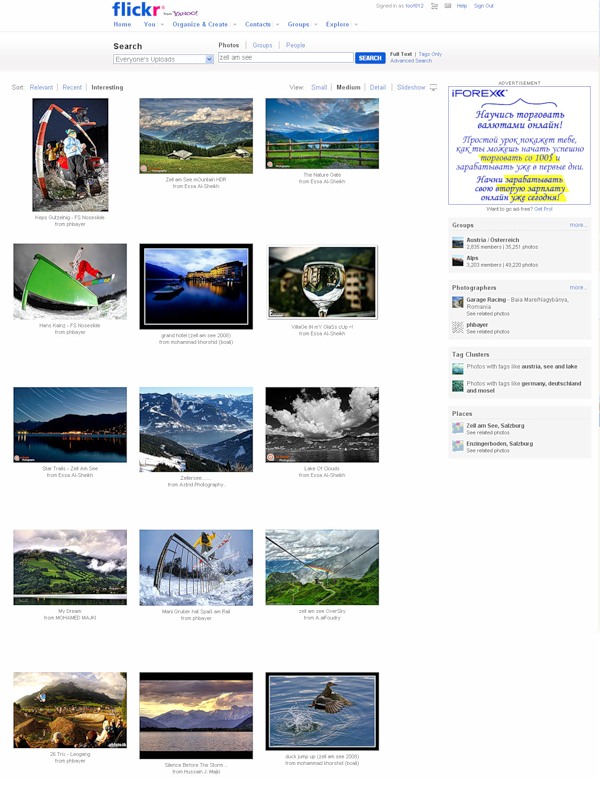
Пример фотографий на Flickr: 
Те же фотографии, но на моем сайте: 
ЭШаг №9 – создание дружественных URL (ЧПУ)
Для создания удобочитаемых URL-адресов использовался модуль mod_rewrite веб-сервера Apache. Рассмотрим следующий пример.Исходный URL-адрес для просмотра информации о курорте выглядит следующим образом: www.easyski.ru/resorts/showresort.htmlЭname=zell_am_see-kaprun Довольно громоздко и непонятно для обычного пользователя.
Поэтому преобразуем этот URL с помощью регулярных выражений: RewriteRule ^resorts/([^/\.
]+)/?$ /resorts/showresort.htmlЭname=$1 [L] После преобразований пользователь увидит в строке браузера следующий URL: www.easyski.ru/resorts/zell_am_see-kaprun Данная операция была проведена для всех URL-адресов сайта.
ЭТап №10 – поисковое продвижение
На этом этапе мне очень помогла книга Ашманова и Иванова «Оптимизация и продвижение сайтов в поисковых системах».Прежде всего я составил семантическое ядро сайта — список ключевых фраз, которые будут использоваться для продвижения.
Я включил в список все поисковые запросы, имеющие частоту 300 и более в год. В результате получилось около 70 ключевых фраз.
Далее, в соответствии с рекомендациями из книги Ашманова, я провел внутреннюю оптимизацию сайта, а затем начал продвигать сайт на лыжных форумах, в социальных сетях, блогах и сервисах вопросов-ответов.
В результате всего через месяц мой сайт вошел в ТОП-10 тройки поисковых систем (Яндекс, Google, Рамблер) по низкочастотным запросам.
А по некоторым запросам даже попал в ТОП-3. Думаю, это хороший результат для начала.
Источники трафика за месяц работы сайта: 
Заключение
Спасибо всем, кто дочитал до конца, надеюсь, это было для вас полезно и вы узнали что-то новое.Предлагаю протестировать сам сайт EasySki.ru .
Буду очень благодарен за конструктивную критику, пожелания и предложения.
Я понимаю, что самостоятельно не смогу сделать качественный ресурс, поэтому приглашаю присоединиться тех, кому интересен мой проект! Каждый может помочь! Если вам интересно, напишите мне.
Спасибо за внимание! Теги: #разработка сайта #разработка сайта #практикум #парсер #flickr api #google maps api #Ajax #Chulan

-
Миэм 1962-2010 Гг.
19 Oct, 24 -
Летние It-Школы В Якутии: Как Это Делается
19 Oct, 24 -
Roomle — Онлайн-Сервис Планировки Квартир
19 Oct, 24 -
Как Обойтись Без Автоматизации Ms Office
19 Oct, 24


