Честно говоря, я писатель.
Мне платят за то, чтобы я писал слова.
Но есть одна вещь, которую большинство обо мне не знает: Я ненавижу читать .
Не поймите меня неправильно — я все еще немного читаю.
Я покорил книги и блоги, новые каналы и журналы.
Но когда авторы становятся многословными, у меня затуманиваются глаза.
Мне скучно.

Все, что я вижу, это лист слов.
В детстве я считал отвращение к чтению своей слабостью.
Так продолжалось до тех пор, пока годы спустя я не осознал, что эта слабость помогла мне стать хорошим писателем.
Дело в том, что я в основном пишу тексты для приложений и сайтов.
Здесь краткость лучше восхитительного стиля, важен каждый знак.
А написание текста для интерфейса во многом похоже на дизайн — создание слов для людей, которые ненавидят читать.
Подробнее о способах оплаты разработки, которые мы используем в проектах, читайте в Центре разработки программного обеспечения EDISON.
Люди не читают ваш интерфейс
Многочисленные исследования показывают, как люди не читают онлайн .Это работает для приложений, игр и любого экрана, с которым вы взаимодействуете.
Большинство людей просто просматривают страницу, подбирая слова тут и там.

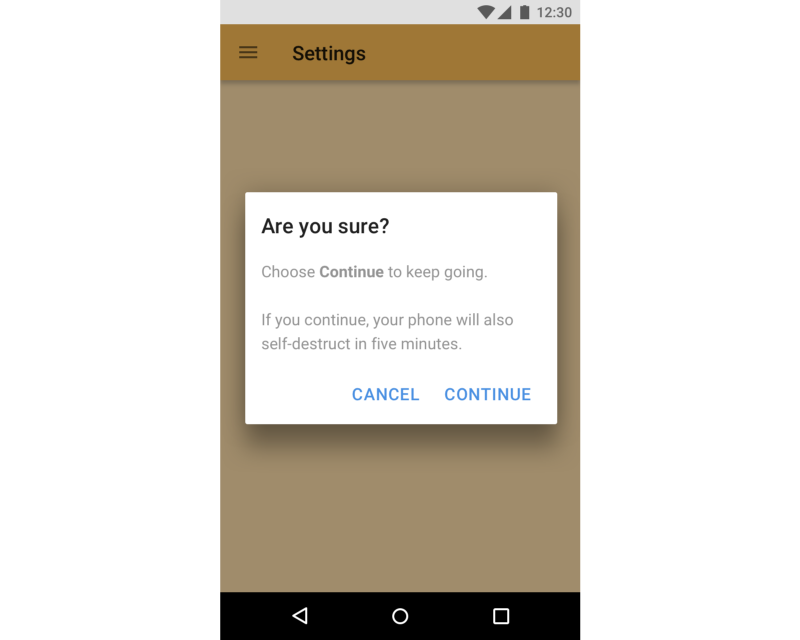
Вы будете удивлены, сколько людей нажали «Продолжить».
Люди ленивы? Беспечный? Или они просто ненавидят читать? Какую бы теорию вы ни предложили, результаты будут одинаковыми.
Люди не будут читать ваш интерфейс, какими бы удивительными ни были ваши слова.
Исходя из этого, вам не следует просто писать слова и вставлять их в свой дизайн.
Как только вы напишете слова, вы, возможно, поймете, что вам тоже нужно это изменить.
Если вы не можете объяснить действие в нескольких словах, это признак того, что ваш дизайн слишком сложен.
В противном случае: не следует создавать дизайн с использованием lorem ipsum (обычного бессмысленного текста-заполнителя).
7 советов по дизайну слов
Как фронтенд-писатель, я узнал несколько вещей, которые могут помочь облегчить чтение слова.Я надеюсь, что эти советы пригодятся при написании и оформлении собственных слов.
1. Сократите
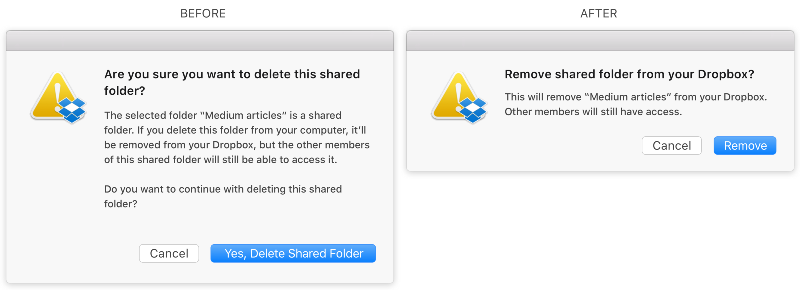
Самое важное, что вы можете сделать, чтобы облегчить читателям задачу, — это сократить текст. Написав черновик, сократите его, затем еще и еще.Не вдавайтесь в подробности, используйте простые слова и говорите только по делу.
Будьте безжалостны.

