Как изменить настройки веб-интерфейса Citrix В последнее время все большую популярность приобретают решения по виртуализации от Citrix (я имею в виду, конечно, виртуализацию приложений XenApp и, конечно же, решение VDI — XenDesktop).
У всех компаний есть свой фирменный стиль, от подписи в письме до дизайна сайта и логотипов.
Я уверен, что многие пользователи продуктов XenApp/XD часто сталкивались с вопросом, как привести страницу веб-доступа Citrix к корпоративному стилю.
В этой статье я подробно опишу, как это сделать.
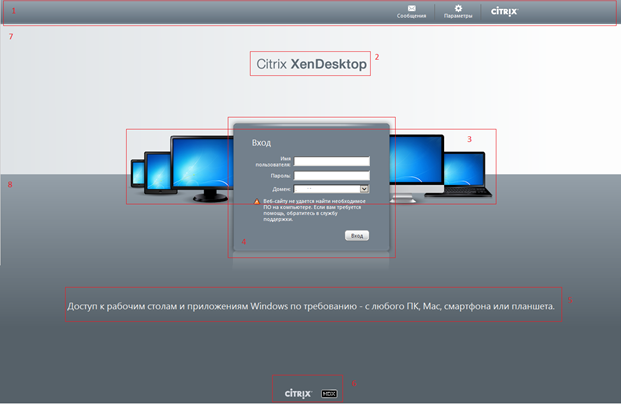
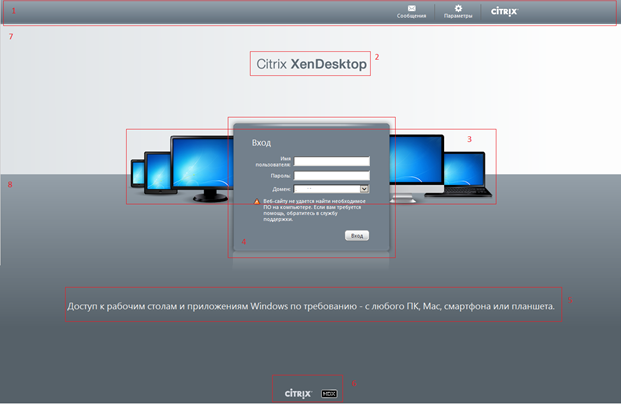
Начнем с рассмотрения типичной страницы веб-доступа: 
Давайте рассмотрим элементы по порядку:
1. Удалить верхнее меню (или добавить)
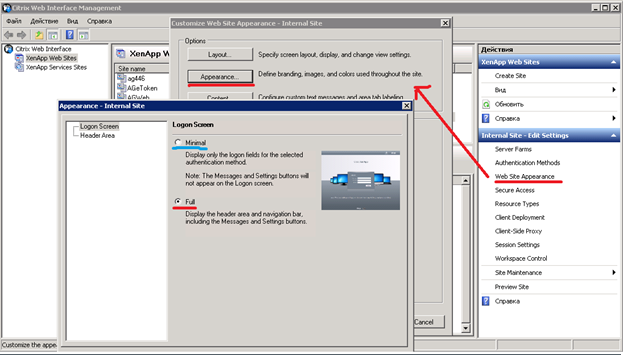
Это очень просто.Вам необходимо открыть настройки внешнего вида выбранного сайта в Веб-консоли, нажать кнопку «Внешний вид» и выбрать Полный или Минимальный режим.
Первый отображает поле с настройками, а второй нет. 
2. Изменение стандартного изображения, отображаемого на странице входа.
Находится в C:\inetpub\wwwroot\Citrix\sitename\media\CitrixXenapp.png (CitrixXenDesktop.png) Вы можете удалить его или изменить, в зависимости от вашей фантазии.
3. Удаление образа с устройствами
Возможно, кому-то не нравится стандартный фон с различных устройств или вы, наоборот, хотите добавить новый.Откройте файл FullStyle.inc, расположенный по адресу: C:\inetpub\wwwroot\Citrix\имя сайта\app_data\include. Ищу текст .
horizonPage .
mainPane { положение: относительное; верх: -120 пикселей; фон: URL(<%=ClientInfoUtilities.getImageName(wiContext.getClientInfo(), ".
/media/Devices.png")%> ) неповторяющийся центр 30 пикселей; белый цвет; заполнение: 0; переполнение: авто; } Или просто перейдите на строку 1181. Эта строка отвечает за отображение и расположение «устройств».
4. Изменение формы автоизации
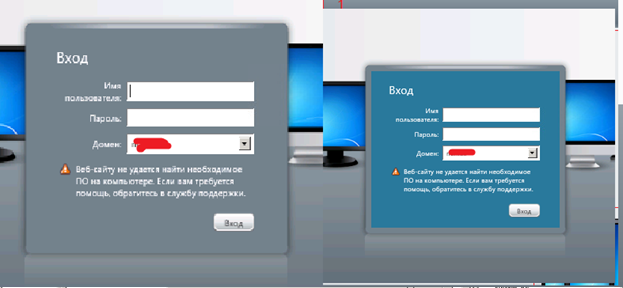
В поле ввода учетных данных вы можете просто изменить цвет фона.Откройте файл FullStyle.inc. Ищем td.glowBoxMid {background: #73808C; отступ: 7 пикселей 30 пикселей; } Собственно, фон меняем по своему усмотрению.

