Всем известны офисные монстры PowerPoint и Keynote, но почему-то мало кто с удовольствием в них работает. И действительно, что делать, если вы вовсе не бухгалтер, а разработчик или просто гик и в коде вам гораздо комфортнее, чем в офисных пакетах? У меня для вас хорошие новости: презентации уже очень давно делаются прямо в браузере и пишутся с использованием таких простых и привычных вещей, как HTML, CSS или даже Markdown. Для каждого из нас наступает момент, когда нам необходимо донести свои мысли до других.
Не просто рассказать коллеге анекдот, не пробормотать стишок про бурю, а сообщить что-то принципиально важное, объяснить сложную идею, поделиться опытом.
И хотя самым талантливым из нас просто нужно выйти на сцену и просто быть самим собой, как это делают докладчики TED, большинству потребуются слайды, на которые можно опереться.
Я совершенно забыл свой первый раз у доски, помню только, что неправильно истолковал ключевую идею доклада о блочной модели CSS. 
Как это работает
Развитие веб-технологий уже давно увело нас от сайтов документов, где единственным развлечением было переход по синим ссылкам.Сегодня с помощью HTML, CSS и JavaScript можно не только сделать приложение, но даже написать интерфейс для полноценной операционной системы, как в случае с ОС Firefox. Как это применимо к презентациям? Вы просто пишете презентацию в формате HTML, Markdown или даже YAML, запускаете результат в браузере, переходите в полноэкранный режим и начинаете свою историю.
Такие презентации прекрасно реагируют на пульты дистанционного управления, позволяют анимировать переходы, вставлять картинки и видео, помимо обычного текста и списков.
Оперное шоу
Opera Show — первый формат для создания презентаций прямо в браузере.Можешь попробовать генератор презентаций Хакона Виума Ли.
Документация в формате ОСФ 1.0 так же доступно.
Самой ранней попыткой проведения презентаций непосредственно в браузере была система Opera Show, выпущенная в 2000 году.
Система была основана на том, что браузер Opera 4.0 переключает тип мультимедиа экрана на проекцию при переходе в полноэкранный режим.
Благодаря этому к статье стало очень легко добавлять новые стили, разбивая ее на слайды, и переключаться между слайдами с помощью кнопок и .
Файл project.css будет подключаться только в полноэкранном режиме.<link rel="stylesheet" href="screen.css" media="screen"> <link rel="stylesheet" href="projection.css" media="projection">
Более того, формат Opera Show работал без единой строчки JavaScript для переключения стилей или слайдов, демонстрируя всю мощь CSS и немного магии браузера.
И это неспроста: главным идеологом формата был технический директор Opera Software и изобретатель CSS Хокон Виум Ли.

С5
С5 — кроссбраузерная разработка идей Opera Show от Рика Мейера, пример презентации."С5" потому что полное имя содержит пять букв S: Простая система слайд-шоу на основе стандартов.
Несколько лет спустя другой патриарх CSS, Рик Мейер, расширил возможности Opera Show и опубликовал первую версию движка представления под названием .
Идея Opera о переводе браузера в полноэкранный режим представления не нашла поддержки в других браузерах, поэтому в системе S5 Мейер использовал JavaScript для переключения стилей представления.
Система S5 пошагово масштабировала шрифты на слайде в зависимости от размера окна (с помощью медиавыражений CSS), позволяла перемещаться по спискам и другим элементам внутри одного слайда, а также предлагала систему подключения тем для презентаций.
Впоследствии система S5 была переписана на jQuery и получила название S6 , а потом даже написали генератор слайдов из вики-разметки на Ruby под названием S9 .
Но эти и другие проекты на базе S5 не получили развития и популярности.

