Этот другой случай о том, как мы проводили A/B-тесты иконок приложений в Google Play. Мы доказали, что один только новый дизайн иконок может увеличить органическую загрузку приложения на 14%.
Но до этого нам пришлось провести 16 этапов тестирования, изменить 6 концепций, столкнуться с удручающей ошибкой и разработать собственную формулу успешного проведения A/B-тестов.
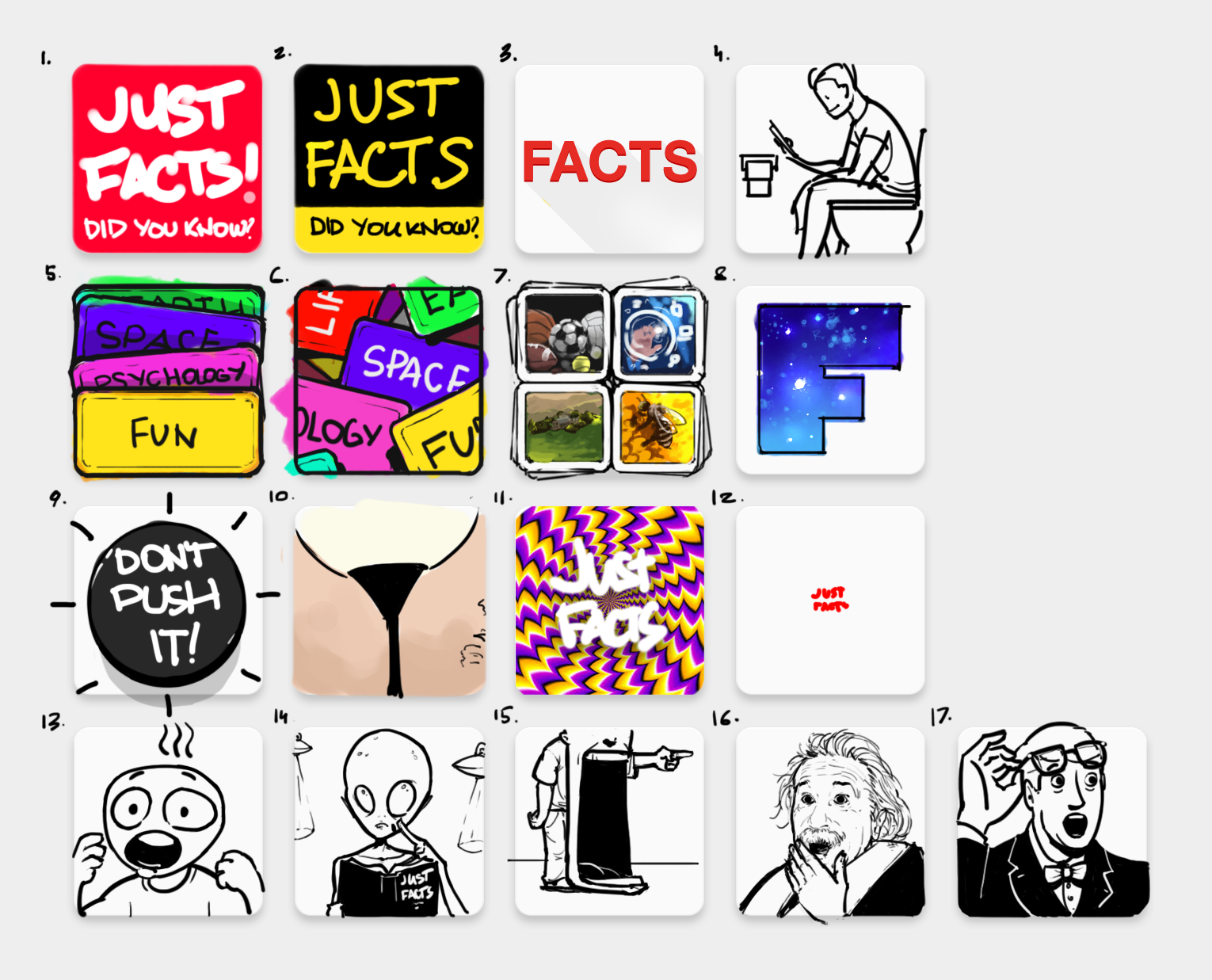
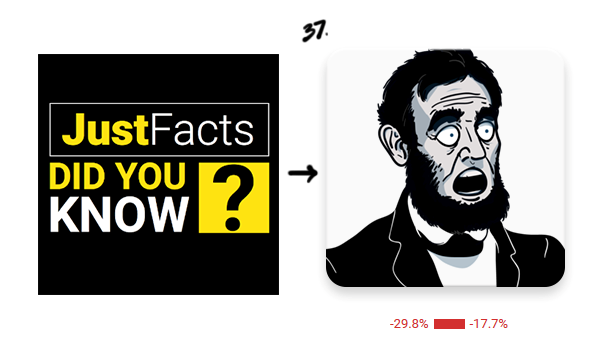
Сначала попробуйте угадать выигрышный значок: 
С чем пришел к нам заказчик?
