Redux, MobX, Relay или другая реализация Flux? Практические рекомендации и лучшие практики.

Макс Штойбер
- Макс, привет! Для начала кратко представьтесь и расскажите о себе.- Привет! Меня зовут Макс Штойбер, я разработчик открытого исходного кода, работаю в Thinkmill. Мы делаем множество интересных вещей, таких как KeystoneJS, разрабатываем веб- и мобильные приложения, а также вносим свой вклад в улучшение пользовательского опыта.
- Звучит круто! Расскажи, как давно ты этим занимаешься, когда открыл для себя React и в каких проектах участвовал? — Хм, кажется, я работаю с React уже около 2,5 лет. Когда я начинал, Flux считался самой горячей темой в мире! Пожалуй, самые известные проекты, в которых я принимал участие, — это KeystoneJS, React-boilerplate иsharebuttons.io.
От флюса к редуксу
– Думаю, теперь читатели имеют представление о том, кто перед ними.Как вы знаете, наша главная тема сегодня — «React Redux для больших расстояний: нужен ли он в больших проектахЭ» Давайте начнем с того, что вы думаете о концепции Flux и о том, какие реализации вы уже пробовали.
– Я очень люблю Флюкса! Я думаю, что сделать поток данных однонаправленным — отличная идея.

Это настолько упрощает работу с состоянием приложения и делает жизнь настолько проще, что трудно поверить, что когда-то все было по-другому.
Flux хорошо масштабируется для приложений любого размера, позволяя интуитивно разбить работу с состоянием в соответствии с бизнес-логикой разных частей приложения.
Трудно переоценить эту концепцию, когда необходимо «разделить» части проекта и распределить их между членами команды.
Изначально я использовал оригинальный Flux, но почти сразу после его выпуска перешёл на Redux. – Что ты думаешь о редуксе в целом? Как вы относитесь к необходимости писать кучу шаблонного кода? – Я использую redux везде, и мне это нравится.
Я вообще не против написания шаблонного кода; более того, мне очень нравится, что вся логика описана явно и никакой «магии» не происходит. Redux изменил мой подход к разработке приложений React. Теперь я группирую файлы в зависимости от того, какие функции они реализуют. Когда мне нужно изменить или добавить какую-то фичу, я просто ищу соответствующую папку и вижу сразу всю картинку без необходимости искать по всему проекту и запоминать, где что у меня лежит.
О работе с государством и будущем
– Как вы работаете с государством? Например, нормализуете ли вы данные, поступающие к вам из серверной части, расширяете ли массивы в карты или используете Immutable? – О, похоже, у вашего сайта очень техническая аудитория.Да, вы все правильно сказали: это лучшие практики на данный момент. Я могу только добавить селекторы.
Я использую reselect, чтобы мои компоненты могли абстрагироваться от структуры состояния и получать данные в удобной для них форме.
— Ок, с Redux всё более-менее понятно.
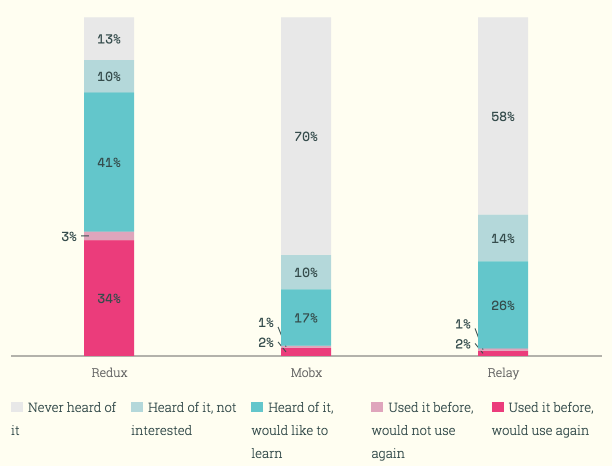
Давайте обсудим две другие реализации Flux: MobX и Relay. А также, что вы думаете о будущем решений по управлению состоянием? — У меня нет опыта использования MobX в крупных проектах, но выглядит он довольно многообещающе, и я не раз всерьез рассматривал его как альтернативу redux. Если говорить о Relay, то это отличное решение, но с одним большим недостатком: ваш бэкенд должен быть в формате GraphQL. Честно говоря, недавний опрос лишь подтвердил мое ощущение, что рынок решений по государственному управлению уже сформировался, и вряд ли ситуация сильно изменится в ближайшем будущем.

Если вам не нравится «магия», то редукс — ваш выбор
– Если бы я пришел к вам с вопросом: «Здравствуйте, Макс! Собираюсь делать новый большой проект и не знаю, какую библиотеку управления состоянием выбрать», что бы вы порекомендовали? - Хороший вопрос.Если ваш сервер поддерживает GraphQL, то вы можете без колебаний использовать Relay (или Apollo Client).