Спокойствие и взрыв
После внедрения системы S5 в истории презентаций, работающих в браузерах, наступило затишье.Либо все перешли на офисные пакеты, либо возможностей браузера не хватило на что-то по-настоящему впечатляющее.
И только когда CSS3 рука об руку с HTML5 начал свое триумфальное шествие по планете, произошел настоящий кембрийский взрыв: движки представления в браузере стали появляться один за другим — от самых простых проприетарных до корпоративных.
CSSS
CSSS — Система слайд-шоу Лии Веров, максимально использующая CSS. Полное имя системы слайд-шоу на основе CSS, например S5, также содержит много букв S. В 2010 году Лия Веров начала свое восхождение на Олимп веб-разработки с выступления на конференции Front-Trends, для которого специально написала CSSS-движок.Презентация настолько понравилась публике, что Лия в одночасье стала самым востребованным докладчиком на технических конференциях, а движок CSSS был опубликован на GitHub. CSSS унаследовал идею S5 о максимальном использовании возможностей CSS для создания презентации, но выводит компонент JavaScript движка Лии на новый уровень.
Для движка были написаны JavaScript-плагины: один для подсветки кода и несколько для редактирования кода прямо на слайдах.
Вторая группа плагинов позволила Лее получить овации, редактируя в реальном времени код примеров со слайда прямо на самом слайде.
Теперь это были не просто картинки на экране, а живой интерфейс для экспериментов.
Как и другие механизмы представления этой волны, CSSS был совместим только с последними версиями браузеров; Поначалу движок Лии нормально работал только в ночных сборках ее любимого браузера Firefox. Но, как пишет Леа, техническая среда на конференциях всегда предполагает либо подключение собственного компьютера, либо современную версию одного из браузеров.

Reveal.js
Reveal.js — презентационный движок Хакима Ол-Хаттаба, привлекающий своей простотой, 3D-эффектами и специальным онлайн-сервисом для создания презентаций rvl.io. Это было в 2011 году, шведский разработчик Хаким эль-Хаттаб готовил доклад о SVG для местной конференции и настолько увлекся возможностями 3D в CSS, что построил на их основе простой движок представления.Он также называл это просто: CSS 3D Slideshow. 3D-эффекты и двухуровневая навигация настолько понравились публике, что движок был разработан под новым названием Reveal.js. Проект обзавелся не только новым названием, но и другими серьезными вещами, такими как документация, поддержка сообщества и репозиторий на GitHub, но не утратил первоначальной простоты: темное поле с подсветкой посередине, белые буквы в центре.
и впечатляющие 3D-пространства.
Но Хаким не успокоился на этом и сделал целое услуга , который позволяет создавать презентации с помощью движка Reveal.js и хранить их на сайте.
Одной из интересных особенностей этого движка является возможность записи содержимого слайдов в формате Markdown. Специальный скрипт на лету преобразует этот текст в HTML. 
Impress.js
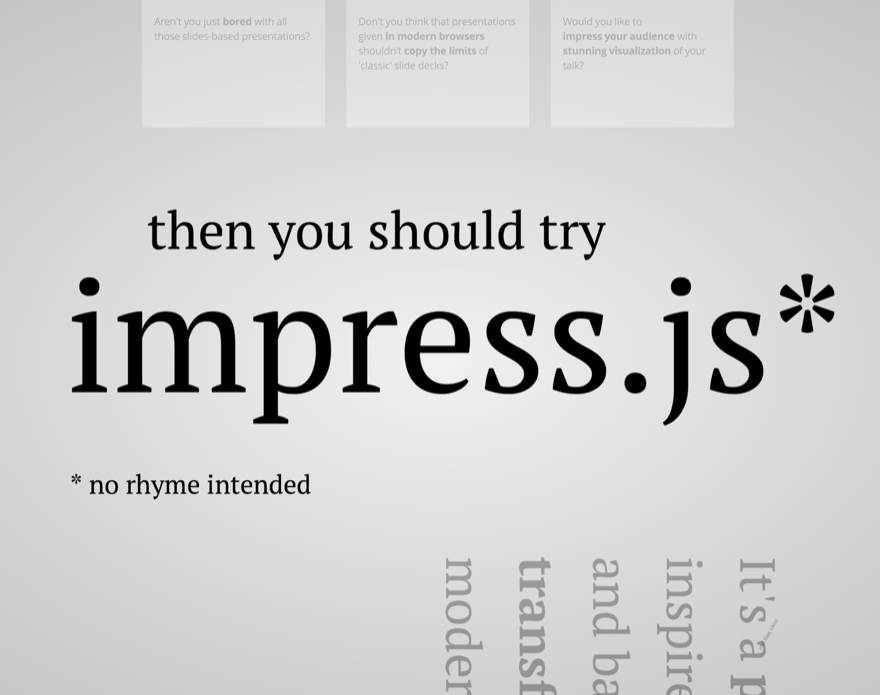
Impress.js - Механизм презентаций Bartek Szopka с 3D-эстакадами, развивающий подход Prezi «поверхность с идеями» с использованием открытых технологий непосредственно в браузере.Презентация движка impress.js от Бартека Шопки начинается провокационно: вам показывают скучные белые слайды и задают вопрос «Вы не устали от однообразных презентацийЭ» - один слайд, второй, третий.
а потом, при переходе к четвертому, все меняется.
Вы оказываетесь на большой поверхности, где хитроумно разбросаны все идеи, составляющие презентацию, а переход к следующей сопровождается замысловатым полетом, от которого захватывает дух.
Представленный в 2011 году движок impress.js развивает подход сервиса создания презентаций «поверхность идей».
Прези и связывает его с новыми технологиями, доступными в браузерах, с использованием анимации и возможностей 3D CSS, таких как Reveal.js. И если Prezi — коммерческий сервис на закрытой платформе Flash, то impress.js — открытая библиотека, работающая прямо в браузере без плагинов и тарифных планов.