«Просто факты: знаете ли выЭ» — приложение, которое с помощью слайдов рассказывает об интересных фактах из различных областей науки и окружающего нас мира.Основной целевой аудиторией были молодые люди из Индии, США, Филиппин, Пакистана и Южной Африки.

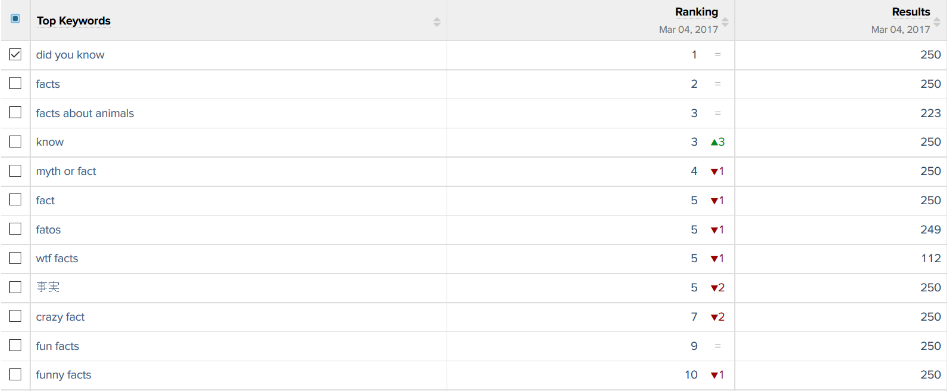
Большинство пользователей нашли приложение по ключевым словам «знаете ли вы» или «факты»?
Вот как выглядел значок приложения до обращения к нам.

2 ключевых запроса по нему сразу
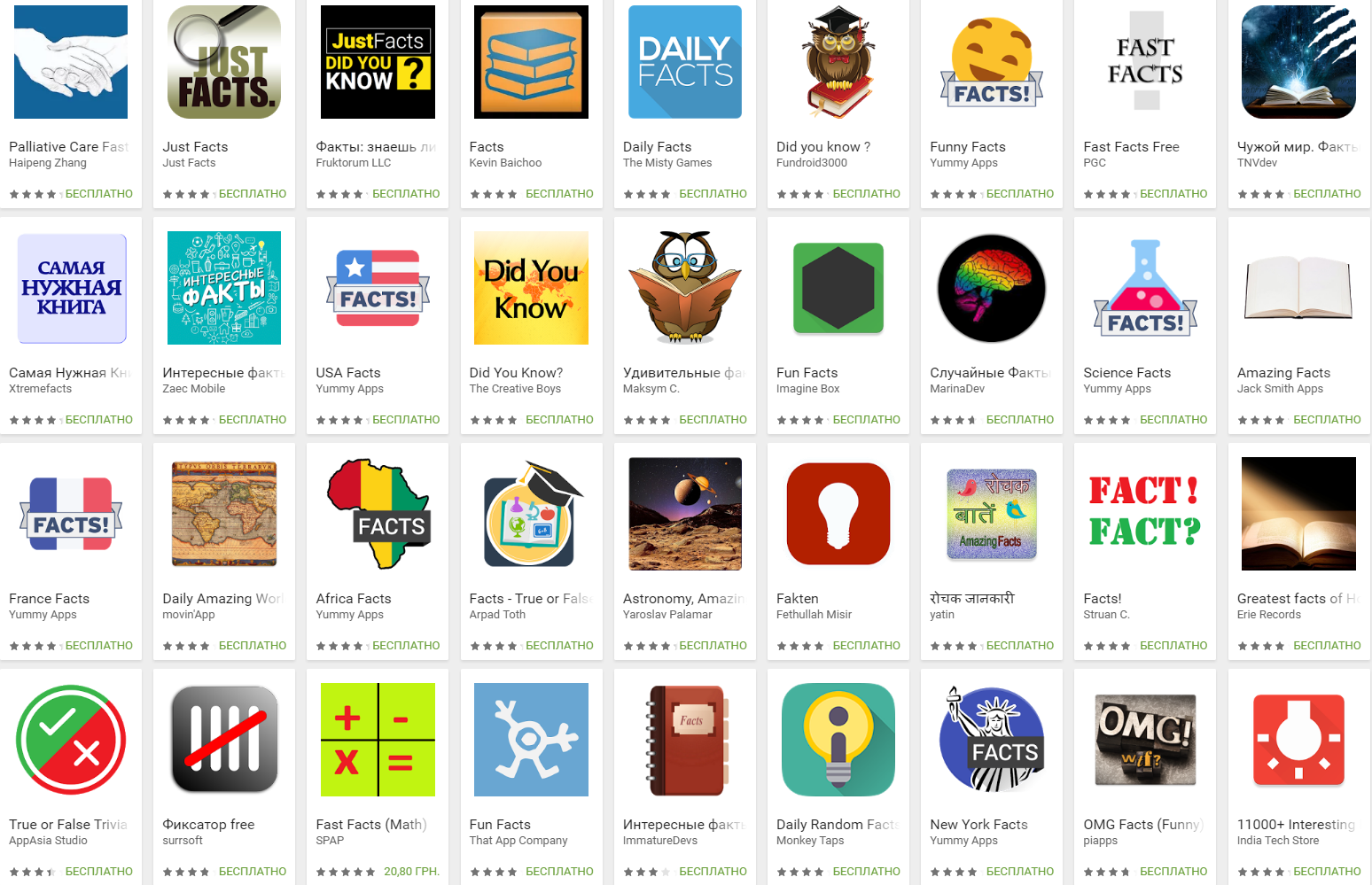
Мы изучили конкуренцию, чтобы понять, каких изображений следует избегать и как выделиться среди других иконок.

