Всем привет. Меня зовут Дмитрий, и я типичный представитель касты гребцов на галере X. Основной язык, которым я пользуюсь — PHP, но иногда приходится писать и на других.
Фон
Как-то появился еще один, немного недоделанный проект «убийца» продукта Y. Все было бы хорошо, если бы это не было сделано индейцами.Первоначальный анализ кода и оценка всех функций были выполнены другим разработчиком.
В итоге было решено взять наследие индусов, немного подкорректировать его и продолжить.
Небольшая доработка в производстве заняла около полугода.
К этому времени все уже поняли, что лучше выбрать вариант переписывания заново, но было уже поздно, и отступать назад не хотелось.
В результате проект ушел.
жить , но было чертовски страшно и неудобно снаружи UI/UX .
Поэтому начался плавный редизайн всего.
Все описанное выше было до меня; В проект я пришел только через полгода.
Постановка задачи и начальные условия.
Новый спринт, новые билеты.
Одна из задач звучит так: «Редизайн текущего механизма видео/аудиовызовов».
Для этой функциональности мы использовали Веб-SDK Agora 3.4.0v .
Почему Агора - потому что ее выбрали индусы (скорее всего из-за 10 000 бесплатных минут).
Возможно, подкупило и то, что есть SDK для разных платформ: 
Идти
Первым делом я посмотрел последнюю версию Веб-SDK .Как оказалось, уже вышла совершенно новая мажорная версия.
Веб-SDK Agora 4.x .
Ну а если мы всё равно собираемся полностью переделывать, то почему бы не взять новую версию и не использовать её.
По-прежнему будет полная прогонка со стороны QA, кроме того, изменился поток самого звонка.
Сказано-сделано, но запись меня насторожила: 
Кажется, разговор идет только о несовместимости Web SDK (мы также используем React Native SDK для мобильных устройств), но осадок остается.
На новый дизайн и сервер ушло около 3-4 дней (верстка не нравится, но что поделать).
Теперь пришло время самого интересного – начала процесса собеседования.
В конце концов его забрали Агора Веб SDK 4.4.0 .
За следующий день мне удалось все сделать JS часть для звонков по видео и аудио (со всеми вкусностями).
За основу был взят пример с их github (если что, в архиве есть аналогичные примеры интеграции с любым из них) Через день все уже было в тестовой среде.
Первые полдня тестирования прошли хорошо, сеть на портале все работало более-менее.
Пришло время проверить звонки с разных платформ (один человек с мобильного устройства - второй с сайта).
Первый звонок
При звонке с мобильного телефона в веб и наоборот звонок не устанавливается.Мы проверили тот же случай на производстве - все было огонь.
Это значит, что что-то пошло не так.
Так как код на мобильных устройствах вообще не менялся (с их стороны изначально подумали над дизайном и все продумали) - значит проблема на моей стороне.
Первое действие — подписаться на все доступные события из SDK — https://docs.agora.io/en/Voice/API%20Reference/web_ng/interfaces/iagorartcclient.html и посмотреть, что и где появляется.
Представьте мое удивление, когда я увидел пустота в консоли хрома.
Да, этого не может быть Агора Веб SDK 4.4.0 не был совместим с Agora React Native API 3.x ! 
После многих попыток как-то начать это дело, пришла «Приемка».
Что поделаешь, тебе все равно придется это принять.
Веб-SDK Agora 3.x .
Новый день начинается со загрузки последней версии (в течение 3.х ) и переработка существующего функционала под другой SDK. К счастью, дело пошло быстро и уже в первой половине дня все было готово.
На локальной машине все работало нормально.
Я решил протестировать это на коллеге по офису (он должен открыть ветку продаж и попытаться позвонить).
И хоп, получаем ту же проблему - звонок не устанавливается, но что радует, так это то, что в консоли появляются логи о том, что оппонент покидает комнату после звонка (в терминах агоры это канал ).
Ну хоть какой-то прогресс по сравнению с 4.х .
После первых двух часов отладки было решено взять код из маркета и попробовать его запустить.
К черту нынешнее решение, просто взять код из маркета, вставить в HTML, вставить пару конфигов и запустить.
О чудо, все работает. Все видят и слышат друг друга.
Первая хорошая новость за день.
Итак, второстепенные версии 3.х совместимы друг с другом (это дает надежду на мобильные телефоны).
