Всем привет! У нашей команды есть хобби — мы любим 3D-печать.
И мы не просто любим, а активно печатаем всё и вся — от простых игрушек для стола до деталей, которые даже не продаются в Китае.
Каждый в нашей комнате хоть раз что-то печатал.

В этой статье я хотел бы поделиться нашим опытом решения проблемы покупки пластика для принтера и тем, как нам в этом помог сервис SpreadsheetCloudAPI. Подробности под катом.
Как обычному принтеру нужны чернила, так и 3D-принтеру нужен пластик.
Изначально мы печатали пластиком, который идет в комплекте с принтером.
Потом скинулись поровну и купили кучу разноцветных катушек.
Однако все печатают в разных объемах, и скидываться в будущем поровну было бы нечестно.
Поэтому мы просто создали файл Excel, где все писали, сколько пластика они потратили на каждый отпечаток, и при покупке пропорционально рассчитывали долю каждого.
И все бы ничего, но со временем количество людей, которые начали пользоваться принтером, увеличилось, особенно после настройки удаленной печати.
В результате пользоваться этим файлом Excel стало ужасно неудобно.
Так родилась идея написать некую программу, которая бы позволяла каждому достаточно просто записывать свои сеансы печати, и перед покупкой сообщала бы, кто сколько должен скинуться.
В процессе обдумывания идеи приложения мы натолкнулись на сервис, который будет написан нашими клиентами с использованием нашего собственного Сервера документов электронных таблиц: Электронная таблицаCloudAPI .
По сути, это позволит нам использовать наш текущий файл Excel в качестве основной части приложения и вообще не думать о хранении данных и логике вычислений.
Плюс это бесплатно.
Итак, что нам нужно получить от приложения:
- Ввод и редактирование информации для печати,
- Возможность добавления новых пользователей,
- Возможность добавления новых материалов для печати (печатать можно из разных пластиков и все они имеют разную цену),
- Ну и самое главное, покажите расчет, кто сколько денег должен пожертвовать на следующую покупку.

Да, он не изящный, но продавать его мы тоже не собираемся.
И это вполне соответствует нашим потребностям.
Расчет стоимости
Основная проблема при расчете стоимости заключалась в том, что пластик продается килограммами, а расходуется метрами.Сначала мы даже думали использовать весы для измерения веса каждой фигурки, но мы программисты, надо придумать что-то более изящное, и мы вспомнили школьный курс физики.
У пластика есть плотность, у стержня есть диаметр, мы знаем затраченную длину и в результате можем вычислить массу каждой фигурки.
Таким образом, действия пользователя должны быть сведены к минимуму: фиксировать сеанс печати, какой пластик использовался и как долго он использовался.
Все! Если знать характеристики пластика, то вес можно легко рассчитать самостоятельно.
И да, все это можно сделать в том же файле Excel, не написав ни единой строчки кода! Данные о имеющихся материалах мы храним на отдельном листе, а формула расчета веса берет их оттуда.
Выполнение
Бэкэнд
По сути, наш бэкенд не будет ничего делать, кроме как общаться с сервисом SpreadsheetcloudAPI: он передает ему введенные данные, а пересчитанные части документа получает обратно.Для реализации серверной части был выбран PHP. Для связи с сервисом нам нужны всего три параметра:
- URL-адрес службы - ' http://spreadsheetcloudapi.azurewebsites.net/api/spreadsheet ',
- API Key — это ключ нашего приложения, который нам дает сервис,
- Имя файла.
Связь с сервисом будет осуществляться через веб-API. В принципе, API там довольно простое и хорошо документированное.class PrivateConst { const Base_Url = ' http://spreadsheetcloudapi.azurewebsites.net/api/spreadsheet '; const API_KEY = 'API_KEY'; const File_Name = '3D.xlsx'; }
Например, чтобы добавить ячейки в таблицу (что нам нужно при создании новой записи для печати), нам просто нужно отправить JSON, например: {
"id": "some_id",
"filename": "test",
"extension": "xls",
"sheetindex": 0,
"sheetname": "Sheet1",
"startrowindex": 0,
"startcolumnindex": 0,
"endrowindex": 3,
"endcolumnindex": 5,
"mode": "ShiftCellsDown",
"formatmode": "FormatAsPrevious"
}
в /api/spreadsheet/insertcells через запрос PUT. При получении данных нам даже удалось схитрить, так как сервис сам может выдать нам нужные ячейки в формате HTML ( Экспорт в HTML ).
В результате нам даже не придется думать о том, как отобразить данные из документа.
Получить этот HTML тоже не сложно: function getSessionHtml($id, $sheetName, $rowLimit, $columnLimit){
$params = array(
'id' => $id,
'sheetname' => $sheetName,
);
if($rowLimit > -1){
$params['endrowindex'] = $rowLimit;
}
if($columnLimit > -1){
$params['endcolumnindex'] = $columnLimit;
}
$request = get($params, '/exporttohtml');
return $request;
}
где get — наш метод, который отправляет GET-запрос с переданными параметрами на переданный адрес.
Среди параметров этих методов есть $id — идентификатор сеанса загруженного файла.
Это позволяет нам не тратить ресурсы каждый раз при открытии файла, и появляется возможность выполнять команды и запросы один за другим, экономя время и запросы.
Внешний интерфейс
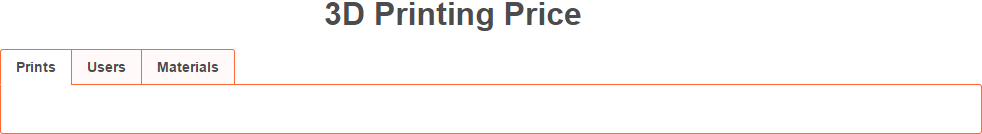
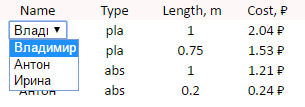
Как я уже писал, данные мы получаем от сервиса SpreadsheetCloudAPI в виде готового HTML. При экспорте данные представляют собой таблицу, и для редактирования этих данных нам нужно будет лишь обработать клик по ячейке таблицы и прикрепить к ней нужный нам редактор.Для редактирования значений используем «Ввод», для выбора значений из существующих «Выбрать».
При создании нового сеанса печати нам нужно будет выбрать имя пользователя, название материала и ввести значение длины: 
Конечно, данные можно редактировать: 
Колонка «Стоимость» редактироваться не будет; он будет рассчитан непосредственно на сервисе и заполнен при экспорте.
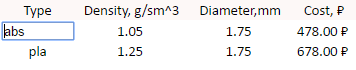
На вкладке «Материалы» никакие расчеты не производятся, мы лишь задаем значения: 