Наиболее часто используемые изображения: книги, лампочки и различные виды абстракции.
Заказчик также сообщил, что уже пытался изменить значок приложения.
Он провел несколько экспериментов: 
Первый значок принес меньше загрузок, а второй значок был протестирован в аналогичном приложении для котировок, но он тоже не сработал.
По словам заказчика, иконки не работали, поскольку были более абстрактными и не передавали идею того, о чем приложение, в отличие от реальной иконки, в дизайне которой содержались ключевые слова.
Нам еще предстояло проверить эти догадки, поэтому мы не приняли их как факт. Более того, заказчик сам просил сделать что-то кардинально новое.
Цели и пожелания клиента:
- увеличить количество загрузок приложений;
- протестировать радикально разные концепции;
- Сделайте дизайн иконок красочным, объемным и позитивным;
- создайте универсальный значок, который после небольшой модификации можно будет использовать для другого приложения по той же теме.
Как мы разрабатывали новые концепции дизайна иконок
По просьбе самого заказчика мы решили начать с работы над совершенно другими вариантами, отличными от текущего.
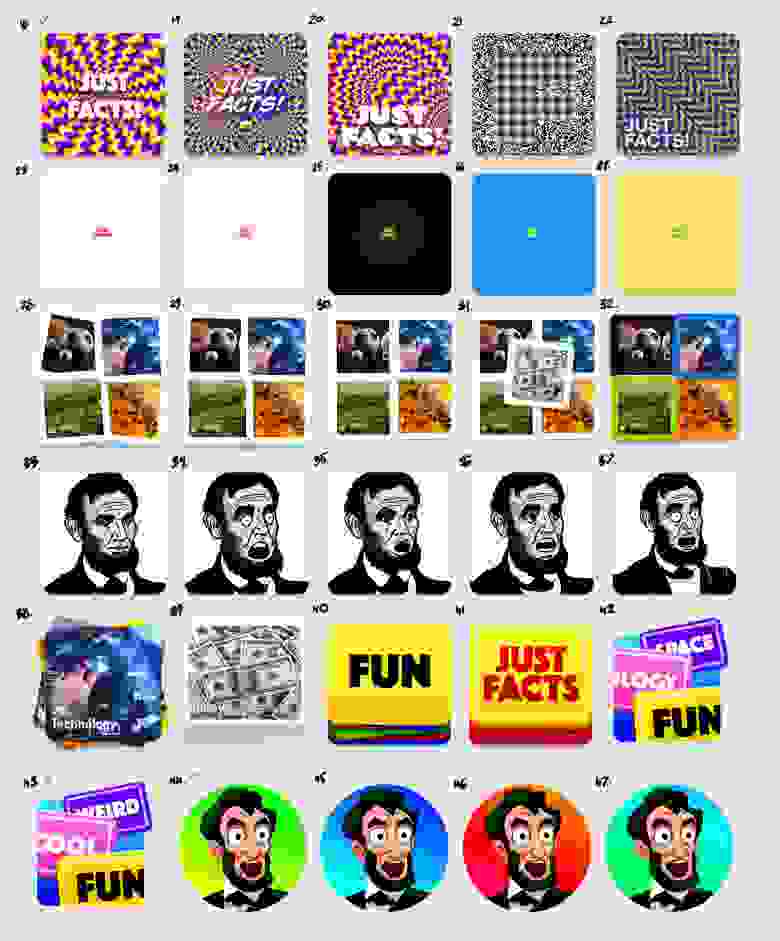
И вот к каким идеям мы пришли: 
Простые конструкции, привлекающие внимание:
- Эскизы №1 и 2 - более крупное написание имени.
Делайте ставки по основным ключевым запросам.
— Эskiz №3 — икона в стиле американского научно-образовательного канала TED. Таким образом мы хотели охватить американскую аудиторию.
- Эskiz 4 - парень в туалете смотрит на экран мобильного.
Немного шокирует и привлекает внимание.
Развлекательные тематические дизайны: - «Сценки №5, 6, 7» – карточки с фактическими темами или с картинками из разных областей знаний, похожие на те, что используются в американских викторинах или телешоу.
- Эскиз №8 – буква «Ф» от слова «факты», внутри которой находится бесконечная вселенная.