С MobX и Redux выбор немного сложнее.
Если вы любите экспериментировать и готовы потратить немного времени на то, чтобы вся ваша команда освоила новое решение, то выбор MobX кажется оправданным, по крайней мере, в последнее время я слышал о нем много хорошего.
Ну а если вы не любите «волшебство», вас поджимают сроки или вы хотите побыстрее запустить свой проект в производство, то редукс — ваш выбор.
- Что ж, спасибо за совет! Я знаю, что вы скоро приедете в Москву на конференцию HolyJS. О чем вы планируете говорить? - Я буду
поговорим об офлайне .С помощью этой технологии веб-приложения смогут стать ближе к нативным приложениям.
Короче говоря, ServiceWorkers позволяют разработчику определять, что должно делать его приложение при плохом подключении к Интернету или его отсутствии.
Это очень молодая технология, поэтому по-настоящему устоявшихся решений пока нет, но sw-precache, sw-toolbox и офлайн-плагин webpack выглядят многообещающе.
– Макс, спасибо, что уделил время! До встречи на конференции! – Спасибо за интересные вопросы, увидимся в Москве.
Интервью провел @YuryDymov
Сергей Лапин
- Здравствуйте, Сергей.
Представьтесь, пожалуйста, и расскажите читателям, чем вы занимаетесь?
- Привет! Меня зовут Сергей Лапин.Я фрилансер, делаю проекты исключительно на React JS и в основном использую Redux. Сейчас я делаю свой третий проект по этому поводу.
По совместительству один из организаторов СвятойJS И СПБ Фронтенд .
Почему Flux-Redux?
— Скажите, почему Flux и Redux? Почему вы выбрали именно такой подход для создания клиентских приложений? — Главное, что хорошо в этом подходе — это однонаправленный поток данных.Любое состояние системы при таком подходе определяется последовательностью этих действий.
Теоретически это означает, что если мы зададим Flux эту последовательность, то на выходе будет желаемое состояние системы.
Но самое главное, что просто отобразив эти действия в консоли, легко понять, что происходит. Это оказывает огромное влияние на отладку.
Мы не можем получить этот журнал событий в традиционных MVC/MVVP и других системах, поскольку мы неявно меняем модель, используя определенные методы.
Также модели могут влиять на другие модели, это все вызывает каскад изменений UI, и становится очень сложно понять, что от чего зависит, и поддерживать все это.
Поэтому, если мы хотим изменить свое состояние, мы бьем себя по рукам.
Теперь, пожалуйста, создайте действие и передайте его через Диспетчер, который единственный в системе.
Redux также предлагает рассматривать приложение как начальное состояние, измененное последовательностью действий.
Почему Redux лучше?
- Отлично.Но чем Redux лучше других контейнеров Flux и State?
— Важно понимать, что Redux — это не совсем Flux. Его главное отличие в том, что в Redux явно нет Диспетчеров и Хранилищ.Складские помещения объединились в одно большое хранилище.
Redux также может отправлять действия (создавать события).
Независимых субъектов меньше.
Но самое главное — сохраняется однонаправленный поток данных.
Одна из ключевых идей Redux — редюсеры.
Ничто не взаимодействует с государством напрямую.
Вместо этого каждая часть копируется, а затем все части объединяются в новый объект состояния.
Редюсеры передают свои копии обратно корневому редуктору, который «склеивает» копии вместе, образуя обновленный объект состояния.
Затем главный редуктор передает полученный объект состояния обратно в хранилище, и хранилище делает его новым «официальным» состоянием.
Если у вас небольшое приложение, вы можете использовать всего один редуктор, который делает копию объекта состояния и его изменений.
Если приложение большое, то может понадобиться целое дерево редьюсеров.
Это еще одно различие между Flux и Redux. В Flux магазины не обязательно связаны друг с другом и имеют плоскую структуру.
В Redux редьюсеры расположены в иерархии и могут иметь столько уровней, сколько необходимо.
Это не единственное различие между Redux и Flux. Создатель Redux Данил Абрамов хотел улучшить Flux, но при этом сохранить предсказуемость, которую обеспечивает эта архитектура.
Он преуспел.
— Почему вы предпочитаете Redux другим реализациям Flux и MobX? Сейчас Redux уже очень популярен, можно сказать мейнстрим: у него отличная документация, огромная экосистема.
Это в каком-то смысле конструктор LEGO. Redux имеет множество точек расширения: Middlewares, Enhancers, HighOrderReducers и т. д. Например, промежуточное ПО.
Если взять обычный Redux от npm, то решения для асинхронной работы с данными нет. Даешь ему действие, получаешь новое состояние и UI, в один «тик» все синхронно.
Но в реальном мире такого не происходит, нам нужно выйти в интернет, получить что-то из базы данных, и это может вызвать еще какую-то асинхронность.
