Чем больше и сложнее становится сервис, тем больше времени вам приходится уделять тестированию.
Поэтому стремление автоматизировать и формализовать этот процесс вполне законно.
Чаще всего используется для автоматизации тестирования веб-сервисов.
Как правило, с его помощью пишут функциональные тесты.
Но, как всем известно, функциональные тесты не могут решить задачу тестирования макета сервиса, требующую дополнительных ручных, зачастую кроссбраузерных, проверок.
Как тест может оценить правильность макета? Открывать ошибки регрессии макет, для теста потребуется некий эталон, которым может быть изображение правильного макета, взятое, например, из рабочей версии сервиса.
Этот подход называется тестированием на основе скриншотов.
Такой подход используется довольно редко, и чаще всего макет все же тестируется вручную.
Причиной тому является ряд достаточно жестких требований к сервису, к среде выполнения тестов и к самим тестам.
Расширенные ответы сервисов Яндекса в результатах поиска — мы внутри себя по старой традиции называем их «колдунами» — дополнительная ссылка, в которой что-то может сломаться.
На примере тестирования чародеев в поиске мы расскажем, какими особенностями должен обладать тестируемый сервис, с какими проблемами мы сталкиваемся при использовании тестирования по скриншотам и как их решаем.
Испытание колдунов в поисках
Проверки Sorcerer занимают большую часть времени, отведенного на регрессионное тестирование десктопного поиска.Важно убедиться, что мастера корректно отображаются во всех основных браузерах (Firefox, Chrome, Opera, IE9+).
Какие бы качественные функциональные тесты мы ни писали, нам не удалось существенно сократить время регрессии.
К счастью, благодаря некоторым особенностям чародеи вполне подходят для тестирования по скриншотам:
- Колдун — довольно изолированный функционал страницы; он слабо зависит от соседних элементов.
- Большинство магов статичны.
- Изменения в колдунах вносятся относительно редко, поэтому в большинстве случаев производственную версию поиска можно использовать как эталонную.
Выгода от каждого теста умножается на количество браузеров, в которых он выполняется.
Создание тестов на основе скриншотов отнимает много времени и ресурсов, поэтому нужно постараться выполнить их максимально эффективно.
В противном случае выигрыш во времени по сравнению с ручным тестированием может оказаться весьма незначительным.
Для нужд автоматизации тестирования мы развернули Selenium Grid, который предоставляет тысячи типов браузеров нужных нам типов.
Еще один вопрос, о котором следует подумать на суше, — это стабильность службы в целом.
Когда сервис стремительно живет и развивается (значительно меняется дизайн и функциональность), борьба с таким уровнем шума потребует поддержки и может не окупиться от обновления к обновлению сервиса.
Как уже отмечалось выше, колдуны достаточно стабильны.
Итак, мы хотим протестировать мастера с помощью скриншотов, эмулируя при этом действия пользователя: нажатие на активные элементы, ввод текста в поля ввода, переключение вкладок и т.д. Но, кроме самого колдуна, на странице присутствуют и другие элементы, в том числе нестатичные: сниппеты, реклама, вертикальные вставки.
В подавляющем большинстве случаев бета-поиск и производственный поиск имеют видимые различия.
Это значит, что сравнивать всю страницу бессмысленно.
Но все эти элементы никоим образом не влияют на функциональность колдуна.