Дизайны – это психологические уловки: - Эскиз №9 – кнопка с надписью на английском языке «Не нажимать», которую вам инстинктивно захочется нажать.
- Эскиз №10 - популярная картинка с девушкой, похожей на торшер.
— Оскиз №11 — оптическая иллюзия, привлекающая внимание.
На самом деле это должно выглядеть как анимированный значок.
— Эскиз №12 — очень маленькое название приложения.
Техника, которая должна привлечь внимание, потому что.
человек не сможет сразу прочитать то, что написано на иконе, и ему придется присмотреться.
Дизайны, которые выражают эмоции: - Оскиз №13 – стилизованный персонаж, передающий эмоцию сильного удивления.
- Эскиз №14, - удивился инопланетянин.
- Эskiz №15 - человек с отвисшей на пол челюстью, от английской идиомы «чья-то челюсть падает», что означает очень сильное удивление.
- Эскиз №16, - удивился Эйнштейн или другой известный человек в США.
— Оски №17 — более классический персонаж, с удивлением смотрящий на название приложения в магазине.
Таким образом мы заставим пользователя обратить внимание на название приложения.
В ходе обсуждений с заказчиком мы выбрали 5 идей, каждая из которых была разработана в нескольких вариантах дизайна и цветовой гаммы.
Вот что мы в итоге создали перед проведением A/B-тестов: 
Новые концепции выбраны для A/B-тестирования
Ну а потом оказалось, что не все так просто, и результаты испытаний оказались совершенно неожиданными.
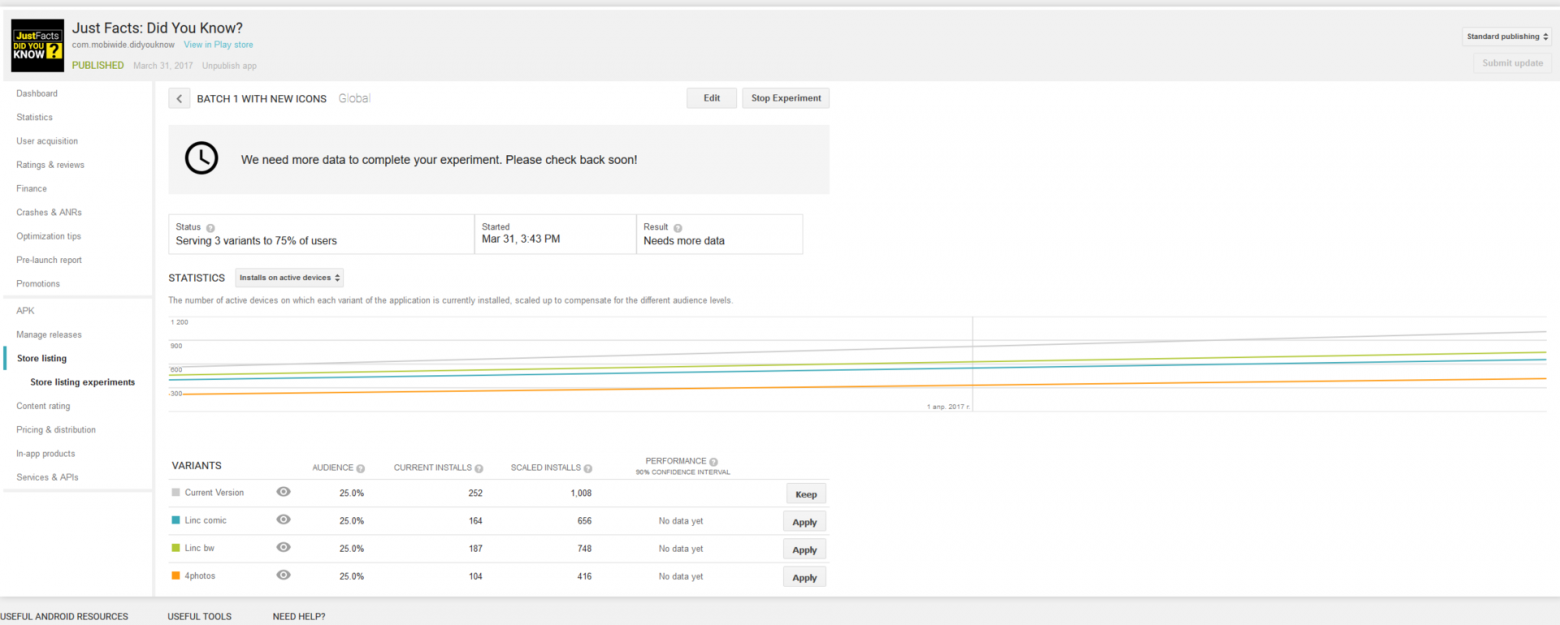
Как мы проводили первые A/B-тесты иконок
Во время первого тестирования все иконки работали хуже текущей.Кроме того, в настройках A/B-тестирования заказчик оставил 25% трафика для текущей иконки, а 75% выделил на эксперименты.