Чем короче ваш текст, тем выше вероятность, что его прочитают.
Как писатель, я понимаю, насколько заманчиво разгуляться и записать свои идеи, но в интерфейсе для этого не место.
Для этого есть Хабр Medium :).
2. Добавьте заголовки
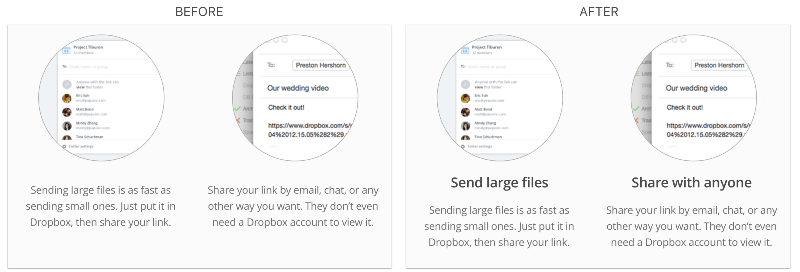
Иногда текст уже невозможно сократить.Затем посмотрите, сможете ли вы добавить заголовок, который в нескольких словах передает содержание.
Используйте ключевые слова, которые может искать пользователь.
Они всегда могут прочитать о том, что их конкретно интересует. 
Заголовки облегчают «сканирование» текста.
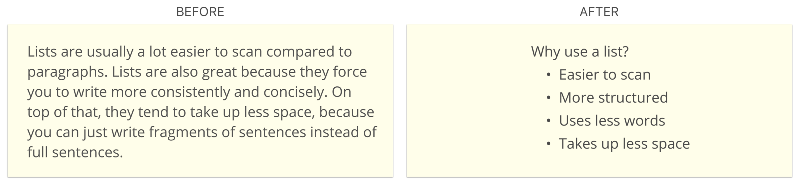
3. Составляйте списки
Во время просмотра страницы наш взгляд обычно движется вверх и вниз .Поэтому списки на самом деле легче читать, чем абзацы.
Если вы обнаружите, что используете такие слова, как «и» или «также» снова и снова в пределах абзаца, попробуйте изменить текст в формате списка.
Некоторые платформы, например Medium, перегружены контентом — в этом нет ничего страшного.
Но иногда бывает сложно прочитать абзац за абзацем.

Мне нравится составлять списки.
4. Давайте сделаем перерыв
Когда мне нужно много писать, я использую визуальные помехи , которые облегчают материал – переносы строк, картинки, заголовки, примеры – все, что способно сломать стены слов.Это дает людям возможность дышать, думать и осмотреться, если им нужно.
Например, в своих постах на Medium я стараюсь писать абзацы с небольшим количеством строк и перемежать их визуальными прерываниями.

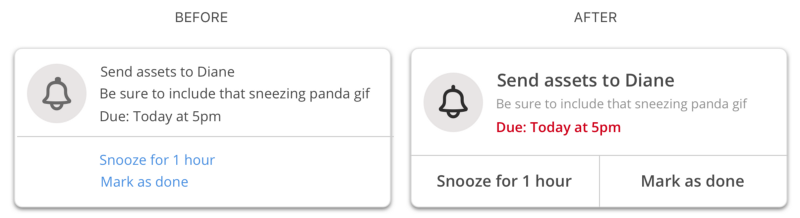
5. Акцент делается на словах
Некоторые писатели слишком много внимания уделяют выбору слов.Выбор слов важен, но я думаю Форма представления эти слова не менее важны.
Когда вы выбираете слова, подумайте, как подчеркнуть на экране самые важные слова и как скрыть самые ненужные.
В дизайне это называется визуальная иерархия .
Подумайте о весе шрифта, размере, цвете, контрастности, капитализации, интервалах, близости, выравнивании, движении — все эти вещи имеют большое значение.
Неважно, читают ли люди ваши слова или нет. Корректируйте, меняйте атрибуты, пока не найдете правильный баланс.