Бизнес-логика в основном состоит из такого рода асинхронности.
Промежуточное ПО творит здесь чудеса; они работают в основном так же, как и в Коа.
Существует множество решений сообщества для работы с асинхронностью:
- https://github.com/yelouafi/redux-saga
- https://github.com/clarus/redux-ship
- https://github.com/gaearon/redux-thunk
- https://github.com/acdlite/redux-promise
Мы хотим, чтобы индикатор выполнения отображался повсюду в приложении, когда что-то загружается долго — Middleware. Мы хотим отправлять ошибки от пользователей с логом действий в случае исключения — ну вы поняли.
Похожая история с Enhancers и HighOrderReducers — центральное хранилище дает много контроля.
Опыт работы с Редуксом
— У вас уже есть большой опыт работы с Redux. Какие проблемы и ограничения у него есть? С какими трудностями вы столкнулись при разработке проектов? - Например, у меня был проект - Платформа на курсы повышения квалификации.Это React-приложение со множеством виджетов для работы с изображениями, графиками, графиками и т.д. По сути, это мини-приложения, каждое из которых имеет свою логику, свой цикл выпуска и, самое главное, свое состояние, которое не доступен всем остальным особенно интересно.
Обычно с Redux и React проблем с производительностью не возникает, но если вложенность компонентов большая, то при проталкивании всех изменений через центральный репозиторий начинаешь ощущать задержку.
В результате нам пришлось довольно хитрым способом синхронизировать эти состояния с Redux. Было смешно эксперимент с Redux внутри Redux. Есть один концепция — контейнеры и презентационные компоненты.
Довольно долгое время я думал, что промежуточное состояние – это зло.
Компоненты должны быть максимально чистыми, и все должно храниться в Redux. Теперь я так не думаю.
Например, почему любые изменения в форме должны размещаться вверху? Просто чтобы вот так нагреть атмосферу.
Нам нужно промежуточное состояние.
Я не большой поклонник классов, поэтому использую перекомпоновать Я обертываю состояние без сохранения состояния в компоненты с сохранением состояния.
Это позволяет избежать переписывания существующего кода в классы.
— Какие ошибки часто допускают начинающие разработчики в Redux? – Люди забывают, что редукторы всегда должны создавать новый объект. Распространенная ошибка — забыть, что распространение не выполняет глубокое слияние:
Также часто в контейнеры встраивают много логики.const newNested = {.oldState.nested, .
newState.nested }; const finalState = { .
oldState, nested: newNested };
Лучше поместить это в Action Creators: там их проще составить и текущее состояние можно получить из Redux. Даже лучше нормализовать состояние .
— Есть ли у вас какие-нибудь «лучшие практики» для разработки в Redux? – Прежде всего, не следует слепо копировать чужие проекты.
Можно взять какой-то шаблон и быстро решить задачу, но тогда нужно разобраться, что же вы на самом деле взяли.
Выбросьте то, что вам не нужно, и поймите, как работает то, что вы оставили.
Поскольку Redux многословен, возникает соблазн сохранить пару строк кода и куда-нибудь вынести что-нибудь.
Лучше не делать этого сразу.
Во-первых, наверняка есть опенсорсное решение и лучше взять его, чем создавать велосипед. Во-вторых, наиболее повторяющиеся шаблоны наблюдаются с течением времени, и это хороший способ выявить основных кандидатов на рефакторинг.
Со временем вы можете перерасти одни подходы, отказаться от одних промежуточных программ и использовать другие.
Через год вы можете не узнать проект, хотя это будет тот же Redux. Это, я думаю, самое крутое в этом — возможность подстроиться под требования проекта.
СвятойJS
— И напоследок расскажите о конференции HolyJS. Что ты здесь делаешь? – Я в программном комитете, мы отбираем и слушаем доклады на конференцию, сам говорить не буду.
- Спасибо за ответы! интервью Левашове
Также во время конференции СвятойJS ( Регистрация ) вы сможете прослушать следующие доклады:
- ECMAScript: последние и предстоящие функции
- Создание интерактивных модулей командной строки npm
- Лебедь-рак и щука: как технологии тянут фронтенд на дно
- 3Л3М3НТ5
- Как подойти к современным веб-приложениям
- Отладка проблем производительности Node.js в рабочей среде
- WebVR — следующий рубеж
- Немного ближе к Frontend Bliss с Elm
- Профилирование производительности для V8
- Инструменты для удаленной разработки своими руками
- Расширенное редактирование текста с помощью Draft.js
- Обмен файлами и данными с друзьями с помощью общей папки P2P на базе JavaScript.

-
Руководство По Бою В Skyforge
19 Oct, 24 -
Является Ли Клавиатура Устройством Вывода?
19 Oct, 24 -
Однопроектники
19 Oct, 24 -
Microsoft Продвигает Бренд Ядра Windows 10
19 Oct, 24