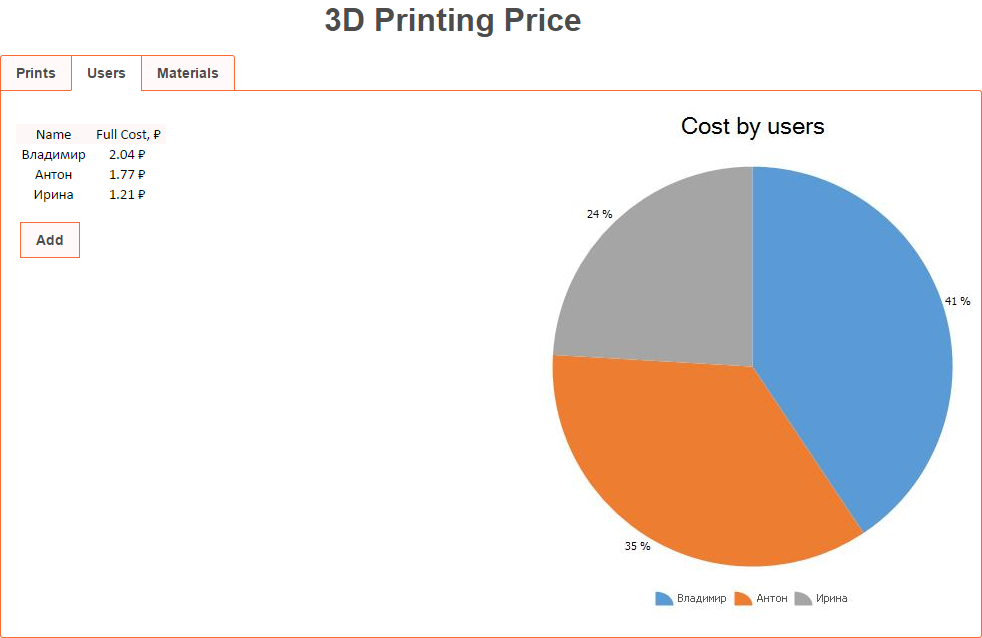
На вкладке «Пользователи» единственный параметр, который мы будем создавать и изменять, — это имя пользователя.
Столбец «Полная стоимость» будет расчетным и не предназначен для редактирования.
В качестве вишенки на торте мы решили показать диаграмму, которая четко показывает, кто у нас самый большой машинист. График тоже рисуется в Excel, и мы просто загружаем его с картинкой из сервиса.

Вот и все.
Довольно быстро и легко мы создали приложение на основе ранее созданного нами файла Excel, и это позволило нам не писать ни строчки кода для реализации логики приложения и хранения данных; нам нужно было только создать пользовательский интерфейс.
Теги: #веб-разработка #php #таблица #3-D печать #Excel #диаграмма #облако #разработка веб-сайтов

-
Серия Acer Extensa Ex5630 643G25Mn
19 Oct, 24 -
Вайсала, Жюри
19 Oct, 24 -
Роль Архитектора В Крупных Компаниях
19 Oct, 24 -
Как Пройти Собеседование?
19 Oct, 24 -
Клара Украла У Карла... Фотографии
19 Oct, 24 -
Какой Веб-Сервер Вы Используете?
19 Oct, 24