Загрузки упали
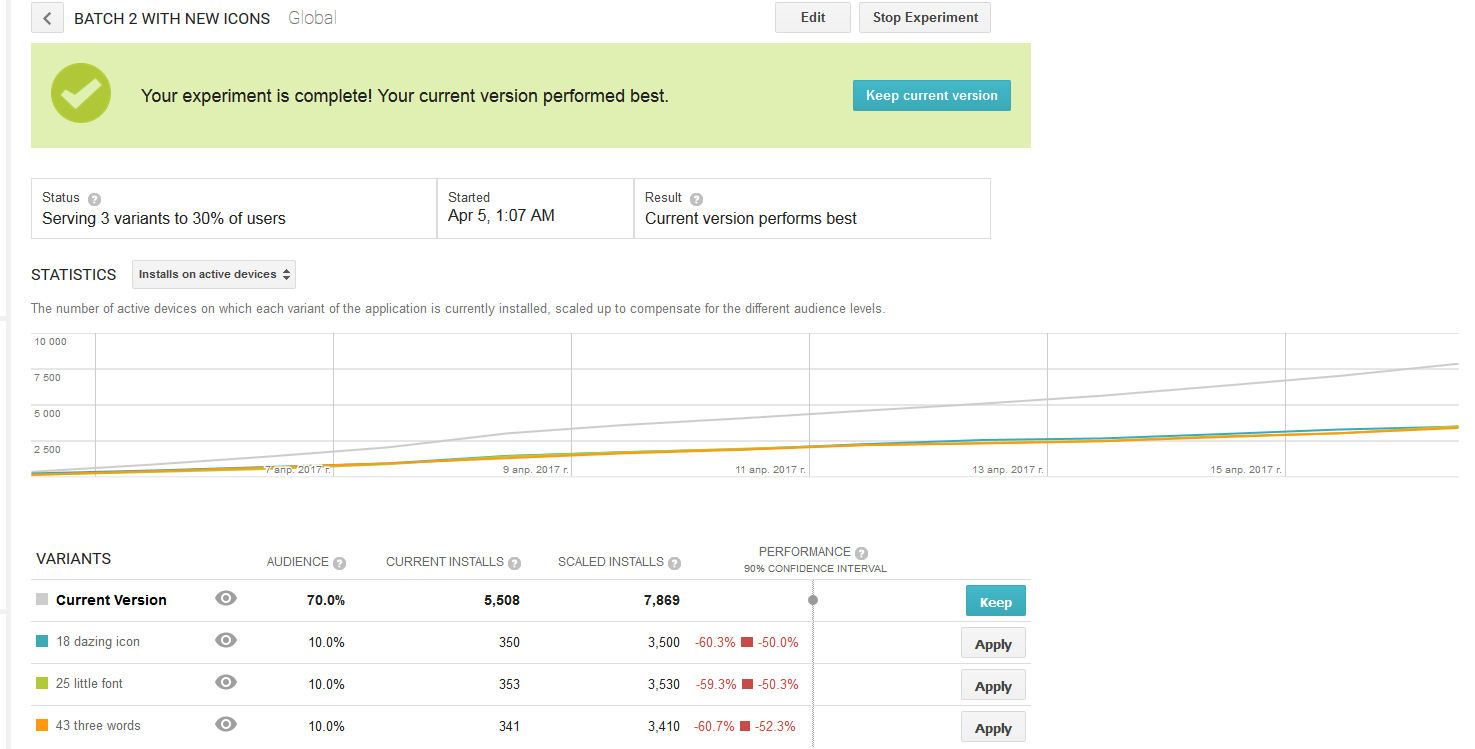
Мы запустили второй A/B-eat. На этот раз мы выделили 70% текущей иконке и 10% трем протестированным иконкам.
Но результат снова оказался неожиданным.

Когда мы впервые увидели старую иконку приложения, у нас в голове пронеслось: «Да, мы легко можем рисовать лучше!» И вот второй тест показывает, что качественная визуальная графика работает в 2 раза хуже предыдущей иконки ;(
Больше всего настораживало сходство результатов новых вариантов.
Все они показали снижение загрузок в пределах 60-50%.
Меня все время преследовала мысль, что мы что-то упустили.
Как мы столкнулись с ошибкой A/B-тестирования
После первого A/B-теста, когда скачивания упали, заказчик больше не хотел рисковать и выделил на эксперименты только 30% трафика, т.е.на каждую иконку - 10%.
Логика понятна: зачем выделять больше трафика, если Google масштабирует результат. Так называемые масштабированные установки (Масштабированные установки), на которые мы ориентируемся, — это количество установок во время эксперимента, разделенное на долю аудитории.
Те.
Вроде трафика раздаешь меньше, но результат должен быть тот же.