Google-шаблоны
Шаблон для ввода-вывода Google — движок корпоративных презентаций от Google, с тщательно продуманными стилями, отдельным окном для заметок докладчика.Это отлично подходит для технических отчетов.
Предыдущий версия Этот шаблон выглядит менее корпоративным.
Если вы до сих пор думаете, что презентации в браузере — это удел технологов-одиночек, соревнующихся друг с другом в энтузиазме и любви к новым технологиям, то вы ошибаетесь.
Одна из крупнейших в мире корпораций Google, которая принесла в наши браузеры полноценный офис в виде Google Docs, уже давно экспериментирует с движками презентаций.
И если для массового пользователя это оказалась возможность создавать и показывать презентацию из Google Docs прямо в браузере, то технологи Google использовали несколько версий собственных движков для презентаций на Google Developer Day и конференциях Google I/O. .
Последняя версия «корпоративного» презентационного движка Google — это шаблон, подготовленный для презентаций на ключевой конференции Google I/O 2012. Этот шаблон позволяет вам использовать все мыслимые типы контента: от простого текста и фрагментов кода до сложных таблиц и диаграмм общего доступа.
Вы даже можете отобразить отдельное окно браузера на втором мониторе и получать примечания к слайдам, а также обзор текущего и следующего слайда, как в настольных системах для взрослых.

Лирическое отступление
Настало время поделиться личным опытом.Свой первый доклад Ваш покорный слуга сделал в 2007 году на конференции РИТ, причем сделал его в Adobe Illustrator: это был огромный документ размером 1600 на 7800 пикселей, который открывался несколько минут, нещадно тормозил и в итоге был распечатан в PDF. По общему признанию, Illustrator оказался самым неудобным инструментом для презентаций, который я когда-либо использовал.
Здесь нужно сделать скорбную паузу.
Потом была попытка использовать шаблоны PowerPoint, от которых ломались зубы, и недолгая связь с Keynote (Apple ведь не может сделать ничего плохого, правда?).
И в конце концов я пришел к простой мысли: если я технолог и говорю о технологии, о ее огромной мощи и потенциале, то мне неправильно использовать инструменты, противоречащие моим собственным представлениям.
ИНФОРМАЦИЯ Дни веб-стандартов — бесплатная конференция по фронтенд-технологиям, которая с 2009 года проводится сообществом веб-стандартов в Минске, Киеве, Санкт-Петербурге, Москве и других городах.В 2009 году сообщество веб-стандартов провело в Минске первую конференцию Web Standards Days, на которой я выступил с докладом о веб-шрифтах, причем они работали прямо из браузера.
Попытка оказалась успешной, хотя эта презентация работала с использованием системы Opera Show, разумеется, только в браузере Opera. Прошло два года, прежде чем движок превратился во что-то достаточно интересное, чтобы им можно было поделиться с другими.
Душ
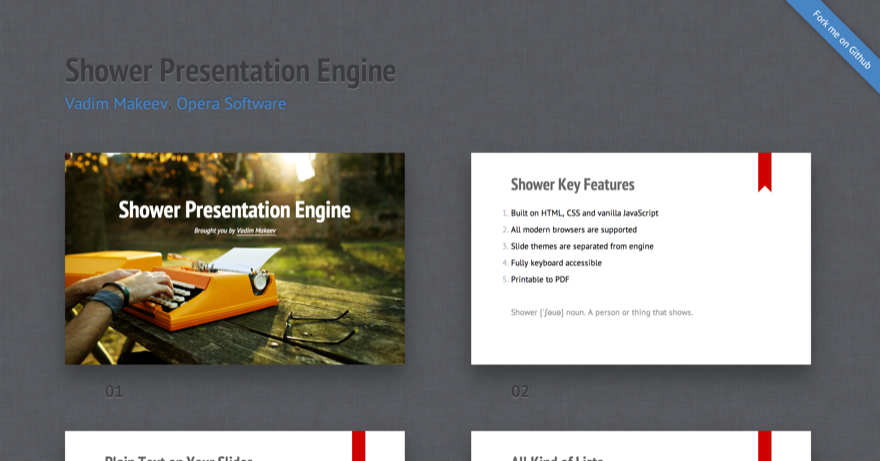
Душ - мой движок презентаций с режимом просмотра слайдов, с отделенными от движка темами и с широкой кроссбраузерностью.Название представляет собой игру слов: на логотипе изображен душ, но «душ» также означает «тот, кто показывает».
В 2011 году в том же РИТ состоялась премьера моего доклада «Верстка со смыслом» и впервые был продемонстрирован публике новый презентационный движок Душ.
Главной особенностью движка были два режима: один со списком слайдов, второй — с презентацией.
Душ принципиально разделяет движок и темы оформления слайдов, поэтому с помощью темы презентацию можно изменить до неузнаваемости.