Обратите внимание, что рамка не меняется - ведь это все картинки.
Если привести все в единый диапазон, придется потрудиться.
Вот список файлов отвечающих за фрейм, они находятся в папке C:\inetpub\wwwroot\Citrix\имя сайта\media)
LoginPaneCenterLeftBorderGlow.png
LoginPaneCenterRightBorderGlow.png
LoginPaneFooterLeftBorderGlow.png
LoginPaneFooterMidBorderGlow.png
LoginPaneFooterRightBorderGlow.png
LoginPaneTopLeftBorderGlow.png
LoginPaneTopLeftGradient.png
LoginPaneTopMidBorderGlow.png
LoginPaneTopRightBorderGlow.png
LoginPaneTopRightGradient.png
Добавление текста в окно входа в систему
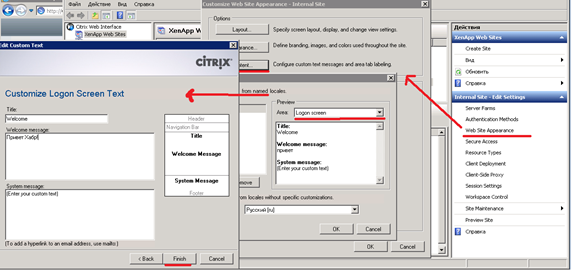
Все очень просто — вам нужно открыть в Веб-консоли настройки внешнего вида выбранного сайта, нажать «Содержимое» и выбрать в какое поле вставить текст, в нашем случае это Logon Screen Text. 

5. Удалите/измените текст «Доступ к рабочим столам и приложениям Windows по требованию — с любого ПК, Mac, смартфона или планшета».
Откройте файл FullStyle.inc.
Находим текст
#horizonTagline {
цвет: #F2F2F2;
размер шрифта: 180%;
шрифт-вес: нормальный;
поле: 50 пикселей 0 0 0;
отступ снизу: 10 пикселей;
выравнивание текста: по центру;
}
И добавьте одно значение — Display: none;
#horizonTagline {
цвет: #F2F2F2;
размер шрифта: 180%;
шрифт-вес: нормальный;
поле: 50 пикселей 0 0 0;
отступ снизу: 10 пикселей;
выравнивание текста: по центру;
Дисплей: нет;
}
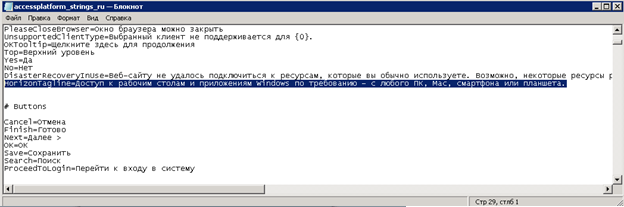
Если вам нужно изменить только текст, то перейдите сюда:
C:\Program Files (x86)\Citrix\Web Interface\5.4.0\languages\accessplatform_strings_en.properties
И мы ищем знакомый текст 
6. Удалите логотип Citrix и HDX.
Откройте файл FullStyle.inc. Ищем #футер { выравнивание текста: по центру; отступ снизу: 10 пикселей; } И #footer изображение { отступ: 0 8 пикселей; вертикальное выравнивание: по середине; } И .
horizonPage #hdxLogo {
дисплей: Встроенный;
}
Во всех скобках указываем Display: none;
7. Изменение верхнего фона
файл FullStyle.inc, строка 1161 #horizonTop { ширина: 100%; высота: 325 пикселей; фон: #FDFDFD url("./media/HorizonBgTop.png") без повтора вверху слева; выравнивание текста: по центру; } Удалить URL(".
/media/HorizonBgTop.png") без повтора вверху слева; и укажите цвет фона
8. Изменение нижнего фона
Файл FullStyle.inc строка 1157 .horizonPage { фон: #566169 url(".
/media/HorizonBgBottom.png") повторение-x влево 175 пикселей; } Действуем аналогично предыдущему путешественнику P.S. Спасибо за внимание, если есть вопросы, задавайте в комментариях.
Оригинальная статья здесь Теги: #Виртуализация #xendesktop #XenApp #citrix Web Interface

-
Почти Настоящий Трансформер В Масштабе 1:12.
19 Oct, 24 -
5 Лучших Твитов, Которыми Управляют Не Люди
19 Oct, 24 -
Веб 2.0, Построенный На Linux
19 Oct, 24 -
Дайджест Kolibrios №3: Начало Весны
19 Oct, 24 -
Подкаст «Я Сказал На Каннада» (№ 12)
19 Oct, 24 -
Как Я Документирую Процесс Разработки
19 Oct, 24


