Дизайн большинства сайтов B2B-компаний имеет одну особенность – он максимально строгий и формальный.
Потому что «наши клиенты — серьезные люди: директора и собственники».
Это сильно ограничивает фантазию дизайнеров и приводит к задержкам в разработке сайта, потому что.
Согласовывая строгий стиль, бизнес часто просит добавить ярких красок.
Противоречиво, правда? Мы в MOOSEHEAD имеем большой опыт работы в подобных проектах и подготовили несколько советов для клиентов на примере сайтов финтех-компаний.
Начните с MVP
Не гонитесь за идеальным дизайном в первом релизе.Если у вас уже есть сайт, но он устарел еще в мезозое, соберите за пару недель минималистическую современную версию.
Без иллюстраций и анимации, просто выберите хороший шрифт и купите красивые иконки.
Если вы правильно поиграете со шрифтами, у вас возникнет соблазн навсегда покинуть эту версию.
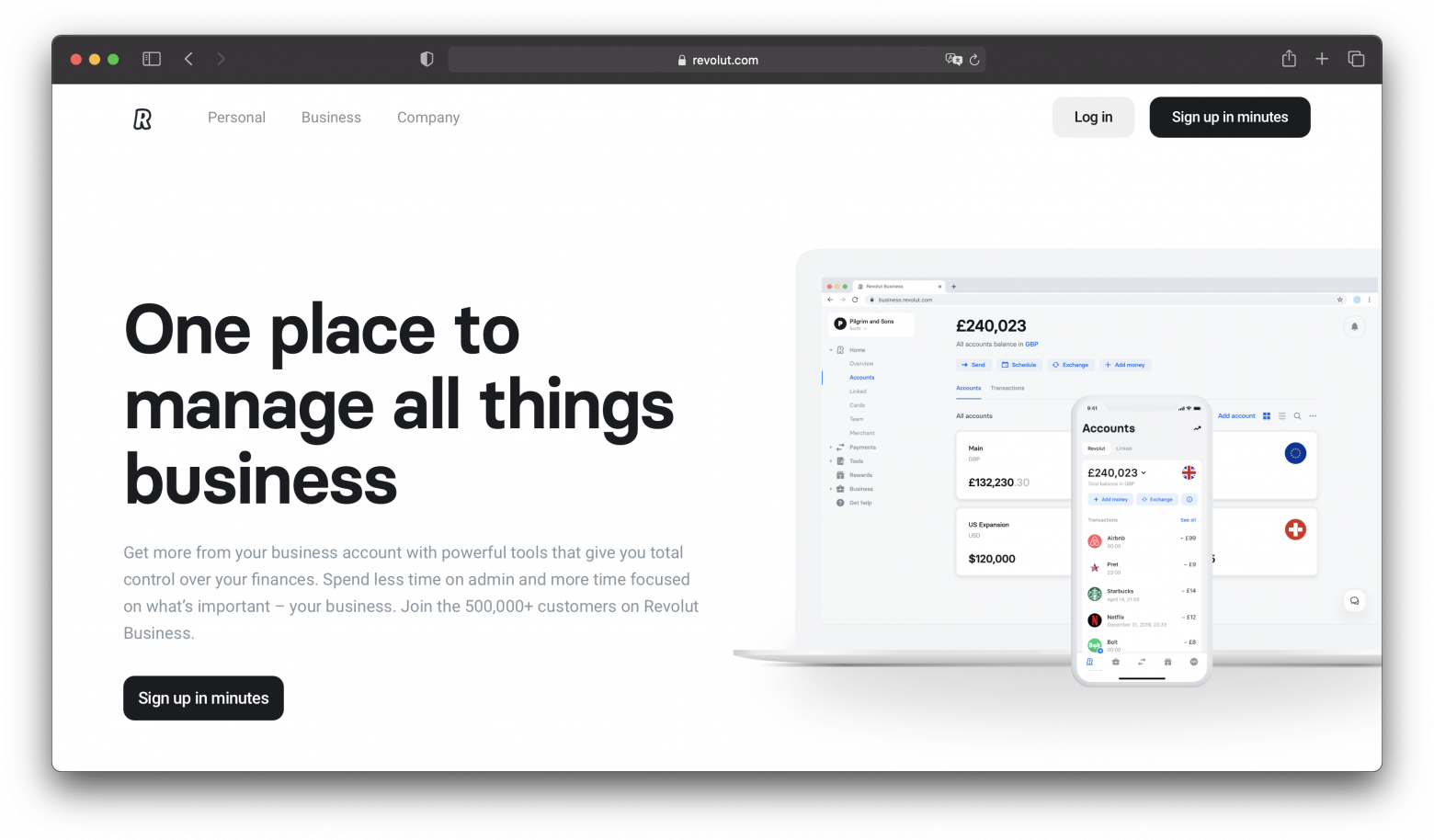
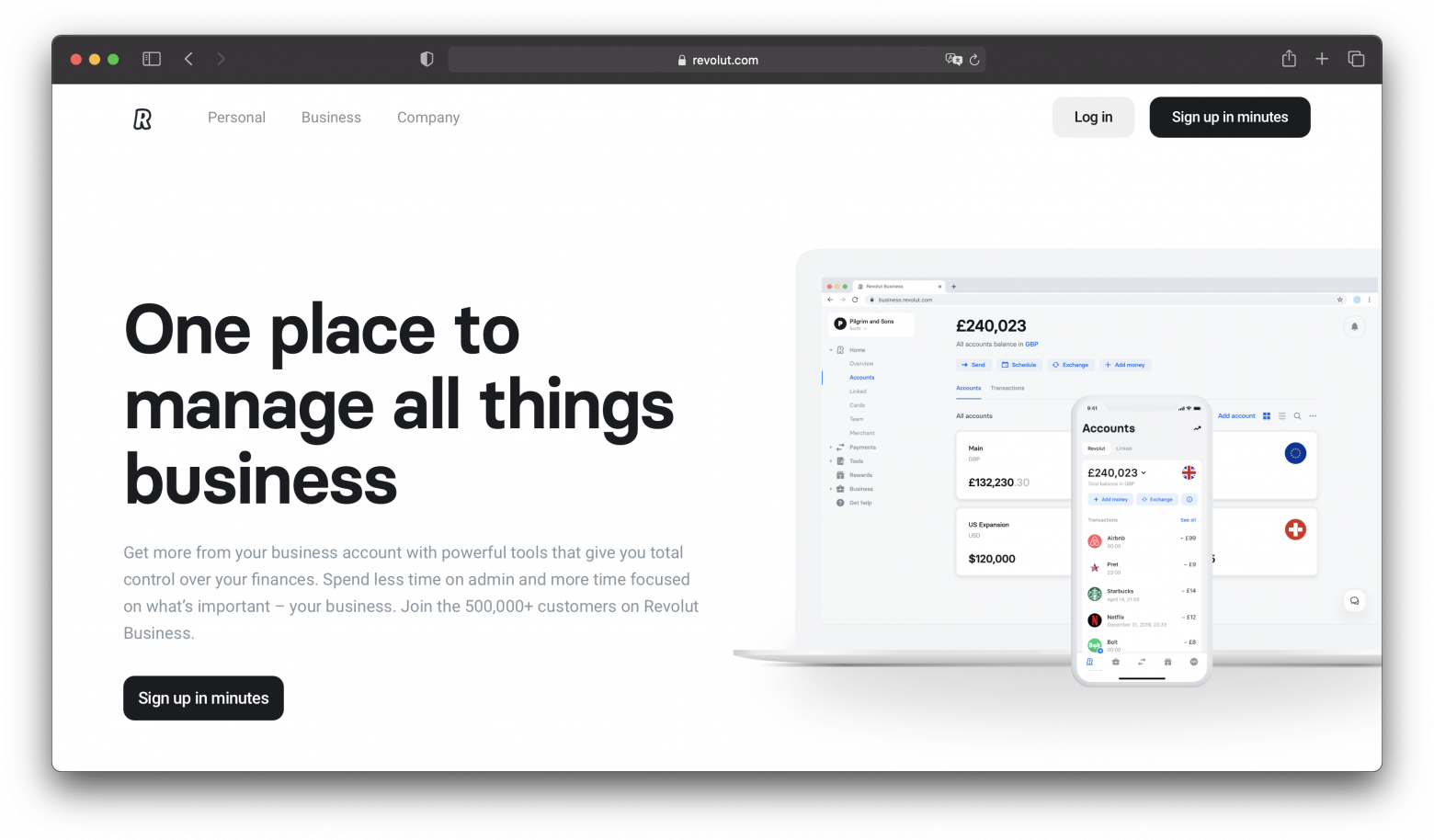
Отличным примером является сайт Revolut. Вместо интерфейсов можно использовать соответствующие картинки.