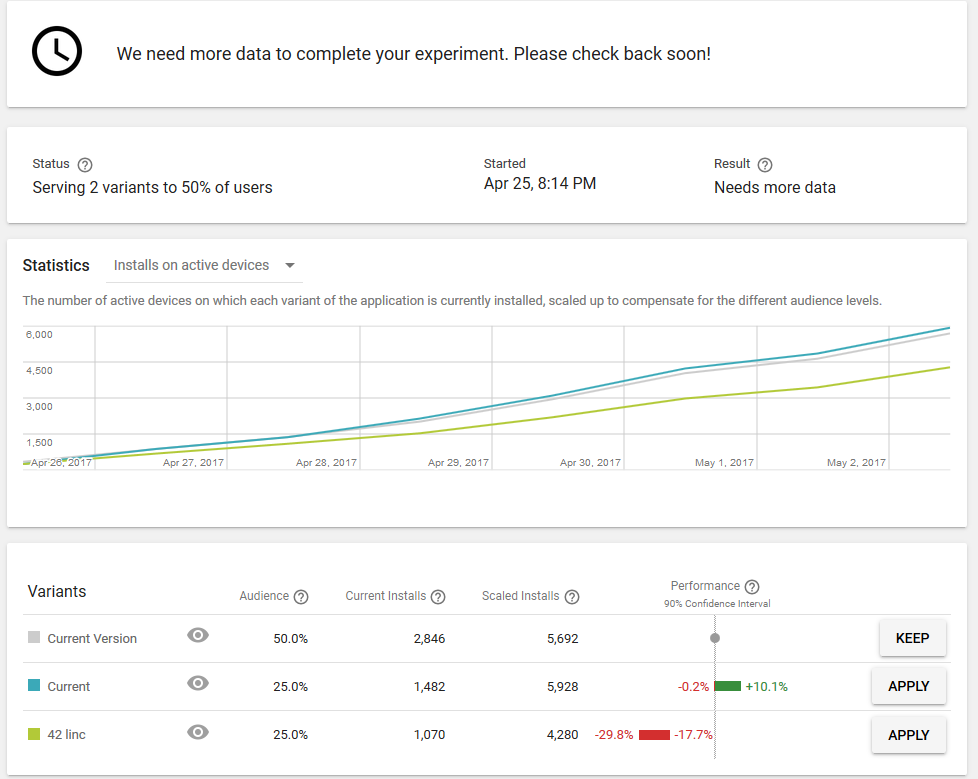
Но что насчет ошибки? Мы решили провести так называемый AAB-тест, чтобы вычислить погрешность.
Суть такого теста заключается в том, чтобы протестировать его вместе с текущей иконкой, а также новой опцией и еще одной альтернативной иконкой.
Мы провели несколько AAB-тестов и выяснили, что при 7-дневном тестировании и распределении трафика 25% на альтернативные иконки ошибка колебалась от -0,2 до +10,1% при загрузках 1,5-3К.

Гугл говорит, что эксперимент завершен и можно делать выводы: текущая иконка победила текущую и увеличила загрузки на 4,95% (в среднем) :)
Вот почему тест AAB полезен.
Мы выявили досадную ошибку.
Однако даже при средней ошибке 4,95% альтернативные иконки пока показали себя хуже.
Мы знали, что ошибка будет меньше, если мы проведем тест дольше.
Но мы не видели смысла ждать, потому что.
было абсолютно ясно, что выбранные концепции не работают.
Как мы нашли то, что пропустили
Наконец, мы обратили внимание на важный нюанс, которому изначально не придали должного значения.Как бы заказчик ни хотел кардинально новых вариантов иконок, мы пришли к выводу, что этого сделать невозможно, и вот почему.
- Иконка с текстом гораздо лучше передала суть приложения.
Тяжело было признаться, потому что.
наличие слов в дизайне иконок считается неприемлемым , за исключением исключений.
Ну, возможно, мы просто попали в это исключение.
- Текст на старом значке содержал ключевые слова, которые пользователи обычно использовали для поиска приложения.
Так зачем их удалять, если это именно то, что они ищут?
- Кроме того, наш дизайнер заметил, что поиск по названию в Google показывает старую иконку приложения в превью, а в магазине новую.
Это означает, что пользователь может растеряться и закрыть вкладку.
Все эти наблюдения привели нас к выводу, что нужно дорабатывать дизайн предыдущей иконки, а не создавать совершенно новую.
Мы рассмотрели протестированные нами иконки.
Хотя значок с черно-белым удивленным Линкольном не получился, его результат оказался лучшим среди альтернативных вариантов.
Кроме того, это изображение идеально вписалось в старый дизайн.

Задача заключалась в том, чтобы соединить старый дизайн иконок с изображением удивленного Линкольна.
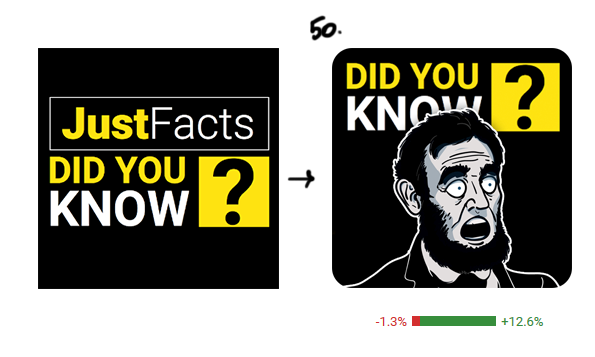
И вот что из этого вышло: 
Тесты начали давать положительные результаты
Так возникла новая концепция — создать новую иконку на основе старого дизайна.
