«И эти дурацкие иконы! Пиктограмма – это знак, который невозможно объяснить ни одним человеческим языком.
Не зря же речь появилась!» Джефф Раскин.
Сегодня, какой бы продукт ни разрабатывался, иконки практически всегда уместны или нет. Клиенты, требующие использования иконок в интерфейсе, настолько привыкли к менталитету широкого использования иконок, что это обстоятельство можно принять за культурный феномен.
Практически все разработчики придерживаются одного и того же принципа.
Почему это случилось? Что не так с иконками? Можно ли обойтись без них? Давайте попробуем разобраться.
Погружение в матчасть Иногда для простоты я буду называть иконками все, что относится к графическому изображению идеи, концепции или объекта.
Идеограмма - символ, обозначающий идею или концепцию.
Точнее, идеограмма может передавать концепцию благодаря своему сходству с физическим объектом и также называется пиктограммой.
Пиктограмма — символ, напоминающий изображаемое понятие или предмет.
Простой пример: 
Итак (не строго), если изображена собака, то это пиктограмма, если собака в перечеркнутом круге, то это идеограмма.
В общем смысле пиктограмма понятна без слов; реальные объекты физического мира довольно легко изобразить в виде пиктограммы.
А что, если мы хотим вложить в знак нечто более сложное: какое-то действие или неочевидное понятие? Как дела? Слово Джеффу Раскину: Пиктограммы (значки), те привычные маленькие картинки, которые служат для обозначения кнопок и других объектов, являются неотъемлемой особенностью современных интерфейсов.
Apple Computer, известный лидер в области дизайна интерфейсов, сообщает нам, что «значки могут значительно повысить ясность и привлекательность приложения.
Кроме того, использование значков значительно упрощает перевод программ на другие языки.
Всякий раз, когда вам нужно добавить объяснение или подпись, попробуйте использовать значок вместо текста» (Apple Computer 1985, стр.
I-32).
В более поздних версиях этого руководства подход к использованию пиктограмм уже не был столь догматичным, но причиненный им вред уже невозможно было исправить.
Значки делают интерфейс более привлекательным и при определенных условиях могут способствовать большей понятности.
Однако со временем стали очевидны недостатки пиктограмм.
Например, операционные системы Macintosh и Windows теперь используют инструменты для объяснения значения значков.
Если навести курсор на значок, появится небольшое окно с текстом, описывающим его.
Основными проблемами идеограмм являются выбор метафоры и построение ассоциативного ряда.
Придумать метафору — головная боль для разработчика идеограммы.
Ему очень хочется иметь банк метафор для облегчения боли.
Правда в том, что такого банка нет и существовать не может. Эта проблема порождает другую проблему – проблему конфликта между метафорой и буквальным пониманием идеограммы.
Чем плох ассоциативный ряд?
Слово из Википедии: В 1936 году Милтон Риксон написал статью, в которой изложил результаты своего эксперимента с тестом словесных ассоциаций, суть которого состоит в том, что человек неосознанно устанавливает ассоциативную связь со словом-стимулом со словами, описывающими его проблему.
Например, в ответ на слово-стимул «желудок» испытуемый произносил следующие слова: большой, беспокойство, ребенок, страх, операция, болезнь, забытый.
И это была информация о ее нежелательной беременности, которую она не помнила.
Любой разработчик иконок скажет вам, что для идеограммы придумывается ассоциация: он переносит метафору на себя, опрашивает коллег и друзей об ассоциации: какие образы возникают у них в сознании с тем или иным понятием.
Как показал в своем эксперименте Милтон Риксон, вербальная ассоциация — это бессознательная субъективная сущность.
Простой пример: вам нужно придумать на сайте иконку для информационного блока «Я менеджер».
Ассоциации у всех будут разные, у кого-то с белой рубашкой, у кого-то с портфелем в руках, у кого-то с галстуком – у людей будут разные ассоциативные связи со стимулом.
Поэтому фотобанк метафор никогда не будет создан.
Что я должен делать? И снова Джеффу Раскину: Возникает очевидный вопрос, который я неоднократно слышал от пользователей, впервые столкнувшихся с такими текстовыми окнами: «А почему бы не использовать текст вместо иконокЭ» В самом деле, почему бы и нет? Ведь на самом деле пиктограммы вместо того, чтобы объяснять, часто требуют пояснений для себя.
Использование пиктограмм вместо слов вполне подходит для того, чтобы скрыть или зашифровать некоторую информацию от посторонних глаз.
Проблему пиктограмм можно рассматривать как проблему ограниченной видимости.
В интерфейсе отображается значок, но его значение не видно, либо его изображение может нести неверное сообщение тем, для кого изображение незнакомо или для кого изображение может быть интерпретировано по-другому.
Самое простое, что можно сделать, — это не придумывать никаких идеограмм, а использовать текст. Во многих случаях текст будет работать лучше.
Не нужно этого бояться.
В 1990 году люди в Советском Союзе не боялись писать словами.
Электроника СВЧ СП23 ЗИЛ, 1990 года выпуска.
Конструкторы Метро черпали вдохновение в микроволновой совести! 
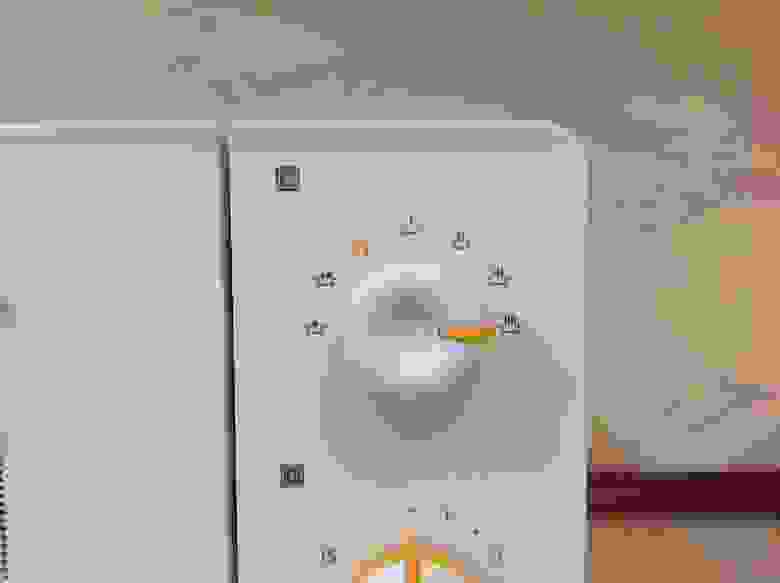
В 2012 году разработчики очень боятся текста и используют в микроволновке DAEWOO целый набор смайлов-идеограмм.
Даже заголовки в виде иконок.