Веб-сайт Револют Похожий стиль выполнен и на сайте Mercury (помогают удаленно открывать счета компаниям в банках США).
Ничего лишнего и достаточно свежо за счет правильно подобранных шрифтов.

Сайт Меркурия
Иногда вы можете
Ваши клиенты — малый бизнес и самозанятые? Не стесняйтесь использовать изображения людей, чтобы стать своими на этой вечеринке.

«Мы хотим того же, что и они» не работает
В каждой отрасли есть свои критерии.Не зря вам нравятся сайты лидеров рынка – над ними работают большие команды.
Stripe обновляет свой сайт каждый год, заявляя миру: «мы самые крутые, следим за трендами и задаем их».
Если вы пока не готовы вкладывать миллионы в визуальные эффекты, вдохновляйтесь крутыми примерами, но не ждите тех же результатов без соответствующего подхода.

Полоса веб-сайта
Заграница нам поможет
Вы заметили, что англоязычные сайты выглядят красивее? В этом магия латинского алфавита.Дело в том, что почти все шрифты изначально создаются в США и Европе под латиницу с добавлением других языков.
Они почти ничего не знают о типографике кириллицы (у нас есть ряд сложных букв типа Ю и Ф) и особо не стараются.
Лайфхак: если у вас международные проекты, советуем сначала разработать английскую версию, а затем адаптировать ее к русскому.
Один из вариантов дизайна сайта Банка 131: 
сайт банка 131
Иллюстрации переоценены
Часто клиенты просят нас нарисовать иллюстрации, которые обыгрывают их представление о компании или продукте: технологии, инновации, глобальность и т. д. Сложность в том, что при ограниченном бюджете и времени не всегда удается с первого раза вникнуть в образ и чувства другого человека.Еще один важный момент: абстрактные иллюстрации зачастую не несут никакого смысла с точки зрения пользователя, пришедшего на сайт за конкретной информацией, поэтому десять раз подумайте, зачем они вам нужны.
Пример иллюстрации на сайте Тинькофф Бизнес.
Выглядит весьма спорно: 
сайт Тинькофф Что делать, если хочется красивых, но содержательных иллюстраций? Комбинируйте с интерфейсами! Наша концепция сайта Platbox: 
Сайт Платбокса Концепция сайта для разработчика системы интернет-банкинга: 
Сайт разработчика RBS Или придумайте действительно креативную иллюстрацию.
В данном случае для концепции компании, борющейся с подделками известных брендов, мы использовали картину Верещагина «Апофеоз войны».
Иллюстрацию намеренно поместили слева, чтобы привлечь внимание.

Концепция для BrandMonitor
Но есть нюансы.
Какими бы красивыми ни были ваши иллюстрации, ничто так не портит впечатление от сайта, как устаревшие базовые элементы: шрифты, контрастность текста, иконки и цвета.
И наоборот, чем лучше проработаны детали, тем эффектнее выглядит сайт. Вы только посмотрите на эту красоту: 
И снова Страйп Еще один крутой трюк — увеличение элементов интерфейса.
Один из блоков сайта Monese: 
Веб-сайт Монезе
Анимация
Используйте легкие антигравитационные решения, никаких подергиваний по всему экрану.Пусть значки немного подпрыгнут или интерфейс личного кабинета выдаст небольшую демо-версию.
Чувство меры – главное в этом деле.
выводы
- Осознайте ценность дизайна – это впечатление о компании не только для партнеров, но и для будущих сотрудников, единомышленников.
Хороший дизайн – модный офис вашего класса.
- Подготовьте простую версию сайта до выхода основной.
Модные шрифты и цвета вам помогут.
- Примеры интерфейса лучше абстрактных иллюстраций.
- Если ваши интерфейсы далеки от идеала, нарисуйте концепцию новых только для сайта — это легко и полезно (когда-нибудь их тоже придется обновить).
- Гораздо красноречивее о вашей современности говорит дизайн кнопок и других деталей.
- Анимация может помочь, а может и навредить — действуйте осторожно.
- Разработка сайта должна быть непрерывным процессом, как и развитие самой компании.

-
Внеатмосферная Астрономия
19 Oct, 24 -
Windows 7 – Приятные Сюрпризы В Rc1 7100
19 Oct, 24 -
Протокол Websocket Опубликован Как Rfc
19 Oct, 24