В состав Shower входят две темы, Ribbon и Bright, которые хоть и работают менее впечатляюще, чем спаны Impress.js, но создают условия, при которых сделать плохую презентацию становится сложнее: на слайде не помещается много текста, его большой и контрастный.
Картинки удобно помещаются на слайде в полный размер.
Кроссбраузерность здесь, в отличие от многих других движков, отличная: темы просто не используют возможности, которые не поддерживаются последними стабильными версиями популярных браузеров.
Душ уже был замечен на конференции Fronteers, в презентациях разработчиков Яндекса, Одноклассников, Злых марсиан и многих других.
Но настоящим признанием для меня как автора стало выступление Хокона Виума Ли, автора Opera Show, на конференции SXSW 2012: Хокон использовал Душ для своего выступления.

Заключение
Растущая с годами популярность конференций, причем не только крупных, но и небольших некоммерческих, обогатила инструментарий спикера новыми возможностями.Чудовищные офисные пакеты не сдают позиций, но видно, что популярность браузерных презентаций растёт, особенно технических отчётов.
Современные технологии, простота настройки таких движков под свои нужды, независимость от платформ и принципиально новые подходы к демонстрации делают браузерные презентации центром появления свежих идей, которые могут найти свое место в традиционных программах.
А если вы еще не до конца стали менеджером и вам интересно разбираться в веб-технологиях, экспериментировать и пробовать что-то новое, то не упустите возможность попробовать браузерные презентации.
А еще лучше напишите свой движок — вам будет завидовать весь мир.
WWW В Википедии есть целая статья.Слайд-шоу через Интернет с обзором всех систем представления, работающих в браузере.
Заслуживает особого внимания статья Луи Лазариса И обзор пяти лучших систем представления HTML на СайтПоинт.

Впервые опубликовано в журнале Hacker от 05.2013. Автор: Вадим Макеев, оперный евангелист, Пепелсбей Публикация на ISSUU.com Подписывайтесь на «Хакер»
- 1 999 руб.
за 12 номеров бумажной версии
- 1249 руб.
за годовую подписку на iOS/iPad (скоро выйдет версия для Android!)
- «Хакер» на Android

PS Можете ли вы поделиться своими знаниями и интересными идеями, написав для ][? Дайте мне знать :).
Мы платим роялти, но это не должно быть основной мотивацией.
Теги: #Презентации #JavaScript #html5 #JavaScript

-
Руководство По Обновлению Вашего Vps
19 Oct, 24 -
Создание Веб-Сайта С Богатым Контентом
19 Oct, 24 -
Питон За Месяц
19 Oct, 24 -
Налет, Что Это Такое И Откуда Он Берется?
19 Oct, 24 -
Взыскиваем Ущерб Со Страховой Компании
19 Oct, 24


