Учебник по реализации круглой кнопки загрузки (далее — кнопка прогресса) от Колина Гарвена.
Мы будем использовать технику линейной анимации SVG, описанную Джейком Арчибальдом, чтобы анимировать кнопку прогресса и показать пользователю состояния «успех и неудача».

Сегодня мы покажем вам, как создать изящную кнопку прогресса.
Это уникальная концепция кнопки отправки, предложенная Колином Гарвеном.
Сначала взгляните на это ( Демо ), попробуйте придумать, как это реализовать, и просто наслаждайтесь анимацией.
Идея заключается в следующем: при первом нажатии кнопка отправки трансформируется в круг, который с помощью своих границ (далее граница) будет показывать анимацию загрузки.
Когда анимация завершится, кнопка вернется к исходной форме и покажет отметку, указывающую, было ли подтверждение успешным или нет. Есть несколько способов реализовать кнопку с таким эффектом.
Если думать о реализации только с помощью CSS, то самое сложное — это круг прогресса.
Существует методика реализации с использованием свойства clip. Андерс Ингеманн написал превосходный полный руководство (на МЕНЬШЕ).
Но мы будем использовать технику, основанную на SVG, CSS-переходах и немного JS. Для круга прогресса, отметок успеха/неудачи мы будем использовать технику рисования линий SVG, описанную Джейком Арчибальдом.
Стоит отметить, что анимация SVG может быть проблематичной для некоторых браузеров.
Поэтому воспринимайте это руководство только как экспериментальное упражнение.
Идти!
Генеральный план
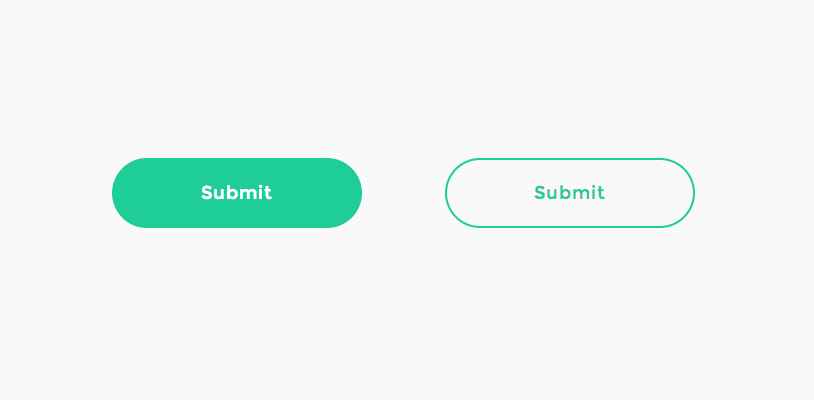
Если вы внимательно посмотрели на снимок Колина с Dribbble, вы заметили, что нам нужно позаботиться о нескольких состояниях кнопок.Самое интересное — это переход между двумя такими состояниями.
Сначала нам нужно показать простую кнопку с прозрачным фоном и цветной рамкой.
При наведении мыши кнопка заполняется цветом рамки, а текст становится белым.

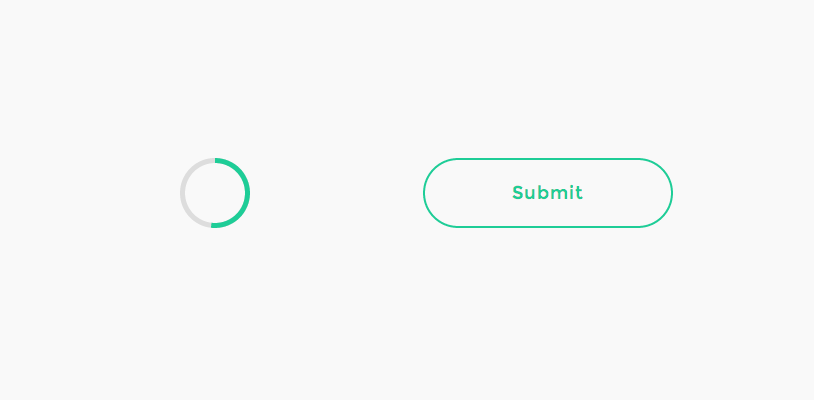
При нажатии на кнопку (например, для подтверждения отправки формы) текст должен плавно исчезнуть, ширина кнопки должна уменьшиться до круга, граница должна стать уже и должна начаться анимация.
.
Для анимации мы будем использовать круг SVG, поэтому нам нужно убедиться, что полученная кнопка имеет тот же размер и находится в том же положении, что и видимый в данный момент круг SVG. Затем мы рисуем круг, обозначающий загрузку подтверждения.

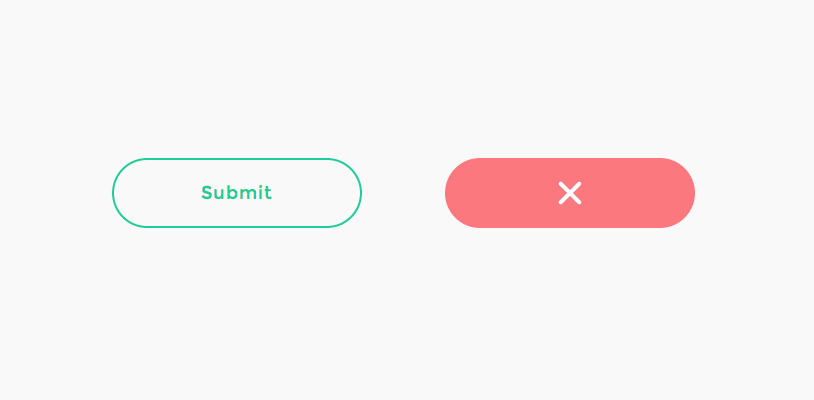
Когда подтверждение будет завершено и круг будет полностью нарисован, кнопка должна снова развернуться, а в случае успешного подтверждения появится галочка.
И соответственно раскрасьте кнопку.

Если подтверждение не удалось, должен быть показан статус ошибки.

Давайте создадим нашу разметку со всеми необходимыми элементами.
Маркировка
Для разметки нам понадобится основной контейнер, кнопка с диапазоном, содержащим текст, и три SVG:Теги: #css3 #html5 #JavaScript #CSS #JavaScript #HTML<!-- progress button --> <div id="progress-button" class="progress-button">

-
Создание Блога О Зарабатывании Денег
19 Oct, 24 -
В Мошенничество Нельзя Верить
19 Oct, 24 -
Как Найти Письмо Из Прошлого
19 Oct, 24 -
Таблица Дроидов. Выпуск 2
19 Oct, 24 -
Риф-2008: Успеть Еще Можно До 25 Марта
19 Oct, 24 -
Rapidshare Подает В Суд На Всех Пиратов
19 Oct, 24 -
Варианты Хранения Криптографических Ключей
19 Oct, 24