Разработчики LightWave 3D удалили практически все значки из элементов управления, рабочих окон и меню и вставили текст. 
Для сравнения интерфейс 3D Max: 
Если вам нужно использовать значок.
Слово Денису Кортунову: Выбор того, что будет изображено на иконе, – это всегда компромисс между узнаваемостью и оригинальностью.
Прежде чем придумывать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах.
Пожалуй, лучшим решением будет не придумывать что-то оригинальное, а сделать так, как везде.
Пример оригинальности: 
Заключение
В 1970-е годы по заказу Министерства транспорта США была разработана система из 50 пиктограмм , изначально предназначавшийся для аэропортов, позже получил широкое распространение и общепринятое признание.
Дизайнеры разработали иконки, основываясь на таких критериях, как разборчивость, международное признание, устойчивость к вандализму и ясность без слов.
Таким образом, имеется 50 пиктограмм, понятных каждому.
Что произойдет, если один из критериев не будет принят во внимание? Будет костыль в виде подписи - иконка не работала.


А что, если вы придумаете свою собственную систему? Как вы думаете, что изображено на этом знаке? 
Ответ на странице http://artgorbunov.ru/bb/soviet/20080623/
Если вдуматься, то значки, кроме этих 50 значков, — это костыль на костыле: значки нужно помечать, значки без подписи — всплывающие окна.
Иконкам нужна хорошая, узнаваемая метафора.
Но правда в том, что в интерфейсах в некоторых случаях иконка — это визуальный мусор, от которого можно избавиться, не теряя при этом смысла.
Для самостоятельного обучения: 1. Пиктограмма 2. Идеограмма 3. ТОЧЕЧНЫЕ пиктограммы 4. ИСО 7001 5. Символ прачечной 6. Canadian Fashion Connection – символы прачечной 7. Пиктография 8. Идеограмма 9. Венский метод 10. Роль Отто Нейрата в зарождении современной инфографики 11. 10 ошибок в дизайне иконок 12. ЭРиксон Милтон, статья в Википедии 13. Уолтер Айзексон, «Стив Джобс.
Биография" 14. Проектирование языка значков пользовательского интерфейса 15. Дизайн иконок 16. Процесс создания иконки 17. Значок компьютера 18. Иконки из различных интерфейсов 19. Пиктограммы, значки и символы 20. Джефф Раскин, «Интерфейс: новые направления в проектировании компьютерных систем».
Теги: #интерфейсы #юзабилити #значки

-
Cisco Учится Старой Школе
19 Oct, 24 -
Колония. Глава 9: Внезапная Атака
19 Oct, 24 -
Мы Миримся, Мы Миримся!
19 Oct, 24 -
Ручные Часы
19 Oct, 24 -
«В Черновиках»
19 Oct, 24