Быстро чистим HTML-код и переносим его в JS-модули.
Запускаем и получаем дырку от бублика.
Какой сегодня день.
Откатываемся на версию с кодом в HTML - работает. Ладно, это личное.
Переносим «построчно» из HTML в JS модули и почти каждый раз проверяем локально и с коллегой.
Хм.
Почему это все еще работает? Когда последнюю строку перенесли, я был очень удивлён.
Код был почти такой же, как и после миграции на 3.х , который я получил полдня назад, и он РАБОТАЛ.
Позвольте мне попробовать запустить мою старую версию на 3.х.
Упс, это не работает. Истина где-то рядом.
Как хорошо, что есть гит и можно сравнивать.
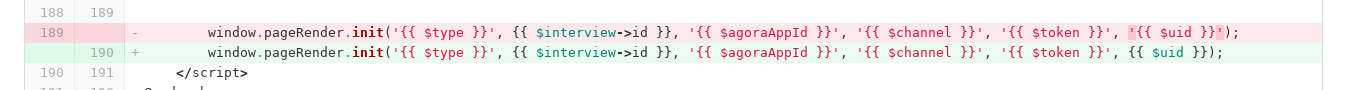
Если оставить в стороне различия в стиле кода, я был очень удивлен тем, что увидел: 
Не может быть, чтобы я так облажался.
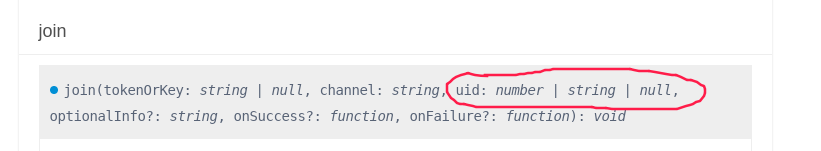
Быстро откройте документацию по lib ( жидкость используется для подключения к комнате).
Нас интересует метод присоединиться : 
Все! Я больше не могу.
Я пойду домой; рабочий день давно закончился.
Второй звонок
Новый день – новые силы.Как оказалось, он используется в производстве число , потому что с мобильных (по их словам) было жёсткое требование к интервал и больше ничего.
Успокаиваемся и работаем.
Проверяем локально, потом у коллеги, все нормально - идем на тестирование.
Проверяем веб - хорошо, мобильные телефоны - черный экран у тех, кто остается в сети, но звук работает нормально.
Хоть какой-то прогресс.
После пары часов отладки и проверки различных гипотез я был готов сдаться, но тут произошло чудо.
Мобильный разработчик говорит, что у него все работает. После того, как мы созвонились через один из мессенджеров и поделились экраном, я по-настоящему убедился, что все условия соблюдены и это действительно работает. Мы начали искать различия.
Мы с коллегой находимся в офисе.
Контроль качества на месте дома.
Разработчик мобильной версии в Латвии.
Просим QA перепроверить случай со звонком на разных платформах, только пусть звонит мне в офис, а еще кому-то за пределы офиса.
О да, это работает. Мы где-то близко.
Услышав наши «горячие» дебаты в кабинете, начальник отдела встает и говорит: «Ребята, вы используете Оглушение/поворот серверЭ» Такие слова я услышал впервые, поэтому мне пришлось гуглить .
В общем все сошлись на том, что к текущей версии проекта никто подключаться не будет Оглушение/поворот серверы (потому что если бесплатно Оглушение ты все еще можешь найти его бесплатно ПОВЕРНУТЬ Нет).
Почему ты не догадался об этом из-за НАТ в офисе - проблемы с ловлей? Да, потому что звук работал.
И видео с одной стороны работало нормально.
А черный экран мы уже получали на видео, когда ловили случаи, когда один клиент инициировал звонок по ссылке ртк/вп8 и второй прямой эфир/h264 .
Вот так и закончилось мое увлекательное приключение в мир WebRTC. P.S. Если кто-то попросит меня снова позвонить по проекту, первое, что я сделаю, это поищу другую библиотеку.
Теги: #Разработка сайтов #JavaScript #HTML #Видеоконференции #webrtc #stun #turn #Agora Web SDK

-
Краткий Обзор Fujifilm Finepix X100
19 Oct, 24 -
Тотальное Протезирование На Имплантах
19 Oct, 24 -
Миф Об Идеальном Количестве Строк В Методе
19 Oct, 24