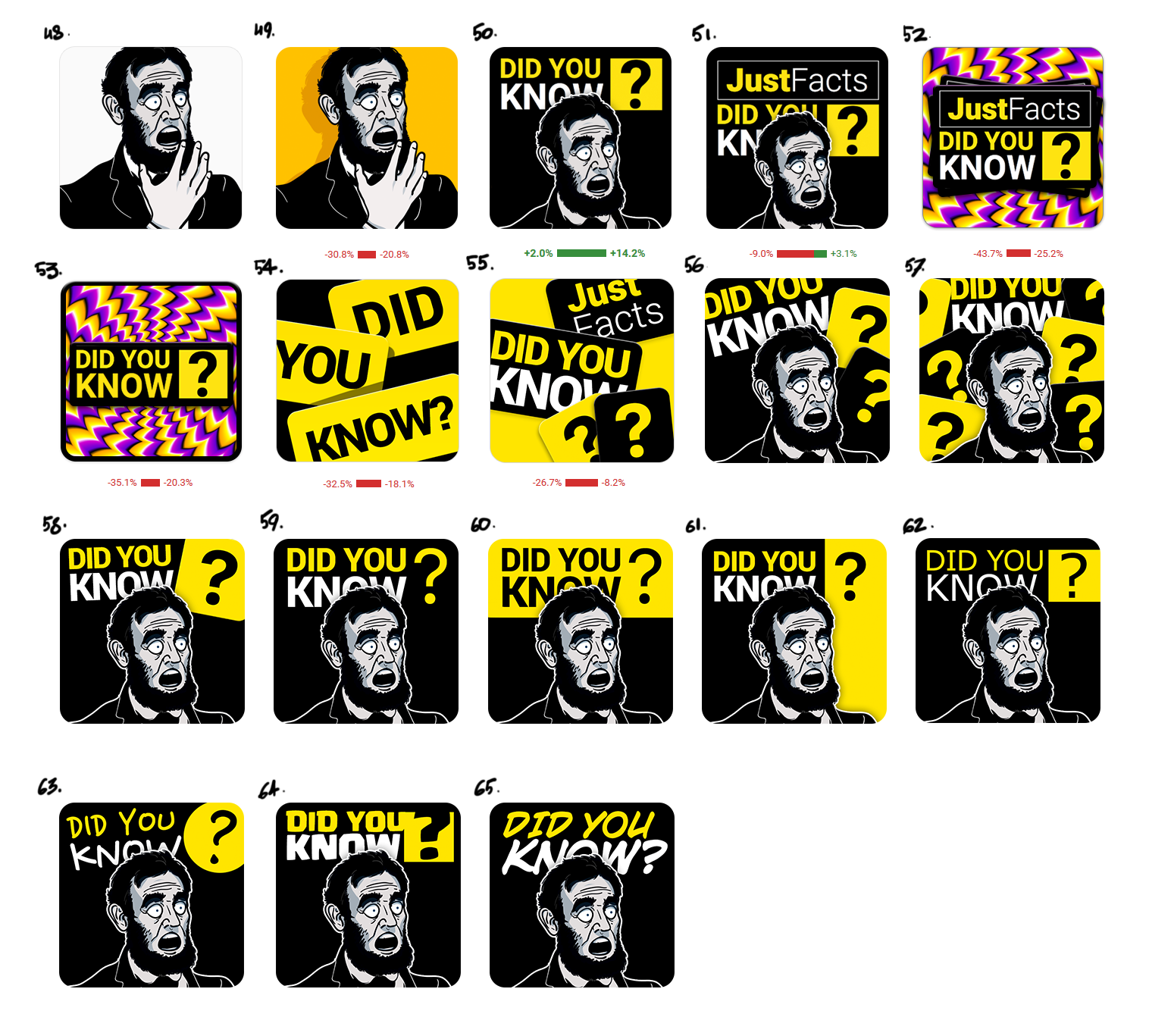
Чтобы проверить эту идею, дизайнер создал несколько новых вариаций.

Различные варианты интеграции старых и новых дизайнов
Мы снова начали тестировать разные варианты.
Теперь было совершенно ясно, что мы не ошиблись.
Изображение Линкольна привлекало внимание, а старые элементы дизайна помогали передать суть приложения.
Результаты последних тестов начали радовать.