Что легче читать?
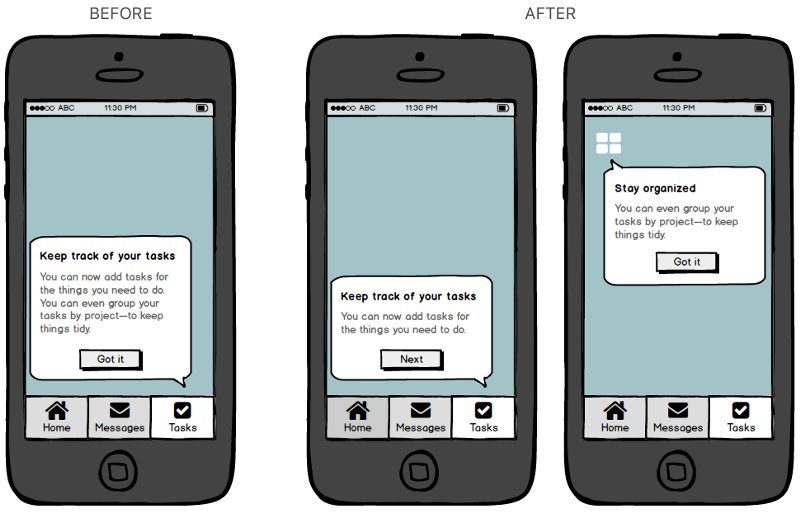
6. Не все сразу
Когда вы пытаетесь объяснить пользователю, как что-то сделать, возникает соблазн просто разместить всю необходимую информацию на одном экране и надеяться, что он ее прочтет. Но если ваш текст длиннее нескольких строк, то шанс, что его прочитают многие, минимален.Что делать тогда? Иногда можно показать небольшой фрагмент информации за определенный период времени.
В учебниковых терминах требуется прогрессивное открытие но я бы назвал это медленное открытие (звучит более драматично, не так ли?).
Постарайтесь разбить информацию на части и представить ее шаг за шагом.

Много текста? Раздавайте по частям.
Еще вы можете удалить подробное описание из текста и сделать подробную информацию ссылкой.
7. Пишите в макетах, а не в документах.
Вы когда-нибудь писали что-то, что выглядело хорошо на бумаге, но оказывалось слишком длинным? Это происходит, когда вы пишете в Google Docs, Dropbox Paper или любом другом приложении.
Когда вы пишете для внешнего интерфейса, ключевым моментом является видение полного контекста.
Вы должны знать, как ваши слова будут смотреться со всем, что их окружает. Поэтому я предпочитаю писать не в документах, а в Mock-объектах — так я вижу контекст своих слов.

Напутственные слова
Слова наполняют наш мир смыслом.Они помогают нам понять мир вокруг нас.
Печально то, что многие люди просто не любят читать.
Если вы работаете со словами так же, как я работаю с ними, наша цель должна заключаться в том, чтобы сделать чтение максимально простым.
Помогите людям понять мир вокруг них.
Приведенные выше советы — это лишь некоторые из вещей, которые я использую при создании слов.
Вы придумали свои собственные советы? Пожалуйста, поделитесь своими идеями, историями и комментариями ниже.
А тем, кто ненавидит читать, спасибо за прочтение.
Перевод: Лиза Ламова Теги: #дизайн #Дизайн мобильных приложений #интерфейсы #Юзабилити #дизайн интерфейсов #веб-дизайн #слова #edisonsoftware #edisonsoftware #edisonsoftware

-
Потоковое Видео Онлайн
19 Oct, 24 -
Ютуб-Маркетинг
19 Oct, 24 -
30-Летие Безудержной Нестабильности
19 Oct, 24 -
Itech Capital Инвестировала В Bitfury
19 Oct, 24