Отдельные элементы страницы можно было скрыть, но так как их у нас слишком много, мы решили скрыть все элементы страницы, кроме тестируемого колдуна, с помощью JavaScript. В этом есть и косвенная выгода: страница «сжимается», скриншот делается и передается по сети быстрее, занимает меньше места в памяти.
Кроме того, опять же с помощью JavaScript мы научились определять координаты области, в которой непосредственно находится колдун, и сравнивать только эту область.
Но даже скриншоты, идентичные человеческому глазу, оказались различимыми при попиксельном сравнении.
Не вдаваясь в подробности, почему браузеры ведут себя таким образом, мы ввели экспериментальный порог для различий в каналах RGB, который вызывает только те различия отображения, которые видны человеческому глазу.
На пути к полноценному кроссбраузерному тестированию было решено множество проблем, в первую очередь вызванных особенностями OperaDriver и IEDriver (описание которых выходит за рамки данной статьи).
Но, несмотря на все усилия, в значительном проценте случаев тесты давали ложные срабатывания по случайным причинам: лагам сети, задержкам выполнения JavaScript и AJAX. И хотя подобные ошибки случаются и с функциональными тестами, в тестах на основе скриншотов их влияние выше: если функциональный тест проверяет элемент А, а проблема возникла в элементе Б, то ложного срабатывания может и не быть, чего нельзя сказать о скриншоте.
-основанный тест. Приведем пример.
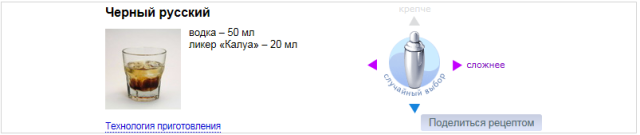
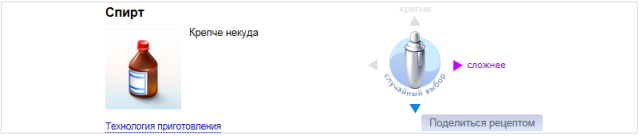
При выборе в мастере «бармена» другого коктейля отрисовка нового рецепта происходит не мгновенно: требуется время для получения данных по сети с помощью AJAX и перерисовки элементов мастера в JavaScript. В итоге в бета-версии скрипт не привел колдуна в нужное состояние: 
Тогда как в продакшене у скрипта проблем не было и колдун выглядит иначе: 
Чтобы исключить элемент случайности, мы повторяем тесты несколько раз, пока не будем уверены, что проблема воспроизводится последовательно.
Это приводит к еще одному требованию к Selenium Grid: у вас должно быть много браузеров каждого типа.
Потому что только параллельная работа может обеспечить приемлемое время выполнения теста.
В нашем случае более трех часов при последовательной работе превратились в 12-15 минут после распараллеливания.
Также рекомендуем разбивать длинные сценарии на самостоятельные короткие: вероятность случайного срабатывания снизится, и анализировать отчет станет проще.
К упомянутому отчету также есть особые требования: когда тест возвращает много скриншотов, важно их правильно представить.
Бесконечные клики по подстраницам отчета займут почти столько же времени, сколько проверка сервиса вручную.
Универсального рецепта отчета не существует, мы остановились на следующем:
- Отчет состоит из одной html-страницы.
- Колдуны сгруппированы в блоки.
Содержимое блоков можно свернуть.
На первом месте стоят блоки с ошибками.
- Сценарии отображаются внутри волшебного блока.
Успешные сценарии рухнули.
- Доступны логи скриптов: с какими элементами взаимодействовали, чтобы можно было воспроизвести проблему.
- При наведении указателя мыши на скриншот поочередно показываются изображения из бета-версии и производства, чтобы человек мог быстро заметить разницу.
Необходимо исключить любые ошибки тестирования, которые не позволяют достичь одного из этих результатов.
Примеры найденных ошибок
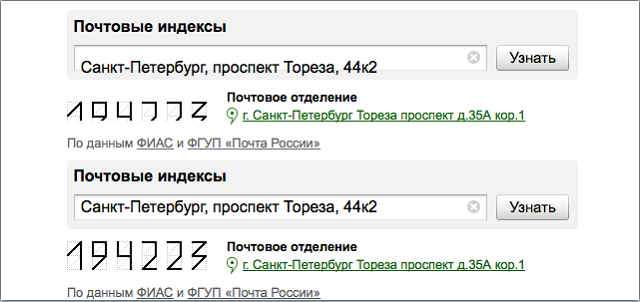
Сравнивая изображения состояний колдунов, нам удалось обнаружить баги разного типа (здесь и далее первый скриншот — бета, второй — продакшен):- Вынесен текст (мастер почтовых индексов);