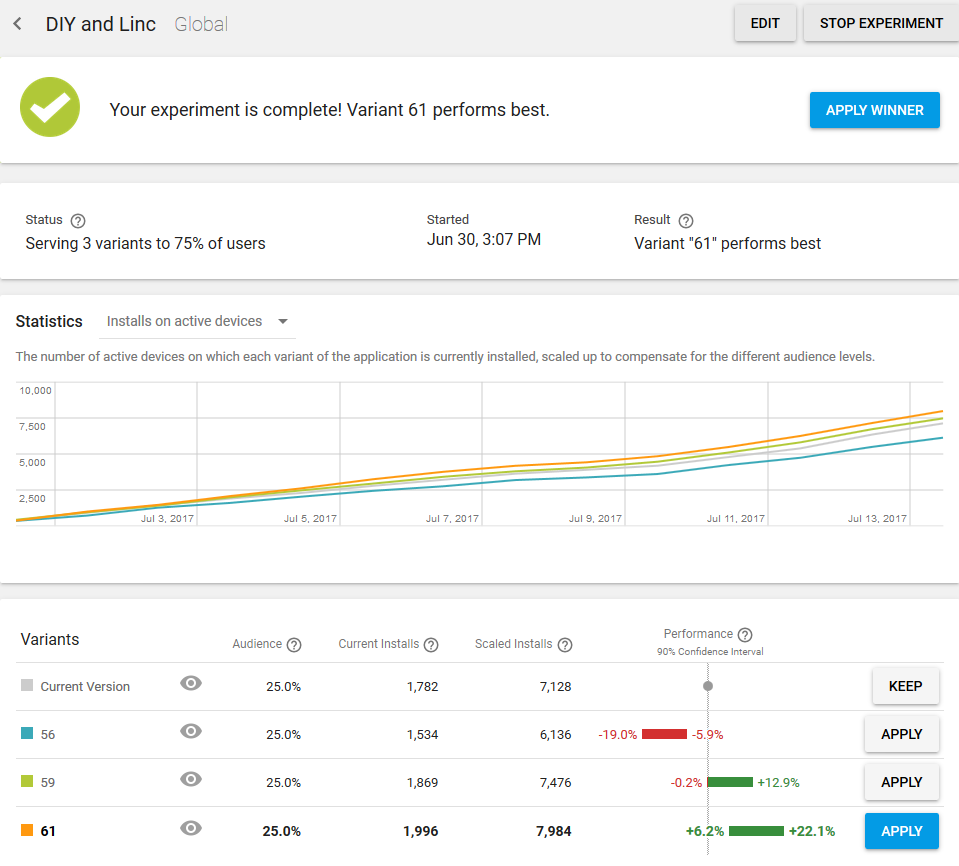
Наконец, мы решили остановиться, когда средняя конверсия стала +14,15%
Вот она — иконка выигрыша: 
Так выглядит как значок приложения в Google Play сегодня.
Именно благодаря ему количество загрузок в ходе A/B-теста удалось увеличить на 6.2% — 22.1% .
И даже с учетом средней ошибки в 4,95% этот результат нас полностью удовлетворил, ведь моя работа Мы Мы считаем ее завершенной, если средняя конверсия увеличилась на 10%.
Результат достигнут. Но, по большому счету, эксперименты еще можно было бы продолжить.
Наверное, это как путь к совершенству – бесконечный процесс.
Выводы по тестированию иконок приложений
С каждым новым A/B-тестированием мы получаем новый опыт и полезную информацию, которой делимся с вами.Мы готовы написал тебе по поводу дела , когда надпись «Бесплатно» неожиданно повлияла на количество загрузок приложения.
На этот раз мы зафиксировали факт, идущий вразрез с общепринятым мнением дизайнеров о том, что текст на иконке приложения является табу.
Вот наглядный пример того, как текст на иконке в новом дизайне сработал только в плюс и увеличил загрузку на 14,15%.
Поэтому не следуйте слепо правилам и стандартам дизайна иконок.
Кто знает, возможно, ваш случай станет исключением.
Лучше следовать правилам, подтвержденным практическим опытом:
- Чем четче значок приложения передает его суть, тем лучше оно работает.
- Выбирая дизайн иконки, полагайтесь на A/B-тесты, а не на собственное мнение, тенденции или общепринятые правила.
- Кардинально новый дизайн, даже с лучшей графикой, не гарантирует резкого скачка конверсии.
Небольшие улучшения маленькими шагами — это более близкий путь к цели.
- Не полагайтесь слепо на результаты A/B-тестирования.
Учитывайте неопределенность с помощью тестов AAB и уменьшайте ее, изменяя влияющие на нее факторы.
- Помнить Рекомендации Google что чем дольше проводится A/B-тест, тем более точные данные вы получите.
Теги: #студия дизайна #дизайн иконок #ab тесты #A/B тестирование #значок приложения #иконки #повышение конверсии #приложения для android #приложения для android #приложения #I PR

-
Сплетите Свою Собственную Паутину
19 Oct, 24 -
«Претензии Онлайн» - Конструктор Претензий
19 Oct, 24 -
Начало Работы С Junos Pyez
19 Oct, 24 -
Результаты Startformers
19 Oct, 24 -
Большое Будущее Для Y Combinator
19 Oct, 24 -
Покер Вернется На Киноэкраны
19 Oct, 24