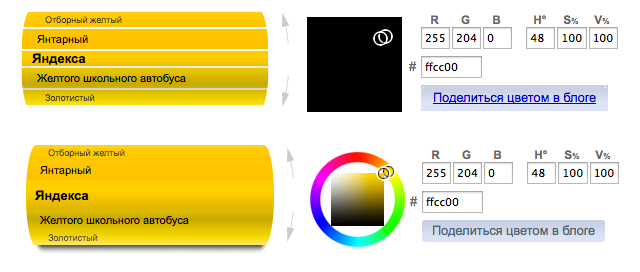
- Изменение масштабирования изображения (постер-колдун);

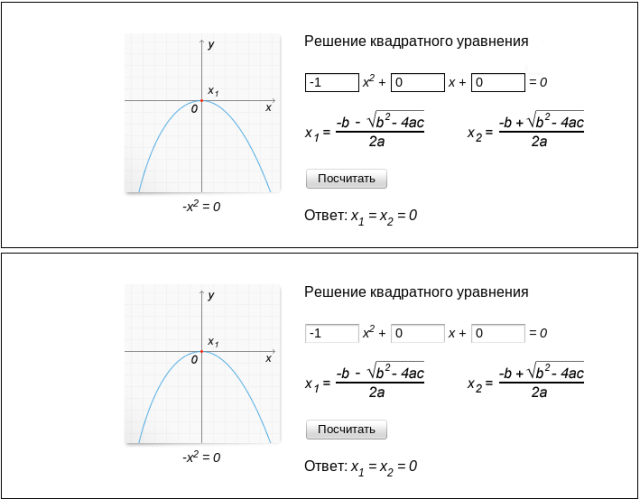
- Регрессия в css (черная рамка возле полей ввода математического колдуна);

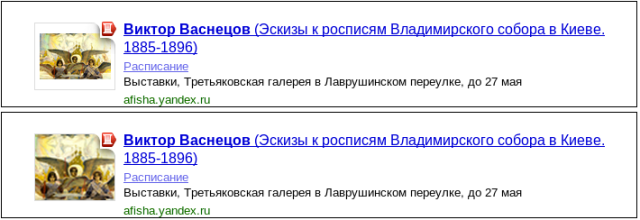
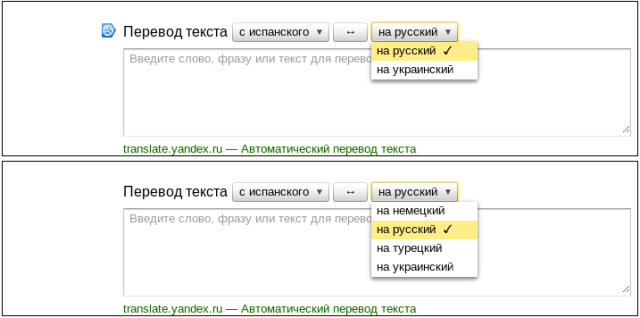
- Регрессия в данных (мастер перевода).

В качестве бонуса у нас теперь есть возможность обнаруживать изменения в переводах.
Поиск представлен на русском, украинском, белорусском, казахском, татарском, английском, турецком языках.
Уследить за корректностью всех версий очень сложно, а на скриншотах сразу видны различия в текстах.
Таким образом, тестирование на основе скриншотов может быть весьма полезным.
Но будьте осторожны в оценках: не каждый сервис позволяет применить такой подход, и ваши усилия могут оказаться напрасными.
Если вам удастся найти подходящий функционал, есть все шансы сократить время, затрачиваемое на ручное тестирование.
30 ноября в Санкт-Петербурге мы проведем Тестовая среда — первое мероприятие специально для тестировщиков.
Там мы расскажем, как у нас организовано тестирование, что мы сделали для его автоматизации, как мы работаем с ошибками, данными и графиками и многое другое.
Участие бесплатное, но мест всего 100, поэтому нужно приходить вовремя.
регистр .
Теги: #JavaScript #тестирование IT-систем #тестирование в Яндексе #seleniumgrid #selenium-webdriver #тестирование на основе скриншотов

-
Что Посмотреть На Игромире 2015
19 Oct, 24 -
Настройка Адаптивного Освещения В Умном Доме
19 Oct, 24 -
2 Ноября — Самый Загруженный Ит-День В Году
19 Oct, 24


